Aggiunta di un widget della barra superiore in WordPress
Pubblicato: 2022-09-26L'aggiunta di un widget della barra superiore in WordPress è un processo semplice che può essere completato in pochi minuti. Innanzitutto, dovrai creare una nuova pagina o post di WordPress. Una volta fatto, dovrai fare clic sul pulsante "Aggiungi nuovo" situato nell'angolo in alto a sinistra della dashboard di WordPress. Successivamente, dovrai scorrere verso il basso fino alla sezione "Widget" e fare clic sul pulsante "Aggiungi un widget". Apparirà una finestra pop-up con un elenco di tutti i widget disponibili . Trova il "Widget della barra superiore" e fai clic sul pulsante "Aggiungi widget". Una volta aggiunto il widget, dovrai configurarlo. L'impostazione più importante è l'impostazione "Contenuto". Qui dovrai inserire il codice HTML per il widget della barra in alto. Una volta fatto ciò, puoi fare clic sul pulsante "Salva". Il widget della barra in alto dovrebbe ora essere visibile sul tuo sito WordPress.
Per iniziare, tocca GeneratePress nella barra in alto. In totale sono stati visualizzati 15 post (quattro di ciascuno). I post del 2 agosto 2016 sono stati pubblicati alle 17:01 Mi puoi dire come è possibile? Per favore, puoi ringraziarmi molto per la tua assistenza? Potrebbe trattarsi di link o testo simile a quanto attualmente visualizzato nella navigazione secondaria di quel sito. Puoi utilizzare il tuo collegamento personalizzato per includere tutti questi elementi nella tua navigazione secondaria (telefono, fax, e-mail e così via). Se è necessario compilare due campi tramite telefono o fax, sarà sufficiente il seguente collegamento personalizzato: L'indirizzo completo è: 8832-677-8474.
English (832) 677-874-8473 è un collegamento fornito. Di seguito sono riportati gli orari. Si prega di inserire l'URL: *Link Text. Ogni giorno, sette giorni su sette, è alimentato dal logo dei social media FontAwesome.
Andando alla pagina in cui desideri aggiungere il widget e quindi incollando il codice prima che appaia il tag HTML /body>, puoi aggiungere il widget al tuo sito web. Scrivendo il codice in ogni pagina web in cui desideri che appaia il widget, puoi creare un nuovo widget. Se si desidera utilizzare il Web Widget (Classic), è necessario assicurarsi che il firewall sia configurato per farlo.
Seleziona l'opzione Widget personalizzato di WordPress dal menu Aspetto. Un widget chiamato Hostinger Sample Widget dovrebbe apparire nella sezione Widget disponibili . Il widget deve essere trascinato sul lato destro della barra laterale della pagina, dove verrà posizionato. Visita il tuo sito web dopo aver apportato le modifiche necessarie.
Come aggiungo un widget di intestazione in WordPress?
 Credito: blog.aiwsolutions.net
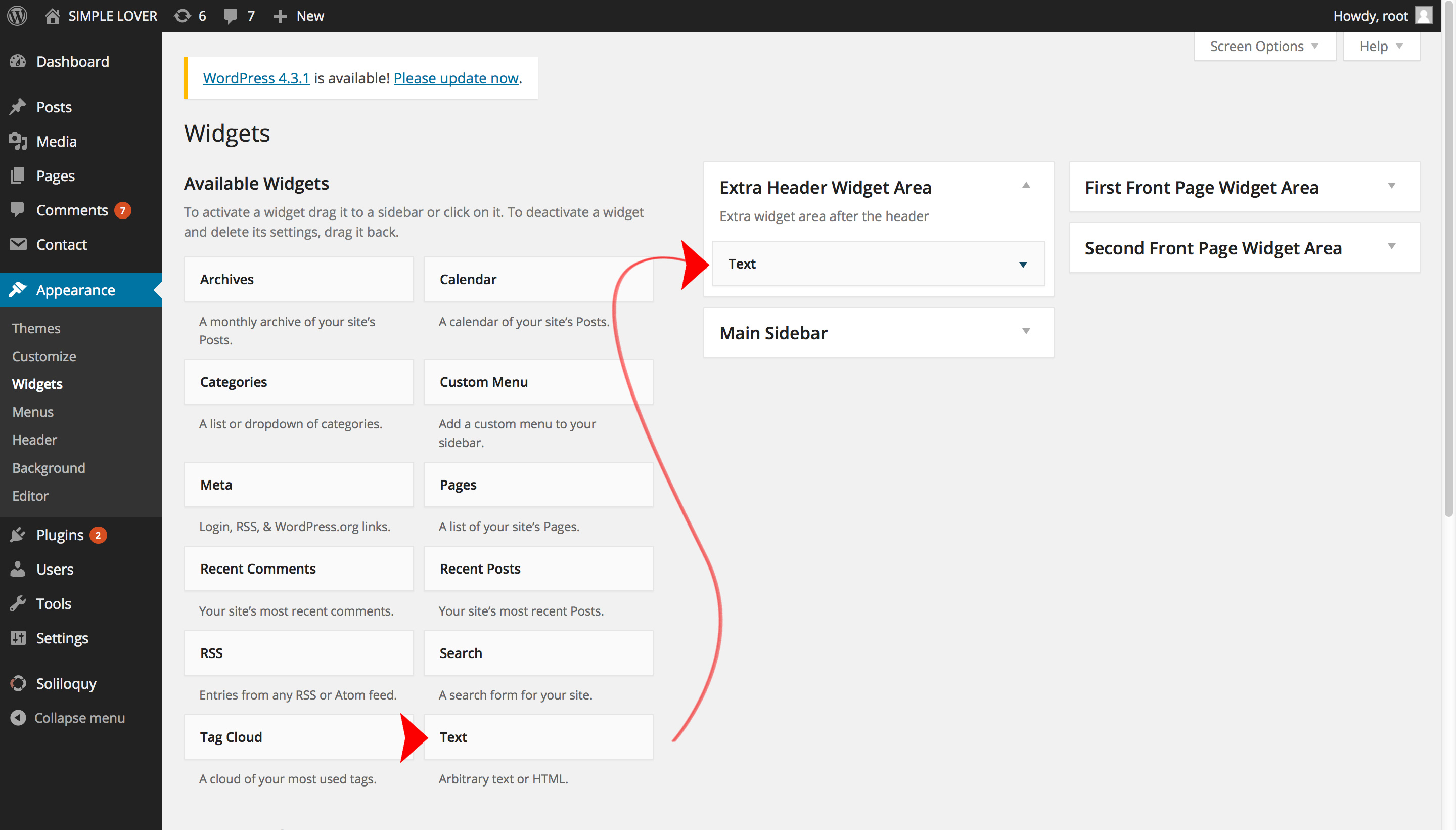
Credito: blog.aiwsolutions.netQuando vai su Aspetto, fai clic su di esso. Successivamente, vedrai una nuova area widget denominata "Area widget intestazione personalizzata". Ora puoi aggiungere widget a questa nuova area a partire da ora. Maggiori informazioni su come creare e utilizzare i widget in WordPress sono disponibili nella nostra guida.
I componenti del widget di WordPress sono utili in WordPress perché ti consentono di aggiungere una funzione specifica al tuo sito. Il widget dell'intestazione ti offre più spazio per promuovere un elemento che vuoi che tutti i tuoi visitatori vedano. Puoi trascinare e rilasciare un widget di testo nell'intestazione e incollare il codice da un sito di entrate pubblicitarie o da un sito web affiliato nel tuo corpo. Il file header.php deve essere modificato affinché il sito funzioni correttamente. Ciò include una nuova area widget chiamata "Header Widget" in Aspetto. Ogni tema ha il suo aspetto grafico, a seconda dello sviluppatore. Per personalizzare l'area del widget dell'intestazione, personalizza semplicemente il CSS.
Questo tutorial sarà più efficace per i temi che non includono già un widget di intestazione. Il tema ColorMag, ad esempio, include già una barra laterale di intestazione . Considera come WordPress gestisce gli aggiornamenti dei temi durante la sua manutenzione. Se il tema che stai modificando necessita di un aggiornamento, dovrai ricodificarlo.
Abilita il modello di pagina vuota che causa problemi di intestazione e piè di pagina di WordPress
Se l'intestazione o il piè di pagina non vengono visualizzati sul tuo sito WordPress, potrebbe essere necessario disabilitare "Abilita modello di pagina vuota".
Come aggiungo un menu di primo livello in WordPress?
 Credito: www.imagely.com
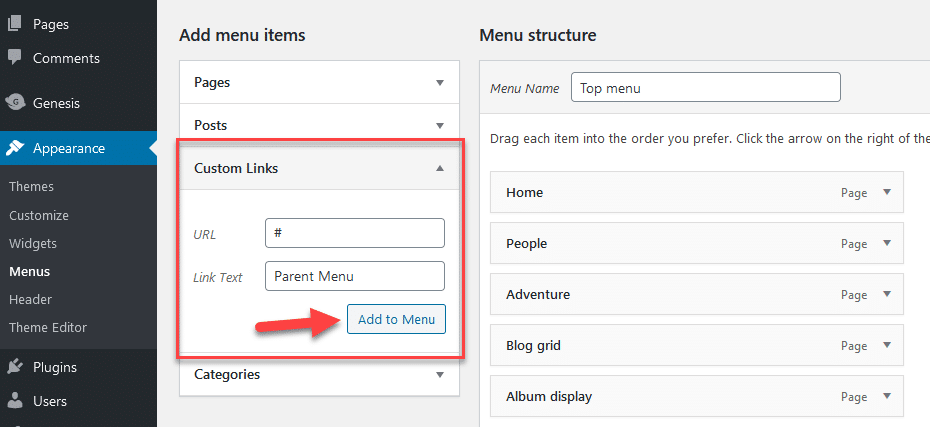
Credito: www.imagely.comAggiungi un nuovo menu di primo livello nell'amministrazione di WordPress con il metodo add_menu_page().

Usa la funzione add_menu_page() per aggiungere un nuovo menu di primo livello all'amministrazione di WordPress. La rimozione di un menu non ne impedirà l'accesso diretto da parte dell'utente. Di conseguenza, non dovrebbe mai essere utilizzato per limitare le capacità degli utenti. Se vuoi semplificare il codice legacy e aiutarti a capirlo, inserisci il parametro $menu_slug come percorso del file PHP, che include una funzione nulla. La prima voce del menu è il parametro menu_page_url(), che può essere definito utilizzando il parametro $menu_slug della pagina delle opzioni. Quando lo usi nel tag del modulo, sarai in grado di utilizzare esplicitamente la funzione per impostazione predefinita ed eseguire l'escape dell'URL. Se si specifica una funzione da chiamare durante la visualizzazione della pagina, la funzione verrà chiamata solo dopo che è stata completamente visualizzata. Se devi reindirizzare un'intestazione (come reindirizzata) a un browser, è inappropriato.
Come aggiungere automaticamente nuove pagine di primo livello a un menu esistente in WordPress
Cosa significa "Nuove pagine di primo livello"? La possibilità di aggiungere automaticamente nuove pagine di primo livello a un menu esistente, come nuove categorie, tipi di post o tassonomie, nonché di modificare le categorie. Ho creato una nuova pagina senza controllare se deve essere aggiunta a questo menu e ho aggiunto manualmente una nuova pagina a questo menu mentre verificavo questo. Come posso aggiungere un piè di pagina al mio tema wordpress? Salva le modifiche apportate nel pannello del tema dopo aver abilitato il pannello della barra superiore e vedrai la scheda della barra superiore nel menu Aspetto. Selezionando Personalizza, puoi modificare la barra in alto.
Come modificare la barra superiore in WordPress
 Credito: support.vamtam.com
Credito: support.vamtam.comAccedi a WordPress e vai su Aspetto> Personalizza> barra in alto per apportare le modifiche necessarie.
Personalizza il tuo amministratore di WordPress.com Ba
WordPress.com è una piattaforma popolare utilizzata per la creazione e la gestione di siti Web. C'è una barra delle scorciatoie nella parte superiore delle tue pagine che fornisce l'accesso a determinate pagine di WordPress.com. Cambia il colore della barra di amministrazione in modo che corrisponda al colore del tema del tuo sito web nel pannello Aspetto.
Aggiungi widget all'intestazione WordPress
L'aggiunta di un widget all'intestazione di WordPress è un ottimo modo per personalizzare il tuo sito e aggiungere più funzionalità. Esistono due modi per aggiungere un widget alla tua intestazione: tramite il Personalizzatore di WordPress o aggiungendo codice al tuo tema figlio.
Come modificare il codice del widget in WordPress
Per modificare il codice del widget in WordPress, dovrai accedere ai file del tema tramite il dashboard di amministrazione di WordPress. Dopo aver effettuato l'accesso ai file del tema, dovrai trovare il file che contiene il codice per il widget che desideri modificare. Una volta trovato il file corretto, puoi apportare le modifiche necessarie al codice e salvare il file.
La piattaforma WordPress include plug-in e widget oltre ai plug-in. Se desideri aggiungere un widget al tuo sito web, trascinalo e rilascialo in una delle aree dei widget sul lato destro della finestra. Active Widgets mostra i widget che hai creato ma che attualmente non visualizzi. Allo stesso modo, alcuni temi includono aree widget nel piè di pagina o nell'intestazione. Se desideri aggiungere nuove funzionalità al tuo sito Web WordPress, quasi sicuramente dovrai installare dei plug-in. Molti di loro sono gratuiti, anche se alcuni sviluppatori hanno creato plugin premium per loro. Questi plugin possono anche creare una varietà di widget, che puoi trascinare e rilasciare nell'area dei widget del tuo sito.
Aggiungi nuova area widget WordPress Plugin
L'installazione e l'attivazione del plugin possono essere completate andando su Aspetto. Dopo aver creato ciascuna area del widget, puoi aggiungere il contenuto di tali aree del widget andando su Aspetto.
Aggiungi widget in modo programmatico WordPress
L'aggiunta di un widget al tuo sito WordPress è un ottimo modo per personalizzare il tuo sito e aggiungere più funzionalità. Esistono due modi per aggiungere widget al tuo sito: tramite la dashboard di amministrazione di WordPress o aggiungendo il codice del widget al file functions.php del tuo tema.
