การเพิ่มวิดเจ็ตบาร์ยอดนิยมใน WordPress
เผยแพร่แล้ว: 2022-09-26การเพิ่มวิดเจ็ตแถบด้านบนใน WordPress เป็นกระบวนการง่ายๆ ที่สามารถทำได้ภายในเวลาเพียงไม่กี่นาที ขั้นแรก คุณจะต้องสร้างหน้าหรือโพสต์ WordPress ใหม่ เมื่อคุณทำเสร็จแล้ว คุณจะต้องคลิกที่ปุ่ม "เพิ่มใหม่" ที่มุมซ้ายบนของแดชบอร์ด WordPress ถัดไป คุณจะต้องเลื่อนลงไปที่ส่วน "วิดเจ็ต" และคลิกที่ปุ่ม "เพิ่มวิดเจ็ต" หน้าต่างป๊อปอัปจะปรากฏขึ้นพร้อมรายการ วิดเจ็ตที่มี ทั้งหมด ค้นหา "Top Bar Widget" และคลิกที่ปุ่ม "Add Widget" เมื่อเพิ่มวิดเจ็ตแล้ว คุณจะต้องกำหนดค่าวิดเจ็ต การตั้งค่าที่สำคัญที่สุดคือการตั้งค่า "เนื้อหา" ที่นี่ คุณจะต้องป้อนโค้ด HTML สำหรับวิดเจ็ตแถบด้านบนของคุณ เมื่อคุณทำเสร็จแล้ว คุณสามารถคลิกที่ปุ่ม "บันทึก" วิดเจ็ตแถบด้านบนของคุณควรปรากฏบนไซต์ WordPress ของคุณ
ในการเริ่มต้น ให้แตะ GeneratePress ในแถบด้านบน มีการดูทั้งหมด 15 โพสต์ (สี่โพสต์) กระทู้วันที่ 2 สิงหาคม 2559 ถูกเผยแพร่เวลา 17:01 น. คุณช่วยบอกฉันได้ไหมว่ามันเป็นไปได้อย่างไร กรุณาขอบคุณฉันมากสำหรับความช่วยเหลือของคุณ? อาจเป็นลิงก์หรือข้อความที่คล้ายกับที่แสดงอยู่ในการนำทางรองของไซต์นั้นในปัจจุบัน คุณสามารถใช้ลิงก์ที่กำหนดเองเพื่อรวมรายการทั้งหมดเหล่านี้ในการนำทางรองของคุณ (โทรศัพท์ แฟกซ์ อีเมล และอื่นๆ) หากคุณต้องการกรอกข้อมูลสองช่องในโทรศัพท์หรือแฟกซ์ ลิงก์ที่กำหนดเองต่อไปนี้ก็เพียงพอแล้ว: ที่อยู่แบบเต็มคือ: 8832-677-8474
ภาษาอังกฤษ (832) 677-874-8473 เป็นลิงก์ที่ให้ไว้ ต่อไปนี้เป็นชั่วโมง โปรดป้อน URL: *ข้อความลิงก์ ทุกวัน เจ็ดวันต่อสัปดาห์ ขับเคลื่อนโดย FontAwesome Social Media Logo
โดยไปที่หน้าที่คุณต้องการเพิ่มวิดเจ็ตแล้ววางโค้ดก่อนที่แท็ก HTML /body> จะปรากฏขึ้น คุณสามารถเพิ่มวิดเจ็ตลงในเว็บไซต์ของคุณได้ การเขียนโค้ดลงในหน้าเว็บทุกหน้าที่คุณต้องการให้วิดเจ็ตปรากฏ คุณสามารถสร้างวิดเจ็ตใหม่ได้ หากคุณต้องการใช้ Web Widget (Classic) คุณต้องแน่ใจว่าไฟร์วอลล์ของคุณได้รับการตั้งค่าให้ทำเช่นนั้น
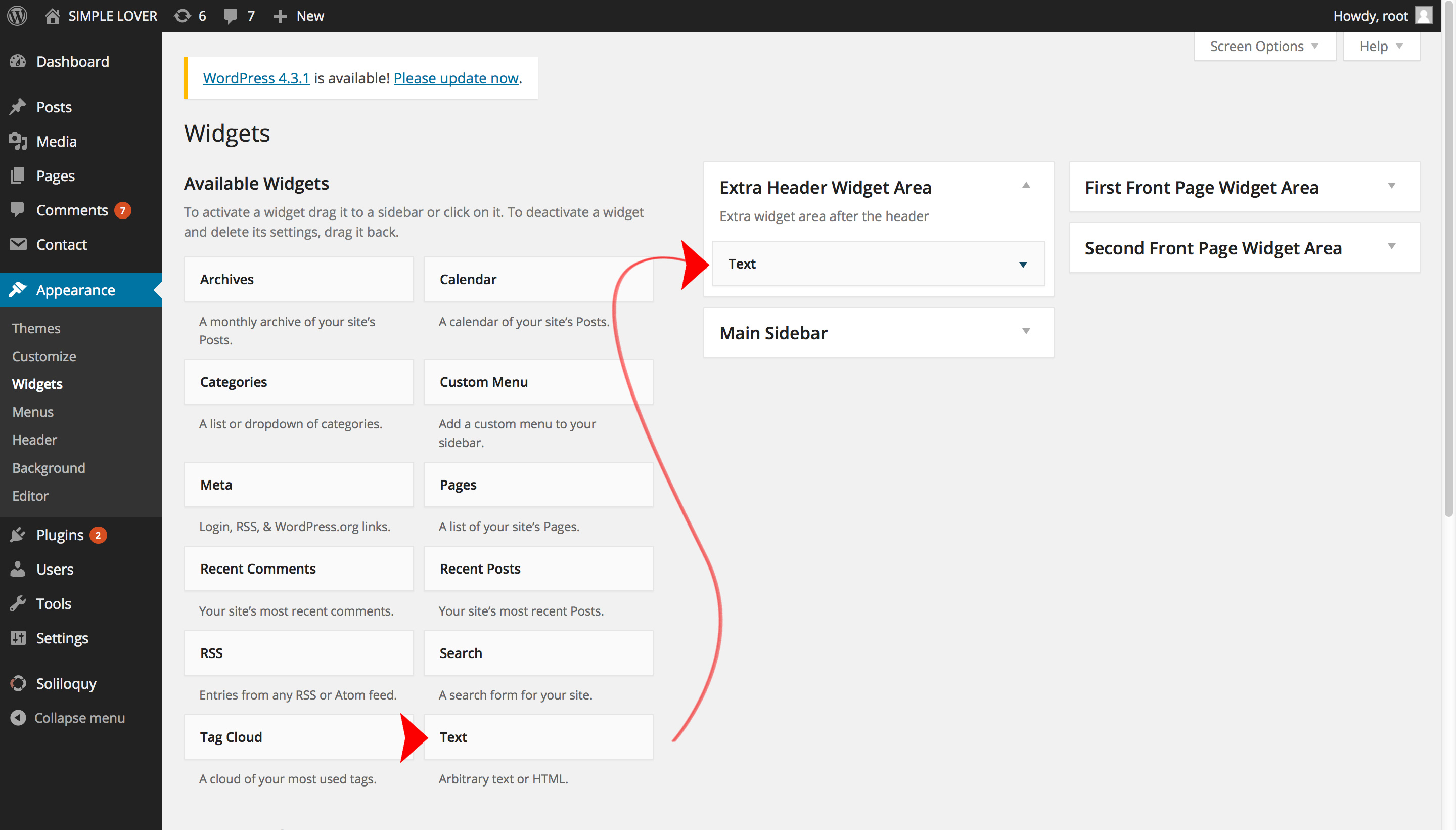
เลือกตัวเลือก WordPress Custom Widget จากเมนู Appearance วิดเจ็ตชื่อ Hostinger Sample Widget ควรปรากฏในส่วน Available Widgets ต้องลากวิดเจ็ตไปทางด้านขวาของแถบด้านข้างของหน้าซึ่งจะถูกวาง เยี่ยมชมเว็บไซต์ของคุณหลังจากทำการเปลี่ยนแปลงที่จำเป็น
ฉันจะเพิ่มวิดเจ็ตส่วนหัวใน WordPress ได้อย่างไร
 เครดิต: blog.aiwsolutions.net
เครดิต: blog.aiwsolutions.netเมื่อคุณไปที่ลักษณะที่ปรากฏให้คลิกที่มัน จากนั้น คุณจะเห็น พื้นที่วิดเจ็ต ใหม่ที่ระบุว่า 'พื้นที่วิดเจ็ตส่วนหัวที่กำหนดเอง' คุณสามารถเพิ่มวิดเจ็ตลงในพื้นที่ใหม่นี้ได้ในขณะนี้ ข้อมูลเพิ่มเติมเกี่ยวกับวิธีการสร้างและใช้วิดเจ็ตใน WordPress สามารถพบได้ในคำแนะนำของเรา
ส่วนประกอบวิดเจ็ต WordPress มีประโยชน์ใน WordPress เนื่องจากช่วยให้คุณสามารถเพิ่มฟังก์ชันเฉพาะลงในไซต์ของคุณได้ วิดเจ็ตส่วนหัวช่วยให้คุณมีพื้นที่มากขึ้นในการโปรโมตรายการที่คุณต้องการให้ผู้เยี่ยมชมทุกคนเห็น คุณสามารถลากและวาง วิดเจ็ตข้อความ ลงในส่วนหัวแล้ววางโค้ดของคุณจากเว็บไซต์รายได้จากโฆษณาหรือเว็บไซต์ Affiliate ลงในร่างกายของคุณ ต้องแก้ไขไฟล์ header.php เพื่อให้ไซต์ทำงานได้อย่างถูกต้อง ซึ่งรวมถึงพื้นที่วิดเจ็ตใหม่ที่เรียกว่า "วิดเจ็ตส่วนหัว" ในลักษณะที่ปรากฏ แต่ละธีมมีรูปลักษณ์และความรู้สึกของตัวเอง ขึ้นอยู่กับผู้พัฒนา ในการปรับแต่งพื้นที่วิดเจ็ตส่วนหัว เพียงแค่ปรับแต่ง CSS
บทช่วยสอนนี้จะมีประสิทธิภาพมากขึ้นสำหรับธีมที่ยังไม่มีวิดเจ็ตส่วนหัว ตัวอย่างเช่น ธีม ColorMag มี แถบด้านข้างส่วนหัว อยู่แล้ว พิจารณาว่า WordPress จัดการกับการอัปเดตธีมในการบำรุงรักษาอย่างไร หากธีมที่คุณกำลังแก้ไขจำเป็นต้องอัปเดต คุณจะต้องเขียนโค้ดใหม่
เปิดใช้งานเทมเพลตหน้าว่างทำให้เกิดปัญหาส่วนหัวและส่วนท้ายของ WordPress
หากส่วนหัวหรือส่วนท้ายของคุณไม่ปรากฏบนไซต์ WordPress คุณอาจต้องปิดการใช้งาน 'Enable Empty Page Template'
ฉันจะเพิ่มเมนูระดับบนสุดใน WordPress ได้อย่างไร
 เครดิต: www.imagely.com
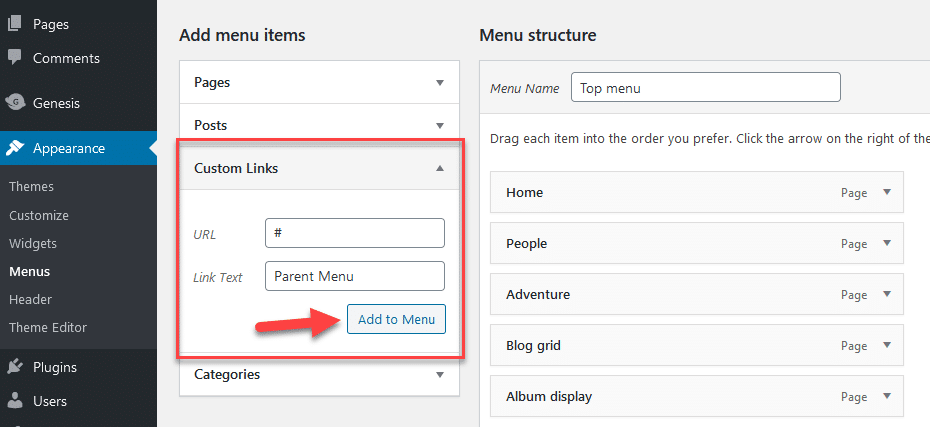
เครดิต: www.imagely.comเพิ่มเมนูระดับบนสุดใหม่ในการดูแลระบบ WordPress ด้วยเมธอด add_menu_page()

ใช้ฟังก์ชัน add_menu_page() เพื่อเพิ่มเมนูระดับบนสุดใหม่ให้กับการดูแลระบบ WordPress การลบเมนูจะไม่ป้องกันการเข้าถึงโดยผู้ใช้โดยตรง ดังนั้นจึงไม่ควรใช้เพื่อจำกัดความสามารถของผู้ใช้ หากคุณต้องการลดความซับซ้อนของโค้ดดั้งเดิมและช่วยให้คุณเข้าใจ ให้แทรกพารามิเตอร์ $menu_slug เป็นพาธไฟล์ PHP ซึ่งรวมถึงฟังก์ชัน null รายการแรกบนเมนูคือพารามิเตอร์ menu_page_url() ซึ่งสามารถกำหนดได้โดยใช้พารามิเตอร์ $menu_slug ของหน้าตัวเลือก เมื่อคุณใช้ในแท็กแบบฟอร์ม คุณจะสามารถใช้ฟังก์ชันได้อย่างชัดเจนโดยค่าเริ่มต้นและหลีกหนีจาก URL หากคุณระบุฟังก์ชันที่จะเรียกขณะแสดงหน้า ฟังก์ชันจะถูกเรียกหลังจากที่แสดงเต็มแล้วเท่านั้น หากคุณต้องเปลี่ยนเส้นทางส่วนหัว (เช่น เปลี่ยนเส้นทาง) ไปยังเบราว์เซอร์ ถือว่าไม่เหมาะสม
วิธีเพิ่มหน้าระดับบนสุดใหม่โดยอัตโนมัติไปยังเมนูที่มีอยู่ใน WordPress
“หน้าระดับบนสุดใหม่” หมายถึงอะไร ความสามารถในการเพิ่มหน้าระดับบนสุดใหม่ให้กับเมนูที่มีอยู่โดยอัตโนมัติ เช่น หมวดหมู่ใหม่ ประเภทโพสต์ หรือการจัดหมวดหมู่ ตลอดจนแก้ไขหมวดหมู่ ได้สร้างหน้าใหม่โดยไม่ตรวจสอบว่าควรเพิ่มลงในเมนูนี้หรือไม่ และได้เพิ่มหน้าใหม่ด้วยตนเองในเมนูนี้ขณะตรวจสอบหน้านี้ ฉันจะเพิ่มส่วนท้ายในธีม wordpress ของฉันได้อย่างไร บันทึกการเปลี่ยนแปลงที่คุณทำในแผงธีมหลังจากเปิดใช้งานแผงแถบด้านบน แล้วคุณจะเห็น แท็บ แถบด้านบนในเมนูลักษณะที่ปรากฏ โดยการเลือกกำหนดเอง คุณสามารถเปลี่ยนแถบด้านบนได้
วิธีแก้ไขแถบด้านบนใน WordPress
 เครดิต: support.vamtam.com
เครดิต: support.vamtam.comเข้าสู่ระบบ WordPress และไปที่ ลักษณะที่ปรากฏ > ปรับแต่ง > แถบด้านบน เพื่อทำการเปลี่ยนแปลงที่จำเป็น
ปรับแต่งผู้ดูแลระบบ WordPress.com ของคุณ Ba
WordPress.com เป็นแพลตฟอร์มยอดนิยมที่ใช้สำหรับสร้างและจัดการเว็บไซต์ มีแถบทางลัดที่ด้านบนของหน้าซึ่งให้การเข้าถึงหน้า WordPress.com บางหน้า เปลี่ยนสีแถบผู้ดูแลระบบให้ตรงกับสีของธีมเว็บไซต์ของคุณในแผงลักษณะที่ปรากฏ
เพิ่มวิดเจ็ตในส่วนหัว WordPress
การเพิ่มวิดเจ็ตในส่วนหัวของ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์และเพิ่มฟังก์ชันการทำงาน มีสองวิธีในการเพิ่มวิดเจ็ตในส่วนหัวของคุณ: ผ่าน WordPress Customizer หรือโดยการเพิ่มโค้ดในธีมย่อยของคุณ
วิธีแก้ไขรหัสวิดเจ็ตใน WordPress
ในการแก้ไข โค้ดวิดเจ็ต ใน WordPress คุณจะต้องเข้าถึงไฟล์ธีมผ่าน WordPress Admin Dashboard เมื่อคุณเข้าถึงไฟล์ธีมแล้ว คุณจะต้องค้นหาไฟล์ที่มีรหัสสำหรับวิดเจ็ตที่คุณต้องการแก้ไข เมื่อคุณพบไฟล์ที่ถูกต้องแล้ว คุณสามารถทำการเปลี่ยนแปลงที่จำเป็นในโค้ดและบันทึกไฟล์ได้
แพลตฟอร์ม WordPress มีปลั๊กอินและวิดเจ็ตนอกเหนือจากปลั๊กอิน หากคุณต้องการเพิ่มวิดเจ็ตลงในเว็บไซต์ของคุณ ให้ลากและวางลงใน พื้นที่วิดเจ็ต ทางด้านขวาของหน้าต่าง วิดเจ็ตที่ใช้งานอยู่จะแสดงวิดเจ็ตที่คุณสร้างขึ้นแต่ไม่ได้ดูในขณะนี้ ในทำนองเดียวกัน บางธีมมีพื้นที่วิดเจ็ตที่ส่วนท้ายหรือส่วนหัว หากคุณต้องการเพิ่มฟังก์ชันการทำงานใหม่ให้กับเว็บไซต์ WordPress คุณจะต้องติดตั้งปลั๊กอิน หลายคนใช้งานได้ฟรีแม้ว่านักพัฒนาบางคนจะสร้างปลั๊กอินระดับพรีเมียมสำหรับพวกเขา ปลั๊กอินเหล่านี้ยังสามารถสร้างวิดเจ็ตได้หลากหลาย ซึ่งคุณสามารถลากและวางลงในพื้นที่วิดเจ็ตของไซต์ของคุณได้
เพิ่มปลั๊กอิน WordPress พื้นที่วิดเจ็ตใหม่
การติดตั้งและเปิดใช้งานปลั๊กอินสามารถทำได้โดยไปที่ลักษณะที่ปรากฏ หลังจากที่คุณสร้างแต่ละพื้นที่วิดเจ็ตแล้ว คุณสามารถเพิ่มเนื้อหาของพื้นที่วิดเจ็ตเหล่านั้นได้โดยไปที่ลักษณะที่ปรากฏ
เพิ่มวิดเจ็ตโดยทางโปรแกรม WordPress
การเพิ่มวิดเจ็ตลงในไซต์ WordPress เป็นวิธีที่ยอดเยี่ยมในการปรับแต่งไซต์และเพิ่มคุณลักษณะเพิ่มเติม มีสองวิธีในการเพิ่มวิดเจ็ตในไซต์ของคุณ: ผ่านแดชบอร์ดผู้ดูแลระบบ WordPress หรือโดยการเพิ่มโค้ดวิดเจ็ตลงในไฟล์ functions.php ของธีมของคุณ
