WordPress にトップバー ウィジェットを追加する
公開: 2022-09-26WordPress にトップバー ウィジェットを追加するのは、ほんの数分で完了する簡単なプロセスです。 まず、新しい WordPress ページまたは投稿を作成する必要があります。 これが完了したら、WordPress ダッシュボードの左上隅にある [新規追加] ボタンをクリックする必要があります。 次に、「ウィジェット」セクションまでスクロールし、「ウィジェットを追加」ボタンをクリックする必要があります。 利用可能なすべてのウィジェットのリストを含むポップアップ ウィンドウが表示されます。 「トップバーウィジェット」を見つけて、「ウィジェットを追加」ボタンをクリックします。 ウィジェットを追加したら、それを構成する必要があります。 最も重要な設定は「コンテンツ」設定です。 ここで、トップ バー ウィジェットの HTML コードを入力する必要があります。 これが完了したら、「保存」ボタンをクリックできます。 トップバー ウィジェットが WordPress サイトに表示されるはずです。
まず、トップバーの GeneratePress をタップします。 全部で 15 件の投稿が表示されました (各 4 件)。 2016 年 8 月 2 日の投稿は午後 5 時 1 分に公開されました。 どうぞよろしくお願いいたします。 そのサイトのセカンダリ ナビゲーションに現在表示されているものと同様のリンクまたはテキストである可能性があります。 カスタム リンクを使用して、これらすべてのアイテムをセカンダリ ナビゲーション (電話、ファックス、電子メールなど) に含めることができます。 電話またはファックスで 2 つのフィールドに入力する必要がある場合は、次のカスタム リンクで十分です。完全な住所は 8832-677-8474 です。
英語 (832) 677-874-8473 は提供されているリンクです。 以下は営業時間です。 URL を入力してください: *リンク テキスト。 毎日、週 7 日、FontAwesome ソーシャル メディア ロゴを使用しています。
ウィジェットを追加するページに移動し、HTML の /body> タグが表示される前にコードを貼り付けることで、Web サイトにウィジェットを追加できます。 ウィジェットを表示するすべての Web ページにコードを記述することで、新しいウィジェットを作成できます。 Web Widget (Classic) を使用する場合は、ファイアウォールがそのように設定されていることを確認する必要があります。
[外観] メニューから [WordPress カスタム ウィジェット] オプションを選択します。 Hostinger Sample Widget という名前のウィジェットがAvailable Widgets セクションに表示されます。 ウィジェットは、配置されるページのサイドバーの右側にドラッグする必要があります。 必要な変更を行った後、Web サイトにアクセスします。
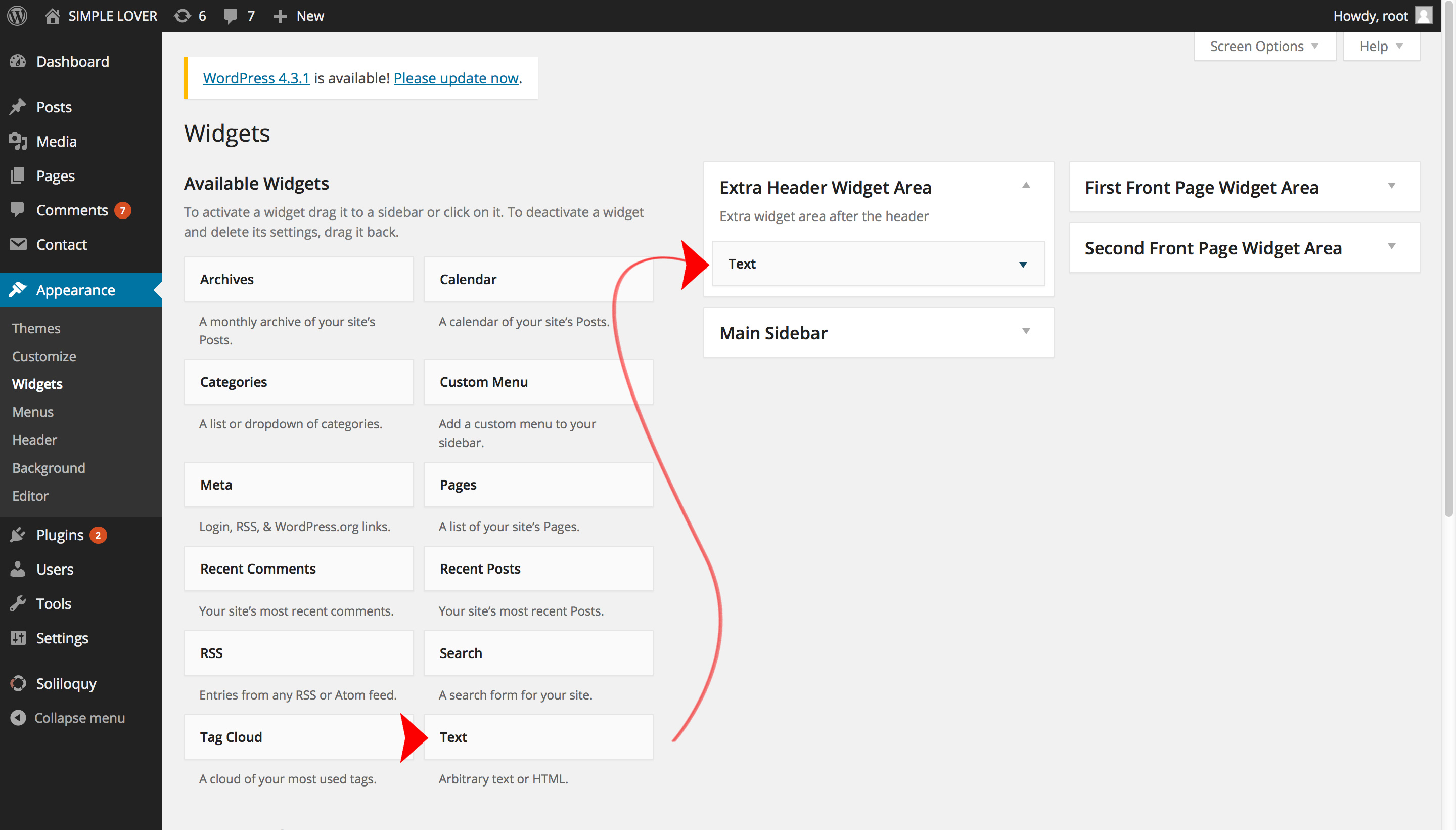
WordPressにヘッダーウィジェットを追加するにはどうすればよいですか?
 クレジット: blog.aiwsolutions.net
クレジット: blog.aiwsolutions.net外観に移動したら、それをクリックします。 その後、「カスタム ヘッダー ウィジェット エリア」というラベルの付いた新しいウィジェット エリアが表示されます。 現在、この新しいエリアにウィジェットを追加できます。 WordPress でウィジェットを作成して使用する方法の詳細については、ガイドをご覧ください。
WordPress ウィジェット コンポーネントは、サイトに特定の機能を追加できるため、WordPress で役立ちます。 ヘッダー ウィジェットは、すべての訪問者に見てもらいたいアイテムを宣伝するためのより多くのスペースを提供します。 テキスト ウィジェットをヘッダーにドラッグ アンド ドロップし、広告収入サイトまたはアフィリエイト ウェブサイトから本文にコードを貼り付けることができます。 サイトが正しく機能するためには、header.php ファイルを編集する必要があります。 これには、外観の「ヘッダー ウィジェット」と呼ばれる新しいウィジェット領域が含まれます。 各テーマには、開発者に応じて独自のルック アンド フィールがあります。 ヘッダー ウィジェット領域をカスタマイズするには、CSS をカスタマイズするだけです。
このチュートリアルは、ヘッダー ウィジェットがまだ含まれていないテーマに対してより効果的です。 たとえば、ColorMag テーマにはすでにヘッダー サイドバーが含まれています。 WordPress がメンテナンス時にテーマの更新をどのように処理するかを検討してください。 編集中のテーマを更新する必要がある場合は、再コーディングする必要があります。
空のページ テンプレートを有効にして WordPress のヘッダーとフッターの問題を引き起こす
ヘッダーまたはフッターが WordPress サイトに表示されない場合は、[空のページ テンプレートを有効にする] を無効にする必要がある場合があります。
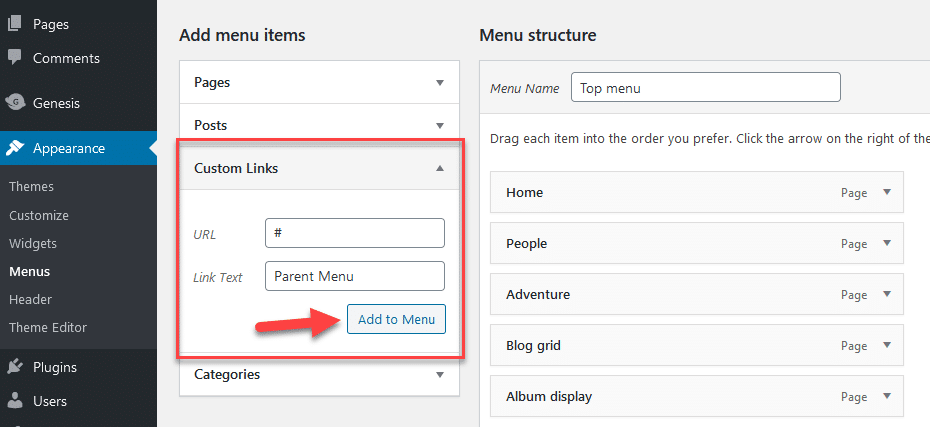
WordPress でトップレベルのメニューを追加するにはどうすればよいですか?
 クレジット: www.imagely.com
クレジット: www.imagely.comadd_menu_page() メソッドを使用して、WordPress 管理に新しいトップレベル メニューを追加します。

add_menu_page() 関数を使用して、新しいトップレベル メニューを WordPress 管理に追加します。 メニューを削除しても、ユーザーが直接アクセスできなくなるわけではありません。 そのため、ユーザーの機能を制限するために使用しないでください。 レガシ コードを簡素化し、理解しやすくしたい場合は、null 関数を含む $menu_slug パラメーターを PHP ファイル パスとして挿入します。 メニューの最初の項目は、オプション ページの $menu_slug パラメータを使用して定義できる menu_page_url() パラメータです。 form タグで使用すると、デフォルトで関数を明示的に使用して URL をエスケープできます。 ページの表示中に呼び出される関数を指定すると、その関数はページが完全に表示された後にのみ呼び出されます。 ヘッダーをブラウザーにリダイレクト (リダイレクトなど) する必要がある場合、それは不適切です。
WordPressの既存のメニューに新しいトップレベルページを自動的に追加する方法
「新しいトップレベル ページ」とはどういう意味ですか? 新しいカテゴリ、投稿タイプ、タクソノミーなど、既存のメニューに新しいトップレベル ページを自動的に追加したり、カテゴリを編集したりする機能。 このメニューに追加する必要があるかどうかを確認せずに新しいページを作成し、これを確認しながら手動でこのメニューに新しいページを追加しました。 WordPress テーマにフッターを追加するにはどうすればよいですか? トップバー パネルを有効にした後、テーマ パネルで行った変更を保存すると、外観メニューにトップバー タブが表示されます。 [カスタマイズ] を選択すると、トップ バーを変更できます。
WordPressでトップバーを編集する方法
 クレジット: support.vamtam.com
クレジット: support.vamtam.comWordPress にログインし、[外観] > [カスタマイズ] > [トップバー] に移動して、必要な変更を加えます。
WordPress.com 管理者 Ba をカスタマイズする
WordPress.com は、Web サイトの作成と管理に使用される人気のあるプラットフォームです。 ページの上部に、特定の WordPress.com ページへのアクセスを提供するショートカット バーがあります。 外観パネルで、Web サイトのテーマの色に合わせて管理バーの色を変更します。
WordPressのヘッダーにウィジェットを追加する
WordPress ヘッダーにウィジェットを追加することは、サイトをカスタマイズして機能を追加する優れた方法です。 ヘッダーにウィジェットを追加する方法は 2 つあります。WordPress カスタマイザーを使用する方法と、コードを子テーマに追加する方法です。
WordPressでウィジェットコードを編集する方法
WordPress でウィジェット コードを編集するには、WordPress 管理ダッシュボードからテーマ ファイルにアクセスする必要があります。 テーマ ファイルにアクセスしたら、編集するウィジェットのコードを含むファイルを見つける必要があります。 正しいファイルが見つかったら、コードに必要な変更を加えてファイルを保存できます。
WordPress プラットフォームには、プラグインに加えて、プラグインとウィジェットが含まれています。 Web サイトにウィジェットを追加する場合は、ウィジェットをウィンドウの右側にあるウィジェット領域の 1 つにドラッグ アンド ドロップします。 アクティブなウィジェットには、作成したものの現在表示されていないウィジェットが表示されます。 同様に、一部のテーマには、フッターまたはヘッダーにウィジェット領域が含まれています。 WordPress Web サイトに新しい機能を追加したい場合は、ほぼ確実にプラグインをインストールする必要があります。 それらの多くは無料で使用できますが、一部の開発者はプレミアム プラグインを作成しています。 これらのプラグインは、サイトのウィジェット エリアにドラッグ アンド ドロップできるさまざまなウィジェットを作成することもできます。
新しいウィジェットエリアを追加する WordPress プラグイン
プラグインのインストールと有効化は、外観に移動して完了できます。 各ウィジェット エリアを作成したら、[外観] に移動して、これらのウィジェット エリアのコンテンツを追加できます。
プログラムでウィジェットをWordPressに追加する
WordPress サイトにウィジェットを追加することは、サイトをカスタマイズして機能を追加する優れた方法です。 サイトにウィジェットを追加する方法は 2 つあります。WordPress 管理ダッシュボードを使用する方法と、テーマの functions.php ファイルにウィジェット コードを追加する方法です。
