إضافة عنصر واجهة مستخدم علوي في ووردبريس
نشرت: 2022-09-26تعد إضافة عنصر واجهة مستخدم للشريط العلوي في WordPress عملية بسيطة يمكن إكمالها في بضع دقائق فقط. أولاً ، ستحتاج إلى إنشاء صفحة أو منشور WordPress جديد. بمجرد القيام بذلك ، ستحتاج إلى النقر فوق الزر "إضافة جديد" الموجود في الركن الأيسر العلوي من لوحة تحكم WordPress. بعد ذلك ، ستحتاج إلى التمرير لأسفل إلى قسم "الأدوات" والنقر فوق الزر "إضافة عنصر واجهة مستخدم". ستظهر نافذة منبثقة بها قائمة بجميع الأدوات المتاحة . ابحث عن "Top Bar Widget" وانقر على زر "Add Widget". بمجرد إضافة الأداة ، ستحتاج إلى تكوينها. الإعداد الأكثر أهمية هو إعداد "المحتوى". هنا ، سوف تحتاج إلى إدخال كود HTML لعنصر واجهة مستخدم الشريط العلوي. بمجرد القيام بذلك ، يمكنك النقر فوق الزر "حفظ". يجب أن تكون أداة الشريط العلوي الآن مرئية على موقع WordPress الخاص بك.
للبدء ، انقر فوق GeneratePress في الشريط العلوي. في المجموع ، تم عرض 15 مشاركة (أربعة من كل واحدة). تم نشر منشورات 2 أغسطس 2016 في الساعة 5:01 مساءً. هل يمكن أن تخبرني كيف يمكن ذلك؟ من فضلك ، هل يمكنك أن تشكرني كثيرًا على مساعدتك؟ يمكن أن تكون روابط أو نصًا مشابهًا لما يتم عرضه حاليًا في التنقل الثانوي لهذا الموقع. يمكنك استخدام الارتباط المخصص الخاص بك لتضمين كل هذه العناصر في التنقل الثانوي (الهاتف والفاكس والبريد الإلكتروني وما إلى ذلك). إذا كنت بحاجة إلى ملء حقلين في الهاتف أو الفاكس ، فسيكون الرابط المخصص التالي كافيًا: العنوان الكامل هو: 8832-677-8474.
اللغة الإنجليزية (832) 677-874-8473 عبارة عن ارتباط متوفر. فيما يلي الساعات. الرجاء إدخال عنوان URL: * نص الارتباط. كل يوم ، سبعة أيام في الأسبوع ، يتم تشغيله بواسطة FontAwesome Social Media Logo.
بالانتقال إلى الصفحة التي تريد إضافة الأداة إليها ثم لصق الرمز قبل ظهور علامة HTML / body> ، يمكنك إضافة الأداة إلى موقع الويب الخاص بك. من خلال كتابة الرمز في كل صفحة ويب حيث تريد ظهور الأداة ، يمكنك إنشاء عنصر واجهة مستخدم جديد. إذا كنت تريد استخدام Web Widget (Classic) ، فيجب عليك التأكد من إعداد جدار الحماية الخاص بك للقيام بذلك.
حدد خيار WordPress Custom Widget من قائمة Appearance. يجب أن يظهر عنصر واجهة مستخدم يسمى Hostinger Sample Widget في قسم الأدوات المتاحة . يجب سحب الأداة إلى الجانب الأيمن من الشريط الجانبي للصفحة ، حيث سيتم وضعها. قم بزيارة موقع الويب الخاص بك بعد إجراء أي تغييرات ضرورية.
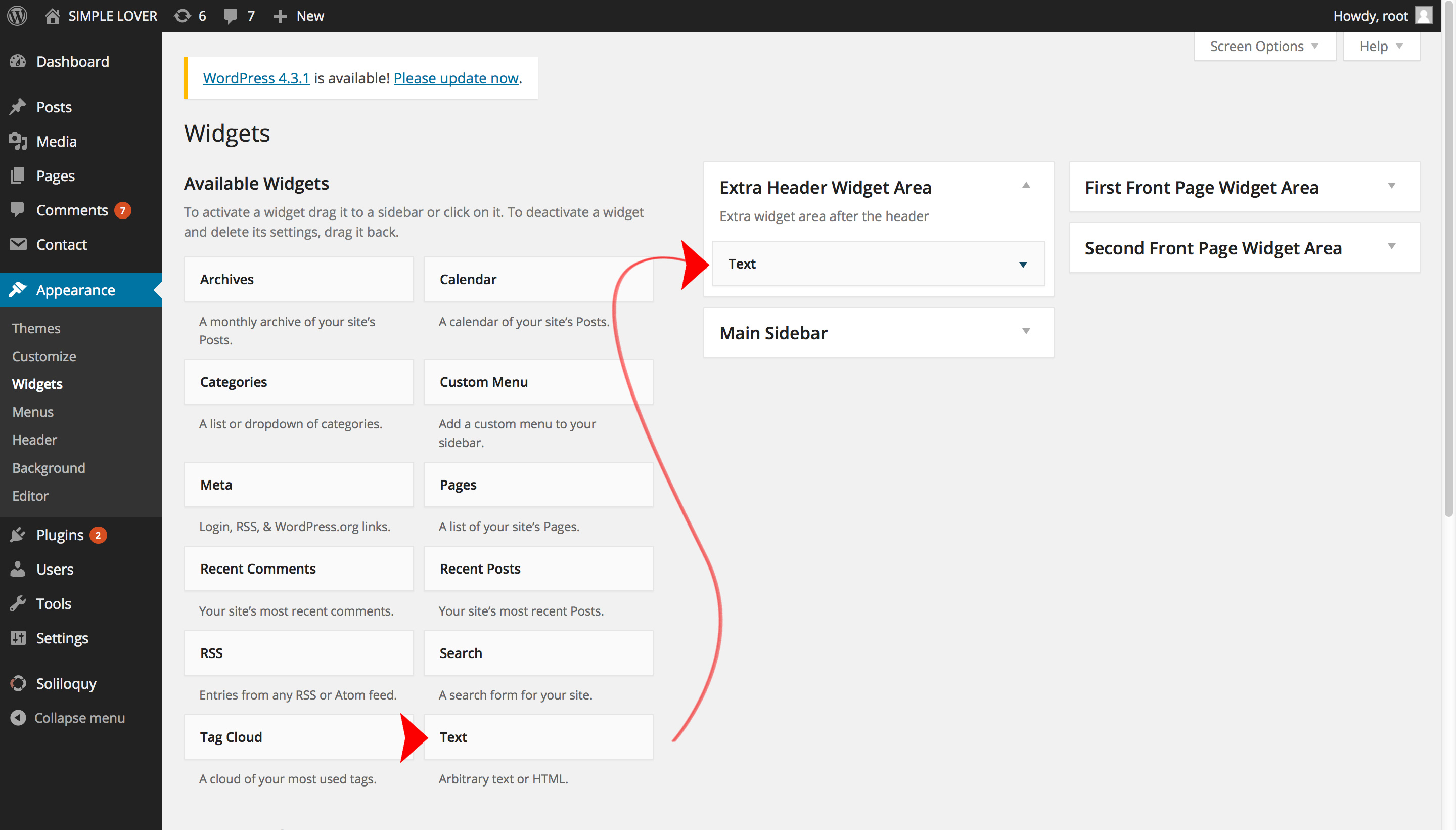
كيف أقوم بإضافة رأس القطعة في WordPress؟
 الائتمان: blog.aiwsolutions.net
الائتمان: blog.aiwsolutions.netعندما تذهب إلى المظهر ، انقر فوقه. بعد ذلك ، سترى منطقة عنصر واجهة مستخدم جديدة تسمى "منطقة عنصر واجهة مستخدم رأس مخصص". يمكنك الآن إضافة عناصر واجهة مستخدم إلى هذه المنطقة الجديدة اعتبارًا من الآن. يمكن العثور على مزيد من المعلومات حول كيفية إنشاء التطبيقات المصغّرة واستخدامها في WordPress في دليلنا.
تعد مكونات عنصر واجهة مستخدم WordPress مفيدة في WordPress لأنها تسمح لك بإضافة وظيفة معينة إلى موقعك. توفر لك أداة الرأس مساحة أكبر للترويج لعنصر تريد أن يراه جميع زوارك. يمكنك سحب عنصر واجهة مستخدم نصي وإفلاته في العنوان ولصق الكود الخاص بك من موقع إيرادات الإعلانات أو موقع ويب تابع في جسمك. يجب تحرير ملف header.php حتى يعمل الموقع بشكل صحيح. يتضمن هذا منطقة عنصر واجهة مستخدم جديدة تسمى "Header Widget" في المظهر. كل سمة لها شكلها وأسلوبها الخاص ، اعتمادًا على المطور. لتخصيص منطقة عنصر واجهة المستخدم في الرأس ، ما عليك سوى تخصيص CSS.
سيكون هذا البرنامج التعليمي أكثر فاعلية للقوالب التي لا تتضمن بالفعل عنصر واجهة مستخدم للرأس. سمة ColorMag ، على سبيل المثال ، تتضمن بالفعل شريطًا جانبيًا للرأس . ضع في اعتبارك كيفية تعامل WordPress مع تحديثات السمات في صيانتها. إذا كان الموضوع الذي تقوم بتحريره يحتاج إلى تحديث ، فستحتاج إلى إعادة ترميزه.
تمكين قالب الصفحة الفارغة الذي يتسبب في حدوث مشكلات في رأس الصفحة وتذييلها في WordPress
إذا لم يظهر رأس الصفحة أو تذييلها على موقع WordPress الخاص بك ، فقد تحتاج إلى تعطيل "تمكين قالب الصفحة الفارغة".
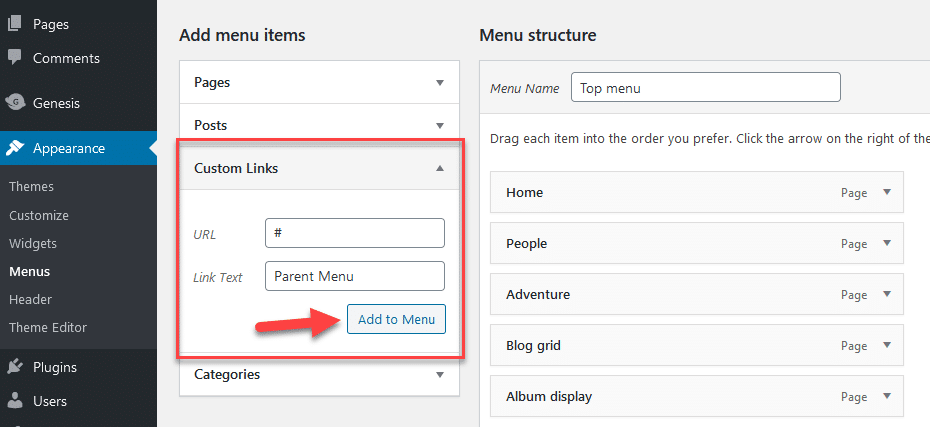
كيف أقوم بإضافة قائمة مستوى أعلى في WordPress؟
 الائتمان: www.imagely.com
الائتمان: www.imagely.comأضف قائمة المستوى الأعلى الجديدة في إدارة WordPress باستخدام طريقة add_menu_page ().

استخدم الوظيفة add_menu_page () لإضافة قائمة المستوى الأعلى الجديدة إلى إدارة WordPress. لن تمنع إزالة القائمة الوصول المباشر من قبل المستخدم. نتيجة لذلك ، لا ينبغي أبدًا استخدامه للحد من قدرات المستخدمين. إذا كنت تريد تبسيط التعليمات البرمجية القديمة ومساعدتك على فهمها ، فأدخل المعلمة $ menu_slug كمسار ملف PHP ، والذي يتضمن وظيفة خالية. العنصر الأول في القائمة هو معلمة menu_page_url () ، والتي يمكن تحديدها باستخدام المعلمة $ menu_slug لصفحة الخيارات. عند استخدامه في علامة النموذج ، ستتمكن من استخدام الوظيفة بشكل صريح افتراضيًا وإلغاء عنوان URL. إذا قمت بتحديد وظيفة ليتم استدعاؤها أثناء عرض الصفحة ، فلن يتم استدعاء الوظيفة إلا بعد عرضها بالكامل. إذا كان يجب عليك إعادة توجيه الرؤوس (مثل إعادة التوجيه) إلى متصفح ، فهذا غير مناسب.
كيفية إضافة صفحات جديدة من المستوى الأعلى تلقائيًا إلى قائمة موجودة في WordPress
ماذا تعني "صفحات المستوى الأعلى الجديدة"؟ القدرة على إضافة صفحات جديدة ذات مستوى أعلى تلقائيًا إلى قائمة موجودة ، مثل الفئات الجديدة أو أنواع المنشورات أو التصنيفات ، بالإضافة إلى تحرير الفئات. قمت بإنشاء صفحة جديدة دون التحقق مما إذا كان يجب إضافتها إلى هذه القائمة ، وقمت يدويًا بإضافة صفحة جديدة إلى هذه القائمة أثناء التحقق من ذلك. كيف يمكنني إضافة تذييل لموضوع WordPress الخاص بي؟ احفظ التغييرات التي أجريتها في لوحة السمة بعد تمكين لوحة الشريط العلوي ، وسترى علامة تبويب الشريط العلوي في قائمة المظهر. بتحديد "تخصيص" ، يمكنك تغيير الشريط العلوي.
كيفية تحرير الشريط العلوي في WordPress
 الائتمان: support.vamtam.com
الائتمان: support.vamtam.comسجّل الدخول إلى WordPress وانتقل إلى المظهر> التخصيص> الشريط العلوي لإجراء أي تغييرات ضرورية.
تخصيص مدير WordPress.com الخاص بك با
WordPress.com هو نظام أساسي شائع يستخدم لإنشاء مواقع الويب وإدارتها. يوجد شريط اختصارات في الجزء العلوي من صفحاتك يتيح الوصول إلى بعض صفحات WordPress.com. قم بتغيير لون شريط المسؤول ليطابق لون سمة موقع الويب الخاص بك في لوحة المظهر.
إضافة القطعة إلى رأس وورد
تعد إضافة عنصر واجهة مستخدم إلى رأس WordPress طريقة رائعة لتخصيص موقعك وإضافة المزيد من الوظائف. هناك طريقتان لإضافة عنصر واجهة مستخدم إلى العنوان الخاص بك: من خلال أداة تخصيص WordPress أو عن طريق إضافة رمز إلى القالب الفرعي الخاص بك.
كيفية تحرير كود القطعة في ووردبريس
لتحرير كود القطعة في WordPress ، ستحتاج إلى الوصول إلى ملفات السمات من خلال لوحة تحكم مسؤول WordPress. بمجرد الوصول إلى ملفات السمات ، ستحتاج إلى العثور على الملف الذي يحتوي على رمز الأداة التي ترغب في تحريرها. بمجرد العثور على الملف الصحيح ، يمكنك إجراء التغييرات اللازمة على الكود وحفظ الملف.
تتضمن منصة WordPress مكونات إضافية وعناصر واجهة مستخدم بالإضافة إلى المكونات الإضافية. إذا كنت ترغب في إضافة عنصر واجهة مستخدم إلى موقع الويب الخاص بك ، فقم بسحبه وإفلاته في إحدى مناطق عنصر واجهة المستخدم على الجانب الأيمن من النافذة. تعرض عناصر واجهة التعامل النشطة عناصر واجهة المستخدم التي قمت بإنشائها ولكنك لا تشاهدها حاليًا. وبالمثل ، تتضمن بعض السمات مناطق عناصر واجهة المستخدم في التذييل أو الرأس. إذا كنت ترغب في إضافة وظائف جديدة إلى موقع WordPress الخاص بك ، فستحتاج بالتأكيد إلى تثبيت المكونات الإضافية. العديد منها مجاني للاستخدام ، على الرغم من أن بعض المطورين قد أنشأوا مكونات إضافية مميزة لهم. يمكن لهذه المكونات الإضافية أيضًا إنشاء مجموعة متنوعة من الأدوات ، والتي يمكنك سحبها وإفلاتها في منطقة عنصر واجهة المستخدم بموقعك.
إضافة برنامج WordPress الإضافي لمنطقة عنصر واجهة مستخدم جديد
يمكن إتمام تثبيت وتنشيط المكون الإضافي من خلال الانتقال إلى Appearance. بعد إنشاء كل منطقة عنصر واجهة مستخدم ، يمكنك إضافة محتويات مناطق عناصر واجهة المستخدم هذه بالانتقال إلى المظهر.
إضافة القطعة برمجيا وورد
تعد إضافة عنصر واجهة مستخدم إلى موقع WordPress الخاص بك طريقة رائعة لتخصيص موقعك وإضافة المزيد من الميزات. هناك طريقتان لإضافة عناصر واجهة مستخدم إلى موقعك: من خلال لوحة تحكم مسؤول WordPress ، أو عن طريق إضافة رمز عنصر واجهة المستخدم إلى ملف jobs.php الخاص بالقالب.
