كيفية إضافة نص إلى رأسك في WordPress
نشرت: 2022-09-26إذا كنت ترغب في إضافة نص إلى رأس موقع WordPress الخاص بك ، فهناك طريقتان يمكنك القيام بذلك. الطريقة الأولى هي استخدام مكون إضافي مثل Header and Footer Text أو Simple Custom CSS. ستسمح لك هذه المكونات الإضافية بإضافة رمز مخصص إلى رأس الصفحة أو تذييلها ، والذي سيعرض بعد ذلك النص الذي أضفته. الطريقة الثانية لإضافة نص إلى رأسك هي تعديل رمز المظهر الخاص بك. هذا نهج أكثر تقدمًا ولا ينصح به للمبتدئين. إذا اخترت تعديل رمز القالب الخاص بك ، فستحتاج إلى إضافة الكود التالي إلى ملف header.php الخاص بك: نصك هنا بمجرد إضافة هذا الرمز ، ستحتاج إلى تصميمه باستخدام CSS. يمكنك القيام بذلك عن طريق إضافة CSS التالية إلى ملف style.css الخاص بك: # header-text {float: left؛ العرض: 50٪؛ } سيؤدي هذا إلى تحريك نص الرأس إلى اليسار ، ويعطيه عرضًا بنسبة 50٪. يمكنك تعديل هذه القيم لتناسب احتياجاتك. وهذا كل ما في الأمر لإضافة نص إلى رأسك في WordPress!
لقد ألغيت تحديد المربع الذي ينص على WordPress في الرأس. لدي شعار في العنوان على اليسار (الشعار الذي أضفته من خلال قوائم هوية الموقع) ولكني أحتاج إلى تضمين نص (اسم الشركة وربما سطر العلامة) بجواره لجعله بارزًا. يمكنك تغيير الخطوط واللون والعنوان في قسم الطباعة. أود أن أضيف صورة مختلفة في كل صفحة وكلمة مختلفة لها. لا توجد طريقة لإضافة نص فوق الصور المعروضة. سيكون من الأسهل إذا استخدمت محرر صور لإضافة نص إلى الصورة ثم قمت بتحميل صورة الخلفية بنفسك.
بالنقر فوق محتوى WP> السمات> اسم السمة الخاص بك> الرأس ، يمكنك تحرير الملف. بعد إجراء أي تغييرات ، يمكنك فتحه وتعديله.
كيف أقوم بإضافة عناصر إلى رأس في WordPress؟
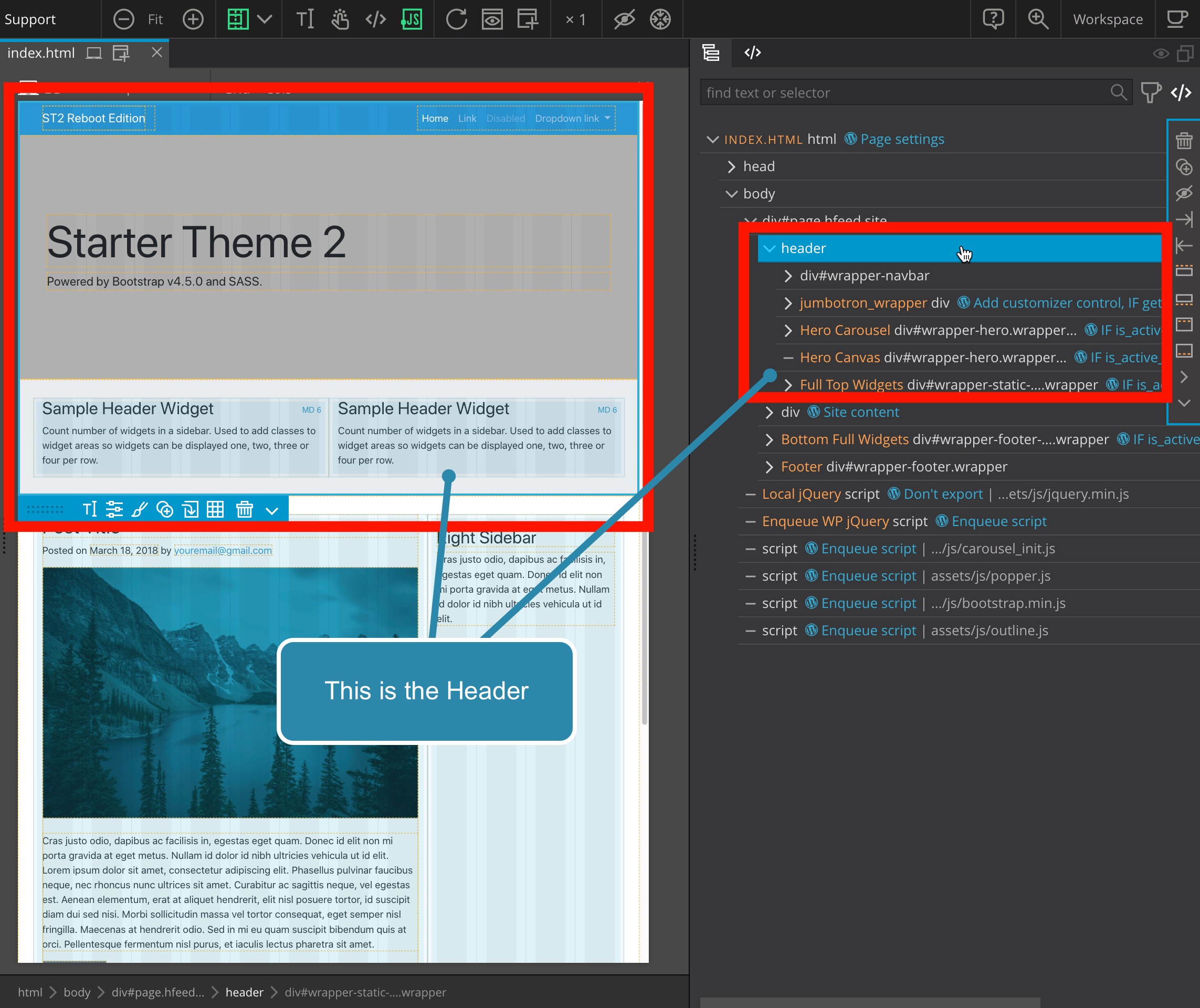
 الائتمان: docs.pinegrow.com
الائتمان: docs.pinegrow.comتعد إضافة عناصر إلى رأس الصفحة في WordPress عملية بسيطة. يمكنك إضافة عناصر من خلال الانتقال إلى قسم العنوان في لوحة معلومات WordPress الخاصة بك والنقر فوق الزر "إضافة جديد". من هناك ، يمكنك تحديد العنصر الذي تريد إضافته من قائمة العناصر المتاحة.
سيرشدك هذا الدليل التفصيلي خطوة بخطوة خلال عملية تحرير رأسك في WordPress. أحد أهم جوانب أي موقع ويب هو عنوانه. عندما تزور موقعك ، فإن الانطباع الأول الذي تتركه مهم للغاية. سنوضح لك كيفية تعديل هذا في WordPress دون التعاقد مع مترجم مستقل في هذه المقالة. يمكن تحرير رأس WordPress بعدة طرق. فيما يلي ثلاث طرق سهلة للمبتدئين للبدء. إذا كنت تريد مزيدًا من التحكم في رأس الصفحة ومهارات الترميز الأساسية ، فلديك خيارات أخرى.
سننتقل إلى كيفية إضافة سمات رأس جديدة إلى رأس WordPress الخاص بك وأيضًا كيفية ترميزه. في هذا الدليل ، سنستخدم موضوعًا فرعيًا كمثال على سمة GeneratePress WordPress. لتحرير ملف header.php ، تأكد من تضمين المقتطف بين> head> و> / head> tags. في بعض الحالات ، قد ترغب في تغيير خط أو نمط رأس WordPress ، بالإضافة إلى تحرير النص. دعنا نلقي نظرة فاحصة على كيفية تحقيق ذلك. في هذا البرنامج التعليمي ، سنوضح لك كيفية استخدام FTP لتغيير حجم خط رأس WordPress الخاص بك. لتخصيص العنوان الخاص بك ، يمكنك أيضًا إضافة CSS إلى المظهر الحالي الخاص بك.
قد يتمكن عميل FTP من حل مشكلة محرر سمة WordPress الخاصة بك. نحن نستخدم FileZilla لموقعنا الإلكتروني لأنه المفضل لدينا ، ولكن يمكن استخدام أي منها ، إذا كنت تفضل ذلك. تأتي سمات WordPress في مجموعة متنوعة من السمات مع أقسام مخصصة لمنشئ القوالب. ستتمكن من تعديل السمة بعد جعلها خاصة بك. يمكن أن تكون إضافة الصور إلى رأس WordPress إحدى الطرق لتخصيص السمة. في بعض الحالات ، قد يكون رأس الفيديو مناسبًا. يمكن عرض الإعلانات أو أي شيء تريده في الفيديو ، مما يجعلها أداة ممتازة.
خيار آخر هو تضمين ملف فيديو mp4 في رأس WordPress. نظرًا لطريقة YouTube ، يمكنك إضافة أي نوع من مقاطع الفيديو إليه. يتطلب تحميل مقطع فيديو حجم ملف أكبر من 8 ميجا بايت ، ويجب عليك ضبط حجم المظهر وفقًا لذلك. هناك عدة طرق لتغيير عنوان موقع WordPress. نوصي باستخدام إضافة رأس وتذييل للمبتدئين. إذا كنت لا ترغب في تغيير سمة WordPress الخاصة بك في أي وقت قريب ، فيجب أن تفكر في تحرير ملف header.php. إذا قمت بتغيير المظهر ، فستفقد جميع تخصيصاتك ؛ ومع ذلك ، يمكنك نسخها ولصقها إذا أردت.
كيفية تعطيل عنوانك في ووردبريس
بعد تحويل العنوان ، يمكنك وضعه في تصميم الرأس باستخدام أحد المكونات الإضافية المتاحة أو باستخدام Visual Composer.
كيف تضيف نص إلى صورة في الرأس؟
 الائتمان: Weebly
الائتمان: Weeblyحدد إدراج من القائمة. اكتب النص مرتين باستخدام ارتباط [كتابة النص] في مناطق الرأس أو التذييل. في نافذة الصورة ، ستتمكن من اختيار صورة من جهاز الكمبيوتر الخاص بك. للخروج من الصفحة ، اضغط على مفتاح Esc أو انقر فوق إغلاق الرأس والتذييل.
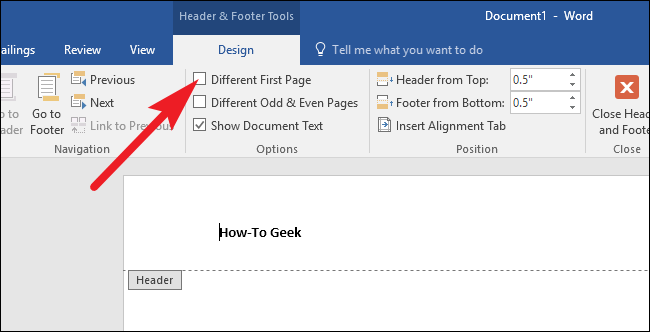
يمكّنك Microsoft Word من إضافة مجموعة متنوعة من أنواع المحتويات إلى مستند. من الممكن إدراج الصور في خلفية المستند بعدة طرق. ستتم إضافة صورة إلى أعلى المستند في Word 2010 عن طريق إضافتها إلى قسم الرأس. متابعة من دليلنا السابق ، سنتجاوز الخطوات التي تحتاج إلى اتخاذها لتضمين الصور في رأس الصفحة. الخطوة 4: عندما تضغط صورتك لأسفل على جسم المستند ، يمكنك ضبط حجم الصورة عن طريق سحب زاوية الصورة. حدد الصورة التي تريد إدراجها ، ثم انقر فوق الزر "إدراج" في أسفل النافذة للقيام بذلك. استمر في قراءة هذا البرنامج التعليمي لمزيد من المعلومات حول كيفية استخدام الصور والرؤوس في تطبيق Microsoft Word 2010.
بالانتقال إلى علامة التبويب تصميم والنقر فوق خيار العلامة المائية ، يمكنك إضافة علامة مائية للصورة ، ثم تحديد علامة مائية مخصصة واستخدام خيار الصورة هناك. يمكن العثور على علامة مائية في خلفية المستند ، خلف المحتوى. لطباعة خلفية صورة أو لون ، قم بتغيير الإعداد في Word 2010.
كيفية إضافة نص في تذييل وورد
هناك طريقتان لإضافة نص إلى تذييل موقع WordPress. الأول هو إضافة أداة نص إلى منطقة التذييل. للقيام بذلك ، انتقل إلى قسم Widgets في مُخصص WordPress. من هناك ، يمكنك سحب عنصر واجهة نصي وإفلاته في منطقة عنصر واجهة المستخدم في التذييل. بعد ذلك ، ما عليك سوى إدخال النص المطلوب في الأداة.
الطريقة الثانية لإضافة نص إلى التذييل هي تحرير ملف footer.php مباشرة. للقيام بذلك ، انتقل إلى المظهر> قسم المحرر في لوحة تحكم WordPress. من هناك ، حدد موقع ملف footer.php على الجانب الأيمن وانقر لتحريره. بعد ذلك ، ما عليك سوى إضافة النص المطلوب إلى ملف التذييل وحفظ التغييرات.

المعلومات الموجودة في تذييل صفحة الويب موجودة في أسفل الصفحة. يحتوي نص تذييل WordPress عادةً على رابط إلى موقع الويب الخاص بمطور السمات وسطر من التعليمات البرمجية. نتيجة لذلك ، قد ترغب في التفكير في استبدالها بشيء أكثر فائدة لك ولعملك. من الممكن تغيير نص التذييل في عنصر واجهة مستخدم إذا كان لا يمكن تغييره في خيارات السمة أو في أداة التخصيص. في Twenty sixteen ، يكون عنوان الملف هو Theme Footer واسم الملف الموجود أسفله هو footer.php. قد توفر لك بعض السمات ، مثل Twenty Seventeen ، بعض العلامات التحذيرية. لن تكون في خطر إذا كنت قد أخذت نسختك الاحتياطية وتثق في أنك تعرف كيفية استعادتها.
إذا حدث خطأ ما ، فيجب استعادة النسخة الاحتياطية. إذا كنت ترغب في تسهيل ذلك ، يمكنك تحديد كل التعليمات البرمجية في المحرر ولصقها في محرر مثل المفكرة. هذه منطقة شاسعة للاستكشاف. من شبه المؤكد أنك أجريت تغييرًا غير صحيح في الشفرة. يمكن أن يكون تعقيد الموضوع محيرًا أكثر من العثور على ما تحتاج إلى تغييره. يرجى إعلامي إذا كنت بحاجة إلى مساعدة في التعليقات ؛ سأقوم بأفضل ما لدي لمساعدتك.
WordPress إضافة نص برمجي بدون البرنامج المساعد
تعد إضافة نص برمجي إلى موقع WordPress الخاص بك دون استخدام مكون إضافي عملية بسيطة إلى حد ما. أولاً ، ستحتاج إلى إنشاء ملف يسمى header-scripts.php وتحميله إلى دليل القالب الفرعي الخاص بك. بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى ملف jobs.php الخاص بالقالب الفرعي الخاص بك: function add_header_scripts () {if (! is_admin ()) {wp_enqueue_script ('header-scripts'، get_stylesheet_directory_uri (). '/ header-scripts. js '، array (' jquery ')،' 1.0 '، true)؛ }} add_action ('wp_enqueue_scripts'، 'add_header_scripts') ؛ ؟ > أخيرًا ، ستحتاج إلى إضافة البرامج النصية الخاصة بالرأس إلى ملف header-scripts.php. بمجرد القيام بذلك ، سيتم تحميل البرامج النصية الخاصة بك على كل صفحة من صفحات موقع WordPress الخاص بك.
لون خلفية الرأس
يشير لون خلفية الرأس إلى لون عنصر الرأس في صفحة ويب. عادةً ما يكون العنوان هو العنصر الأول في صفحة الويب ، وعادةً ما يحتوي على عنوان موقع الويب أو شعاره. يمكن تغيير لون خلفية الرأس باستخدام CSS.
يتم تخصيص قائمة رأس أي موقع WordPress بدرجة عالية من جميع النواحي. تسمح لك بعض السمات باختيار لون خلفيتك مباشرةً ، بينما لا يسمح البعض الآخر بذلك. ستكون CSS المخصصة مطلوبة في هذه الحالة للتعامل مع عدم وجود سمة. يمكنك تغيير صورة رأس قائمتك ببساطة عن طريق إضافة CSS مخصص. يجب لصق الكود الذي تريد استخدامه في محرر CSS. أدخل # F0F1F8 في الكود السداسي لتحديد لون الخلفية لبرنامجك. إذا كان النسق يحتوي على فئة رأس موقع مختلفة ، فاستخدم نفس فئة عنوان السمة. يمكنك الآن حفظ التغييرات بالنقر فوق الزر "نشر". بالإضافة إلى تغيير لون الخلفية ، يمكن تغيير العديد من قوائم السمات باستخدام فئة CSS القائمة.
كيف يمكنني تغيير لون خلفية رأسي؟
لتغيير لون الرأس أو صورته ، انتقل إلى علامة التبويب "تصميم". بمجرد اختيار الخيارات المراد تخصيصها ، انقر فوق تخصيص. من خلال تحديد خيار Header Image ، يمكنك تغيير خلفية العنوان الخاص بك. يمكنك تحديد لون لقسم الرأس باستخدام خلفية الرأس.
كيف يمكنني تلوين رأس الصفحة وتذييلها في Html؟
هل من الممكن تغيير لون التذييل ورأس الصفحة؟ الحل الخاص بي هو الانتقال إلى THEMES - HTML (في الركن الأيمن السفلي من الترميز) وتحديد STYLES - أضواء المتغيرات ، ثم قم بتغيير رمز اللون من #ffffff إلى رمز اللون الخاص بك في الصف الأول.
كيفية إضافة لون الخلفية إلى رأس الجدول
على سبيل المثال ، إذا كنت تريد إضافة لون خلفية إلى رأس الجدول ، فاستخدم الكود التالي: * br. br> br> thead> هو علامة على الضعف. النمط = لون الخلفية: rgb (255 ، 255 ، 255) ؛ النمط عشر هو Table Fronting 1 / th. br> / br> style = لون الخلفية: rgb (255 ، 255 ، 255) ؛ / th> br> br> ، br> ، / tr يستخدم بالتزامن مع الأرقام / tr. * br / * / thead * br / الرجاء النقر فوق الزر * tbody> br> لتحديده. هذه الجملة كتبها عبقري. td = بيانات الجدول / td> br> td = بيانات الجدول / td> br> * / * tr * br * (* tbody) * br * / table. في الكود التالي ، يمكنك إضافة لون خلفية إلى رأس الجدول عن طريق تحديد لون من القائمة المنسدلة. الجدول 1 ، (* br) الجدول 2 ، للبدء ، انتقل إلى * thead. هذا كل شيء عن إبداعك. تمت تسمية رأس الجدول على أنه النمط الأول = "لون الخلفية: rgb (255، 255، 255) ؛ [/ url] تمت تسمية تذييل الجدول على أنه النمط الأول [/ url] [الخلفية] rgb (255 ، 255 ، 255) ؛ الواجهة الأمامية للجدول رقم 2 إجمالي عدد الأحرف هو / tr. يرجى اتباع التعليمات التالية. يرجى الاطلاع على عنوان URL التالي: يظهر جدول البيانات في الرسم التالي. ***** ر> * / tbody>
كيف أقوم بإضافة لون الخلفية إلى العنوان في Excel؟
سيتم عرض علامة التبويب Excel بعد النقر عليها. في الجزء السفلي من الصفحة ، سترى تحرير. حدد لون الخلفية المختلفة أو أنواع رأس المقدمة ، بالإضافة إلى أنواع التكوين على مستوى العمود ، من خلال النقر على مربعات القائمة.
كيفية تغيير تنسيق نص الرأس أو التذييل في جدول
عندما تريد تمييز رأس أو تذييلات معينة في الجدول ، يمكنك تغيير خيارات التنسيق في علامة التبويب تصميم الجدول في الجدول. يمكن الوصول إلى زر عرض تخطيط الصفحة بالانتقال إلى شريط الحالة والنقر عليه. يمكنك تغيير تذييل الرأس أو النص بهذه الطريقة. لتطبيق خيارات التنسيق ، حدد خيارات التنسيق للرأس والتذييل من علامة التبويب الصفحة الرئيسية في مجموعة الخط. يمكنك بعد ذلك تحديد عادي من شريط الحالة بالنقر فوقه.
