WordPressでヘッダーにテキストを追加する方法
公開: 2022-09-26WordPress サイトのヘッダーにテキストを追加する場合、2 つの方法があります。 最初の方法は、ヘッダーとフッターのテキストやシンプルなカスタム CSS などのプラグインを使用することです。 これらのプラグインを使用すると、ヘッダーまたはフッターにカスタム コードを追加でき、追加したテキストが表示されます。 ヘッダーにテキストを追加する 2 つ目の方法は、テーマのコードを編集することです。 これはより高度なアプローチであり、初心者にはお勧めできません。 テーマのコードを編集することを選択した場合は、header.php ファイルに次のコードを追加する必要があります: Your text here このコードを追加したら、CSS を使用してスタイルを設定する必要があります。 これを行うには、次の CSS を style.css ファイルに追加します。 幅: 50%; これにより、ヘッダー テキストが左にフロートし、幅が 50% になります。 これらの値は、ニーズに合わせて調整できます。 WordPress のヘッダーにテキストを追加する手順はこれですべてです!
ヘッダーに WordPress と記載されているボックスのチェックを外しました。 左側のヘッダーにロゴ (サイト ID メニューから追加したロゴ) がありますが、目立たせるためにその横にテキスト (会社名とおそらくキャッチフレーズ) を含める必要があります。 [タイポグラフィ] セクションで、フォント、色、およびヘッダーを変更できます。 各ページに別の画像と別の単語を追加したいと思います。 表示される画像の上にテキストを追加する方法はありません。 画像エディタを使用して画像にテキストを追加し、背景画像を自分でアップロードすると簡単です。
WP-content > themes > your-theme-name > header をクリックすると、ファイルを編集できます。 変更を加えたら、それを開いて編集できます。
WordPress のヘッダーに要素を追加するにはどうすればよいですか?
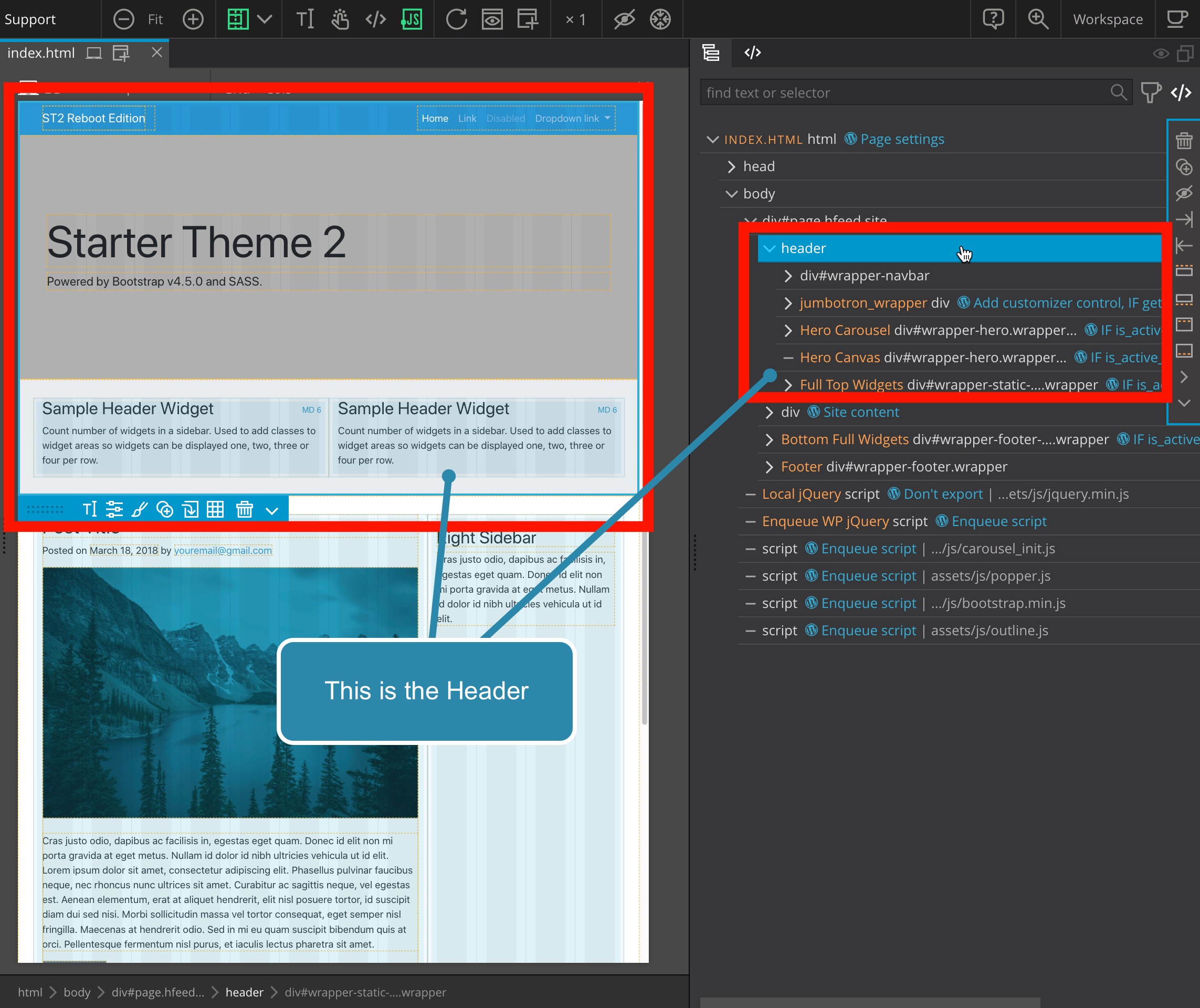
 クレジット: docs.pinegrow.com
クレジット: docs.pinegrow.comWordPress のヘッダーに要素を追加するのは簡単なプロセスです。 WordPress ダッシュボードのヘッダー セクションに移動し、[新規追加] ボタンをクリックして要素を追加できます。 そこから、使用可能な要素のリストから追加する要素を選択できます。
このステップバイステップガイドでは、WordPress でヘッダーを編集するプロセスを順を追って説明します. Web サイトの最も重要な側面の 1 つは、そのヘッダーです。 サイトにアクセスしたときの第一印象は非常に重要です。 この記事では、フリーランサーを雇わずに WordPress でこれを編集する方法を紹介します。 WordPress のヘッダーは、さまざまな方法で編集できます。 初心者でも安心して始められる3つの方法をご紹介します。 ヘッダーのヘッダーと基本的なコーディング スキルをさらに制御したい場合は、他のオプションがあります。
WordPress ヘッダーに新しいヘッダー属性を追加する方法と、それをコーディングする方法についても説明します。 このガイドでは、GeneratePress WordPress テーマの例として子テーマを使用します。 header.php ファイルを編集するには、必ず >head> タグと >/head> タグの間にスニペットを含めてください。 場合によっては、テキストの編集に加えて、WordPress ヘッダーのフォントまたはスタイルを変更したい場合があります。 これを実現する方法を詳しく見てみましょう。 このチュートリアルでは、FTP を使用して WordPress ヘッダーのフォント サイズを変更する方法を紹介します。 ヘッダーをカスタマイズするために、既存のテーマに CSS を追加することもできます。
FTP クライアントは、WordPress テーマ エディターの問題を解決できる場合があります。 私たちのウェブサイトには FileZilla を使用していますが、それは私たちのお気に入りです。 WordPress テーマにはさまざまなテーマがあり、テーマ作成者専用のセクションがあります。 独自のテーマを作成した後、テーマを変更できます。 WordPress ヘッダーに画像を追加することは、テーマをパーソナライズする 1 つの方法です。 場合によっては、ビデオ ヘッダーが適切な場合があります。 広告や好きなものを動画に表示できるので、優れたツールになります。
もう 1 つのオプションは、WordPress ヘッダーに mp4 ビデオ ファイルを含めることです。 YouTube 方式のため、あらゆる種類のビデオを追加できます。 ビデオをアップロードするには、8 MB を超えるファイル サイズが必要であり、それに応じてテーマ サイズを調整する必要があります。 WordPress Web サイトのヘッダーを変更するには、いくつかの方法があります。 初心者にはヘッダーとフッターの挿入プラグインを使用することをお勧めします。 WordPress テーマをすぐに変更したくない場合は、header.php ファイルを編集することを検討してください。 テーマを変更すると、すべてのカスタマイズが失われます。 ただし、必要に応じてコピーして貼り付けることができます。
WordPressでヘッダーを無効にする方法
ヘッダーの変換後、利用可能なプラグインの 1 つまたは Visual Composer を使用してヘッダー デザインに配置できます。
ヘッダーの画像にテキストを追加するにはどうすればよいですか?
 クレジット: ウィーブリー
クレジット: ウィーブリーメニューから挿入を選択します。 ヘッダーまたはフッター領域の [テキストを入力] リンクを使用して、テキストを 2 回入力します。 [画像] ウィンドウで、コンピューターから画像を選択できます。 ページを終了するには、Esc キーを押すか、[ヘッダーとフッターを閉じる] をクリックします。
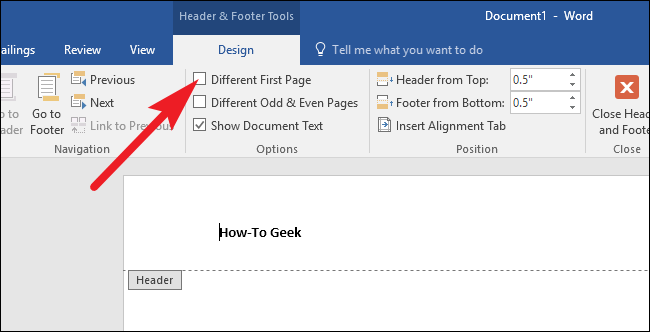
Microsoft Word では、ドキュメントにさまざまな種類のコンテンツを追加できます。 ドキュメントの背景にさまざまな方法で画像を挿入することができます。 Word 2010 では、ヘッダー セクションに追加することで文書の上部に画像が追加されます。 前のガイドに続いて、ヘッダーに写真を含めるために必要な手順について説明します. ステップ 4: 画像が文書の本体に押し付けられたら、画像の角をドラッグして画像のサイズを調整できます。 挿入する画像を選択し、ウィンドウの下部にある [挿入] ボタンをクリックして挿入します。 Microsoft Word 2010 アプリケーションで画像とヘッダーを使用する方法の詳細については、このチュートリアルを読み続けてください。
[デザイン] タブに移動して [透かし] オプションをクリックすると、画像の透かしを追加できます。次に、[カスタム透かし] を選択し、そこで [画像] オプションを使用します。 透かしは、ドキュメントの背景、コンテンツの背後にあります。 画像または色の背景を印刷するには、Word 2010 で設定を変更します。
WordPressのフッターにテキストを追加する方法
WordPress サイトのフッターにテキストを追加するには、2 つの方法があります。 1 つ目は、フッター領域にテキスト ウィジェットを追加することです。 これを行うには、WordPress カスタマイザーのウィジェットセクションに移動します。 そこから、テキスト ウィジェットをフッター ウィジェット領域にドラッグ アンド ドロップできます。 次に、目的のテキストをウィジェットに入力するだけです。
フッターにテキストを追加する 2 つ目の方法は、footer.php ファイルを直接編集することです。 これを行うには、WordPress ダッシュボードの [外観] > [エディター] セクションに移動します。 そこから、右側にある footer.php ファイルを見つけて、クリックして編集します。 次に、目的のテキストをフッター ファイルに追加し、変更を保存します。

Web ページのフッターの情報は、ページの下部にあります。 通常、 WordPress のフッター テキストには、テーマ開発者の Web サイトへのリンクとコード行が含まれています。 その結果、あなたとあなたのビジネスにとってより意味のあるものに置き換えることを検討することをお勧めします. テーマ オプションまたはカスタマイザーで変更できない場合は、ウィジェットのフッター テキストを変更することができます。 Twenty sixteen では、ファイル タイトルは Theme Footer で、その下のファイル名は footer.php です。 Twenty Seventeen などのいくつかのテーマは、いくつかの警告サインを提供する場合があります。 バックアップを取っていて、それを復元する方法を知っていると確信している場合は、危険にさらされることはありません。
何か問題が発生した場合は、バックアップを復元する必要があります。 これを簡単にしたい場合は、エディター内のすべてのコードを選択して、メモ帳などのエディターに貼り付けることができます。 これは探索する広大なエリアです。 ほとんどの場合、間違ったコード変更を行っています。 テーマの複雑さは、変更する必要があるものを見つけるよりも複雑になる可能性があります。 コメントで支援が必要な場合はお知らせください。 私はあなたを助けるために最善を尽くします。
WordPress プラグインなしでヘッダースクリプトを追加
プラグインを使用せずに WordPress サイトにヘッダー スクリプトを追加するのは、非常に簡単なプロセスです。 まず、header-scripts.php というファイルを作成し、子テーマのディレクトリにアップロードする必要があります。 次に、子テーマの functions.php ファイルに次のコードを追加する必要があります。 js', array( 'jquery' ), '1.0', true ); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > 最後に、ヘッダー スクリプトを header-scripts.php ファイルに追加する必要があります。 これが完了すると、WordPress サイトのすべてのページにスクリプトが読み込まれます。
ヘッダーの背景色
ヘッダーの背景色は、Web ページのヘッダー要素の色を指します。 通常、ヘッダーは Web ページの最初の要素であり、通常は Web サイトのタイトルまたはロゴが含まれています。 ヘッダーの背景色は CSS で変更できます。
どの WordPress サイトのヘッダー メニューも、あらゆる点で高度にカスタマイズされています。 背景の色を直接選択できるテーマとそうでないテーマがあります。 この場合、テーマの欠如を処理するためにカスタム CSS が必要になります。 カスタム CSS を追加するだけで、メニューのヘッダー画像を変更できます。 使用するコードを CSS エディターに貼り付ける必要があります。 #F0F1F8 を 16 進コードに入力して、プログラムの背景色を選択します。 テーマに別のサイト ヘッダー クラスがある場合は、テーマのタイトルと同じものを使用します。 [公開] ボタンをクリックして、変更を保存できます。 背景色の変更に加えて、メニュー CSS クラスを使用して多くのテーマのメニューを変更できます。
ヘッダーの背景色を変更するにはどうすればよいですか?
ヘッダーの色または画像を変更するには、[デザイン] タブに移動します。 カスタマイズするオプションを選択したら、[カスタマイズ] をクリックします。 ヘッダー画像オプションを選択すると、ヘッダーの背景を変更できます。 ヘッダーの背景を使用して、ヘッダー セクションの色を選択できます。
HTML でヘッダーとフッターに色を付けるにはどうすればよいですか?
Web ページのフッターとヘッダーの色を変更することはできますか? 私の解決策は、THEMES – HTML (コーディングの右下隅) に移動し、STYLES – 変数ライトを選択してから、最初の行のカラー コードを #ffffff から自分のカラー コードに変更することです。
テーブルの見出しに背景色を追加する方法
たとえば、テーブル ヘッダーに背景色を追加する場合は、次のコードを使用します: *br. br> br> thead> は弱さのしるしです。 スタイル=背景色: rgb(255, 255, 255); 番目のスタイルは、テーブル フロント 1/th です。 br>/br> style=background-color: rgb(255, 255, 255); /th>br>br>, br>, /tr は、数字 /tr と組み合わせて使用されます。 *br/*/thead *br/ *tbody>br>ボタンをクリックして選択してください。 この文は天才によって書かれました。 td=表データ/td>br> td=表データ/td>br> */ *tr *br * (*tbody) *br */table. 次のコードでは、ドロップダウン メニューから色を選択して、テーブル ヘッダーに背景色を追加できます。 表 1、(*br) 表 2、開始するには、*thead に移動します。 これはすべてあなたの創造性に関するものです。 表のヘッダーは 1 番目の style=”background-color: rgb(255, 255, 255);[/url] 表のフッターは 1 番目の style[/url] [background] rgb(255, 255, 255); Table Frontend 2 th 総文字数は /tr です。 以下の指示に従ってください。 次の URL を参照してください。次の図にデータの表を示します。 *****br br> */tbody>
Excelでヘッダーに背景色を追加するにはどうすればよいですか?
クリックするとExcelタブが表示されます。 ページの下部に、[編集] が表示されます。 リスト ボックスをクリックして、さまざまな背景または前景ヘッダー タイプの色、および列レベルの構成タイプを選択します。
表のヘッダーまたはフッターのテキスト形式を変更する方法
表の特定のヘッダーまたはフッターを強調表示する場合は、表の [表のデザイン] タブで書式設定オプションを変更できます。 [ページ レイアウト ビュー] ボタンには、ステータス バーに移動してクリックすることでアクセスできます。 この方法で、ヘッダー フッターまたはテキストを変更できます。 書式設定オプションを適用するには、[ホーム] タブの [フォント] グループからヘッダーとフッターの書式設定オプションを選択します。 その後、ステータスバーをクリックしてノーマルを選択できます。
