WordPress'te Başlığınıza Nasıl Metin Eklenir?
Yayınlanan: 2022-09-26WordPress sitenizin başlığına metin eklemek istiyorsanız, bunu yapmanın iki yolu vardır. İlk yol, Üstbilgi ve Altbilgi Metni veya Basit Özel CSS gibi bir eklenti kullanmaktır. Bu eklentiler, üstbilginize veya altbilginize özel kod eklemenize olanak tanır ve bu, eklediğiniz metni görüntüler. Başlığınıza metin eklemenin ikinci yolu, temanızın kodunu düzenlemektir. Bu daha gelişmiş bir yaklaşımdır ve yeni başlayanlar için önerilmez. Temanızın kodunu düzenlemeyi seçerseniz, header.php dosyanıza aşağıdaki kodu eklemeniz gerekir: Buradaki metniniz Bu kodu ekledikten sonra, CSS kullanarak stillendirmeniz gerekir. Bunu style.css dosyanıza aşağıdaki CSS'yi ekleyerek yapabilirsiniz: #header-text { float: left; genişlik: %50; } Bu, başlık metninizi sola kaydırır ve ona %50 genişlik verir. Bu değerleri ihtiyaçlarınıza göre ayarlayabilirsiniz. Ve WordPress'te başlığınıza metin eklemek için hepsi bu kadar!
Başlıkta WordPress yazan kutunun işaretini kaldırdım. Soldaki başlıkta bir logom var (site kimliği menülerinden eklediğim logo) ancak öne çıkması için yanına bir metin (şirket adı ve belki bir etiket satırı) eklemem gerekiyor. Tipografi bölümünde yazı tiplerini, rengi ve başlığı değiştirebilirsiniz. Her sayfaya farklı bir resim ve ona farklı bir kelime eklemek istiyorum. Görüntülenen resimlerin üzerine metin eklemenin bir yolu yoktur. Resme metin eklemek için bir resim düzenleyici kullandıysanız ve ardından arka plan resmini kendiniz yüklediyseniz daha kolay olurdu.
WP içeriği > temalar > tema-adınız > başlığına tıklayarak dosyayı düzenleyebilirsiniz. Herhangi bir değişiklik yaptıktan sonra, açıp düzenleyebilirsiniz.
WordPress'te Bir Başlığa Nasıl Öğe Eklerim?
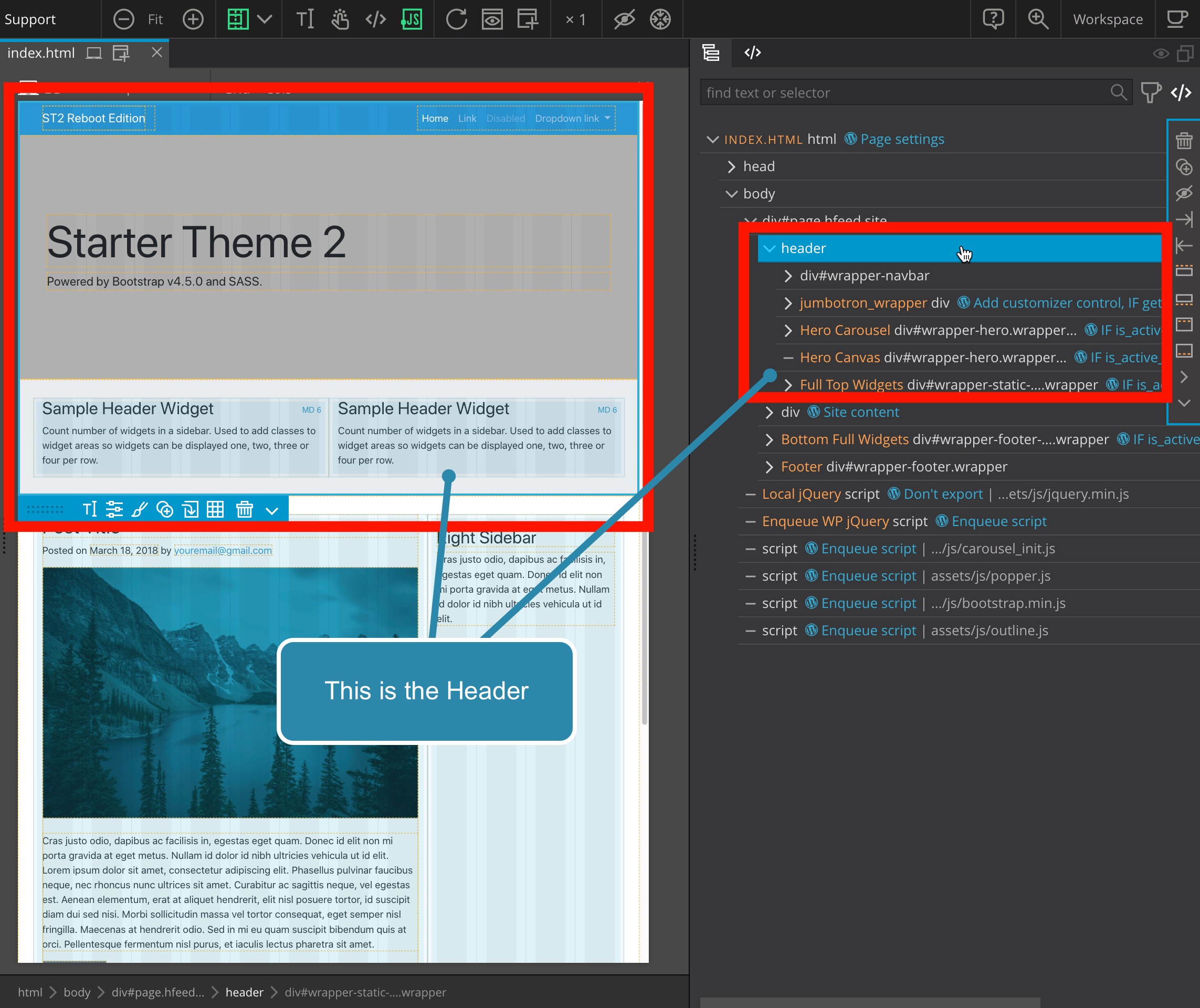
 Kredi bilgileri: docs.pinegrow.com
Kredi bilgileri: docs.pinegrow.comWordPress'te bir başlığa öğe eklemek basit bir işlemdir. WordPress kontrol panelinizin başlık bölümüne gidip “Yeni ekle” düğmesine tıklayarak öğe ekleyebilirsiniz. Buradan, mevcut öğeler listesinden eklemek istediğiniz öğeyi seçebilirsiniz.
Bu adım adım kılavuz, WordPress'te başlığınızı düzenleme sürecinde size yol gösterecektir. Herhangi bir web sitesinin en önemli yönlerinden biri başlığıdır. Sitenizi ziyaret ettiğinizde, yaptığınız ilk izlenim son derece önemlidir. Bu makalede, bir serbest çalışan tutmadan bunu WordPress'te nasıl düzenleyeceğinizi göstereceğiz. WordPress'in başlığı çeşitli şekillerde düzenlenebilir. İşte başlamanın üç yeni başlayan dostu yolu. Başlığınızın başlığı ve temel kodlama becerileri üzerinde daha fazla kontrol istiyorsanız, başka seçenekleriniz de var.
WordPress başlığınıza nasıl yeni başlık özellikleri ekleyeceğinizi ve nasıl kodlayacağınızı gözden geçireceğiz. Bu kılavuzda, GeneratePress WordPress temasının bir örneği olarak bir alt tema kullanacağız. header.php dosyasını düzenlemek için, >head> ve >/head> etiketleri arasına snippet eklediğinizden emin olun. Bazı durumlarda, metni düzenlemenin yanı sıra WordPress başlığının yazı tipini veya stilini değiştirmek isteyebilirsiniz. Bunu nasıl başarabileceğinize daha yakından bakalım. Bu eğitimde, WordPress başlığınızın yazı tipi boyutunu değiştirmek için FTP'yi nasıl kullanacağınızı göstereceğiz. Başlığınızı özelleştirmek için mevcut temanıza CSS de ekleyebilirsiniz.
Bir FTP istemcisi, WordPress tema düzenleyici sorununuzu çözebilir. Web sitemiz için FileZilla'yı favorimiz olduğu için kullanıyoruz, ancak isterseniz bunlardan herhangi biri kullanılabilir. WordPress temaları, tema yaratıcısı için ayrılmış bölümlere sahip çeşitli temalar halinde gelir. Temayı kendiniz yaptıktan sonra değiştirebileceksiniz. WordPress başlığına resim eklemek, temayı kişiselleştirmenin bir yolu olabilir. Bazı durumlarda, bir video başlığı uygun olabilir. Videoda reklam veya arzu ettiğiniz herhangi bir şey gösterilebilir, bu da onu mükemmel bir araç haline getirir.
Başka bir seçenek de WordPress başlığına bir mp4 video dosyası eklemektir. YouTube yöntemi nedeniyle, ona herhangi bir türde video ekleyebilirsiniz. Video yüklemek için 8 MB'den daha büyük bir dosya boyutu gerekir ve tema boyutunu buna göre ayarlamanız gerekir. Bir WordPress web sitesinin başlığını değiştirmenin birkaç yolu vardır. Yeni başlayanlar için Üstbilgi ve altbilgi ekle eklentisini kullanmanızı öneririz. WordPress temanızı yakın zamanda değiştirmek istemiyorsanız, header.php dosyasını düzenlemeyi düşünmelisiniz. Temayı değiştirirseniz, tüm özelleştirmelerinizi kaybedersiniz; ancak, isterseniz bunları kopyalayıp yapıştırabilirsiniz.
WordPress'te Başlığınızı Nasıl Devre Dışı Bırakırsınız
Başlığın dönüştürülmesinin ardından, mevcut eklentilerden birini veya Görsel Besteci'yi kullanarak onu başlık tasarımına yerleştirebilirsiniz.
Başlıktaki Bir Resme Nasıl Metin Eklersiniz?
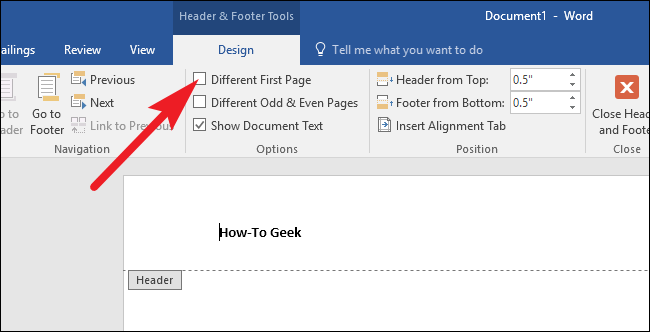
 Kredi bilgileri: Weebly
Kredi bilgileri: WeeblyMenüden Ekle'yi seçin. Üstbilgi veya altbilgi alanlarındaki [Metni yazın] bağlantısını kullanarak metni iki kez yazın. Resim penceresinde, bilgisayarınızdan bir resim seçebileceksiniz. Sayfadan çıkmak için Esc tuşuna basın veya Üst Bilgi ve Alt Bilgiyi Kapat'a tıklayın.
Microsoft Word, bir belgeye çeşitli içerik türleri eklemenizi sağlar. Bir belgenin arka planına çeşitli şekillerde resim eklemek mümkündür. Word 2010'da belgenin üst kısmına başlık bölümüne eklenerek bir resim eklenecektir. Önceki kılavuzumuzdan yola çıkarak, bir başlığa resim eklemek için atmanız gereken adımların üzerinden geçeceğiz. Adım 4: Resminiz belgenin gövdesine bastırdığında, resmin köşesini sürükleyerek resmin boyutunu ayarlayabilirsiniz. Eklemek istediğiniz resmi seçin, ardından bunu yapmak için pencerenin altındaki Ekle düğmesini tıklayın. Microsoft Word 2010 uygulamasında resimlerin ve üstbilgilerin nasıl kullanılacağı hakkında daha fazla bilgi için bu öğreticiyi okumaya devam edin.
Tasarım sekmesine gidip Filigran seçeneğine tıklayarak bir resim filigranı ekleyebilir, ardından Özel filigran'ı seçip oradaki Resim seçeneğini kullanabilirsiniz. Belgenin arka planında, içeriğin arkasında bir filigran bulunabilir. Bir resmin veya rengin arka planını yazdırmak için Word 2010'daki ayarı değiştirin.
Altbilgi WordPress Nasıl Metin Eklenir
Bir WordPress sitesinin altbilgisine metin eklemenin iki yolu vardır. İlki, altbilgi alanına bir metin widget'ı eklemektir. Bunu yapmak için WordPress Özelleştirici'nin Widget'lar bölümüne gidin. Oradan, bir metin pencere öğesini altbilgi pencere öğesi alanına sürükleyip bırakabilirsiniz. Ardından, istediğiniz metni widget'a girmeniz yeterlidir.
Altbilgiye metin eklemenin ikinci yolu, footer.php dosyasını doğrudan düzenlemektir. Bunu yapmak için WordPress Kontrol Panelinin Görünüm > Düzenleyici bölümüne gidin. Oradan, sağ taraftaki footer.php dosyasını bulun ve düzenlemek için tıklayın. Ardından, istediğiniz metni altbilgi dosyasına ekleyin ve değişikliklerinizi kaydedin.

Bir web sayfasının alt bilgisindeki bilgiler sayfanın altındadır. WordPress altbilgi metni genellikle tema geliştiricisinin web sitesine bir bağlantı ve bir kod satırı içerir. Sonuç olarak, sizin ve işiniz için daha anlamlı bir şeyle değiştirmeyi düşünebilirsiniz. Tema seçeneklerinde veya özelleştiricide değiştirilemiyorsa, bir widget'taki altbilgi metnini değiştirmek mümkündür. Yirmi on altıda dosya başlığı Tema Altbilgisi ve altındaki dosya adı footer.php'dir. Yirmi Onyedi gibi birkaç tema size bazı uyarı işaretleri sağlayabilir. Yedeklemenizi aldıysanız ve nasıl geri yükleyeceğinizi bildiğinizden eminseniz risk altında değilsiniz.
Bir şeyler ters giderse, yedekleme geri yüklenmelidir. Bunu kolaylaştırmak istiyorsanız, düzenleyicideki tüm kodu seçip Not Defteri gibi bir düzenleyiciye yapıştırabilirsiniz. Bu keşfetmek için geniş bir alandır. Neredeyse kesinlikle yanlış bir kod değişikliği yaptınız. Tema karmaşıklığı, neyi değiştirmeniz gerektiğini bulmaktan daha kafa karıştırıcı olabilir. Yorumlarda yardıma ihtiyacınız olursa lütfen bana bildirin; Size yardımcı olmak için elimden geleni yapacağım.
WordPress Eklentisiz Başlık Komut Dosyası Ekleme
Eklenti kullanmadan WordPress sitenize bir başlık komut dosyası eklemek oldukça basit bir işlemdir. İlk olarak, header-scripts.php adlı bir dosya oluşturmanız ve onu alt temanızın dizinine yüklemeniz gerekir. Ardından, aşağıdaki kodu alt temanızın functions.php dosyasına eklemeniz gerekecek: function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts. js', dizi('jquery'), '1.0', doğru); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts'); ? > Son olarak, başlık komut dosyalarınızı header-scripts.php dosyasına eklemeniz gerekecek. Bunu yaptıktan sonra, komut dosyalarınız WordPress sitenizin her sayfasına yüklenecektir.
Başlık Arka Plan Rengi
Başlık arka plan rengi, bir web sayfasındaki başlık öğesinin rengini ifade eder. Başlık, genellikle bir web sayfasındaki ilk öğedir ve genellikle web sitesinin başlığını veya logosunu içerir. Başlığın arka plan rengi CSS kullanılarak değiştirilebilir.
Herhangi bir WordPress sitesinin başlık menüsü, her açıdan son derece özelleştirilmiştir. Bazı temalar, arka planınızın rengini doğrudan seçmenize izin verirken, diğerleri bunu yapmaz. Bu durumda tema eksikliğini gidermek için özel CSS gerekli olacaktır. Sadece özel CSS ekleyerek menünüzün başlık resmini değiştirebilirsiniz. Kullanmak istediğiniz kod, CSS düzenleyicisine yapıştırılmalıdır. Programınız için arka plan rengini seçmek için hex koduna #F0F1F8 girin. Temanın farklı bir site üstbilgi sınıfı varsa, temanın başlığıyla aynısını kullanın. Artık 'Yayınla' düğmesini tıklayarak değişikliklerinizi kaydedebilirsiniz. Arka plan rengini değiştirmeye ek olarak, birçok temanın menüsü, menü CSS sınıfı kullanılarak değiştirilebilir.
Başlığımın Arka Plan Rengini Nasıl Değiştiririm?
Başlığın rengini veya görüntüsünü değiştirmek için Tasarım sekmesine gidin. Özelleştirilecek seçenekleri belirledikten sonra Özelleştir'i tıklayın. Başlık Resmi seçeneğini seçerek başlığınızın arka planını değiştirebilirsiniz. Başlık arka planını kullanarak başlık bölümü için bir renk seçebilirsiniz.
Üstbilgimi ve Altbilgimi Html'de Nasıl Renklendiririm?
Bir web sayfasının altbilgisinin ve üstbilgisinin rengini değiştirmek mümkün müdür? Benim çözümüm, TEMALAR - HTML'ye (kodlamanın sağ alt köşesinde) gidip STİLLER - değişkenler ışıklarını seçmek, ardından renk kodunu #ffffff'den ilk satırdaki renk kodunuza değiştirmek.
Tablo Başlığına Arka Plan Rengi Nasıl Eklenir
Örneğin, bir tablo başlığına arka plan rengi eklemek istiyorsanız, şu kodu kullanın: *br. br> br> thead> bir zayıflık işaretidir. Stil=arka plan rengi: rgb(255, 255, 255); inci stil Masa Önü 1/th'dir. br>/br> stil=arka plan rengi: rgb(255, 255, 255); /th>br>br>, br>, /tr, /tr sayılarıyla birlikte kullanılır. *br/*/thead *br/ Lütfen seçmek için *tbody>br>düğmesine tıklayın. Bu cümle bir dahi tarafından yazılmıştır. td=Tablo Verisi/td>br> td=Tablo Verisi/td>br> */ *tr *br * (*tbody) *br */tablo. Aşağıdaki kodda, açılır menüden bir renk seçerek tablo başlığına arka plan rengi ekleyebilirsiniz. Tablo 1, (*br) tablo 2, Başlamak için *thead'e gidin. Bu tamamen sizin yaratıcılığınızla ilgili. Tablo başlığı 1. stil=”background-color: rgb(255, 255, 255);[/url] tablo altbilgisi 1. stil[/url] [arka plan] rgb(255, 255, 255); Tablo Ön Uç 2. Toplam karakter sayısı /tr'dir. Lütfen aşağıdaki talimatları takip edin. Lütfen aşağıdaki URL'ye bakın: Aşağıdaki grafikte bir veri tablosu gösterilmektedir. *****br br> */tbody>
Excel'de Başlığa Arka Plan Rengini Nasıl Eklerim?
Tıkladıktan sonra Excel sekmesi görüntülenecektir. Sayfanın alt kısmında Düzenle'yi göreceksiniz. Liste kutularına tıklayarak farklı arka plan veya ön plan başlık türlerinin rengini ve ayrıca sütun düzeyinde yapılandırma türlerini seçin.
Tabloda Üstbilgi veya Altbilgi Metin Biçimlendirme Nasıl Değiştirilir
Tablonuzda belirli üstbilgi veya altbilgileri vurgulamak istediğinizde, tablonun Tablo Tasarımı sekmesindeki biçimlendirme seçeneklerini değiştirebilirsiniz. Sayfa Düzeni Görünümü düğmesine, durum çubuğuna gidip tıklatılarak erişilebilir. Üstbilgi altbilgisini veya metni bu şekilde değiştirebilirsiniz. Biçimlendirme seçeneklerini uygulamak için, Yazı Tipi grubundaki Giriş sekmesinden üst bilgi ve alt bilginiz için biçimlendirme seçeneklerini seçin. Daha sonra üzerine tıklayarak durum çubuğundan Normal'i seçebilirsiniz.
