Как добавить текст в заголовок в WordPress
Опубликовано: 2022-09-26Если вы хотите добавить текст в заголовок вашего сайта WordPress, есть два способа сделать это. Первый способ — использовать плагин, такой как текст заголовка и нижнего колонтитула или простой пользовательский CSS. Эти плагины позволят вам добавить собственный код в верхний или нижний колонтитул, который затем будет отображать добавленный вами текст. Второй способ добавить текст в заголовок — отредактировать код темы. Это более продвинутый подход, и он не рекомендуется новичкам. Если вы решите отредактировать код своей темы, вам нужно будет добавить следующий код в файл header.php: Ваш текст здесь После того, как вы добавили этот код, вам нужно будет стилизовать его с помощью CSS. Вы можете сделать это, добавив в файл style.css следующий код CSS: #header-text { float: left; ширина: 50%; } Это сдвинет текст вашего заголовка влево и придаст ему ширину 50%. Вы можете настроить эти значения в соответствии с вашими потребностями. И это все, что нужно для добавления текста в заголовок в WordPress!
Я снял флажок, указывающий WordPress в заголовке. У меня есть логотип в заголовке слева (логотип, который я добавил через меню идентификации сайта), но мне нужно включить текст (название компании и, возможно, слоган) рядом с ним, чтобы он выделялся. Вы можете изменить шрифты, цвет и заголовок в разделе «Типографика». Я хотел бы добавить другое изображение на каждую страницу и другое слово к нему. Невозможно добавить текст над отображаемыми изображениями. Было бы проще, если бы вы использовали редактор изображений, чтобы добавить текст к изображению, а затем сами загрузили фоновое изображение.
Нажав WP-content > themes > your-theme-name > header, вы можете отредактировать файл. После того, как вы внесли какие-либо изменения, вы можете открыть его и отредактировать.
Как добавить элементы в заголовок в WordPress?
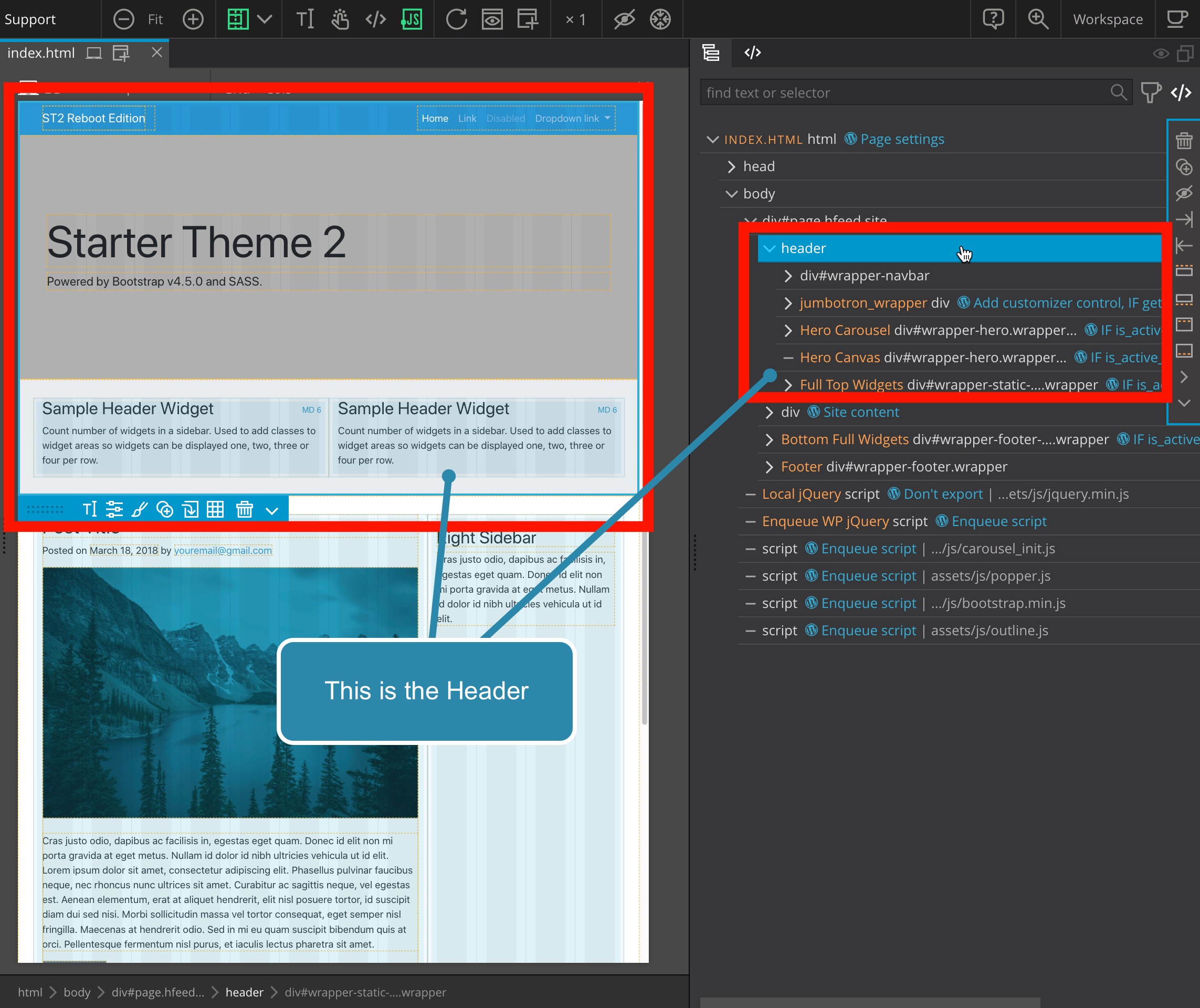
 Кредит: docs.pinegrow.com
Кредит: docs.pinegrow.comДобавление элементов в заголовок в WordPress — простой процесс. Вы можете добавить элементы, перейдя в раздел заголовка панели инструментов WordPress и нажав кнопку «Добавить новый». Оттуда вы можете выбрать элемент, который хотите добавить, из списка доступных элементов.
Это пошаговое руководство проведет вас через процесс редактирования заголовка в WordPress. Одним из наиболее важных аспектов любого веб-сайта является его заголовок. Когда вы посещаете свой сайт, первое впечатление, которое вы производите, чрезвычайно важно. В этой статье мы покажем вам, как редактировать это в WordPress, не нанимая фрилансера. Заголовок WordPress можно редактировать различными способами. Вот три удобных для начинающих способа начать работу. Если вам нужен больший контроль над заголовком вашего заголовка и базовые навыки кодирования, у вас есть другие варианты.
Мы рассмотрим, как добавить новые атрибуты заголовка в ваш заголовок WordPress, а также как его закодировать. В этом руководстве мы будем использовать дочернюю тему в качестве примера темы GeneratePress WordPress. Чтобы отредактировать файл header.php, не забудьте включить фрагмент кода между тегами >head> и >/head>. В некоторых случаях вы можете изменить шрифт или стиль заголовка WordPress в дополнение к редактированию текста. Давайте подробнее рассмотрим, как вы можете этого добиться. В этом уроке мы покажем вам, как использовать FTP для изменения размера шрифта вашего заголовка WordPress. Чтобы настроить заголовок, вы также можете добавить CSS в существующую тему.
FTP-клиент может решить вашу проблему с редактором темы WordPress. Мы используем FileZilla для нашего веб-сайта, потому что он наш любимый, но вы можете использовать любой из них, если хотите. Темы WordPress бывают разных тем с выделенными разделами для создателя темы. Вы сможете изменить тему после того, как сделаете ее своей собственной. Добавление изображений в заголовок WordPress может быть одним из способов персонализировать тему. В некоторых случаях заголовок видео может быть уместным. Реклама или все, что вы пожелаете, может отображаться в видео, что делает его отличным инструментом.
Другой вариант — включить видеофайл mp4 в заголовок WordPress. Благодаря методу YouTube вы можете добавить к нему любой тип видео. Для загрузки видео требуется файл размером более 8 МБ, и вы должны соответствующим образом настроить размер темы. Есть несколько способов изменить заголовок веб-сайта WordPress. Мы рекомендуем использовать плагин Insert header and footer для новичков. Если вы не хотите менять тему WordPress в ближайшее время, вам следует рассмотреть возможность редактирования файла header.php. Если вы измените тему, вы потеряете все свои настройки; однако вы можете скопировать и вставить их, если хотите.
Как отключить заголовок в WordPress
После преобразования шапки вы можете разместить ее в дизайне шапки с помощью одного из доступных плагинов или с помощью Visual Composer.
Как добавить текст к картинке в шапке?
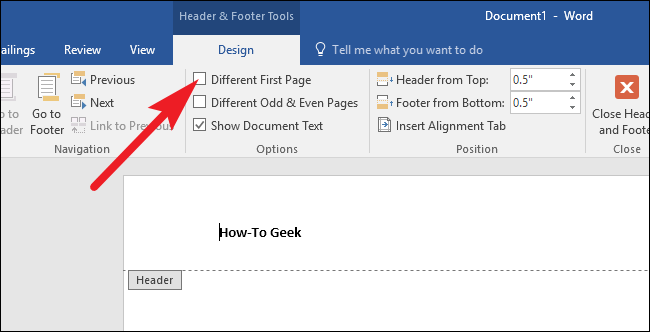
 1 кредит
1 кредитВыберите Вставить из меню. Введите текст дважды, используя ссылку [Ввести текст] в области верхнего или нижнего колонтитула. В окне Изображение вы сможете выбрать изображение с вашего компьютера. Чтобы закрыть страницу, нажмите клавишу Esc или щелкните Закрыть верхний и нижний колонтитулы.
Microsoft Word позволяет добавлять в документ различные типы содержимого. Вставлять изображения в фон документа можно различными способами. Изображение будет добавлено в верхнюю часть документа в Word 2010 путем добавления его в раздел заголовка. Следуя нашему предыдущему руководству, мы рассмотрим шаги, которые необходимо предпринять, чтобы включить изображения в заголовок. Шаг 4: Когда ваше изображение давит на тело документа, вы можете отрегулировать размер изображения, перетащив угол изображения. Выберите изображение, которое вы хотите вставить, затем нажмите кнопку «Вставить» в нижней части окна, чтобы сделать это. Продолжайте читать это руководство, чтобы узнать больше о том, как использовать изображения и заголовки в приложении Microsoft Word 2010.
Перейдя на вкладку «Дизайн» и выбрав параметр «Водяной знак», вы можете добавить водяной знак с изображением, затем выбрать «Пользовательский водяной знак» и использовать там параметр «Изображение». Водяной знак можно найти на фоне документа, за содержимым. Чтобы напечатать фон изображения или цвет, измените параметр в Word 2010.

Как добавить текст в нижний колонтитул WordPress
Есть два способа добавить текст в нижний колонтитул сайта WordPress. Первый — добавить текстовый виджет в область нижнего колонтитула. Для этого перейдите в раздел «Виджеты» в настройщике WordPress. Оттуда вы можете перетащить текстовый виджет в область виджета нижнего колонтитула. Затем просто введите нужный текст в виджет.
Второй способ добавить текст в нижний колонтитул — напрямую отредактировать файл footer.php. Для этого перейдите в раздел «Внешний вид» > «Редактор» панели управления WordPress. Оттуда найдите файл footer.php справа и нажмите, чтобы отредактировать его. Затем просто добавьте нужный текст в файл нижнего колонтитула и сохраните изменения.
Информация в нижнем колонтитуле веб-страницы находится внизу страницы. Текст нижнего колонтитула WordPress обычно содержит ссылку на веб-сайт разработчика темы и строку кода. В результате вы можете рассмотреть возможность замены его чем-то более значимым для вас и вашего бизнеса. Можно изменить текст нижнего колонтитула в виджете, если его нельзя изменить в параметрах темы или в настройщике. В Twenty sixteen заголовок файла — Theme Footer, а имя файла под ним — footer.php. Некоторые темы, такие как Twenty Seventeen, могут послужить вам предупреждающими знаками. Вы ничем не рискуете, если взяли резервную копию и уверены, что знаете, как ее восстановить.
Если что-то пойдет не так, резервную копию следует восстановить. Если вы хотите упростить эту задачу, вы можете выделить весь код в редакторе и вставить его в редактор, например Блокнот. Это обширная область для изучения. Вы почти наверняка сделали неправильное изменение кода. Сложность темы может быть более сложной, чем поиск того, что вам нужно изменить. Пожалуйста, дайте мне знать, если вам нужна помощь в комментариях; Я сделаю все возможное, чтобы помочь вам.
Скрипт добавления заголовка WordPress без плагина
Добавление сценария заголовка на ваш сайт WordPress без использования плагина — довольно простой процесс. Во-первых, вам нужно будет создать файл с именем header-scripts.php и загрузить его в каталог вашей дочерней темы. Затем вам нужно будет добавить следующий код в файл functions.php вашей дочерней темы: js', массив('jquery'), '1.0', правда); } } add_action('wp_enqueue_scripts', 'add_header_scripts'); ? > Наконец, вам нужно будет добавить сценарии заголовков в файл header-scripts.php. Как только вы это сделаете, ваши скрипты будут загружены на каждую страницу вашего сайта WordPress.
Цвет фона заголовка
Цвет фона заголовка относится к цвету элемента заголовка на веб-странице. Заголовок обычно является первым элементом на веб-странице и обычно содержит название или логотип веб-сайта. Цвет фона заголовка можно изменить с помощью CSS.
Меню шапки любого сайта WordPress настраивается во всех отношениях. Некоторые темы позволяют вам напрямую выбирать цвет фона, а другие — нет. В этом случае потребуется пользовательский CSS, чтобы справиться с отсутствием темы. Вы можете изменить изображение заголовка вашего меню, просто добавив собственный CSS. Код, который вы хотите использовать, следует вставить в редактор CSS. Введите #F0F1F8 в шестнадцатеричный код, чтобы выбрать цвет фона для вашей программы. Если тема имеет другой класс заголовка сайта, используйте тот же класс, что и заголовок темы. Теперь вы можете сохранить изменения, нажав кнопку «Опубликовать». В дополнение к изменению цвета фона меню многих тем можно изменить с помощью класса CSS меню.
Как изменить цвет фона моего заголовка?
Чтобы изменить цвет или изображение заголовка, перейдите на вкладку «Дизайн». После того, как вы выбрали параметры для настройки, нажмите «Настроить». Выбрав опцию «Изображение заголовка» , вы можете изменить фон заголовка. Вы можете выбрать цвет для раздела заголовка, используя фон заголовка.
Как раскрасить верхний и нижний колонтитулы в HTML?
Можно ли изменить цвет нижнего колонтитула и заголовка веб-страницы? Мое решение состоит в том, чтобы перейти к ТЕМАМ — HTML (в правом нижнем углу кода) и выбрать СТИЛИ — переменные огни, а затем изменить цветовой код с #ffffff на ваш цветовой код в первой строке.
Как добавить цвет фона к заголовку таблицы
Например, если вы хотите добавить цвет фона в заголовок таблицы , используйте следующий код: *br. br> br> thead> является признаком слабости. Стиль=цвет фона: rgb(255, 255, 255); й стиль - Table Fronting 1/th. br>/br> style=background-color: rgb(255, 255, 255); /th>br>br>, br>, /tr используется вместе с числами /tr. *br/*/thead *br/ Нажмите кнопку *tbody>br>, чтобы выбрать его. Это предложение было написано гением. td=табличные данные/td>br> td=табличные данные/td>br> */ *tr *br * (*tbody) *br */table. В следующем коде вы можете добавить цвет фона в заголовок таблицы, выбрав цвет в раскрывающемся меню. Таблица 1, (*br) таблица 2, Для начала перейдите к *thead. Это все о вашем творчестве. Заголовок таблицы помечен как 1 th style="background-color: rgb(255, 255, 255);[/url] нижний колонтитул таблицы помечен как 1 th style[/url] [background] rgb(255, 255, 255); Table Frontend 2 th Общее количество символов /tr. Следуйте приведенным ниже инструкциям. См. следующий URL-адрес: Таблица данных показана на следующем рисунке. *****br br> */tbody>
Как добавить цвет фона в заголовок в Excel?
Вкладка Excel будет отображаться после нажатия на нее. Внизу страницы вы увидите Изменить. Выберите цвет различных типов фона или заголовков переднего плана, а также типы конфигурации на уровне столбца, щелкнув поля списка.
Как изменить форматирование текста верхнего или нижнего колонтитула в таблице
Если вы хотите выделить определенный верхний или нижний колонтитулы в своей таблице, вы можете изменить параметры форматирования на вкладке «Конструктор таблицы». Доступ к кнопке «Просмотр макета страницы» можно получить, перейдя в строку состояния и щелкнув ее. Вы можете изменить нижний колонтитул или текст заголовка таким образом. Чтобы применить параметры форматирования, выберите параметры форматирования для верхнего и нижнего колонтитула на вкладке «Главная» в группе «Шрифт». Затем вы можете выбрать «Нормальный» в строке состояния, щелкнув по нему.
