Как добавить текст к избранному изображению в WordPress
Опубликовано: 2022-09-26Если вы хотите добавить текст к избранному изображению в WordPress, вы можете сделать это с помощью встроенного редактора изображений. Просто щелкните изображение, чтобы открыть его в редакторе изображений, затем нажмите кнопку «Добавить текст». Затем вы можете добавить свой текст и изменить шрифт, цвет и размер по мере необходимости. Как только вы закончите, просто нажмите на кнопку «Сохранить».
Текстовая подпись может быть включена в избранные изображения на сайте WordPress. Вы можете использовать Elementor и другие инструменты для добавления текста к изображениям различными способами. Тема, которая еще не поддерживает избранные подписи к изображениям, может быть недоступна для использования. Для этого вам понадобится как основной плагин Elementor, так и надстройка Elementor Pro. Вы можете добавить подпись к избранным изображениям с помощью бесплатного плагина подписи к изображению . Эта программа совместима как с классическим редактором, так и с новым редактором блоков. Если вы выберете этот вариант, текст появится сразу под изображением.
Вы можете использовать простой CSS, чтобы переместить этот текст так, чтобы он плавал над изображением, если вы хотите его переместить. Опция FSM Custom Featured Image Caption упрощает добавление подписи к изображению WordPress. Плагин автоматически вставит вашу подпись в медиатеку WordPress, как только вы ее выберете. Если вы хотите больше контролировать работу избранных изображений, вы можете использовать Elementor или Elementor Pro.
Как добавить текст к избранным изображениям в WordPress?
 1 кредит
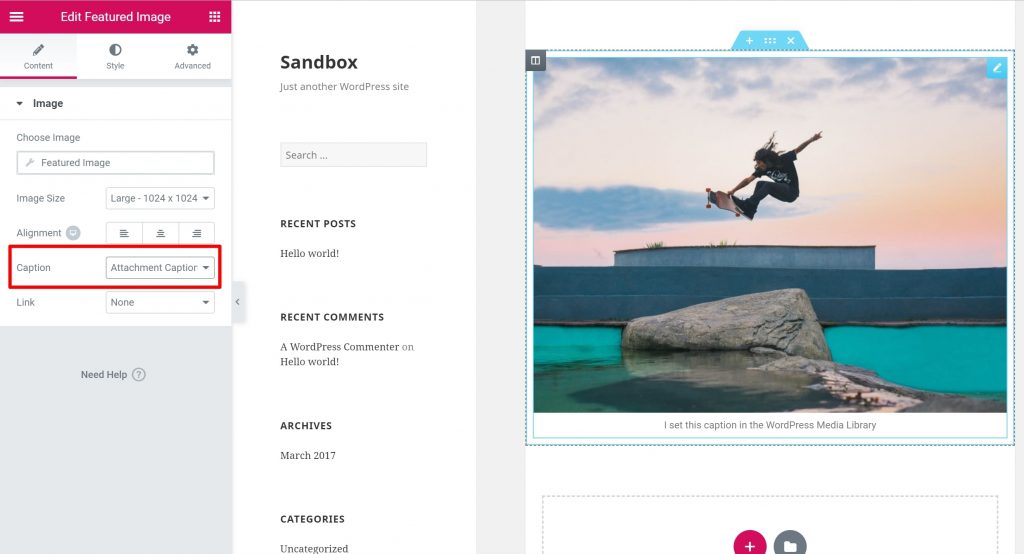
1 кредитВы можете добавить избранное изображение, перетащив виджет «Избранное изображение». Затем вы можете выбрать один из следующих вариантов для добавления текста: Подпись к вложению — она извлечет подпись из медиатеки WordPress и поместит ее в соответствующее место. В свою собственную подпись вы можете включить свое личное сообщение.
Большинство тем WordPress включают встроенные изображения. Ваши сообщения в блоге являются основными изображениями, и они появляются рядом с вашей домашней страницей и сообщениями в социальных сетях. Если вы хотите добавить изображение в свой пост WordPress, вы можете либо отредактировать его, либо создать новое. Чтобы добавить избранное изображение в редактор контента, перейдите в раздел «Установить избранное изображение». Избранное изображение — одна из самых популярных функций практически во всех темах WordPress. Вы должны отредактировать свой шаблон и вставить эту строку кода в свою тему для отображения избранных изображений. Если ваша тема не поддерживает избранные изображения, вы не сможете добавить их в редактор содержимого.
Вы должны включить эту строку кода в свой файл functions.php, чтобы установить размер изображения для рекомендуемых изображений. Параметры set_post_thumbnail_size упорядочены по ширине и высоте. В этом примере мы добавили новый размер изображения, называемый миниатюрой одиночного поста, с высотой 180 и шириной 590. В редакторе блоков WordPress вы можете настроить блок «Последние сообщения», который позволяет отображать миниатюры последних сообщений. Установите и активируйте плагин Require Featured Image , который отображает уведомление, когда кто-то пытается опубликовать сообщение без избранного изображения. Дополнительную информацию о том, как требовать избранные изображения, можно найти в нашей статье о избранных изображениях WordPress.
Как добавить избранное изображение на каждую страницу вашего сайта WordPress
Если вы хотите, чтобы на каждой странице вашего сайта Wordpress отображалось избранное изображение, вам понадобится настраиваемый тип записи. Поле избранного изображения будет добавлено в настройки типа сообщения, чтобы действовать как миниатюра типа сообщения, а отображаемое изображение будет миниатюрой типа сообщения. Если вы хотите, чтобы избранное изображение появлялось на нескольких страницах, вы можете создать собственный тип записи и оставить поле избранного изображения пустым.
Можете ли вы подписать избранное изображение в WordPress?
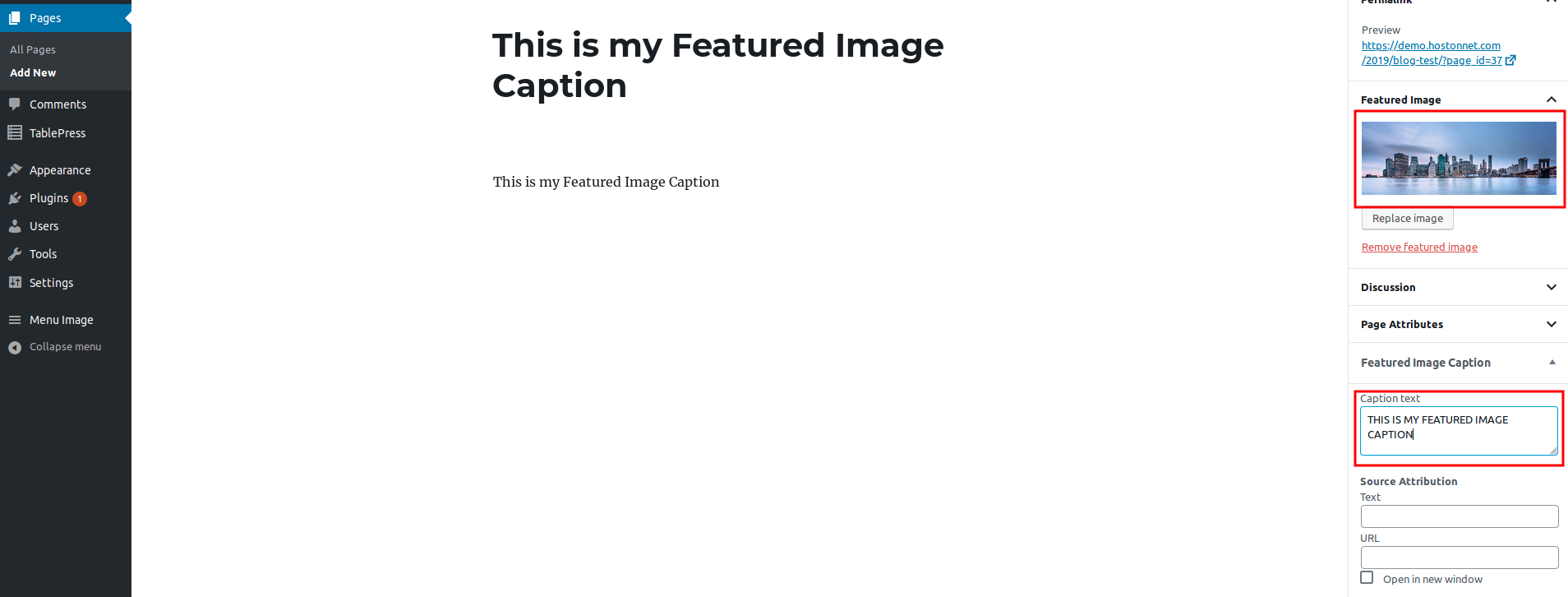
 Кредит: blog.hostonnet.com
Кредит: blog.hostonnet.comПлагин Featured Image Caption , подключаемый модуль подписи к изображению, отображает подпись к избранному изображению в WordPress. Первым шагом является установка и активация плагина. Затем перейдите в «Сообщения». Справа от редактора сообщений появится новый раздел подписей к избранным изображениям.
подписи обычно не предоставляются темами WordPress для изображений постов. Вот как добавить подписи к избранным изображениям с помощью плагина. Изображение на вашем сайте сделает его более привлекательным и повысит вероятность взаимодействия с ним посетителей. Первый шаг — установить и активировать плагин FSM Custom Featured Image Caption. Чтобы настроить плагин, перейдите в раздел «Настройки» на странице «Пользовательские подписи к избранным изображениям » FSM после его активации. Когда выбран вариант «Класс по умолчанию», мы продолжим обучение. Если вы хотите оформить подпись с помощью собственного CSS, выберите один из двух других вариантов. Когда вы посещаете свой веб-сайт WordPress, вы должны увидеть список подписей для каждой функции.
Как добавить подписи к изображениям в WordPress
Прежде чем вы сможете добавлять подписи к своим изображениям, вы должны сначала найти их в своей медиатеке. После того, как вы нашли свое изображение, нажмите на него, и вы увидите меню справа, которое позволяет вам редактировать его. Вы можете ввести подпись к изображению, щелкнув поле «Подпись». После этого WordPress сгенерирует собственный URL-адрес для изображения, который будет использоваться для публикации в социальных сетях или где-либо еще.

Как добавить избранное изображение в WordPress
 1 кредит
1 кредитЧтобы добавить избранное изображение в WordPress, вы должны сначала убедиться, что вы находитесь в правильном редакторе сообщений или страниц. Для этого вы можете щелкнуть раздел «Сообщения» или «Страницы» на левой боковой панели панели управления WordPress. Как только вы окажетесь в правильном редакторе, найдите раздел «Избранное изображение», который обычно находится в правой части экрана. Отсюда вы можете либо загрузить новое изображение, либо выбрать существующее изображение из своей медиатеки.
Чтобы ваш веб-сайт или сообщения в блоге выглядели более привлекательными, вы должны включать фотографии. Ваше избранное изображение может побудить посетителей искать контент на вашей странице, а также улучшить его визуальное качество. Почему на панели инструментов нет избранного изображения? Вы можете использовать это руководство, чтобы узнать, как включать избранные изображения в сообщения блога WordPress. Поскольку WordPress.org является одним из крупнейших онлайн-сообществ, разработчики позаботились о том, чтобы включить эту функцию в свои темы. Чтобы включить или отключить изображения функций в теме, вы должны сначала вставить следующий код в файл functions.php. Как только это будет завершено, раздел рекомендуемых изображений вашей темы будет готов.
Загрузите изображение со своего компьютера, а затем загрузите его на сайт. Ваше изображение будет отображаться на индикаторе выполнения, указывая на то, что оно было загружено. Нажав на нее, вы можете выбрать изображение для использования в качестве рекомендуемого. Обновляя свой пост/страницу, вы можете добавить избранное изображение.
WordPress Добавить текст поверх изображения
Блок обложки WordPress позволяет добавлять текст в верхнюю часть изображения. Блок позволяет отображать любое изображение, а затем набирать текстовое сообщение после его отображения. В результате блок «Обложка» идеально подходит для создания основных изображений, заголовков и баннеров.
Использование изображений для отображения сообщения или контента — отличный способ сделать это. Это не только отлично выглядит, но и помогает привлечь новых клиентов или подписчиков. Чтобы добавить текст к изображению в WordPress, мы будем использовать блок Cover редактора блоков. Поскольку он включен в Gutenberg по умолчанию, вам не нужно устанавливать какие-либо другие плагины или надстройки. Вы сможете добавить заголовок к изображению после его добавления. Нажав на значок настроек, вы можете изменить размер и цвет текста. Вы также можете изменить тон изображения с помощью блока Обложка. Можно изменить внешний вид вашего блока различными способами.
WordPress Добавить подпись к избранному изображению без плагина
Добавление подписи к избранному изображению — отличный способ дать вашим читателям больше информации о том, что они просматривают. Вы можете сделать это без плагина, просто отредактировав код для избранного изображения. В коде вам нужно найти строку с надписью «img src» и добавить к ней атрибут title. Атрибутом title будет текст, который появляется при наведении курсора на изображение. Например, если на вашем изображении изображена собака, вы можете назвать его «Милая собака».
Как добавить подписи к избранному изображению в WordPress? Большинство тем включают встроенную поддержку избранных изображений. По умолчанию субтитры могут быть не видны пользователям во внешнем интерфейсе. Независимо от того, используете ли вы редактор блоков или классический редактор, плагин поможет вам добавлять и отображать подписи. После активации плагина вы теперь можете добавить подпись к избранному изображению в редактор. Плагин подписей поставляется с рядом дополнительных параметров настройки. После настройки вам нужно будет нажать кнопку «Сохранить изменения», чтобы сохранить изменения. Будет добавлена новая функция, в которой вы сможете отправлять свои собственные подписи и изображения.
Как добавить подписи к мультимедиа и тексту в WordPress?
Когда вы добавляете изображение в редактор блоков, под ним появляется текстовое поле с надписью «Написать подпись…». Вы можете добавить подписи к изображениям, перейдя по этой ссылке. Как только ваши подписи WordPress будут готовы, нажмите кнопку публикации или обновления, и все готово.
Как создать пользовательское избранное изображение в WordPress?
Вы можете добавить избранное изображение в запись WordPress, отредактировав или создав новую запись в блоге. В правой колонке редактора контента есть вкладка «Избранные изображения». Всплывающее окно загрузки мультимедиа WordPress можно найти в меню «Установить избранное изображение».
Рекомендуемые подписи к изображениям
Подпись к избранному изображению — это краткое описание, которое появляется под избранным изображением на веб-сайте. Обычно он используется для предоставления контекста или дополнительной информации об изображении.
Добавление избранного изображения к вашим сообщениям
Просто выберите сообщение, которое вы хотите использовать в качестве избранного изображения, из «Сообщения»> «Все сообщения». Раздел Featured Image Caption будет добавлен в правый угол редактора сообщений. Когда вы нажмете «Опубликовать», будет предоставлена ссылка на подпись, которую вы хотите добавить к избранному изображению.
