如何在 WordPress 中向特色图像添加文本
已发表: 2022-09-26如果您想在 WordPress 中为特色图像添加文本,可以使用内置的图像编辑器来完成。 只需单击图像以在图像编辑器中将其打开,然后单击“添加文本”按钮。 然后,您可以添加文本,并根据需要更改字体、颜色和大小。 完成后,只需单击“保存”按钮。
文字标题可以包含在 WordPress 网站上的特色图片中。 您可以使用 Elementor 和其他工具以多种方式向图像添加文本。 尚不支持特色图片说明的主题可能无法使用。 您将需要 Elementor 核心插件和 Elementor Pro 插件来执行此操作。 您可以使用免费的特色图片标题插件为您的特色图片添加标题。 该程序与经典编辑器和新块编辑器兼容。 如果选择此选项,文本将立即显示在图像下方。
您可以使用简单的 CSS 来移动此文本,以便在您想要移动它时它浮动在图像上。 FSM 自定义特色图像标题选项使向 WordPress 图像添加标题变得简单。 选择后,该插件会自动将您的标题插入到 WordPress 媒体库中。 如果您想更好地控制特色图像的功能,您可能需要使用 Elementor 或 Elementor Pro。
如何在 WordPress 中向特色图像添加文本?
 信用:wplift.com
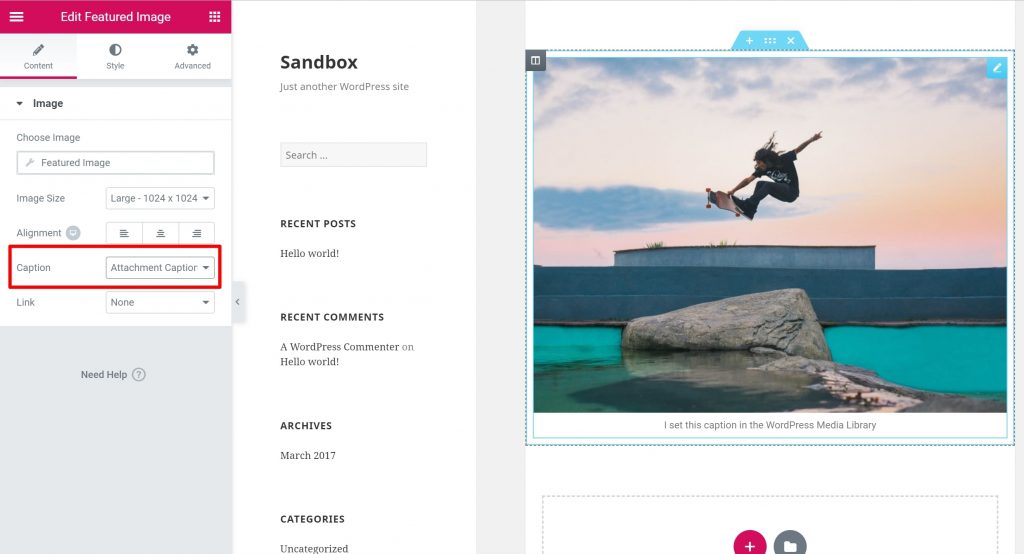
信用:wplift.com您可以通过拖放特色图像小部件来添加特色图像。 然后,您可以选择以下任一选项来添加文本: 附件标题——它将从 WordPress 媒体库中提取标题并将其放置在适当的位置。 在您的自定义标题中,您可以包含您自己的个人信息。
大多数 WordPress 主题都包含内置图像。 您的博客帖子是主要图片,它们出现在您的主页和社交媒体帖子旁边。 如果您想将图像添加到您的 WordPress 帖子中,您可以编辑它或创建一个新的。 要将特色图片添加到内容编辑器,请转到“设置特色图片”部分。 特色图片是几乎所有 WordPress 主题中最受欢迎的功能之一。 您必须编辑您的模板并将这行代码插入到您的主题中以显示特色图像。 如果您的主题不支持特色图片,您将无法在内容编辑器中添加一张。
您必须在您的 functions.php 文件中包含这行代码来设置特色图像的图像大小。 参数 set_post_thumbnail_size 按宽度和高度排序。 在此示例中,我们添加了一个名为 single-post-thumbnail 的新图像大小,高度为 180,宽度为 590。 在 WordPress 块编辑器中,您可以设置“最新帖子”块,允许您显示最近帖子的缩略图。 安装并激活Require Featured Image 插件,当有人尝试发布没有特色图片的帖子时会显示通知。 有关如何要求特色图片的更多信息,请参阅我们关于 WordPress 特色图片的文章。
如何为您的 WordPress 网站上的每个页面添加特色图片
如果您希望您的 wordpress 网站在每个页面上都包含特色图片,则需要自定义帖子类型。 在帖子类型的设置中将添加一个特色图像字段作为帖子类型的缩略图,显示的图像将是帖子类型的缩略图。 如果您希望特色图片出现在几页上,您可以创建自定义帖子类型并将特色图片字段留空。
您可以在 WordPress 中为特色图片添加字幕吗?
 信用:blog.hostonnet.com
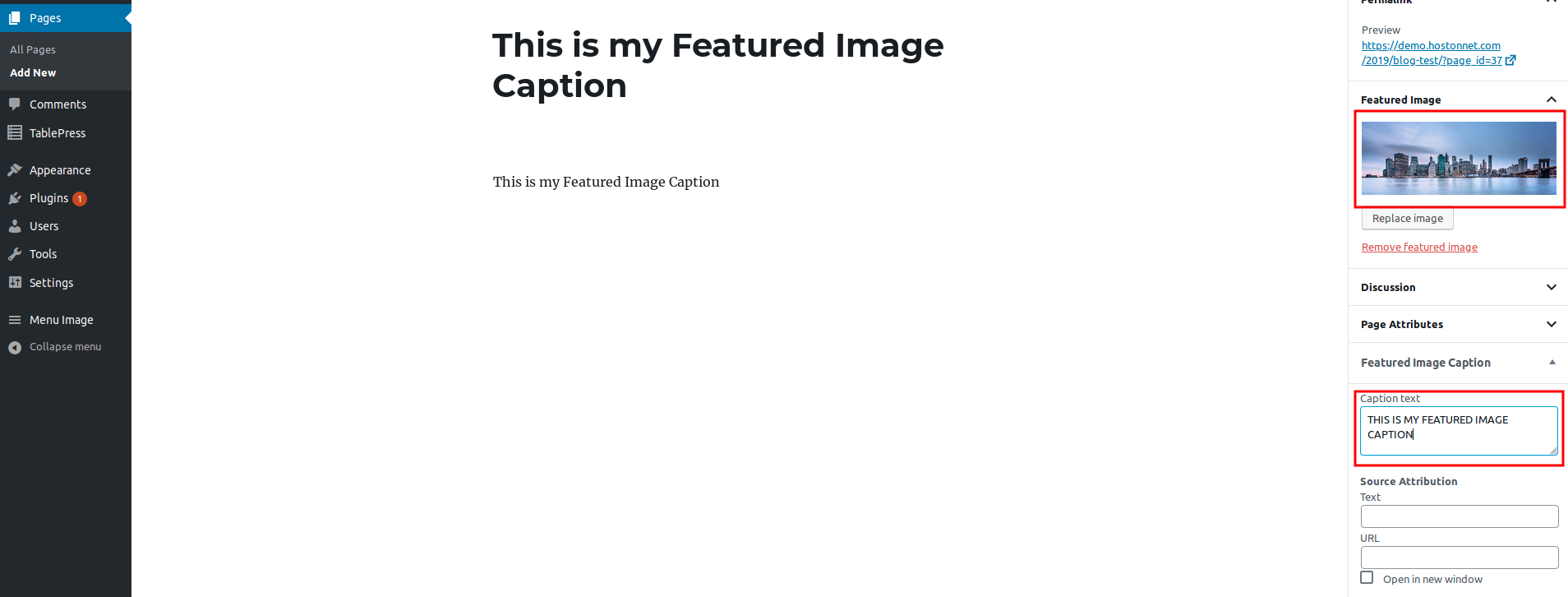
信用:blog.hostonnet.comFeatured Image Caption plugin是一个图像说明插件,在 WordPress 中的特色图像上显示图像说明。 第一步是安装并激活插件。 然后,转到帖子。 特色图片说明的新部分将显示在帖子编辑器的右侧。
WordPress 主题通常不为帖子图像提供标题。 以下是如何在插件的帮助下为您的特色图片添加标题。 您网站上的图片将使其更具吸引力,并且会增加访问者与其互动的可能性。 第一步是安装并激活 FSM Custom Featured Image Caption 插件。 要配置插件,请在激活后转到 FSM 自定义特色图像标题页面的设置部分。 选择“默认类”选项后,我们将继续本教程。 如果您想使用自己的自定义 CSS 设置标题样式,请选择其他两个选项之一。 当您访问 WordPress 网站时,您应该会看到每个功能的标题列表。

如何在 WordPress 中为图像添加标题
在为图像添加标题之前,您必须首先在媒体库中找到它们。 找到图像后,单击它,您会在右侧看到一个菜单,允许您对其进行编辑。 您可以通过单击标题框输入图像的标题。 之后,WordPress 将为图像生成一个自定义 URL,用于在社交媒体或其他地方共享它。
如何在 WordPress 中添加特色图片
 信用:模板烤面包机
信用:模板烤面包机为了在 WordPress 中添加特色图片,您必须首先确保您在正确的帖子或页面编辑器中。 为此,您可以单击 WordPress 仪表板左侧边栏中的“帖子”或“页面”部分。 进入正确的编辑器后,查找“精选图像”部分,该部分通常位于屏幕右侧。 从这里,您可以上传新图像或从媒体库中选择现有图像。
为了让您的网站或博客文章看起来更具吸引力,您应该包含照片。 您的特色图片可以吸引访问者查看您页面上的内容,同时还可以提高其视觉质量。 为什么您的仪表板没有特色图片? 您可以使用本教程指南来了解如何在 WordPress 博客文章中包含特色图片。 因为 WordPress.org 是最大的在线社区之一,开发人员小心翼翼地将这个功能包含在他们的主题中。 要在主题中启用和禁用特征图像,您必须首先将以下代码插入到 functions.php 文件中。 完成后,您的主题的特色图片部分就准备好了。
从您的计算机上传图像,然后将其上传到站点。 您的图片将显示在进度条中,表示已上传。 通过单击它,您可以选择要用作特色的图像。 通过更新您的帖子/页面,您可以添加特色图片。
WordPress 在图像上添加文本
WordPress 封面块允许您将文本添加到图像的顶部。 该块允许您显示任何图像,然后在显示后键入文本消息。 因此,Cover 块非常适合创建英雄图像、标题和横幅。
使用图像来显示消息或显示内容是一种很好的方式。 它不仅看起来很棒,而且还有助于吸引新客户或订户。 要在 WordPress 中向图像添加文本,我们将使用块编辑器的封面块。 因为它默认包含在 Gutenberg 中,所以您不需要安装任何其他插件或附加组件。 图像添加后,您将能够为其添加标题。 通过单击设置图标,您可以更改文本大小和颜色。 您还可以使用 Cover 块更改图像的色调。 可以通过多种方式修改块的外观。
WordPress在没有插件的情况下为特色图片添加标题
为您的特色图片添加标题是向您的读者提供有关他们正在查看的内容的更多信息的好方法。 您可以通过简单地编辑您的特色图像的代码来完成此操作而无需插件。 在代码中,您需要找到“img src”行并为其添加标题属性。 标题属性将是当您将鼠标悬停在图像上时出现的文本。 例如,如果您的图片是一只狗,您可以将其命名为“一只可爱的狗”。
如何为 WordPress 上的特色图片添加标题? 大多数主题包括对特色图像的内置支持。 默认情况下,前端的用户可能看不到字幕。 无论您使用块编辑器还是经典编辑器,该插件都旨在帮助您添加和显示字幕。 激活插件后,您现在可以将特色图像标题添加到编辑器本身。 字幕插件带有许多额外的自定义选项。 自定义后,您需要转到“保存更改”按钮以保存更改。 将添加一项新功能,您可以在其中提交自己的标题和特色图片。
如何在 WordPress 中为媒体和文本添加标题?
当您将图像添加到块编辑器时,标有“Write caption...”的文本框将出现在其下方。 您可以按照此链接为图像添加标题。 完成 WordPress 字幕后,单击发布或更新按钮即可。
如何在 WordPress 中创建自定义特色图片?
您可以通过编辑或创建新的博客文章将特色图片添加到 WordPress 文章中。 在内容编辑器的右栏中,有一个名为特色图像的选项卡。 可以在“设置特色图片”菜单下找到 WordPress 的媒体上传器弹出窗口。
特色图片说明
特色图片标题是出现在网站特色图片下方的简短描述。 它通常用于提供有关图像的上下文或附加信息。
在您的帖子中添加特色图片
只需从帖子 > 所有帖子中选择要用作特色图片的帖子。 特色图片标题部分将添加到帖子编辑器的右上角。 当您单击发布时,将提供一个链接,指向您要添加到特色图像的标题。
