如何在 WordPress 中向特色圖像添加文本
已發表: 2022-09-26如果您想在 WordPress 中為特色圖像添加文本,可以使用內置的圖像編輯器來完成。 只需單擊圖像以在圖像編輯器中將其打開,然後單擊“添加文本”按鈕。 然後,您可以添加文本,並根據需要更改字體、顏色和大小。 完成後,只需單擊“保存”按鈕。
文字標題可以包含在 WordPress 網站上的特色圖片中。 您可以使用 Elementor 和其他工具以多種方式向圖像添加文本。 尚不支持特色圖片說明的主題可能無法使用。 您將需要 Elementor 核心插件和 Elementor Pro 插件來執行此操作。 您可以使用免費的特色圖片標題插件為您的特色圖片添加標題。 該程序與經典編輯器和新塊編輯器兼容。 如果選擇此選項,文本將立即顯示在圖像下方。
您可以使用簡單的 CSS 來移動此文本,以便在您想要移動它時它浮動在圖像上。 FSM 自定義特色圖像標題選項使向 WordPress 圖像添加標題變得簡單。 選擇後,該插件會自動將您的標題插入到 WordPress 媒體庫中。 如果您想更好地控制特色圖像的功能,您可能需要使用 Elementor 或 Elementor Pro。
如何在 WordPress 中向特色圖像添加文本?
 信用:wplift.com
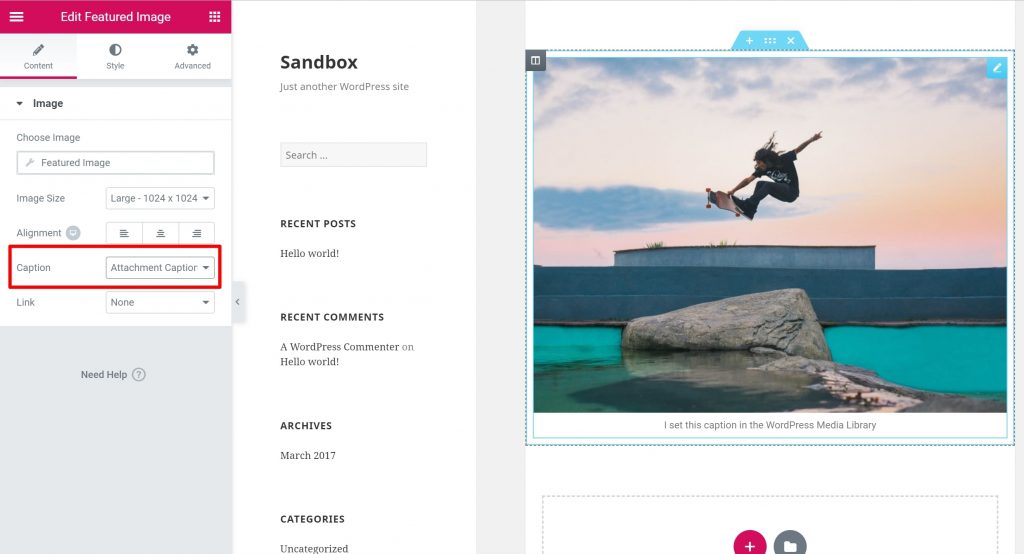
信用:wplift.com您可以通過拖放特色圖像小部件來添加特色圖像。 然後,您可以選擇以下任一選項來添加文本: 附件標題——它將從 WordPress 媒體庫中提取標題並將其放置在適當的位置。 在您的自定義標題中,您可以包含您自己的個人信息。
大多數 WordPress 主題都包含內置圖像。 您的博客帖子是主要圖片,它們出現在您的主頁和社交媒體帖子旁邊。 如果您想將圖像添加到您的 WordPress 帖子中,您可以編輯它或創建一個新的。 要將特色圖片添加到內容編輯器,請轉到“設置特色圖片”部分。 特色圖片是幾乎所有 WordPress 主題中最受歡迎的功能之一。 您必須編輯您的模板並將這行代碼插入到您的主題中以顯示特色圖像。 如果您的主題不支持特色圖片,您將無法在內容編輯器中添加一張。
您必須在您的 functions.php 文件中包含這行代碼來設置特色圖像的圖像大小。 參數 set_post_thumbnail_size 按寬度和高度排序。 在此示例中,我們添加了一個名為 single-post-thumbnail 的新圖像大小,高度為 180,寬度為 590。 在 WordPress 塊編輯器中,您可以設置“最新帖子”塊,允許您顯示最近帖子的縮略圖。 安裝並激活Require Featured Image 插件,當有人嘗試發布沒有特色圖片的帖子時會顯示通知。 有關如何要求特色圖片的更多信息,請參閱我們關於 WordPress 特色圖片的文章。
如何為您的 WordPress 網站上的每個頁面添加特色圖片
如果您希望您的 wordpress 網站在每個頁面上都包含特色圖片,則需要自定義帖子類型。 在帖子類型的設置中將添加一個特色圖像字段作為帖子類型的縮略圖,顯示的圖像將是帖子類型的縮略圖。 如果您希望特色圖片出現在幾頁上,您可以創建自定義帖子類型並將特色圖片字段留空。
您可以在 WordPress 中為特色圖片添加字幕嗎?
 信用:blog.hostonnet.com
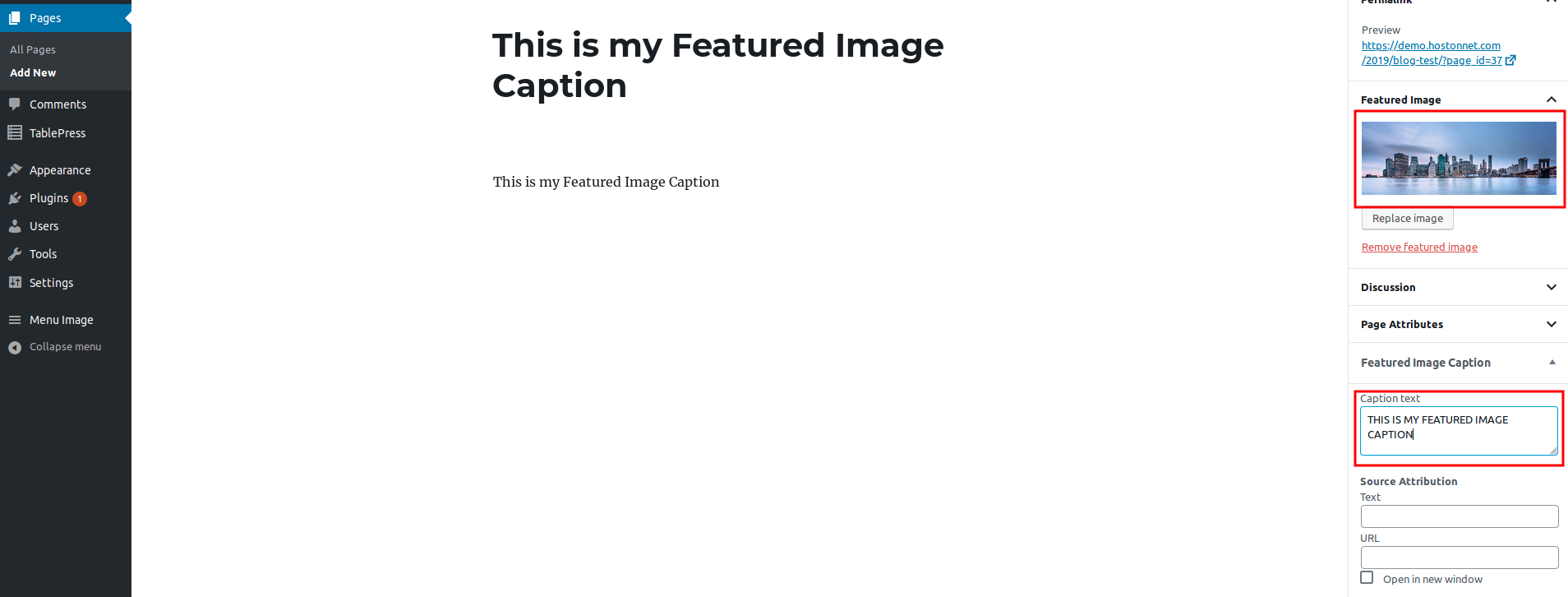
信用:blog.hostonnet.comFeatured Image Caption plugin是一個圖像說明插件,在 WordPress 中的特色圖像上顯示圖像說明。 第一步是安裝並激活插件。 然後,轉到帖子。 特色圖片說明的新部分將顯示在帖子編輯器的右側。
WordPress 主題通常不為帖子圖像提供標題。 以下是如何在插件的幫助下為您的特色圖片添加標題。 您網站上的圖片將使其更具吸引力,並且會增加訪問者與其互動的可能性。 第一步是安裝並激活 FSM Custom Featured Image Caption 插件。 要配置插件,請在激活後轉到 FSM 自定義特色圖像標題頁面的設置部分。 選擇“默認類”選項後,我們將繼續本教程。 如果您想使用自己的自定義 CSS 設置標題樣式,請選擇其他兩個選項之一。 當您訪問 WordPress 網站時,您應該會看到每個功能的標題列表。

如何在 WordPress 中為圖像添加標題
在為圖像添加標題之前,您必須首先在媒體庫中找到它們。 找到圖像後,單擊它,您會在右側看到一個菜單,允許您對其進行編輯。 您可以通過單擊標題框輸入圖像的標題。 之後,WordPress 將為圖像生成一個自定義 URL,用於在社交媒體或其他地方共享它。
如何在 WordPress 中添加特色圖片
 信用:模板烤麵包機
信用:模板烤麵包機為了在 WordPress 中添加特色圖片,您必須首先確保您在正確的帖子或頁面編輯器中。 為此,您可以單擊 WordPress 儀表板左側邊欄中的“帖子”或“頁面”部分。 進入正確的編輯器後,查找“精選圖像”部分,該部分通常位於屏幕右側。 從這裡,您可以上傳新圖像或從媒體庫中選擇現有圖像。
為了讓您的網站或博客文章看起來更具吸引力,您應該包含照片。 您的特色圖片可以吸引訪問者查看您頁面上的內容,同時還可以提高其視覺質量。 為什麼您的儀表板沒有特色圖片? 您可以使用本教程指南來了解如何在 WordPress 博客文章中包含特色圖片。 因為 WordPress.org 是最大的在線社區之一,開發人員小心翼翼地將這個功能包含在他們的主題中。 要在主題中啟用和禁用特徵圖像,您必須首先將以下代碼插入到 functions.php 文件中。 完成後,您的主題的特色圖片部分就準備好了。
從您的計算機上傳圖像,然後將其上傳到站點。 您的圖片將顯示在進度條中,表示已上傳。 通過單擊它,您可以選擇要用作特色的圖像。 通過更新您的帖子/頁面,您可以添加特色圖片。
WordPress 在圖像上添加文本
WordPress 封面塊允許您將文本添加到圖像的頂部。 該塊允許您顯示任何圖像,然後在顯示後鍵入文本消息。 因此,Cover 塊非常適合創建英雄圖像、標題和橫幅。
使用圖像來顯示消息或顯示內容是一種很好的方式。 它不僅看起來很棒,而且還有助於吸引新客戶或訂戶。 要在 WordPress 中向圖像添加文本,我們將使用塊編輯器的封面塊。 因為它默認包含在 Gutenberg 中,所以您不需要安裝任何其他插件或附加組件。 圖像添加後,您將能夠為其添加標題。 通過單擊設置圖標,您可以更改文本大小和顏色。 您還可以使用 Cover 塊更改圖像的色調。 可以通過多種方式修改塊的外觀。
WordPress在沒有插件的情況下為特色圖片添加標題
為您的特色圖片添加標題是向您的讀者提供有關他們正在查看的內容的更多信息的好方法。 您可以通過簡單地編輯您的特色圖像的代碼來完成此操作而無需插件。 在代碼中,您需要找到“img src”行並為其添加標題屬性。 標題屬性將是當您將鼠標懸停在圖像上時出現的文本。 例如,如果您的圖片是一隻狗,您可以將其命名為“一隻可愛的狗”。
如何為 WordPress 上的特色圖片添加標題? 大多數主題包括對特色圖像的內置支持。 默認情況下,前端的用戶可能看不到字幕。 無論您使用塊編輯器還是經典編輯器,該插件都旨在幫助您添加和顯示字幕。 激活插件後,您現在可以將特色圖像標題添加到編輯器本身。 字幕插件帶有許多額外的自定義選項。 自定義後,您需要轉到“保存更改”按鈕以保存更改。 將添加一項新功能,您可以在其中提交自己的標題和特色圖片。
如何在 WordPress 中為媒體和文本添加標題?
當您將圖像添加到塊編輯器時,標有“Write caption...”的文本框將出現在其下方。 您可以按照此鏈接為圖像添加標題。 完成 WordPress 字幕後,單擊發布或更新按鈕即可。
如何在 WordPress 中創建自定義特色圖片?
您可以通過編輯或創建新的博客文章將特色圖片添加到 WordPress 文章中。 在內容編輯器的右欄中,有一個名為特色圖像的選項卡。 可以在“設置特色圖片”菜單下找到 WordPress 的媒體上傳器彈出窗口。
特色圖片說明
特色圖片標題是出現在網站特色圖片下方的簡短描述。 它通常用於提供有關圖像的上下文或附加信息。
在您的帖子中添加特色圖片
只需從帖子 > 所有帖子中選擇要用作特色圖片的帖子。 特色圖片標題部分將添加到帖子編輯器的右上角。 當您單擊發佈時,將提供一個鏈接,指向您要添加到特色圖像的標題。
