So fügen Sie Text zu einem ausgewählten Bild in WordPress hinzu
Veröffentlicht: 2022-09-26Wenn Sie einem vorgestellten Bild in WordPress Text hinzufügen möchten, können Sie dies mit dem integrierten Bildeditor tun. Klicken Sie einfach auf das Bild, um es im Bildeditor zu öffnen, und klicken Sie dann auf die Schaltfläche „Text hinzufügen“. Sie können dann Ihren Text hinzufügen und die Schriftart, Farbe und Größe nach Bedarf ändern. Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche „Speichern“.
Eine Textbeschriftung kann auf vorgestellten Bildern auf einer WordPress-Site eingefügt werden. Sie können Elementor und andere Tools verwenden, um Text auf verschiedene Weise zu Bildern hinzuzufügen. Ein Thema, das nicht bereits unterstützte Bildunterschriften unterstützt, kann möglicherweise nicht verwendet werden. Dazu benötigen Sie sowohl das Elementor-Kern-Plugin als auch das Elementor-Pro-Add-on. Mit dem kostenlosen Plug-in für Feature-Bildunterschriften können Sie Ihren vorgestellten Bildern eine Bildunterschrift hinzufügen. Dieses Programm ist sowohl mit dem klassischen Editor als auch mit dem neuen Blockeditor kompatibel. Wenn Sie diese Option wählen, wird der Text direkt unter dem Bild angezeigt.
Sie können einfachen CSS verwenden, um diesen Text so zu verschieben, dass er über dem Bild schwebt, wenn Sie ihn verschieben möchten. Die Option FSM Custom Featured Image Caption macht es einfach, einem WordPress-Bild eine Beschriftung hinzuzufügen. Das Plugin fügt Ihre Bildunterschrift automatisch in die WordPress-Medienbibliothek ein, sobald Sie sie ausgewählt haben. Wenn Sie mehr Kontrolle darüber haben möchten, wie ausgewählte Bilder funktionieren, sollten Sie Elementor oder Elementor Pro verwenden.
Wie füge ich Text zu ausgewählten Bildern in WordPress hinzu?
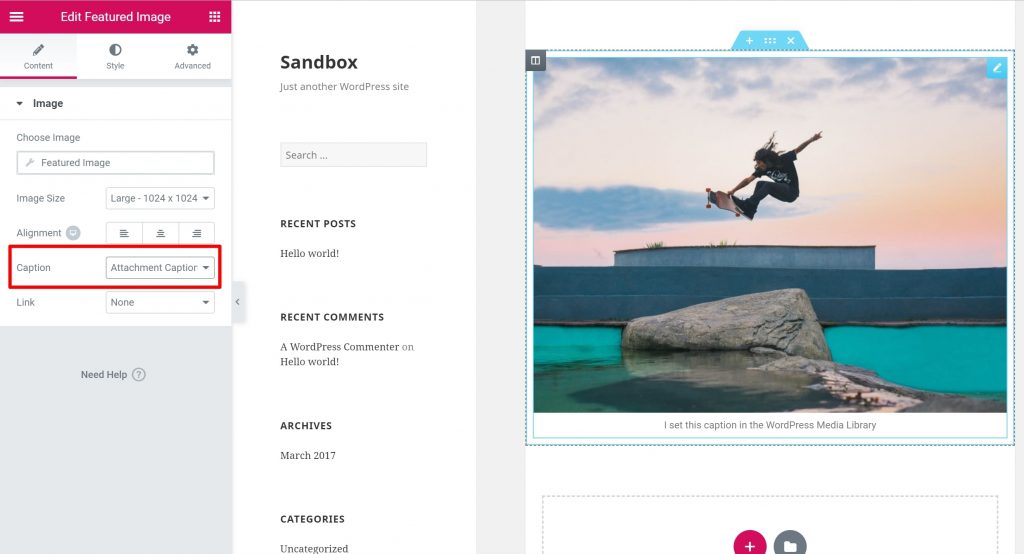
 Bildnachweis: wplift.com
Bildnachweis: wplift.comSie können das Beitragsbild hinzufügen, indem Sie ein Beitragsbild-Widget ziehen und ablegen. Sie können dann eine der folgenden Optionen auswählen, um Text hinzuzufügen: Anhangsbeschriftung – Es wird die Beschriftung aus der WordPress-Medienbibliothek ziehen und an der richtigen Stelle platzieren. In Ihrer benutzerdefinierten Beschriftung können Sie Ihre eigene persönliche Nachricht einfügen.
Die Mehrheit der WordPress-Themes enthält integrierte Bilder. Ihre Blog-Beiträge sind die primären Bilder und sie erscheinen neben Ihrer Homepage und Ihren Social-Media-Beiträgen. Wenn Sie Ihrem WordPress-Beitrag ein Bild hinzufügen möchten, können Sie es entweder bearbeiten oder ein neues erstellen. Um dem Inhaltseditor ein vorgestelltes Bild hinzuzufügen, gehen Sie zum Abschnitt „Vorgestelltes Bild festlegen“. Das vorgestellte Bild ist eines der beliebtesten Features in fast allen WordPress-Themes. Sie müssen Ihre Vorlage bearbeiten und diese Codezeile in Ihr Design einfügen, um ausgewählte Bilder anzuzeigen. Wenn Ihr Design keine vorgestellten Bilder unterstützt, können Sie keines in den Inhaltseditor aufnehmen.
Sie müssen diese Codezeile in Ihre Datei functions.php einfügen, um die Bildgröße für ausgewählte Bilder festzulegen. Die Parameter set_post_thumbnail_size sind nach Breite und Höhe geordnet. Wir haben in diesem Beispiel eine neue Bildgröße namens Single-Post-Thumbnail mit einer Höhe von 180 und einer Breite von 590 hinzugefügt. Im WordPress-Blockeditor können Sie einen Block „Neueste Posts“ einrichten, mit dem Sie Miniaturbilder der letzten Posts anzeigen können. Installiere und aktiviere das Plug-in Require Featured Image , das eine Benachrichtigung anzeigt, wenn jemand versucht, einen Beitrag ohne Featured Image zu veröffentlichen. Weitere Informationen dazu, wie Sie Featured Images anfordern, finden Sie in unserem Artikel zu WordPress Featured Images.
So fügen Sie jeder Seite Ihrer WordPress-Site ein ausgewähltes Bild hinzu
Wenn Sie möchten, dass Ihre WordPress-Website auf jeder Seite ein vorgestelltes Bild enthält, benötigen Sie einen benutzerdefinierten Beitragstyp. Ein Featured -Image-Feld wird in den Einstellungen des Beitragstyps hinzugefügt, um als Miniaturbild des Beitragstyps zu fungieren, und das angezeigte Bild ist das Miniaturbild des Beitragstyps. Wenn Sie möchten, dass ein Beitragsbild auf einigen Seiten erscheint, können Sie einen benutzerdefinierten Beitragstyp erstellen und das Feld für Beitragsbilder leer lassen.
Können Sie ein ausgewähltes Bild in WordPress beschriften?
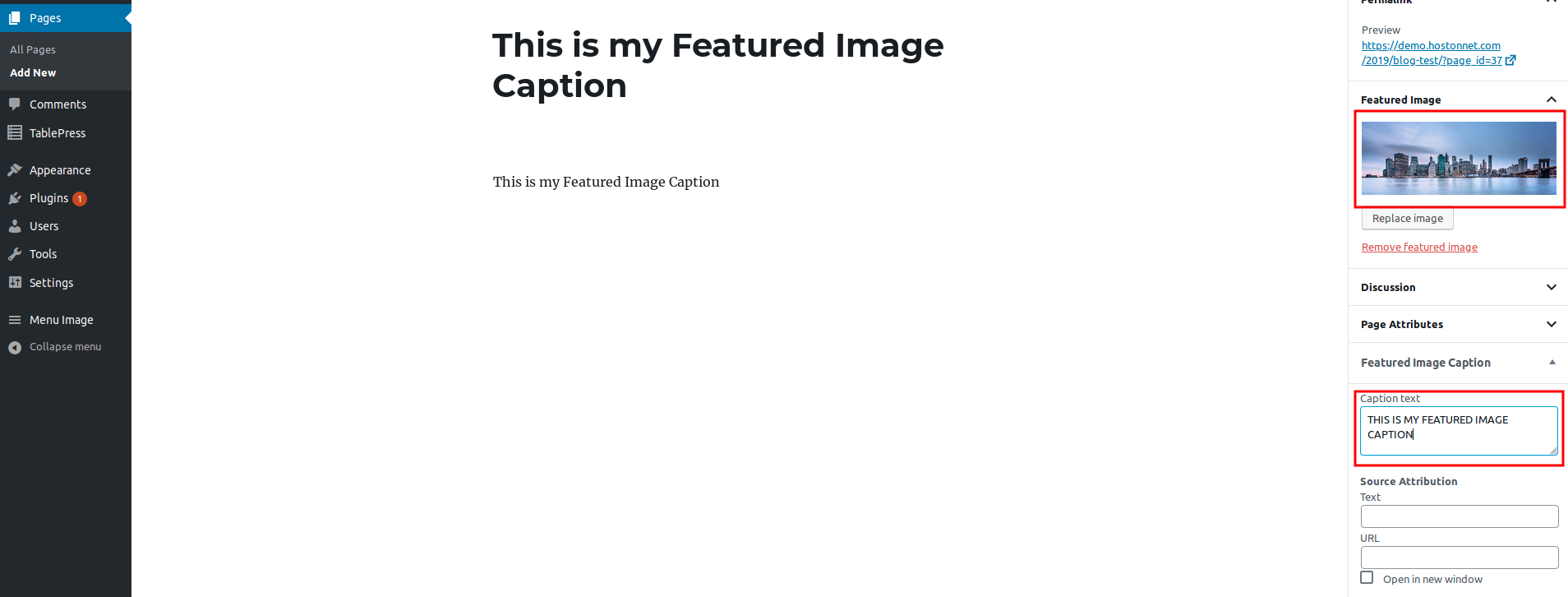
 Bildnachweis: blog.hostonnet.com
Bildnachweis: blog.hostonnet.comDas Featured Image Caption-Plugin , ein Bildunterschrift-Plugin, zeigt eine Bildunterschrift auf einem vorgestellten Bild in WordPress an. Der erste Schritt besteht darin, das Plugin zu installieren und zu aktivieren. Gehen Sie dann zu Beiträgen. Rechts neben dem Post-Editor wird ein neuer Abschnitt für Featured Image Captions angezeigt.
Beschriftungen werden normalerweise nicht von WordPress-Designs für Post-Bilder bereitgestellt. So fügen Sie mit Hilfe eines Plugins Bildunterschriften zu Ihren vorgestellten Bildern hinzu. Ein Bild auf Ihrer Website macht sie ansprechender und erhöht die Wahrscheinlichkeit, dass Besucher damit interagieren. Der erste Schritt besteht darin, das FSM Custom Featured Image Caption-Plugin zu installieren und zu aktivieren. Um das Plugin zu konfigurieren, gehen Sie nach der Aktivierung zum Abschnitt Einstellungen der FSM Custom Featured Image Caption-Seite . Wenn die Option „Standardklasse“ ausgewählt ist, fahren wir mit dem Tutorial fort. Wenn Sie die Beschriftung mit Ihrem eigenen benutzerdefinierten CSS gestalten möchten, wählen Sie bitte eine der beiden anderen Optionen aus. Wenn Sie Ihre WordPress-Website besuchen, sollten Sie eine Liste mit Beschriftungen für jede Funktion sehen.
So fügen Sie Bildunterschriften in WordPress hinzu
Bevor Sie Ihren Bildern Bildunterschriften hinzufügen können, müssen Sie sie zuerst in Ihrer Medienbibliothek suchen. Nachdem Sie Ihr Bild gefunden haben, klicken Sie darauf und Sie sehen auf der rechten Seite ein Menü, mit dem Sie es bearbeiten können. Sie können die Beschriftung für das Bild eingeben, indem Sie auf das Feld Beschriftung klicken. Anschließend generiert WordPress eine benutzerdefinierte URL für das Bild, die verwendet wird, um es in sozialen Medien oder anderswo zu teilen.

So fügen Sie ein ausgewähltes Bild in WordPress hinzu
 Bildnachweis: TemplateToaster
Bildnachweis: TemplateToasterUm ein vorgestelltes Bild in WordPress hinzuzufügen, müssen Sie zunächst sicherstellen, dass Sie sich im richtigen Beitrags- oder Seiteneditor befinden. Dazu können Sie entweder auf den Abschnitt „Beiträge“ oder „Seiten“ in der linken Seitenleiste des WordPress-Dashboards klicken. Wenn Sie sich im richtigen Editor befinden, suchen Sie nach dem Abschnitt „Empfohlenes Bild“, der sich normalerweise auf der rechten Seite des Bildschirms befindet. Von hier aus können Sie entweder ein neues Bild hochladen oder ein vorhandenes Bild aus Ihrer Medienbibliothek auswählen.
Damit Ihre Website oder Blogbeiträge ansprechender wirken, sollten Sie Fotos einbinden. Ihr vorgestelltes Bild kann Besucher dazu verleiten, den Inhalt Ihrer Seite nachzuschlagen, und gleichzeitig die visuelle Qualität verbessern. Warum hat Ihr Dashboard kein Beitragsbild? Sie können diese Tutorial-Anleitung verwenden, um zu lernen, wie Sie vorgestellte Bilder in Ihre WordPress-Blog-Beiträge einfügen. Da WordPress.org eine der größten Online-Communities ist, haben die Entwickler darauf geachtet, diese Funktion in ihre Themes aufzunehmen. Um Feature-Bilder in einem Design zu aktivieren und zu deaktivieren, müssen Sie zuerst den folgenden Code in die Datei functions.php einfügen. Sobald dies abgeschlossen ist, ist der Abschnitt mit den vorgestellten Bildern Ihres Themas fertig.
Laden Sie ein Bild von Ihrem Computer hoch und laden Sie es dann auf die Website hoch. Ihr Bild wird in einem Fortschrittsbalken angezeigt, der anzeigt, dass es hochgeladen wurde. Indem Sie darauf klicken, können Sie das Bild auswählen, das als Featured verwendet werden soll. Indem Sie Ihren Beitrag/Ihre Seite aktualisieren, können Sie ein vorgestelltes Bild hinzufügen.
WordPress Text über Bild hinzufügen
Mit dem Cover-Block von WordPress können Sie Text am oberen Rand eines Bildes hinzufügen. Mit dem Block können Sie ein beliebiges Bild anzeigen und dann eine Textnachricht eingeben, nachdem sie angezeigt wurde. Daher eignet sich der Cover-Block ideal zum Erstellen von Heldenbildern, Headern und Bannern.
Die Verwendung von Bildern zum Anzeigen einer Nachricht oder zum Anzeigen von Inhalten ist eine großartige Möglichkeit, dies zu tun. Es sieht nicht nur gut aus, sondern hilft auch dabei, neue Kunden oder Abonnenten zu gewinnen. Um Text zu einem Bild in WordPress hinzuzufügen, verwenden wir den Cover-Block des Block-Editors. Da es standardmäßig in Gutenberg enthalten ist, müssen Sie keine anderen Plugins oder Add-Ons installieren. Sie können einem Bild einen Titel hinzufügen, sobald es hinzugefügt wurde. Durch Klicken auf das Einstellungssymbol können Sie die Textgröße und -farbe ändern. Sie können auch den Farbton des Bildes ändern, indem Sie den Cover-Block verwenden. Es ist möglich, das Aussehen Ihres Blocks auf verschiedene Weise zu ändern.
WordPress Bildunterschrift zu ausgewähltem Bild ohne Plugin hinzufügen
Das Hinzufügen einer Bildunterschrift zu Ihrem vorgestellten Bild ist eine großartige Möglichkeit, Ihren Lesern mehr Informationen darüber zu geben, was sie sehen. Sie können dies ohne ein Plugin tun, indem Sie einfach den Code für Ihr vorgestelltes Bild bearbeiten. Suchen Sie im Code nach der Zeile „img src“ und fügen Sie ihr ein title-Attribut hinzu. Das Titelattribut ist der Text, der angezeigt wird, wenn Sie mit der Maus über Ihr Bild fahren. Wenn dein Bild beispielsweise einen Hund zeigt, könntest du es „Ein süßer Hund“ nennen.
Wie fügen Sie Bildunterschriften zu einem vorgestellten Bild in WordPress hinzu? Die meisten Themen enthalten eine integrierte Unterstützung für vorgestellte Bilder. Die Bildunterschriften sind laut Voreinstellung für Benutzer im Frontend möglicherweise nicht sichtbar. Unabhängig davon, ob Sie einen Blockeditor oder einen klassischen Editor verwenden, das Plugin wurde entwickelt, um Sie beim Hinzufügen und Anzeigen von Untertiteln zu unterstützen. Nachdem Sie das Plugin aktiviert haben, können Sie nun Featured Image Caption zum Editor selbst hinzufügen. Das Untertitel-Plugin bietet eine Reihe zusätzlicher Anpassungsoptionen. Nachdem Sie die Anpassung vorgenommen haben, müssen Sie auf die Schaltfläche „Änderungen speichern“ gehen, um die Änderungen zu speichern. Es wird eine neue Funktion hinzugefügt, mit der Sie Ihre eigenen Bildunterschriften und Beitragsbilder einreichen können.
Wie füge ich Bildunterschriften zu Medien und Text in WordPress hinzu?
Wenn du ein Bild zum Blockeditor hinzufügst, erscheint darunter das Textfeld „Beschriftung schreiben…“. Sie können Bildunterschriften hinzufügen, indem Sie diesem Link folgen. Sobald Ihre WordPress-Untertitel fertig sind, klicken Sie auf die Schaltfläche „Veröffentlichen“ oder „Aktualisieren“ und Sie sind fertig.
Wie erstelle ich ein benutzerdefiniertes Beitragsbild in WordPress?
Sie können einem WordPress-Beitrag ein vorgestelltes Bild hinzufügen, indem Sie einen neuen Blog-Beitrag bearbeiten oder erstellen. In der rechten Spalte des Inhaltseditors befindet sich eine Registerkarte mit dem Namen Featured Images. Das Medien-Uploader-Popup von WordPress finden Sie im Menü „Vorgestelltes Bild festlegen“.
Ausgewählte Bildunterschriften
Eine Bildunterschrift ist eine kurze Beschreibung, die unter einem vorgestellten Bild auf einer Website erscheint. Es wird normalerweise verwendet, um Kontext oder zusätzliche Informationen über das Bild bereitzustellen.
Hinzufügen eines hervorgehobenen Bildes zu Ihren Beiträgen
Wählen Sie einfach den Beitrag, den Sie als Beitragsbild verwenden möchten, unter Beiträge > Alle Beiträge aus. Der Abschnitt Featured Image Caption wird in der rechten Ecke des Post-Editors hinzugefügt. Wenn Sie auf „Veröffentlichen“ klicken, wird ein Link zu der Bildunterschrift bereitgestellt, die Sie Ihrem vorgestellten Bild hinzufügen möchten.
