WordPress'te Öne Çıkan Bir Görsele Metin Nasıl Eklenir
Yayınlanan: 2022-09-26WordPress'te öne çıkan bir resme metin eklemek istiyorsanız, yerleşik Image Editor'ı kullanarak bunu yapabilirsiniz. Görsel Düzenleyicide açmak için görsele tıklayın, ardından “Metin Ekle” düğmesine tıklayın. Daha sonra metninizi ekleyebilir ve yazı tipini, rengini ve boyutunu gerektiği gibi değiştirebilirsiniz. İşiniz bittiğinde, “Kaydet” düğmesine tıklamanız yeterlidir.
Bir WordPress sitesinde öne çıkan resimlere bir metin başlığı eklenebilir. Görüntülere çeşitli şekillerde metin eklemek için Elementor ve diğer araçları kullanabilirsiniz. Öne çıkan resim başlıklarını halihazırda desteklemeyen bir tema kullanılamayabilir. Bunu yapmak için hem Elementor çekirdek eklentisine hem de Elementor Pro eklentisine ihtiyacınız olacak. Ücretsiz özellikli resim yazısı eklentisini kullanarak öne çıkan resimlerinize bir resim yazısı ekleyebilirsiniz. Bu program hem klasik düzenleyici hem de yeni blok düzenleyici ile uyumludur. Bu seçeneği seçerseniz, metin görüntünün hemen altında görünecektir.
Bu metni taşımak için basit CSS'yi kullanabilirsiniz, böylece taşımak isterseniz görüntünün üzerinde yüzer. FSM Özel Öne Çıkan Resim Yazısı seçeneği , bir WordPress resmine resim yazısı eklemeyi kolaylaştırır. Eklenti, başlığınızı seçtikten sonra WordPress Medya Kitaplığı'na otomatik olarak ekleyecektir. Öne çıkan görsellerin nasıl çalıştığı üzerinde daha fazla kontrol istiyorsanız, Elementor veya Elementor Pro'yu kullanmak isteyebilirsiniz.
WordPress'te Öne Çıkan Görsellere Nasıl Metin Eklerim?
 Kredi bilgileri: wplift.com
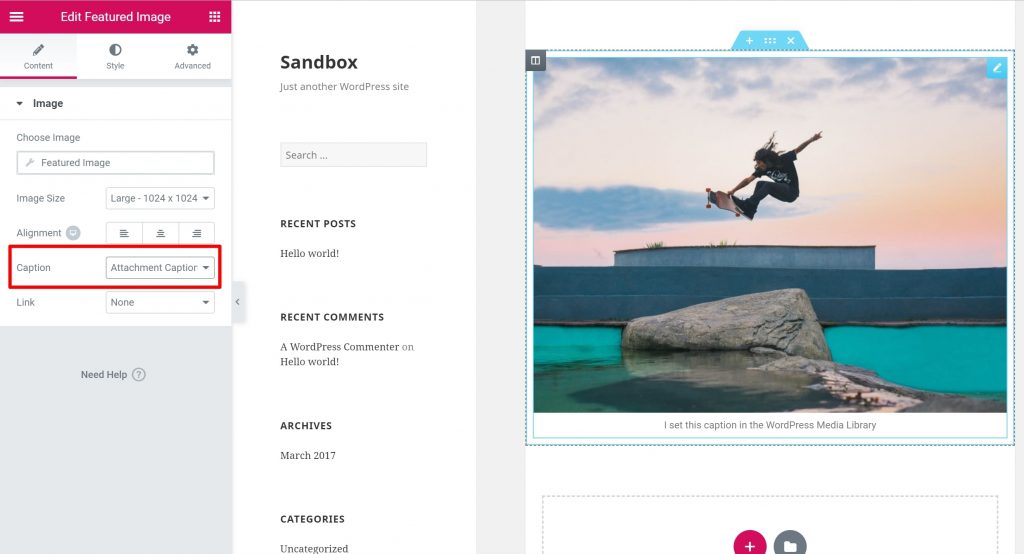
Kredi bilgileri: wplift.comBir Öne Çıkan Görsel widget'ını sürükleyip bırakarak öne çıkan görseli ekleyebilirsiniz. Daha sonra metin eklemek için aşağıdaki seçeneklerden birini seçebilirsiniz: Ek Resim Yazısı – başlığı WordPress Medya Kitaplığından alır ve uygun yere yerleştirir. Özel başlığınıza kendi kişisel mesajınızı ekleyebilirsiniz.
WordPress temalarının çoğu yerleşik resimler içerir. Blog gönderileriniz birincil resimlerdir ve ana sayfanızın ve sosyal medya gönderilerinizin yanında görünürler. WordPress gönderinize bir resim eklemek istiyorsanız, onu düzenleyebilir veya yeni bir tane oluşturabilirsiniz. İçerik düzenleyiciye öne çıkan bir görsel eklemek için 'Öne Çıkan Görseli Ayarla' bölümüne gidin. Öne çıkan görsel, neredeyse tüm WordPress temalarındaki en popüler özelliklerden biridir. Öne çıkan görselleri görüntülemek için şablonunuzu düzenlemeli ve bu kod satırını temanıza eklemelisiniz. Temanız öne çıkan resimleri desteklemiyorsa, içerik düzenleyiciye bir tane ekleyemezsiniz.
Öne çıkan resimler için resim boyutunu ayarlamak için bu kod satırını function.php dosyanıza eklemelisiniz. set_post_thumbnail_size parametreleri genişlik ve yüksekliklerine göre sıralanır. Bu örnekte, yüksekliği 180 ve genişliği 590 olan tekli küçük resim adı verilen yeni bir resim boyutu ekledik. WordPress blok düzenleyicide, son gönderilerin küçük resimlerini görüntülemenize izin veren bir 'Son Gönderiler' bloğu oluşturabilirsiniz. Birisi, öne çıkan görsel olmadan bir gönderi yayınlamaya çalıştığında bir bildirim görüntüleyen Öne Çıkan Görsel Gerektir eklentisini kurun ve etkinleştirin. Öne çıkan görsellerin nasıl isteneceği hakkında daha fazla bilgiyi WordPress özellikli görseller hakkındaki makalemizde bulabilirsiniz.
WordPress Sitenizdeki Her Sayfaya Öne Çıkan Bir Resim Nasıl Eklenir?
WordPress sitenizin her sayfada öne çıkan bir resim içermesini istiyorsanız, özel bir gönderi türüne ihtiyacınız olacaktır. Gönderi türünün küçük resmi olarak işlev görmesi için gönderi türünün ayarlarına öne çıkan bir resim alanı eklenecek ve görüntülenen resim, gönderi türünün küçük resmi olacaktır. Öne çıkan bir görselin birkaç sayfada görünmesini istiyorsanız, özel bir gönderi türü oluşturabilir ve öne çıkan görsel alanını boş bırakabilirsiniz.
WordPress'te Öne Çıkan Bir Görsele Alt Yazı Yazabilir misiniz?
 Kredi bilgileri: blog.hostonnet.com
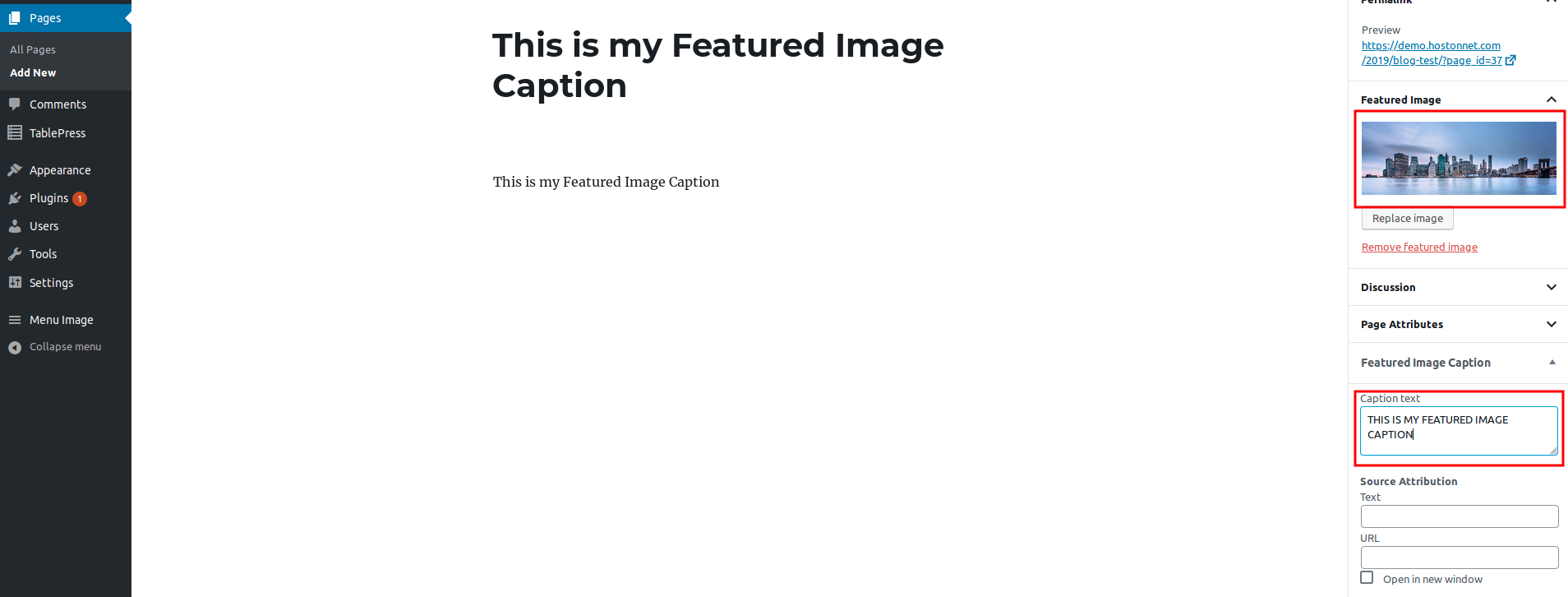
Kredi bilgileri: blog.hostonnet.comBir resim yazısı eklentisi olan Öne Çıkan Resim Yazısı eklentisi , WordPress'te öne çıkan bir resimde bir resim yazısı görüntüler. İlk adım, eklentiyi kurmak ve etkinleştirmektir. Ardından, Mesajlar'a gidin. Yayın düzenleyicinin sağ tarafında Öne Çıkan Resim Altyazıları için yeni bir bölüm görüntülenecektir.
Altyazılar genellikle yazı resimleri için WordPress temaları tarafından sağlanmaz. Bir eklenti yardımıyla öne çıkan resimlerinize nasıl altyazı ekleyeceğiniz aşağıda açıklanmıştır. Sitenizdeki bir resim, onu daha çekici hale getirecek ve ziyaretçilerin onunla etkileşim kurma olasılığını artıracaktır. İlk adım, FSM Özel Öne Çıkan Resim Yazısı eklentisini kurmak ve etkinleştirmektir. Eklentiyi yapılandırmak için, etkinleştirildikten sonra FSM Özel Öne Çıkan Resim Yazısı sayfasının Ayarlar bölümüne gidin. 'Varsayılan Sınıf' seçeneği seçildiğinde, eğitime devam edeceğiz. Altyazıya kendi özel CSS'nizi kullanarak stil vermek istiyorsanız, lütfen diğer iki seçenekten birini seçin. WordPress web sitenizi ziyaret ettiğinizde, her özellik için bir başlık listesi görmelisiniz.
WordPress'te Resimlere Nasıl Altyazı Eklenir?
Resimlerinize altyazı eklemeden önce bunları medya kitaplığınızda bulmalısınız. Resminizi bulduktan sonra üzerine tıklayın ve sağ tarafta onu düzenlemenize izin veren bir menü göreceksiniz. Resim yazısı kutusunu tıklayarak resmin başlığını girebilirsiniz. Bunu takiben, WordPress, sosyal medyada veya başka bir yerde paylaşmak için kullanılacak resim için özel bir URL oluşturacaktır.

WordPress'te Öne Çıkan Resim Nasıl Eklenir
 Kredi bilgileri: TemplateToaster
Kredi bilgileri: TemplateToasterWordPress'te öne çıkan bir resim eklemek için öncelikle doğru gönderi veya sayfa düzenleyicide olduğunuzdan emin olmalısınız. Bunu yapmak için WordPress Dashboard'un sol kenar çubuğundaki "Mesajlar" veya "Sayfalar" bölümüne tıklayabilirsiniz. Doğru düzenleyiciye girdikten sonra, genellikle ekranın sağ tarafında bulunan “Öne Çıkan Resim” bölümünü arayın. Buradan, yeni bir resim yükleyebilir veya medya kitaplığınızdan mevcut bir resmi seçebilirsiniz.
Web sitenizin veya blog yazılarınızın daha çekici görünmesi için fotoğraflara yer vermelisiniz. Öne çıkan görseliniz, görsel kalitesini artırırken ziyaretçileri sayfanızdaki içeriğe bakmaya ikna edebilir. Gösterge tablonuzda neden öne çıkan bir resim yok? WordPress blog gönderilerinize öne çıkan görselleri nasıl ekleyeceğinizi öğrenmek için bu eğitim kılavuzunu kullanabilirsiniz. WordPress.org en büyük çevrimiçi topluluklardan biri olduğu için geliştiriciler bu özelliği temalarına dahil etmeye özen gösterdiler. Bir temadaki özellik görüntülerini etkinleştirmek ve devre dışı bırakmak için önce aşağıdaki kodu function.php dosyasına eklemelisiniz. Bu tamamlanır tamamlanmaz, temanızın öne çıkan görsel bölümü hazırdır.
Bilgisayarınızdan bir resim yükleyin ve ardından siteye yükleyin. Resminiz, yüklendiğini belirten bir ilerleme çubuğunda görüntülenecektir. Üzerine tıklayarak, öne çıkan olarak kullanmak için resmi seçebilirsiniz. Gönderinizi/sayfanızı güncelleyerek öne çıkan bir görsel ekleyebilirsiniz.
WordPress Resim Üzerine Metin Ekleme
WordPress kapak bloğu, bir görüntünün üstüne metin eklemenize olanak tanır. Blok, herhangi bir resmi görüntülemenize ve görüntülendikten sonra bir metin mesajı yazmanıza izin verir. Sonuç olarak, Kapak bloğu, kahraman görüntüleri, başlıklar ve afişler oluşturmak için idealdir.
Bir mesajı veya içeriği görüntülemek için resimleri kullanmak, bunu yapmanın harika bir yoludur. Sadece harika görünmekle kalmaz, aynı zamanda yeni müşteriler veya aboneler çekmeye de yardımcı olur. WordPress'te bir resme metin eklemek için Blok düzenleyicinin Kapak bloğunu kullanacağız. Varsayılan olarak Gutenberg'e dahil olduğundan, başka herhangi bir eklenti veya eklenti yüklemeniz gerekmez. Eklendikten sonra bir resme bir başlık ekleyebileceksiniz. Ayarlar simgesine tıklayarak metin boyutunu ve rengini değiştirebilirsiniz. Kapak bloğunu kullanarak görüntünün tonunu da değiştirebilirsiniz. Bloğunuzun görünümünü çeşitli şekillerde değiştirmek mümkündür.
WordPress Eklentisiz Öne Çıkan Görsele Altyazı Ekleme
Öne çıkan görselinize bir başlık eklemek, okuyucularınıza ne aradıkları hakkında daha fazla bilgi vermenin harika bir yoludur. Öne çıkan görselinizin kodunu düzenleyerek bunu bir eklenti olmadan yapabilirsiniz. Kodda “img src” yazan satırı bulup ona bir başlık niteliği eklemek isteyeceksiniz. Başlık özelliği, resminizin üzerine geldiğinizde görünen metin olacaktır. Örneğin, resminiz bir köpeğe aitse, ona "Sevimli bir köpek" adını verebilirsiniz.
WordPress'te öne çıkan bir resme nasıl altyazı eklersiniz? Çoğu tema, öne çıkan resimler için yerleşik destek içerir. Altyazılar, varsayılana göre ön uçtaki kullanıcılara görünmeyebilir. İster blok düzenleyici, ister klasik düzenleyici kullanın, eklenti, altyazı ekleme ve görüntüleme konusunda size yardımcı olmak için tasarlanmıştır. Eklentiyi etkinleştirdikten sonra, artık düzenleyicinin kendisine Öne Çıkan Resim Yazısı ekleyebilirsiniz. Altyazı eklentisi, bir dizi ek özelleştirme seçeneğiyle birlikte gelir. Özelleştirdikten sonra, değişiklikleri kaydetmek için 'Değişiklikleri Kaydet' düğmesine gitmeniz gerekir. Kendi altyazılarınızı ve öne çıkan görsellerinizi gönderebileceğiniz yeni bir özellik eklenecek.
WordPress'te Medyaya ve Metne Nasıl Altyazı Eklerim?
Blok düzenleyiciye bir resim eklediğinizde, altında “Altyazı yaz…” etiketli metin kutusu görünecektir. Bu bağlantıyı takip ederek resimlere altyazı ekleyebilirsiniz. WordPress altyazılarınız tamamlandığında, yayınla veya güncelle düğmesini tıklayın ve işiniz bitti.
WordPress'te Özel Öne Çıkan Bir Görseli Nasıl Oluştururum?
Yeni bir blog gönderisini düzenleyerek veya oluşturarak bir WordPress gönderisine öne çıkan bir resim ekleyebilirsiniz. İçerik düzenleyicinin sağ sütununda öne çıkan görseller adlı bir sekme var. WordPress'in medya yükleyici açılır penceresi, 'Öne Çıkan Resmi Ayarla' menüsü altında bulunabilir.
Öne Çıkan Resim Altyazıları
Öne çıkan resim yazısı, bir web sitesinde öne çıkan bir resmin altında görünen kısa bir açıklamadır. Genellikle görüntü hakkında bağlam veya ek bilgi sağlamak için kullanılır.
Gönderilerinize Öne Çıkan Bir Görsel Ekleme
Öne çıkan görsel olarak kullanmak istediğiniz gönderiyi Gönderiler > Tüm Gönderiler'den seçmeniz yeterlidir. Öne Çıkan Resim Altyazısı bölümü , yazı düzenleyicinin sağ köşesine eklenecektir. Yayınla'yı tıkladığınızda, öne çıkan görselinize eklemek istediğiniz başlığa bir bağlantı sağlanacaktır.
