Como adicionar texto a uma imagem em destaque no WordPress
Publicados: 2022-09-26Se você deseja adicionar texto a uma imagem em destaque no WordPress, pode fazê-lo usando o Editor de Imagens integrado. Basta clicar na imagem para abri-la no Editor de Imagens e, em seguida, clicar no botão “Adicionar texto”. Você pode adicionar seu texto e alterar a fonte, a cor e o tamanho conforme necessário. Quando terminar, basta clicar no botão “Salvar”.
Uma legenda de texto pode ser incluída em imagens em destaque em um site WordPress. Você pode usar o Elementor e outras ferramentas para adicionar texto às imagens de várias maneiras. Um tema que ainda não oferece suporte a legendas de imagens em destaque pode não poder ser usado. Você precisará do plug-in principal Elementor e do complemento Elementor Pro para fazer isso. Você pode adicionar uma legenda às suas imagens em destaque usando o plug-in de legenda de imagem de recurso gratuito . Este programa é compatível com o editor clássico e o novo editor de blocos. Se você escolher esta opção, o texto aparecerá imediatamente abaixo da imagem.
Você pode usar CSS simples para mover este texto para que ele flutue sobre a imagem se você quiser movê-lo. A opção FSM Custom Featured Image Caption simplifica a adição de uma legenda a uma imagem do WordPress. O plug-in inserirá automaticamente sua legenda na Biblioteca de mídia do WordPress assim que você a selecionar. Se você quiser mais controle sobre como as imagens em destaque funcionam, convém usar o Elementor ou o Elementor Pro.
Como adiciono texto a imagens em destaque no WordPress?
 Crédito: wplift.com
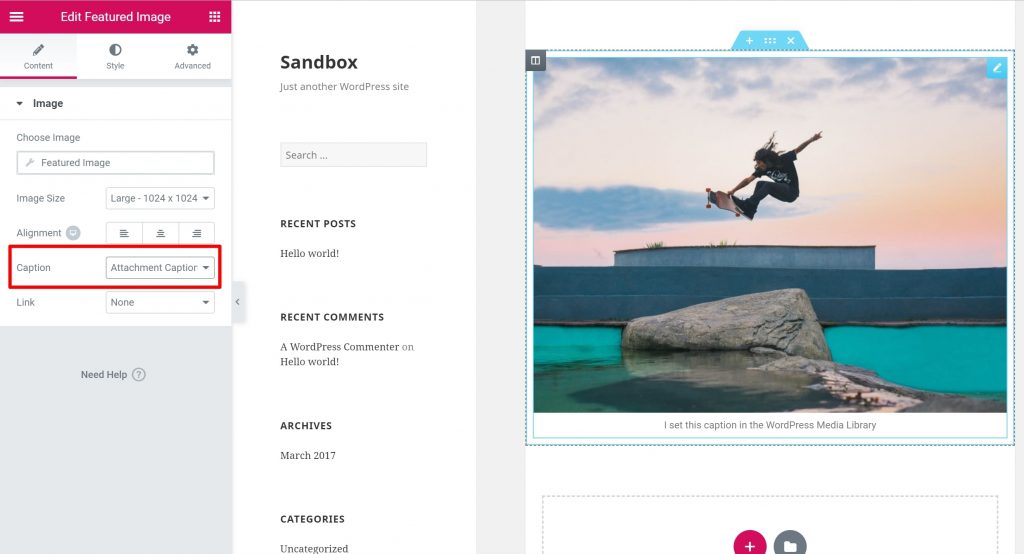
Crédito: wplift.comVocê pode adicionar a imagem em destaque arrastando e soltando um widget de Imagem em destaque. Você pode então selecionar a seguinte opção para adicionar texto: Legenda do Anexo – ele puxará a legenda da Biblioteca de Mídia do WordPress e a colocará no local apropriado. Em sua legenda personalizada, você pode incluir sua própria mensagem pessoal.
A maioria dos temas do WordPress inclui imagens embutidas. Suas postagens de blog são as imagens principais e aparecem ao lado de sua página inicial e postagens de mídia social. Se você deseja adicionar uma imagem à sua postagem do WordPress, você pode editá-la ou criar uma nova. Para adicionar uma imagem em destaque ao editor de conteúdo, vá para a seção 'Definir imagem em destaque'. A imagem em destaque é um dos recursos mais populares em quase todos os temas do WordPress. Você deve editar seu modelo e inserir esta linha de código em seu tema para exibir imagens em destaque. Se o seu tema não suportar imagens em destaque, você não poderá incluir uma no editor de conteúdo.
Você deve incluir esta linha de código em seu arquivo functions.php para definir o tamanho da imagem para imagens em destaque. Os parâmetros set_post_thumbnail_size são ordenados por largura e altura. Adicionamos um novo tamanho de imagem chamado single-post-thumbnail com altura de 180 e largura de 590 neste exemplo. No editor de blocos do WordPress, você pode configurar um bloco 'Últimas postagens' que permite exibir imagens em miniatura de postagens recentes. Instale e ative o plug-in Exigir imagem em destaque , que exibe uma notificação quando alguém tenta publicar uma postagem sem uma imagem em destaque. Mais informações sobre como exigir imagens em destaque podem ser encontradas em nosso artigo sobre imagens em destaque do WordPress.
Como adicionar uma imagem em destaque a todas as páginas do seu site WordPress
Se você deseja que seu site wordpress inclua uma imagem em destaque em todas as páginas, precisará de um tipo de postagem personalizado. Um campo de imagem em destaque será adicionado nas configurações do tipo de postagem para atuar como a miniatura do tipo de postagem, e a imagem exibida será a miniatura do tipo de postagem. Se você quiser que uma imagem em destaque apareça em algumas páginas, você pode criar um tipo de postagem personalizado e deixar o campo da imagem em destaque em branco.
Você pode legendar uma imagem em destaque no WordPress?
 Crédito: blog.hostonnet.com
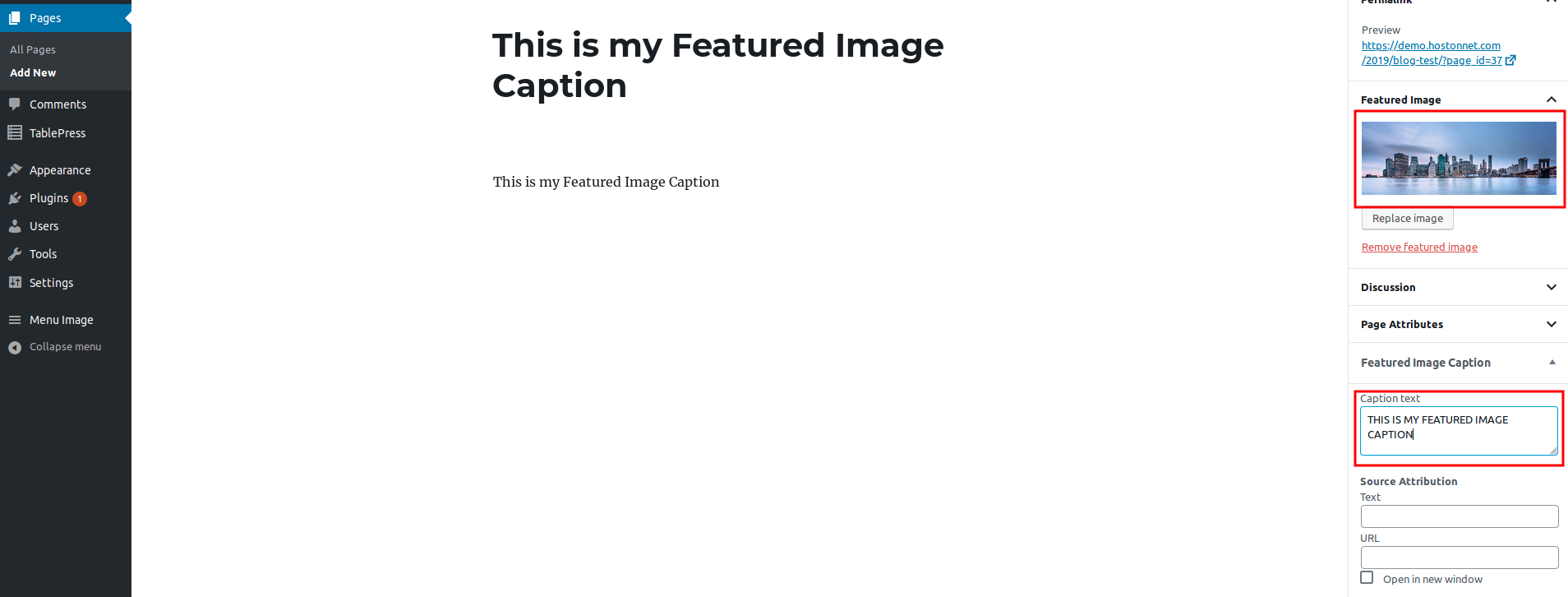
Crédito: blog.hostonnet.comO plug- in Featured Image Caption , um plug-in de legenda de imagem, exibe uma legenda de imagem em uma imagem em destaque no WordPress. O primeiro passo é instalar e ativar o plugin. Em seguida, vá para Postagens. Uma nova seção para Legendas de imagens em destaque será exibida à direita do editor de postagem.
as legendas normalmente não são fornecidas pelos temas do WordPress para imagens de postagem. Veja como adicionar legendas às suas imagens em destaque com a ajuda de um plug-in. Uma imagem em seu site o tornará mais atraente e aumentará a probabilidade de os visitantes se envolverem com ele. O primeiro passo é instalar e ativar o plugin FSM Custom Featured Image Caption. Para configurar o plug-in, vá para a seção Configurações da página Legenda de imagem em destaque personalizada do FSM após a ativação. Quando a opção 'Default Class' for selecionada, continuaremos com o tutorial. Se você quiser estilizar a legenda usando seu próprio CSS personalizado, selecione uma das duas outras opções. Ao visitar seu site WordPress, você verá uma lista de legendas para cada recurso.
Como adicionar legendas a imagens no WordPress
Antes de adicionar legendas às suas imagens, você deve primeiro localizá-las em sua biblioteca de mídia. Depois de encontrar sua imagem, clique nela e você verá um menu no lado direito que permite editá-la. Você pode inserir a legenda da imagem clicando na caixa Legenda. Depois disso, o WordPress gerará um URL personalizado para a imagem que será usada para compartilhá-la nas redes sociais ou em qualquer outro lugar.

Como adicionar uma imagem em destaque no WordPress
 Crédito: TemplateToaster
Crédito: TemplateToasterPara adicionar uma imagem em destaque no WordPress, você deve primeiro garantir que está no editor de postagem ou página correto. Para fazer isso, você pode clicar na seção “Posts” ou “Páginas” na barra lateral esquerda do Painel do WordPress. Quando estiver no editor correto, procure a seção “Imagem em destaque”, que geralmente está localizada no lado direito da tela. A partir daqui, você pode carregar uma nova imagem ou selecionar uma imagem existente da sua biblioteca de mídia.
Para que seu site ou postagens de blog pareçam mais atraentes, você deve incluir fotos. Sua imagem em destaque pode atrair os visitantes a procurar o conteúdo em sua página, além de melhorar sua qualidade visual. Por que seu painel não tem uma imagem em destaque? Você pode usar este guia tutorial para aprender como incluir imagens em destaque em suas postagens de blog do WordPress. Como o WordPress.org é uma das maiores comunidades online, os desenvolvedores tiveram o cuidado de incluir esse recurso em seus temas. Para habilitar e desabilitar imagens de feição em um tema, você deve primeiro inserir o seguinte código no arquivo functions.php. Assim que isso for concluído, a seção de imagens em destaque do seu tema estará pronta.
Carregue uma imagem do seu computador e, em seguida, carregue-a no site. Sua imagem será exibida em uma barra de progresso, indicando que ela foi carregada. Ao clicar nele, você pode selecionar a imagem para usar como destaque. Ao atualizar sua postagem/página, você pode adicionar uma imagem em destaque.
WordPress adicionar texto sobre imagem
O bloco de capa do WordPress permite adicionar texto ao topo de uma imagem. O bloco permite que você exiba qualquer imagem e digite uma mensagem de texto depois que ela for exibida. Como resultado, o bloco de capa é ideal para criar imagens de herói, cabeçalhos e banners.
Usar imagens para exibir uma mensagem ou exibir conteúdo é uma ótima maneira de fazer isso. Não só parece ótimo, mas também ajuda a atrair novos clientes ou assinantes. Para adicionar texto a uma imagem no WordPress, usaremos o bloco Capa do editor de blocos. Como está incluído no Gutenberg por padrão, você não precisa instalar nenhum outro plug-in ou complemento. Você poderá adicionar um título a uma imagem assim que ela for adicionada. Ao clicar no ícone de configurações, você pode alterar o tamanho e a cor do texto. Você também pode alterar o tom da imagem usando o bloco Cover. É possível modificar a aparência do seu bloco de várias maneiras.
WordPress adicionar legenda à imagem em destaque sem plug-in
Adicionar uma legenda à sua imagem em destaque é uma ótima maneira de fornecer aos seus leitores mais informações sobre o que eles estão vendo. Você pode fazer isso sem um plug-in simplesmente editando o código da sua imagem em destaque. No código, você vai querer encontrar a linha que diz “img src” e adicionar um atributo title a ela. O atributo title será o texto que aparece quando você passa o mouse sobre sua imagem. Por exemplo, se sua imagem for de um cachorro, você pode intitular “Um cachorro fofo”.
Como você adiciona legendas a uma imagem em destaque no WordPress? A maioria dos temas inclui suporte integrado para imagens em destaque. As legendas podem não estar visíveis para os usuários no frontend, de acordo com o padrão. Se você usa um editor de blocos ou um editor clássico, o plug-in foi projetado para ajudá-lo a adicionar e exibir legendas. Depois de ativar o plug-in, agora você pode adicionar a legenda da imagem em destaque ao próprio editor. O plugin de legendas vem com várias opções de personalização adicionais. Depois de personalizar, você precisará acessar o botão 'Salvar alterações' para salvar as alterações. Um novo recurso será adicionado no qual você poderá enviar suas próprias legendas e imagem em destaque.
Como adiciono legendas a mídia e texto no WordPress?
Quando você adiciona uma imagem ao editor de blocos, a caixa de texto “Escrever legenda…” aparecerá abaixo dela. Você pode adicionar legendas às imagens seguindo este link. Quando suas legendas do WordPress estiverem completas, clique no botão publicar ou atualizar e pronto.
Como faço para criar uma imagem em destaque personalizada no WordPress?
Você pode adicionar uma imagem em destaque a uma postagem do WordPress editando ou criando uma nova postagem no blog. Na coluna direita do editor de conteúdo, há uma guia chamada imagens em destaque. O pop-up de upload de mídia do WordPress pode ser encontrado no menu 'Definir imagem em destaque'.
Legendas de imagens em destaque
Uma legenda de imagem em destaque é uma breve descrição que aparece abaixo de uma imagem em destaque em um site. Normalmente é usado para fornecer contexto ou informações adicionais sobre a imagem.
Adicionando uma imagem em destaque às suas postagens
Basta selecionar a postagem que deseja usar como imagem em destaque em Postagens > Todas as postagens. A seção Legenda da imagem em destaque será adicionada no canto direito do editor de postagem. Ao clicar em Publicar, um link será fornecido para a legenda que você deseja adicionar à sua imagem em destaque.
