WordPressでアイキャッチ画像にテキストを追加する方法
公開: 2022-09-26WordPress のアイキャッチ画像にテキストを追加したい場合は、組み込みの画像エディターを使用して行うことができます。 画像をクリックして画像エディターで開き、[テキストを追加] ボタンをクリックします。 次に、テキストを追加し、必要に応じてフォント、色、およびサイズを変更できます。 完了したら、「保存」ボタンをクリックするだけです。
WordPress サイトのアイキャッチ画像にテキスト キャプションを含めることができます。 Elementor やその他のツールを使用して、さまざまな方法で画像にテキストを追加できます。 アイキャッチ画像のキャプションをまだサポートしていないテーマは、使用できない場合があります。 これを行うには、Elementor コア プラグインと Elementor Pro アドオンの両方が必要です。 無料のフィーチャー画像キャプション プラグインを使用して、アイキャッチ画像にキャプションを追加できます。 このプログラムは、従来のエディターと新しいブロック エディターの両方と互換性があります。 このオプションを選択すると、テキストは画像のすぐ下に表示されます。
シンプルな CSS を使用してこのテキストを移動し、移動したい場合は画像の上に浮かせるようにすることができます。 FSM Custom Featured Image Caption オプションを使用すると、WordPress の画像にキャプションを簡単に追加できます。 キャプションを選択すると、プラグインはキャプションを WordPress メディア ライブラリに自動的に挿入します。 注目の画像がどのように機能するかをより詳細に制御したい場合は、Elementor または Elementor Pro を使用することをお勧めします。
WordPress のアイキャッチ画像にテキストを追加するにはどうすればよいですか?
 クレジット: wplift.com
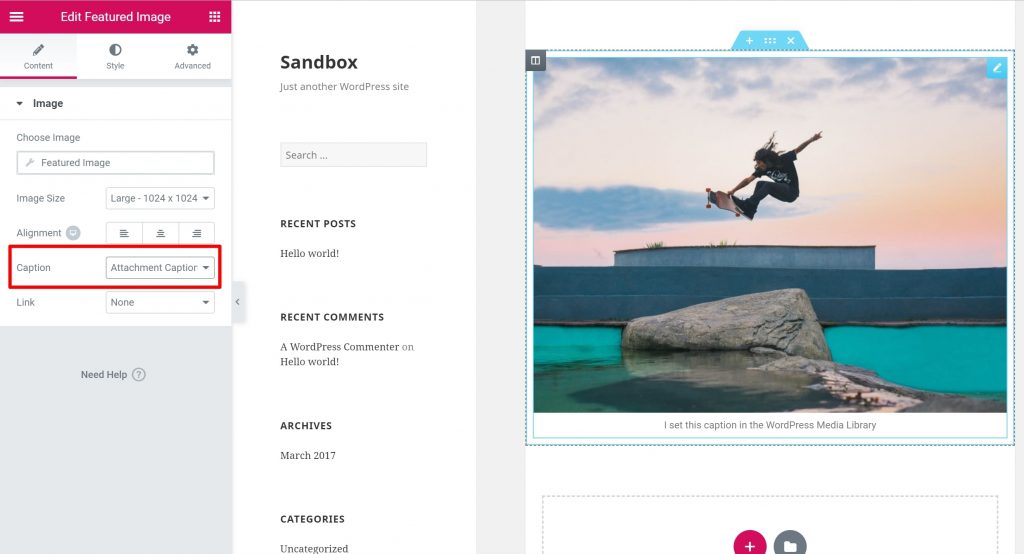
クレジット: wplift.comアイキャッチ画像ウィジェットをドラッグ アンド ドロップすることで、アイキャッチ画像を追加できます。 次に、テキストを追加する次のオプションのいずれかを選択できます。 添付キャプション – WordPress メディア ライブラリからキャプションを取得し、適切な場所に配置します。 カスタム キャプションには、独自の個人的なメッセージを含めることができます。
WordPress テーマの大部分には、組み込みの画像が含まれています。 ブログの投稿は主要な画像であり、ホームページやソーシャル メディアの投稿と一緒に表示されます。 WordPress の投稿に画像を追加する場合は、画像を編集するか、新しい画像を作成できます。 アイキャッチ画像をコンテンツ エディターに追加するには、[アイキャッチ画像の設定] セクションに移動します。 アイキャッチ画像は、ほぼすべての WordPress テーマで最も人気のある機能の 1 つです。 おすすめの画像を表示するには、テンプレートを編集して、このコード行をテーマに挿入する必要があります。 テーマがアイキャッチ画像をサポートしていない場合、コンテンツ エディターに含めることができません。
主な画像の画像サイズを設定するには、このコード行を functions.php ファイルに含める必要があります。 パラメータ set_post_thumbnail_size は、幅と高さによって並べ替えられます。 この例では、高さ 180、幅 590 の single-post-thumbnail という新しい画像サイズを追加しました。 WordPress のブロック エディターでは、最近の投稿のサムネイル画像を表示できる「最新の投稿」ブロックを設定できます。 Require Featured Image プラグイン をインストールして有効にします。このプラグインは、誰かがアイキャッチ画像のない投稿を公開しようとすると通知を表示します。 アイキャッチ画像を要求する方法の詳細については、WordPress のアイキャッチ画像に関する記事を参照してください。
WordPressサイトのすべてのページにアイキャッチ画像を追加する方法
WordPress サイトのすべてのページに注目の画像を含めたい場合は、カスタム投稿タイプが必要です。 投稿タイプの設定にアイキャッチ画像フィールドが追加され、投稿タイプのサムネイルとして機能し、表示される画像が投稿タイプのサムネイルになります。 アイキャッチ画像をいくつかのページに表示したい場合は、カスタム投稿タイプを作成し、アイキャッチ画像フィールドを空白のままにすることができます。
WordPressで注目の画像にキャプションを付けることはできますか?
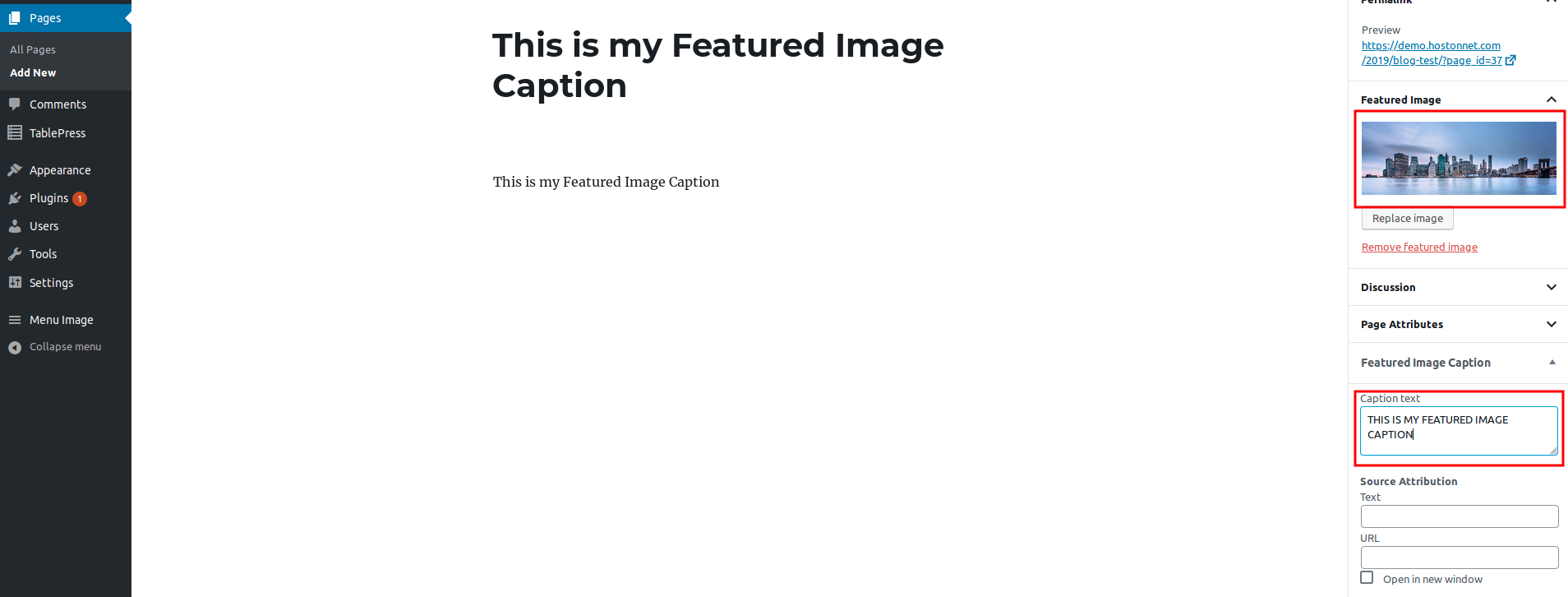
 クレジット: blog.hostonnet.com
クレジット: blog.hostonnet.com画像キャプション プラグインであるFeatured Image Caption pluginは、WordPress の注目画像に画像キャプションを表示します。 最初のステップは、プラグインをインストールしてアクティブ化することです。 次に、投稿に移動します。 アイキャッチ画像キャプションの新しいセクションが投稿エディターの右側に表示されます。
キャプションは通常、投稿画像の WordPress テーマでは提供されません。 プラグインを使用して注目の画像にキャプションを追加する方法は次のとおりです。 サイトの画像はより魅力的であり、訪問者がそれに関与する可能性が高くなります. 最初のステップは、FSM Custom Featured Image Caption プラグインをインストールして有効にすることです。 プラグインを設定するには、有効化した後、FSM Custom Featured Image Caption ページの Settings セクションに移動します。 「デフォルト クラス」オプションが選択されている場合は、チュートリアルを続行します。 独自のカスタム CSS を使用してキャプションのスタイルを設定する場合は、他の 2 つのオプションのいずれかを選択してください。 WordPress Web サイトにアクセスすると、各機能のキャプションのリストが表示されます。

WordPressで画像にキャプションを追加する方法
画像にキャプションを追加する前に、まずメディア ライブラリでキャプションを見つける必要があります。 画像が見つかったら、それをクリックすると、右側に編集できるメニューが表示されます。 [キャプション] ボックスをクリックして、画像のキャプションを入力できます。 その後、WordPress は画像のカスタム URL を生成し、それを使用してソーシャル メディアや他の場所で共有します。
WordPressでアイキャッチ画像を追加する方法
 クレジット: TemplateToaster
クレジット: TemplateToasterWordPress に注目の画像を追加するには、まず正しい投稿またはページ エディターを使用していることを確認する必要があります。 これを行うには、WordPress ダッシュボードの左側のサイドバーにある [投稿] または [ページ] セクションをクリックします。 適切なエディターに移動したら、通常は画面の右側にある [Featured Image] セクションを探します。 ここから、新しい画像をアップロードするか、メディア ライブラリから既存の画像を選択できます。
ウェブサイトやブログの投稿をより魅力的に見せるには、写真を含める必要があります。 アイキャッチ画像は、訪問者にページのコンテンツを調べてもらうと同時に、視覚的な品質を向上させることができます。 ダッシュボードに注目の画像がないのはなぜですか? このチュートリアル ガイドを使用して、WordPress ブログ投稿に注目の画像を含める方法を学習できます。 WordPress.org は最大のオンライン コミュニティの 1 つであるため、開発者はこの機能をテーマに含めるように注意を払いました。 テーマでフィーチャー イメージを有効または無効にするには、最初に次のコードを functions.php ファイルに挿入する必要があります。 これが完了するとすぐに、テーマのアイキャッチ画像セクションの準備が整います。
パソコンから画像をアップロードし、サイトにアップロードします。 画像が進行状況バーに表示され、アップロードされたことを示します。 それをクリックすると、おすすめの画像として使用する画像を選択できます。 投稿/ページを更新することで、アイキャッチ画像を追加できます。
WordPress 画像の上にテキストを追加
WordPress カバー ブロックを使用すると、画像の上部にテキストを追加できます。 このブロックを使用すると、任意の画像を表示し、表示後にテキスト メッセージを入力できます。 その結果、Cover ブロックは、ヒーロー画像、ヘッダー、およびバナーの作成に最適です。
画像を使用してメッセージを表示したり、コンテンツを表示したりすることは、そのための優れた方法です。 見栄えが良いだけでなく、新しい顧客や加入者を引き付けるのにも役立ちます. WordPress で画像にテキストを追加するには、ブロック エディターのカバー ブロックを使用します。 デフォルトで Gutenberg に含まれているため、他のプラグインやアドオンをインストールする必要はありません。 画像が追加されると、画像にタイトルを追加できるようになります。 設定アイコンをクリックすると、テキストのサイズと色を変更できます。 カバー ブロックを使用して、イメージのトーンを変更することもできます。 ブロックの外観をさまざまな方法で変更できます。
WordPressプラグインなしでアイキャッチ画像にキャプションを追加
アイキャッチ画像にキャプションを追加することは、読者が見ているものについてより多くの情報を提供する優れた方法です。 アイキャッチ画像のコードを編集するだけで、プラグインなしでこれを行うことができます。 コードで、「img src」という行を見つけて、そこに title 属性を追加します。 title 属性は、画像の上にカーソルを置いたときに表示されるテキストになります。 たとえば、画像が犬の場合、「かわいい犬」というタイトルを付けることができます。
WordPress のアイキャッチ画像にキャプションを追加するにはどうすればよいですか? ほとんどのテーマには、アイキャッチ画像のサポートが組み込まれています。 デフォルトでは、キャプションはフロントエンドでユーザーに表示されない場合があります。 ブロック エディターまたはクラシック エディターのどちらを使用していても、プラグインはキャプションの追加と表示を支援するように設計されています。 プラグインを有効にすると、注目の画像のキャプションをエディター自体に追加できるようになります。 キャプション プラグインには、多数の追加のカスタマイズ オプションが付属しています。 カスタマイズが完了したら、[変更を保存] ボタンに移動して変更を保存する必要があります。 独自のキャプションとアイキャッチ画像を投稿できる新機能が追加されます。
WordPress でメディアとテキストにキャプションを追加するにはどうすればよいですか?
ブロックエディターに画像を追加すると、その下に「キャプションを書く…」というラベルの付いたテキストボックスが表示されます。 このリンクをたどると、画像にキャプションを追加できます。 WordPress のキャプションが完成したら、公開または更新ボタンをクリックして完了です。
WordPress でカスタムアイキャッチ画像を作成するにはどうすればよいですか?
新しいブログ投稿を編集または作成することで、注目の画像を WordPress 投稿に追加できます。 コンテンツ エディターの右側の列には、注目の画像という名前のタブがあります。 WordPress のメディア アップローダ ポップアップは、[アイキャッチ画像の設定] メニューの下にあります。
注目の画像キャプション
アイキャッチ画像のキャプションは、Web サイトのアイキャッチ画像の下に表示される短い説明です。 これは通常、画像に関するコンテキストまたは追加情報を提供するために使用されます。
アイキャッチ画像を投稿に追加する
[投稿] > [すべての投稿] から、アイキャッチ画像として使用する投稿を選択するだけです。 アイキャッチ画像のキャプション セクションは、投稿エディターの右隅に追加されます。 [公開] をクリックすると、アイキャッチ画像に追加するキャプションへのリンクが提供されます。
