WordPress에서 추천 이미지에 텍스트를 추가하는 방법
게시 됨: 2022-09-26WordPress의 추천 이미지 에 텍스트를 추가하려면 내장된 이미지 편집기를 사용하면 됩니다. 이미지를 클릭하여 이미지 편집기에서 연 다음 "텍스트 추가" 버튼을 클릭하기만 하면 됩니다. 그런 다음 텍스트를 추가하고 필요에 따라 글꼴, 색상 및 크기를 변경할 수 있습니다. 완료되면 "저장" 버튼을 클릭하기만 하면 됩니다.
텍스트 캡션은 WordPress 사이트의 추천 이미지에 포함될 수 있습니다. Elementor 및 기타 도구를 사용하여 다양한 방법으로 이미지에 텍스트를 추가할 수 있습니다. 추천 이미지 캡션을 이미 지원하지 않는 테마는 사용하지 못할 수 있습니다. 이를 위해서는 Elementor 코어 플러그인과 Elementor Pro 애드온이 모두 필요합니다. 무료 기능 이미지 캡션 플러그인 을 사용하여 추천 이미지에 캡션을 추가할 수 있습니다. 이 프로그램은 클래식 편집기와 새로운 블록 편집기 모두와 호환됩니다. 이 옵션을 선택하면 텍스트가 이미지 바로 아래에 나타납니다.
이동하려는 경우 간단한 CSS를 사용하여 이 텍스트를 이동하여 이미지 위에 떠 있도록 할 수 있습니다. FSM Custom Featured Image Caption 옵션 을 사용하면 WordPress 이미지에 캡션을 간단하게 추가할 수 있습니다. 플러그인은 캡션을 선택하면 WordPress 미디어 라이브러리에 캡션을 자동으로 삽입합니다. 추천 이미지가 작동하는 방식을 더 자세히 제어하려면 Elementor 또는 Elementor Pro를 사용하는 것이 좋습니다.
WordPress의 추천 이미지에 텍스트를 어떻게 추가합니까?
 크레딧: wplift.com
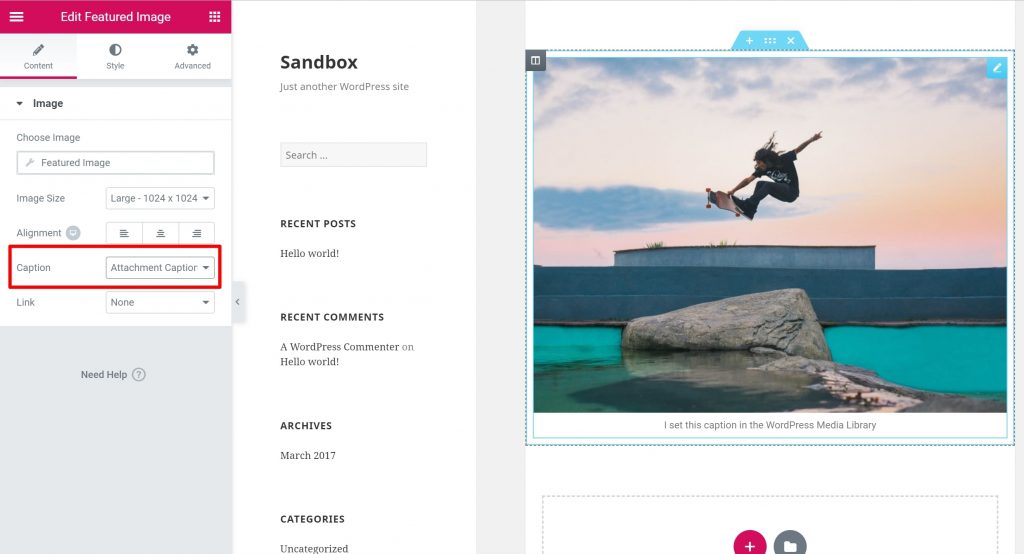
크레딧: wplift.com추천 이미지 위젯을 끌어다 놓아 추천 이미지를 추가할 수 있습니다. 그런 다음 다음 옵션 중 하나를 선택하여 텍스트를 추가할 수 있습니다. Attachment Caption – WordPress 미디어 라이브러리에서 캡션을 가져와 적절한 위치에 배치합니다. 사용자 정의 캡션에 개인 메시지를 포함할 수 있습니다.
대부분의 WordPress 테마에는 내장 이미지가 포함되어 있습니다. 블로그 게시물은 기본 이미지이며 홈페이지 및 소셜 미디어 게시물과 함께 표시됩니다. WordPress 게시물에 이미지를 추가하려면 이미지를 편집하거나 새로 만들 수 있습니다. 콘텐츠 편집기에 추천 이미지를 추가하려면 '추천 이미지 설정' 섹션으로 이동하세요. 추천 이미지는 거의 모든 WordPress 테마에서 가장 인기 있는 기능 중 하나입니다. 추천 이미지를 표시하려면 템플릿을 편집하고 이 코드 줄을 테마에 삽입해야 합니다. 테마가 추천 이미지를 지원하지 않는 경우 콘텐츠 편집기에 포함할 수 없습니다.
추천 이미지의 이미지 크기를 설정하려면 functions.php 파일에 이 코드 줄을 포함해야 합니다. set_post_thumbnail_size 매개변수는 너비와 높이에 따라 정렬됩니다. 이 예에서는 높이가 180이고 너비가 590인 단일 포스트 썸네일이라는 새 이미지 크기를 추가했습니다. WordPress 블록 편집기에서 최근 게시물의 썸네일 이미지를 표시할 수 있는 '최신 게시물' 블록을 설정할 수 있습니다. 누군가가 추천 이미지 없이 게시물을 게시하려고 할 때 알림을 표시하는 추천 이미지 필요 플러그인 을 설치하고 활성화하세요. 추천 이미지를 요구하는 방법에 대한 자세한 내용은 WordPress 추천 이미지에 대한 기사에서 찾을 수 있습니다.
WordPress 사이트의 모든 페이지에 추천 이미지를 추가하는 방법
워드프레스 사이트가 모든 페이지에 추천 이미지를 포함하도록 하려면 사용자 정의 게시물 유형이 필요합니다. 추천 이미지 필드 가 게시물 유형의 설정에 추가되어 게시물 유형의 썸네일 역할을 하고 표시된 이미지는 게시물 유형의 썸네일이 됩니다. 추천 이미지를 몇 페이지에 표시하려면 사용자 정의 게시물 유형을 만들고 추천 이미지 필드를 비워 둘 수 있습니다.
WordPress에서 추천 이미지에 캡션을 지정할 수 있습니까?
 크레딧: blog.hostonnet.com
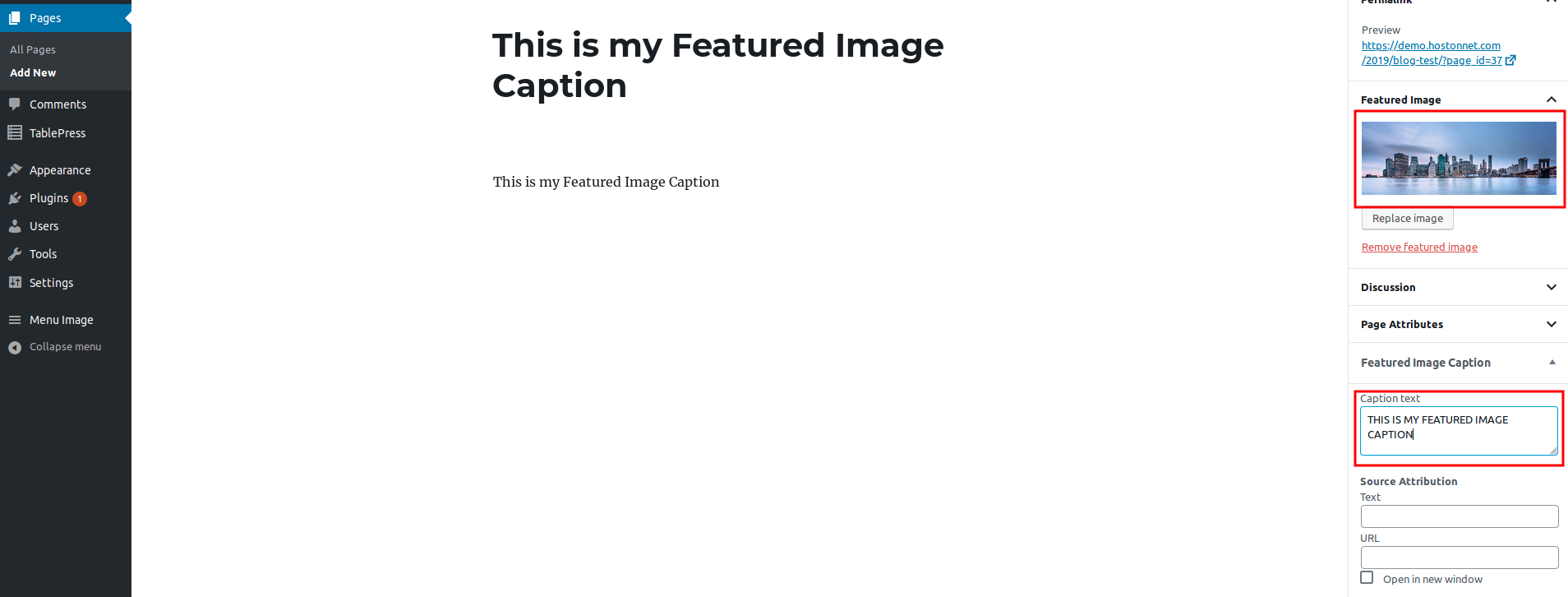
크레딧: blog.hostonnet.com이미지 캡션 플러그인인 추천 이미지 캡션 플러그인 은 WordPress의 추천 이미지에 이미지 캡션을 표시합니다. 첫 번째 단계는 플러그인을 설치하고 활성화하는 것입니다. 그런 다음 게시물로 이동합니다. 추천 이미지 캡션에 대한 새 섹션이 게시물 편집기 오른쪽에 표시됩니다.
캡션은 일반적으로 게시물 이미지에 대한 WordPress 테마에서 제공되지 않습니다. 플러그인을 사용하여 추천 이미지에 캡션을 추가하는 방법은 다음과 같습니다. 귀하의 사이트에 있는 이미지는 이미지를 더욱 매력적으로 만들고 방문자가 이미지에 참여할 가능성을 높입니다. 첫 번째 단계는 FSM Custom Featured Image Caption 플러그인을 설치하고 활성화하는 것입니다. 플러그인을 구성하려면 활성화된 후 FSM Custom Featured Image Caption 페이지 의 설정 섹션으로 이동하십시오. '기본 클래스' 옵션이 선택되면 튜토리얼을 계속 진행합니다. 사용자 정의 CSS를 사용하여 캡션의 스타일을 지정하려면 다른 두 가지 옵션 중 하나를 선택하십시오. WordPress 웹사이트를 방문하면 각 기능에 대한 캡션 목록이 표시됩니다.
WordPress의 이미지에 캡션을 추가하는 방법
이미지에 캡션을 추가하려면 먼저 미디어 라이브러리에서 캡션을 찾아야 합니다. 이미지를 찾은 후 이미지를 클릭하면 오른쪽에 편집할 수 있는 메뉴가 표시됩니다. 캡션 상자를 클릭하여 이미지에 대한 캡션을 입력할 수 있습니다. 그런 다음 WordPress는 소셜 미디어 또는 다른 곳에서 공유하는 데 사용할 이미지에 대한 사용자 지정 URL을 생성합니다.

WordPress에 추천 이미지를 추가하는 방법
 크레딧: TemplateToaster
크레딧: TemplateToasterWordPress에 추천 이미지를 추가하려면 먼저 올바른 게시물 또는 페이지 편집기에 있는지 확인해야 합니다. 이렇게 하려면 WordPress 대시보드의 왼쪽 사이드바에서 "게시물" 또는 "페이지" 섹션을 클릭할 수 있습니다. 올바른 편집기에서 일반적으로 화면 오른쪽에 있는 "추천 이미지" 섹션을 찾으십시오. 여기에서 새 이미지를 업로드하거나 미디어 라이브러리에서 기존 이미지를 선택할 수 있습니다.
웹사이트나 블로그 게시물이 더 매력적으로 보이려면 사진을 포함해야 합니다. 추천 이미지는 방문자가 페이지의 콘텐츠를 찾도록 유도하는 동시에 시각적 품질을 향상시킬 수 있습니다. 대시보드에 추천 이미지가 없는 이유는 무엇입니까? 이 튜토리얼 가이드를 사용하여 WordPress 블로그 게시물에 추천 이미지를 포함하는 방법을 배울 수 있습니다. WordPress.org는 가장 큰 온라인 커뮤니티 중 하나이기 때문에 개발자는 이 기능을 테마에 포함하는 데 신중을 기했습니다. 테마에서 기능 이미지를 활성화 및 비활성화하려면 먼저 functions.php 파일에 다음 코드를 삽입해야 합니다. 이 작업이 완료되면 테마의 추천 이미지 섹션 이 준비됩니다.
컴퓨터에서 이미지를 업로드한 다음 사이트에 업로드합니다. 이미지가 업로드되었음을 나타내는 진행률 표시줄에 표시됩니다. 클릭하면 추천 이미지로 사용할 이미지를 선택할 수 있습니다. 게시물/페이지를 업데이트하여 추천 이미지를 추가할 수 있습니다.
WordPress 이미지 위에 텍스트 추가
WordPress 표지 블록을 사용하면 이미지 상단에 텍스트를 추가할 수 있습니다. 블록을 사용하면 이미지를 표시한 다음 표시된 후 텍스트 메시지를 입력할 수 있습니다. 결과적으로 Cover 블록은 영웅 이미지, 헤더 및 배너를 만드는 데 이상적입니다.
이미지를 사용하여 메시지를 표시하거나 콘텐츠를 표시하는 것은 그렇게 하는 좋은 방법입니다. 보기에 좋을 뿐만 아니라 새로운 고객이나 가입자를 유치하는 데도 도움이 됩니다. WordPress에서 이미지에 텍스트를 추가하려면 블록 편집기의 Cover 블록을 사용합니다. 기본적으로 구텐베르크에 포함되어 있기 때문에 다른 플러그인이나 애드온을 설치할 필요가 없습니다. 이미지가 추가되면 이미지에 제목을 추가할 수 있습니다. 설정 아이콘을 클릭하여 텍스트 크기와 색상을 변경할 수 있습니다. Cover 블록을 사용하여 이미지의 톤을 변경할 수도 있습니다. 다양한 방법으로 블록의 모양을 수정할 수 있습니다.
WordPress 플러그인 없이 추천 이미지에 캡션 추가
추천 이미지에 캡션을 추가하면 독자가 보고 있는 내용에 대해 더 많은 정보를 얻을 수 있습니다. 추천 이미지에 대한 코드를 편집하기만 하면 플러그인 없이 이 작업을 수행할 수 있습니다. 코드에서 "img src"라는 줄을 찾아 제목 속성을 추가해야 합니다. 제목 속성은 이미지 위로 마우스를 가져갈 때 표시되는 텍스트입니다. 예를 들어 이미지가 강아지인 경우 "귀여운 강아지"라는 제목을 지정할 수 있습니다.
WordPress의 추천 이미지에 캡션을 어떻게 추가합니까? 대부분의 테마에는 추천 이미지에 대한 기본 제공 지원이 포함됩니다. 캡션은 기본 설정에 따라 프런트엔드의 사용자에게 표시되지 않을 수 있습니다. 블록 편집기를 사용하든 클래식 편집기를 사용하든 플러그인은 캡션을 추가하고 표시하는 데 도움이 되도록 설계되었습니다. 플러그인을 활성화하면 이제 편집기 자체에 추천 이미지 캡션을 추가할 수 있습니다. 캡션 플러그인에는 여러 추가 사용자 지정 옵션이 제공됩니다. 사용자 정의한 후 변경 사항을 저장하려면 '변경 사항 저장' 버튼으로 이동해야 합니다. 자신의 캡션과 추천 이미지를 제출할 수 있는 새로운 기능이 추가됩니다.
WordPress의 미디어 및 텍스트에 캡션을 어떻게 추가합니까?
블록 편집기에 이미지를 추가하면 "캡션 쓰기..."라는 텍스트 상자가 그 아래에 나타납니다. 이 링크를 따라가면 이미지에 캡션을 추가할 수 있습니다. WordPress 캡션이 완료되면 게시 또는 업데이트 버튼을 클릭하면 완료됩니다.
WordPress에서 맞춤 추천 이미지를 어떻게 만듭니까?
새 블로그 게시물을 편집하거나 생성하여 WordPress 게시물에 추천 이미지를 추가할 수 있습니다. 콘텐츠 편집기의 오른쪽 열에는 추천 이미지라는 탭이 있습니다. WordPress의 미디어 업로더 팝업은 '추천 이미지 설정' 메뉴에서 찾을 수 있습니다.
추천 이미지 캡션
추천 이미지 캡션은 웹사이트의 추천 이미지 아래에 표시되는 짧은 설명입니다. 일반적으로 이미지에 대한 컨텍스트 또는 추가 정보를 제공하는 데 사용됩니다.
게시물에 추천 이미지 추가하기
게시물 > 모든 게시물에서 추천 이미지로 사용하려는 게시물을 선택하기만 하면 됩니다. 추천 이미지 캡션 섹션 은 게시물 편집기의 오른쪽 모서리에 추가됩니다. 게시를 클릭하면 추천 이미지에 추가하려는 캡션에 대한 링크가 제공됩니다.
