WordPress 사이트에 태그라인을 추가하는 방법
게시 됨: 2022-09-26WordPress 사이트에 태그라인을 추가하려는 경우 몇 가지 방법이 있습니다. 한 가지 방법은 사용자 지정 프로그램을 통해 WordPress 사이트에 태그라인을 추가하는 것입니다. 이렇게 하려면 모양 > 사용자 지정으로 이동합니다. 그런 다음 "사이트 ID" 섹션 아래에 사이트에 태그라인을 추가하는 옵션이 표시됩니다. WordPress 사이트에 태그라인을 추가하는 또 다른 방법은 플러그인을 추가하는 것입니다. 사용할 수 있는 몇 가지 플러그인이 있지만 사이트 제목 및 태그라인 플러그인을 권장합니다. 이 플러그인을 사용하면 WordPress 사이트에 태그라인을 쉽게 추가할 수 있습니다. 플러그인을 설치하고 활성화했으면 설정 > 사이트 제목 및 태그라인으로 이동하여 플러그인을 구성합니다.
WordPress를 설치할 때 웹사이트의 제목과 태그라인을 입력해야 합니다. 스타일 감각이 강한 워드프레스 태그라인을 사용하면 웹사이트 방문자를 유치하는 데 도움이 될 수 있습니다. 방문자는 이 짧은 텍스트에서 WordPress 사이트에 대한 간략한 설명을 받습니다. 사용자는 콘텐츠의 품질을 검토하기 전에 태그라인을 클릭할 때 보는 것과 비교할 수 있습니다. 웹사이트의 태그라인에서 검색 엔진이 사이트를 더 잘 이해할 수 있도록 사이트와 관련된 키워드 구문 을 사용하십시오. 결과적으로 Google은 검색 결과에 더 높은 순위를 부여합니다. WordPress 사이트에 태그라인을 추가하는 두 가지 옵션은 헤드라인과 태그라인을 사용하는 것입니다.
WordPress용으로 가장 널리 사용되는 WordPress SEO 플러그인 은 Yoast SEO 플러그인과 SEO 플러그인입니다. 웹사이트에 강력한 사이트 태그라인을 제공하는 것이 중요합니다. Google 검색 결과는 평균 50-60자로 제한됩니다. 태그라인은 웹사이트가 사용자에게 무엇에 관한 것인지 설명해야 합니다. 태그라인이 부족하면 방문자가 사이트를 방문하지 않을 수 있습니다. WordPress 사이트가 제대로 최적화되어 있으면 유기적 트래픽을 생성할 수 있습니다.
제목 대신 태그라인을 포함해야 합니다. 문자 메시지는 좋은 것입니다. 또한 텍스트 외에 눈에 잘 띄는 슬로건이 있어야 합니다. 표시하려면 사이트 제목에 해당하는 문구로 나타나야 하며 이는 제목 옆에 있어야 함을 의미합니다.
사이트 제목에 태그라인을 표시하려면 사용자 정의 CSS를 추가해야 합니다. 프리미엄 및 비즈니스 플랜을 사용하면 사이트에 CSS를 추가할 수 있으며 고급 디자인 사용자 지정 기능을 사용하여 사용자 지정할 수 있습니다.
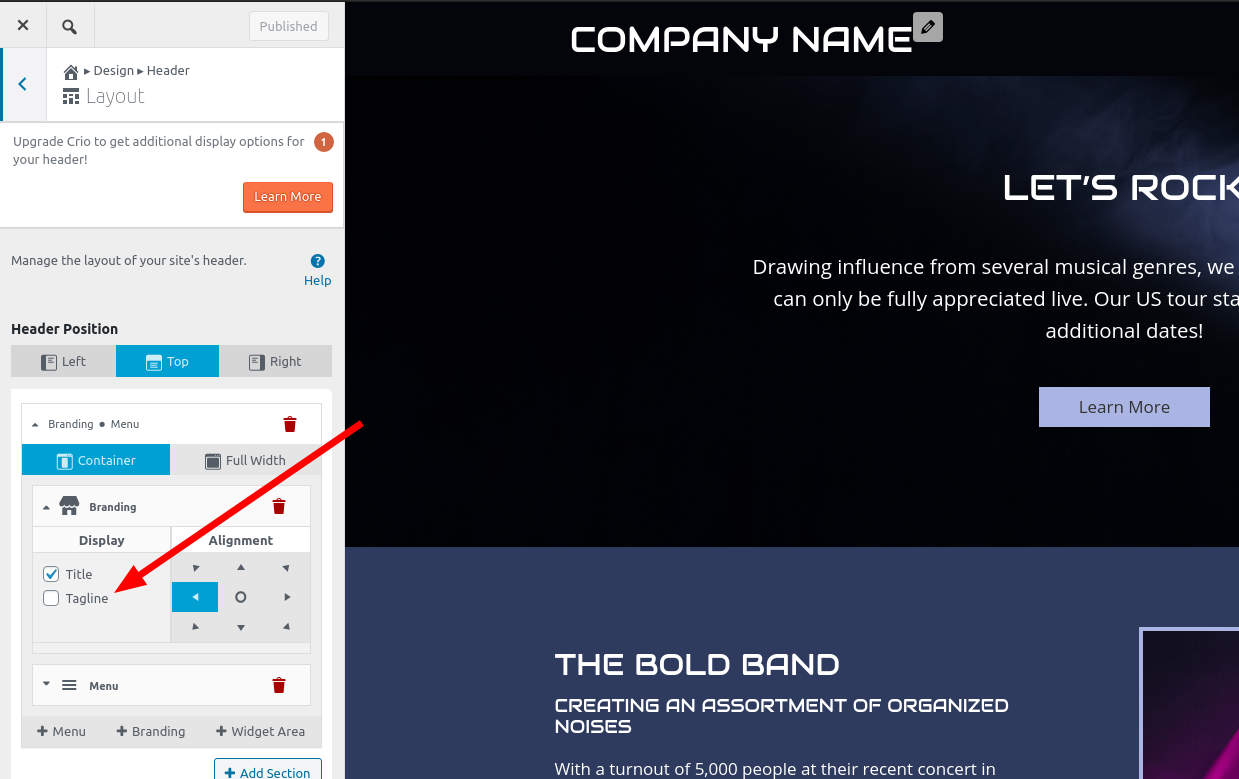
내 WordPress 헤더에 태그라인을 어떻게 추가합니까?
 크레딧: munichparisstudio.com
크레딧: munichparisstudio.com사용자 지정을 선택하여 바닥글 레이아웃을 변경할 수 있습니다. 탐색 하단 레이아웃을 사용해야 합니다. 콘텐츠 레이아웃에 대해 텍스트 또는 텍스트 및 소셜 아이콘을 선택합니다. 콘텐츠 텍스트 상자에 사이트의 태그라인이나 기타 텍스트를 입력할 수 있습니다.
태그라인으로 사이트 브랜딩 사용자 지정
WordPress 사이트에 태그라인 추가 사용자 정의 CSS를 사용하여 WordPress 사이트에 대한 사용자 정의 태그라인 을 생성할 수 있습니다. 워드프레스닷컴 프리미엄 업그레이드에 포함된 이 옵션을 사용하여 웹사이트의 브랜딩을 사용자 지정할 수 있습니다.
WordPress에 태그 라인으로 무엇을 넣어야합니까?
그러나 사이트의 초점이나 틈새 시장을 알리기 위해 WordPress 제목 과 태그라인을 최적화해야 합니다. 사이트의 스타일과 브랜딩에 대한 맛을 제공하는 것이 좋습니다. 제목과 태그라인은 SEO의 중요한 요소이며 검색 엔진에서 흔히 볼 수 있습니다.
WordPress 제목과 태그의 다른 유형은 무엇입니까? 웹사이트의 제목과 태그라인은 일반적으로 방문자가 가장 먼저 보는 것입니다. 블로그를 방문하면 블로그 이름 및 블로그에서 제공하는 정보와 같은 사이트 정보로 이동합니다. 명확하고 설명적인 태그라인 과 결합된 강력한 제목을 사용하면 군중에서 눈에 띄게 됩니다. 제목을 작성한 후에는 제목을 보완하는 태그라인을 만든 다음 SEO를 위해 두 요소를 모두 최적화할 수 있습니다. 웹사이트의 강력한 제목을 만드는 것은 목표를 결정하는 것만큼 간단합니다. yourname.com과 같이 제목에 자신의 이름을 사용하는 것이 좋습니다.

마케팅의 가장 중요한 측면 중 하나는 뚜렷한 판매 포인트를 전달하는 태그라인을 만드는 것입니다. 이 경우 방문자에게 사이트에서 기대할 수 있는 것을 보여주고 있습니다. 눈에 띄는 태그라인에는 재치 있는 말과 유머러스한 유머, 사이트 관련성, 흥미로운 제목이 있어야 합니다. 키워드를 사용하여 웹사이트 순위를 정하면 검색 엔진 최적화 가능성을 높일 수 있습니다. 제목이 브랜드 이름 역할을 하고 항상 고객의 관심을 끌 만큼 충분한 키워드가 없기 때문에 SEO의 대부분은 태그라인에 의해 생성됩니다. SEO 친화적인 사이트 제목 과 태그라인은 다양한 방법으로 WordPress에 추가할 수 있습니다. 프로세스를 단순화하는 많은 변수가 포함된 Yoast SEO 플러그인을 사용하여 제목과 메타 설명을 쉽게 업로드할 수 있습니다.
페이지의 기본 형식을 변경하려면 페이지를 열고 콘텐츠 아래로 스크롤합니다. 이 경우 WordPress는 설정 상자를 표시해야 합니다. 여기에서 일반 SEO(원하는 키워드가 게시물, 페이지 또는 다른 곳에서 찾을 수 있는지 확인)를 결정할 수 있습니다. 기본 SEO 제목이 작동하지 않는 경우 사용자 정의 메타 설명을 추가할 수 있습니다.
WordPress 태그라인이 표시되지 않음
 크레딧: www.boldgrid.com
크레딧: www.boldgrid.comWordPress 태그라인이 표시되지 않는 경우 몇 가지 잠재적인 이유가 있습니다. WordPress 설정에서 사이트에 태그라인을 할당하지 않았을 수 있습니다. 또는 태그라인이 할당된 경우 테마가 태그라인을 표시하도록 구성되지 않았을 수 있습니다. 마지막으로 사용 중인 플러그인이나 코드 스니펫이 태그라인 표시를 방해할 수 있습니다. 이러한 잠재적인 문제를 각각 해결하면 태그라인을 표시할 수 있어야 합니다.
WordPress.com 사이트에 두 번째 태그라인을 추가하는 방법
워드프레스닷컴 사이트 를 돋보이게 만들기 위해 두 번째 태그라인을 추가할 수 있습니다. 페이지 상단에 나타나도록 각 태그라인 앞에 태그라인에 "A" 문자가 추가되었는지 확인하십시오.
사이트 태그라인 WordPress의 예
WordPress 웹사이트에 대한 사이트 태그라인의 예는 많이 있습니다. 몇 가지 예에는 "블로그를 하는 더 나은 방법", "블로그를 하는 가장 좋은 방법" 및 "블로깅을 하는 가장 쉬운 방법"이 있습니다. 이것들은 단지 몇 가지 예일 뿐이지만 더 많은 것들이 있습니다.
WordPress 태그라인을 어떻게 만들고, 어떻게 설정하고, 어떻게 사용하며, 가장 중요한 것은 SEO 혜택을 위해 더 나은 WordPress 태그라인을 작성하는 방법입니다. 이 문서에서는 필요한 정보를 제공합니다. WordPress 태그라인 SEO를 최적화하는 방법을 배우려면 내 YouTube 채널을 방문하세요. 더 나은 WordPress 태그라인을 작성하는 방법 이 기사에서는 최고의 WordPress 태그라인을 작성하는 방법을 살펴보겠습니다 . 다음 정보는 비즈니스 쿡하우스를 사용하는 데 도움이 됩니다. 방문자의 관심을 끌기 위해 웹사이트의 태그라인은 매력적인 이미지를 제공해야 합니다. 또한 웹 사이트의 목적에 대해 알려야 합니다. Google은 일반적으로 태그라인을 50-60자 이내로 표시합니다. SEO에서 웹사이트 순위를 높이는 데 도움이 되는 WordPress 태그라인을 어떻게 선택합니까?
7가지 워드프레스 태그라인
WordPress 사이트는 다음 태그라인을 사용할 수 있습니다. 다음 단계에 따라 WordPress로 웹사이트를 만들 수 있습니다. WordPress에 대해 알아야 할 모든 것은 WordPress 사용자가 반드시 읽어야 하는 내용입니다. 세계에서 가장 인기 있는 블로깅 플랫폼 중 하나입니다. 가장 포괄적인 WordPress 콘텐츠 관리 시스템은 무엇입니까? WooCommerce 테마 샵은 WordPress 테마를 위한 원스톱 샵입니다. 사용하기 쉽고 WordPress를 사용하여 웹 사이트에 전원을 공급하십시오.
