Come aggiungere testo a un'immagine in primo piano in WordPress
Pubblicato: 2022-09-26Se desideri aggiungere testo a un'immagine in primo piano in WordPress, puoi farlo utilizzando l'editor di immagini integrato. Basta fare clic sull'immagine per aprirla nell'editor di immagini, quindi fare clic sul pulsante "Aggiungi testo". È quindi possibile aggiungere il testo e modificare il carattere, il colore e le dimensioni secondo necessità. Una volta terminato, fai semplicemente clic sul pulsante "Salva".
Una didascalia di testo può essere inclusa nelle immagini in primo piano su un sito WordPress. Puoi utilizzare Elementor e altri strumenti per aggiungere testo alle immagini in vari modi. Potrebbe non essere possibile utilizzare un tema che non supporta già le didascalie delle immagini in primo piano. Avrai bisogno sia del plug-in principale di Elementor che del componente aggiuntivo Elementor Pro per farlo. Puoi aggiungere una didascalia alle tue immagini in primo piano utilizzando il plug-in didascalia immagine funzione gratuito . Questo programma è compatibile sia con l'editor classico che con il nuovo editor di blocchi. Se scegli questa opzione, il testo apparirà immediatamente sotto l'immagine.
Puoi usare un semplice CSS per spostare questo testo in modo che fluttui sull'immagine se vuoi spostarlo. L' opzione FSM Custom Featured Image Caption semplifica l'aggiunta di una didascalia a un'immagine WordPress. Il plug-in inserirà automaticamente la didascalia nella libreria multimediale di WordPress una volta selezionata. Se desideri un maggiore controllo sul funzionamento delle immagini in primo piano, potresti voler utilizzare Elementor o Elementor Pro.
Come aggiungo testo alle immagini in primo piano in WordPress?
 Credito: wplift.com
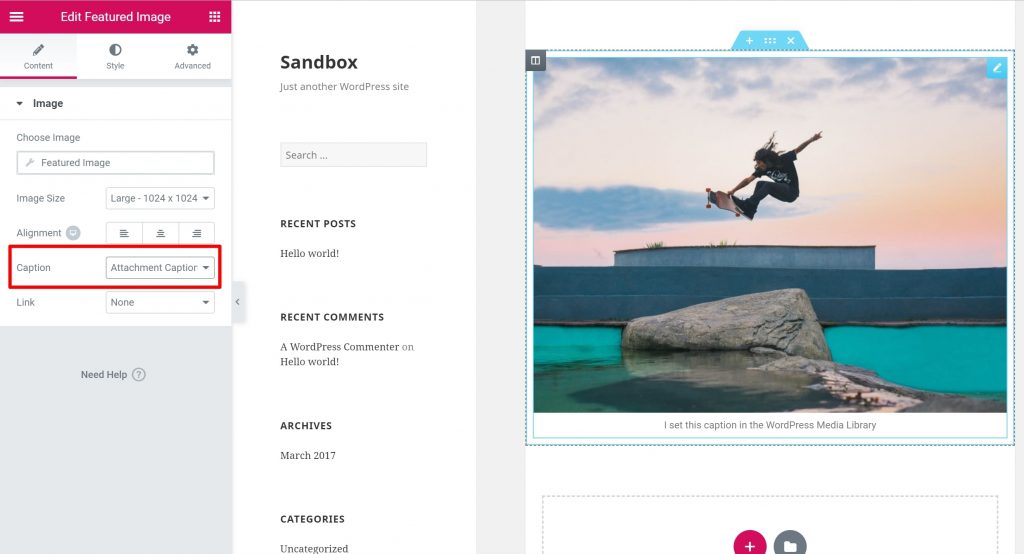
Credito: wplift.comPuoi aggiungere l'immagine in primo piano trascinando e rilasciando un widget Immagine in primo piano. È quindi possibile selezionare la seguente opzione per aggiungere il testo: Didascalia allegato: estrarrà la didascalia dalla libreria multimediale di WordPress e la posizionerà nella posizione appropriata. Nella didascalia personalizzata puoi includere il tuo messaggio personale.
La maggior parte dei temi WordPress include immagini integrate. I post del tuo blog sono le immagini principali e appaiono accanto alla tua home page e ai post sui social media. Se vuoi aggiungere un'immagine al tuo post WordPress, puoi modificarla o crearne una nuova. Per aggiungere un'immagine in primo piano all'editor di contenuti, vai alla sezione "Imposta immagine in primo piano". L'immagine in primo piano è una delle funzionalità più popolari su quasi tutti i temi di WordPress. Devi modificare il tuo modello e inserire questa riga di codice nel tuo tema per visualizzare le immagini in primo piano. Se il tuo tema non supporta le immagini in primo piano, non potrai includerne una nell'editor di contenuti.
Devi includere questa riga di codice nel tuo file functions.php per impostare la dimensione dell'immagine per le immagini in primo piano. I parametri set_post_thumbnail_size sono ordinati in base alla loro larghezza e altezza. Abbiamo aggiunto una nuova dimensione dell'immagine chiamata miniatura post singola con un'altezza di 180 e una larghezza di 590 in questo esempio. Nell'editor dei blocchi di WordPress, puoi impostare un blocco "Ultimi post" che ti consente di visualizzare le immagini in miniatura dei post recenti. Installa e attiva il plug-in Richiedi immagine in evidenza , che mostra una notifica quando qualcuno tenta di pubblicare un post senza un'immagine in evidenza. Maggiori informazioni su come richiedere le immagini in primo piano sono disponibili nel nostro articolo sulle immagini in primo piano di WordPress.
Come aggiungere un'immagine in primo piano a ogni pagina del tuo sito WordPress
Se vuoi che il tuo sito wordpress includa un'immagine in primo piano su ogni pagina, avrai bisogno di un tipo di post personalizzato. Verrà aggiunto un campo immagine in primo piano nelle impostazioni del tipo di post per fungere da miniatura del tipo di post e l'immagine visualizzata sarà la miniatura del tipo di post. Se desideri che un'immagine in primo piano appaia su alcune pagine, puoi creare un tipo di post personalizzato e lasciare vuoto il campo dell'immagine in primo piano.
Puoi sottotitolare un'immagine in primo piano in WordPress?
 Credito: blog.hostonnet.com
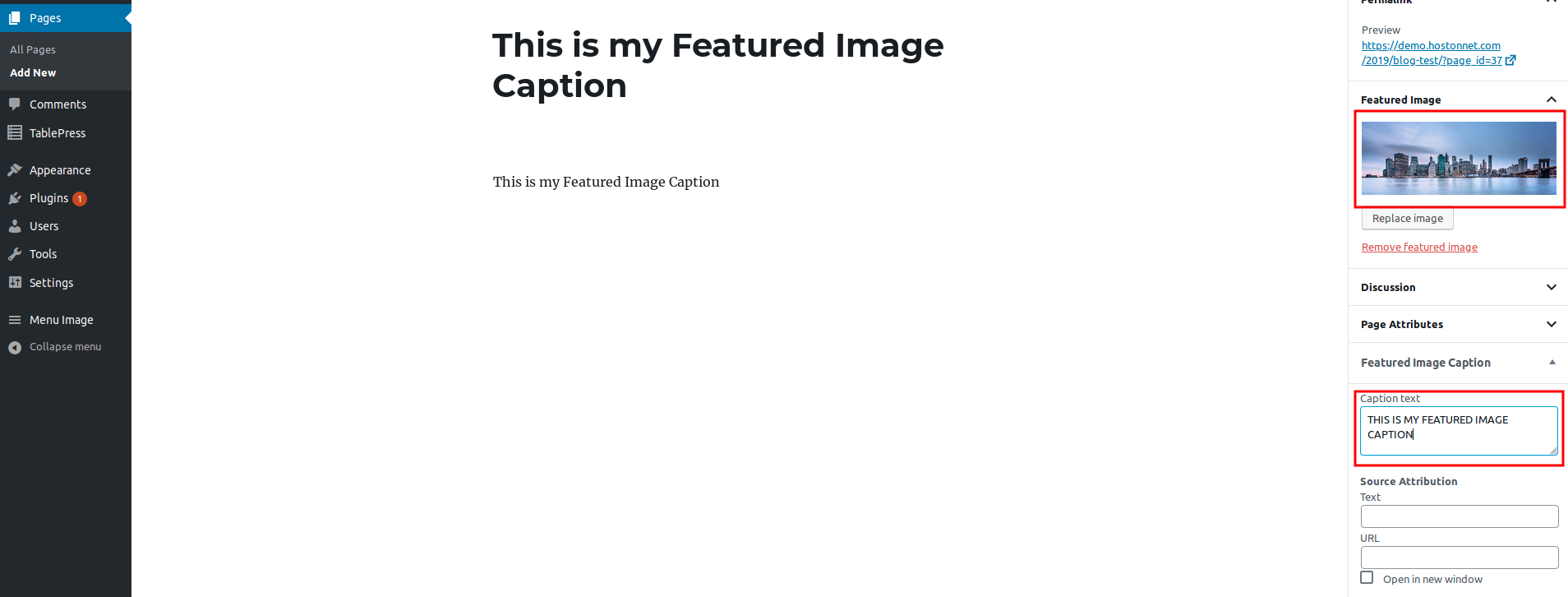
Credito: blog.hostonnet.comIl plug-in didascalia immagine in primo piano , un plug-in didascalia immagine, mostra una didascalia immagine su un'immagine in primo piano in WordPress. Il primo passo è installare e attivare il plugin. Quindi, vai su Messaggi. Una nuova sezione per le didascalie delle immagini in evidenza verrà visualizzata a destra dell'editor dei post.
le didascalie in genere non sono fornite dai temi WordPress per le immagini dei post. Ecco come aggiungere didascalie alle immagini in primo piano con l'aiuto di un plug-in. Un'immagine sul tuo sito lo renderà più attraente e aumenterà la probabilità che i visitatori interagiscano con essa. Il primo passaggio consiste nell'installare e attivare il plug-in FSM Custom Featured Image Caption. Per configurare il plug-in, vai alla sezione Impostazioni della pagina FSM Custom Featured Image Caption dopo che è stato attivato. Quando l'opzione "Classe predefinita" è selezionata, continueremo con il tutorial. Se vuoi dare uno stile alla didascalia usando il tuo CSS personalizzato, seleziona una delle altre due opzioni. Quando visiti il tuo sito Web WordPress, dovresti vedere un elenco di didascalie per ciascuna funzionalità.
Come aggiungere didascalie alle immagini in WordPress
Prima di poter aggiungere didascalie alle tue immagini, devi prima individuarle nella tua libreria multimediale. Dopo aver trovato la tua immagine, fai clic su di essa e vedrai un menu sul lato destro che ti consente di modificarla. È possibile inserire la didascalia dell'immagine facendo clic sulla casella Didascalia. Successivamente, WordPress genererà un URL personalizzato per l'immagine che verrà utilizzata per condividerla sui social media o altrove.

Come aggiungere un'immagine in primo piano in WordPress
 Credito: TemplateToaster
Credito: TemplateToasterPer aggiungere un'immagine in primo piano in WordPress, devi prima assicurarti di essere nel post o nell'editor di pagine corretto. Per fare ciò, puoi fare clic sulla sezione "Post" o "Pagine" nella barra laterale sinistra della dashboard di WordPress. Una volta che sei nell'editor corretto, cerca la sezione "Immagine in primo piano", che di solito si trova sul lato destro dello schermo. Da qui, puoi caricare una nuova immagine o selezionare un'immagine esistente dalla tua libreria multimediale.
Affinché i post del tuo sito Web o blog appaiano più attraenti, dovresti includere le foto. La tua immagine in primo piano può invogliare i visitatori a cercare il contenuto della tua pagina migliorandone anche la qualità visiva. Perché la tua dashboard non ha un'immagine in primo piano? Puoi utilizzare questa guida tutorial per imparare come includere immagini in primo piano nei post del tuo blog WordPress. Poiché WordPress.org è una delle più grandi comunità online, gli sviluppatori sono stati attenti a includere questa funzionalità nei loro temi. Per abilitare e disabilitare le immagini delle caratteristiche in un tema, devi prima inserire il seguente codice nel file functions.php. Non appena questo è completato, la sezione dell'immagine in primo piano del tuo tema è pronta.
Carica un'immagine dal tuo computer e poi caricala sul sito. La tua immagine verrà visualizzata in una barra di avanzamento, indicando che è stata caricata. Cliccandoci sopra, puoi selezionare l'immagine da usare come in primo piano. Aggiornando il tuo post/pagina, puoi aggiungere un'immagine in primo piano.
WordPress Aggiungi testo sopra l'immagine
Il blocco di copertina di WordPress ti consente di aggiungere testo nella parte superiore di un'immagine. Il blocco consente di visualizzare qualsiasi immagine e quindi digitare un messaggio di testo dopo che è stato visualizzato. Di conseguenza, il blocco Cover è l'ideale per creare immagini, intestazioni e banner di eroi.
L'uso delle immagini per visualizzare un messaggio o per visualizzare il contenuto è un ottimo modo per farlo. Non solo ha un bell'aspetto, ma aiuta anche ad attirare nuovi clienti o abbonati. Per aggiungere testo a un'immagine in WordPress, utilizzeremo il Blocco copertina dell'editor dei blocchi. Poiché è incluso con Gutenberg per impostazione predefinita, non è necessario installare altri plug-in o componenti aggiuntivi. Sarai in grado di aggiungere un titolo a un'immagine una volta che è stata aggiunta. Cliccando sull'icona delle impostazioni, puoi modificare la dimensione e il colore del testo. Puoi anche cambiare il tono dell'immagine usando il blocco Cover. È possibile modificare l'aspetto del tuo blocco in vari modi.
WordPress Aggiungi didascalia all'immagine in primo piano senza plug-in
L'aggiunta di una didascalia all'immagine in primo piano è un ottimo modo per fornire ai lettori maggiori informazioni su ciò che stanno guardando. Puoi farlo senza un plug-in semplicemente modificando il codice per la tua immagine in primo piano. Nel codice, ti consigliamo di trovare la riga che dice "img src" e aggiungere un attributo title ad essa. L'attributo title sarà il testo che appare quando passi il mouse sopra l'immagine. Ad esempio, se la tua immagine è di un cane, potresti intitolarla "Un cane carino".
Come si aggiungono didascalie a un'immagine in primo piano su WordPress? La maggior parte dei temi include il supporto integrato per le immagini in primo piano. Le didascalie potrebbero non essere visibili agli utenti nel frontend, in base all'impostazione predefinita. Indipendentemente dal fatto che utilizzi un editor di blocchi o un editor classico, il plug-in è progettato per aiutarti nell'aggiunta e nella visualizzazione di didascalie. Dopo aver attivato il plug-in, ora puoi aggiungere la didascalia dell'immagine in primo piano all'editor stesso. Il plug-in didascalie viene fornito con una serie di opzioni di personalizzazione aggiuntive. Dopo aver personalizzato, dovrai andare al pulsante "Salva modifiche" per salvare le modifiche. Verrà aggiunta una nuova funzionalità in cui potrai inviare le tue didascalie e l'immagine in primo piano.
Come aggiungo didascalie a file multimediali e testo in WordPress?
Quando aggiungi un'immagine all'editor dei blocchi, la casella di testo con l'etichetta "Scrivi didascalia..." apparirà sotto di essa. Puoi aggiungere didascalie alle immagini seguendo questo link. Una volta completate le didascalie di WordPress, fai clic sul pulsante Pubblica o Aggiorna e il gioco è fatto.
Come posso creare un'immagine in evidenza personalizzata in WordPress?
Puoi aggiungere un'immagine in primo piano a un post di WordPress modificando o creando un nuovo post sul blog. Nella colonna di destra dell'editor di contenuti è presente una scheda denominata immagini in primo piano. Il popup dell'uploader multimediale di WordPress si trova nel menu "Imposta immagine in evidenza".
Didascalie delle immagini in primo piano
Una didascalia di un'immagine in primo piano è una breve descrizione che appare sotto un'immagine in primo piano su un sito web. Viene in genere utilizzato per fornire contesto o informazioni aggiuntive sull'immagine.
Aggiunta di un'immagine in primo piano ai tuoi post
Seleziona semplicemente il post che desideri utilizzare come immagine in primo piano da Post > Tutti i post. La sezione Didascalia immagine in primo piano verrà aggiunta nell'angolo destro dell'editor del post. Quando fai clic su Pubblica, verrà fornito un collegamento alla didascalia che desideri aggiungere all'immagine in primo piano.
