Comment ajouter du texte à votre en-tête dans WordPress
Publié: 2022-09-26Si vous souhaitez ajouter du texte à l'en-tête de votre site WordPress, vous pouvez le faire de deux manières. La première consiste à utiliser un plugin comme Header and Footer Text ou Simple Custom CSS. Ces plugins vous permettront d'ajouter un code personnalisé à votre en-tête ou pied de page, qui affichera ensuite le texte que vous avez ajouté. La deuxième façon d'ajouter du texte à votre en-tête consiste à modifier le code de votre thème. Il s'agit d'une approche plus avancée, et n'est pas recommandée pour les débutants. Si vous choisissez de modifier le code de votre thème, vous devrez ajouter le code suivant à votre fichier header.php : Votre texte ici Une fois que vous aurez ajouté ce code, vous devrez le styliser en utilisant CSS. Vous pouvez le faire en ajoutant le CSS suivant à votre fichier style.css : #header-text { float: left; largeur : 50 % ; } Cela fera flotter votre texte d'en-tête vers la gauche et lui donnera une largeur de 50 %. Vous pouvez ajuster ces valeurs en fonction de vos besoins. Et c'est tout ce qu'il y a à ajouter du texte à votre en-tête dans WordPress !
J'ai décoché la case indiquant WordPress dans l'en-tête. J'ai un logo dans l'en-tête à gauche (le logo que j'ai ajouté via les menus d'identité du site) mais je dois inclure du texte (nom de l'entreprise et peut-être un slogan) à côté pour le faire ressortir. Vous pouvez modifier les polices, la couleur et l'en-tête dans la section Typographie. Je voudrais ajouter une image différente sur chaque page et un mot différent. Il n'y a aucun moyen d'ajouter du texte au-dessus des images affichées. Il serait plus simple d'utiliser un éditeur d'images pour ajouter du texte à l'image, puis de télécharger vous-même l'image d'arrière-plan.
En cliquant sur WP-content > thèmes > votre nom de thème > en-tête, vous pouvez modifier le fichier. Après avoir apporté des modifications, vous pouvez l'ouvrir et le modifier.
Comment ajouter des éléments à un en-tête dans WordPress ?
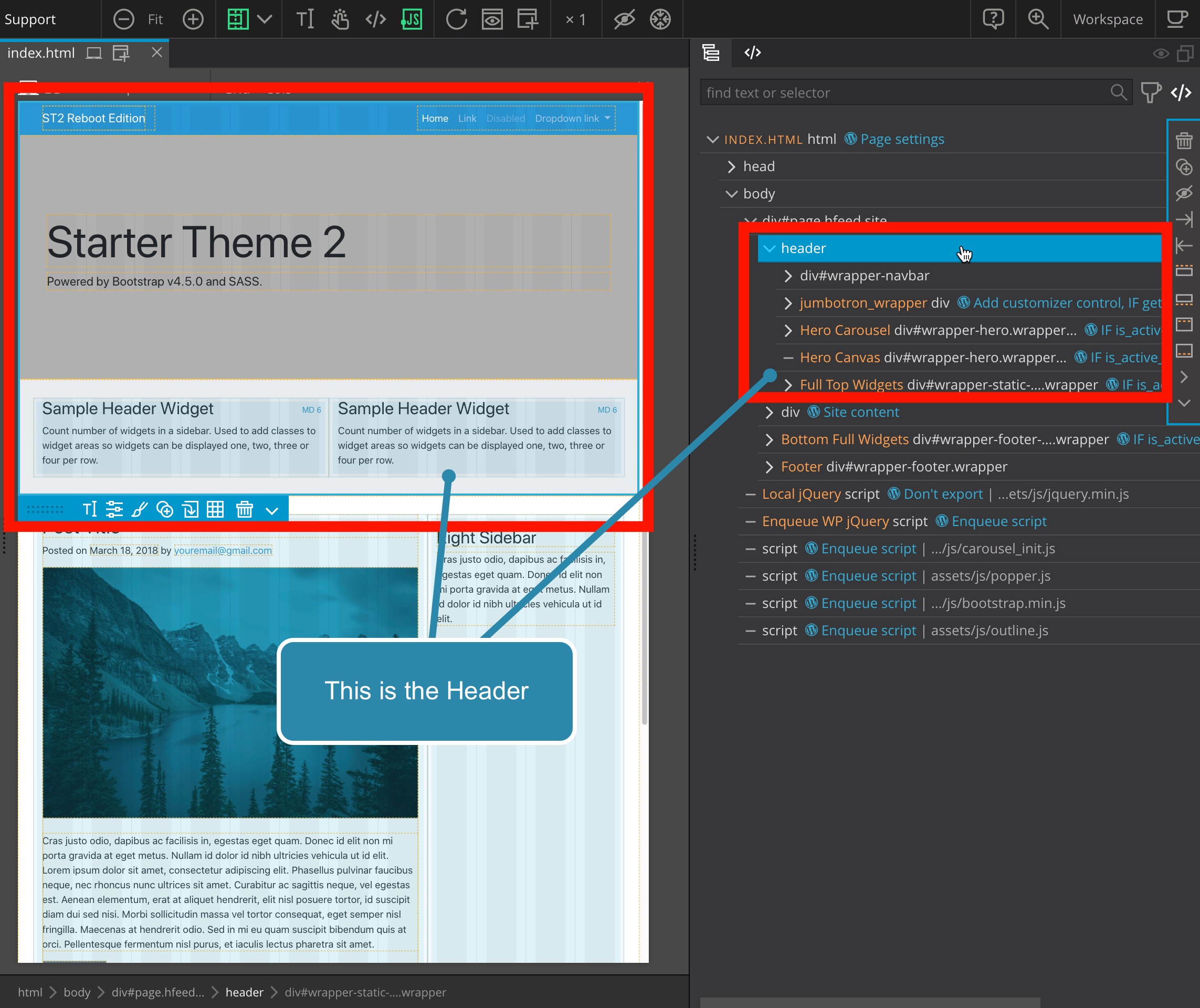
 Crédit : docs.pinegrow.com
Crédit : docs.pinegrow.comL'ajout d'éléments à un en-tête dans WordPress est un processus simple. Vous pouvez ajouter des éléments en vous rendant dans la section d'en-tête de votre tableau de bord WordPress et en cliquant sur le bouton "Ajouter un nouveau". De là, vous pouvez sélectionner l'élément que vous souhaitez ajouter dans la liste des éléments disponibles.
Ce guide étape par étape vous guidera tout au long du processus de modification de votre en-tête dans WordPress. L'un des aspects les plus importants de tout site Web est son en-tête. Lorsque vous visitez votre site, la première impression que vous faites est extrêmement importante. Nous allons vous montrer comment modifier cela dans WordPress sans embaucher un pigiste dans cet article. L'en-tête de WordPress peut être modifié de différentes manières. Voici trois façons conviviales pour les débutants de commencer. Si vous voulez plus de contrôle sur l'en-tête de votre en-tête et vos compétences de codage de base, vous avez d'autres options.
Nous verrons comment ajouter de nouveaux attributs d'en-tête à votre en-tête WordPress et également comment le coder. Dans ce guide, nous utiliserons un thème enfant comme exemple du thème WordPress GeneratePress. Pour modifier le fichier header.php, assurez-vous d'inclure l'extrait entre les balises >head> et >/head>. Dans certains cas, vous voudrez peut-être modifier la police ou le style de l'en-tête WordPress, en plus de modifier le texte. Examinons de plus près comment vous pouvez y parvenir. Dans ce didacticiel, nous allons vous montrer comment utiliser FTP pour modifier la taille de la police de votre en-tête WordPress. Pour personnaliser votre en-tête, vous pouvez également ajouter du CSS à votre thème existant.
Un client FTP peut être en mesure de résoudre votre problème d'éditeur de thème WordPress. Nous utilisons FileZilla pour notre site Web car c'est notre préféré, mais n'importe lequel d'entre eux peut être utilisé, si vous préférez. Les thèmes WordPress sont disponibles dans une variété de thèmes avec des sections dédiées au créateur de thème. Vous pourrez modifier le thème après l'avoir fait vôtre. L'ajout d'images à l'en-tête WordPress peut être un moyen de personnaliser le thème. Dans certains cas, un en-tête vidéo peut être approprié. La publicité ou tout ce que vous désirez peut être affiché dans la vidéo, ce qui en fait un excellent outil.
Une autre option consiste à inclure un fichier vidéo mp4 dans l'en-tête WordPress. Grâce à la méthode YouTube, vous pouvez y ajouter n'importe quel type de vidéo. Le téléchargement d'une vidéo nécessite une taille de fichier supérieure à 8 Mo et vous devez ajuster la taille du thème en conséquence. Il existe plusieurs façons de modifier l'en-tête d'un site Web WordPress. Nous recommandons d'utiliser le plugin Insert header and footer pour un débutant. Si vous ne voulez pas changer votre thème WordPress de sitôt, vous devriez envisager de modifier le fichier header.php. Si vous changez de thème, vous perdrez toutes vos personnalisations ; cependant, vous pouvez les copier et les coller si vous le souhaitez.
Comment désactiver votre en-tête dans WordPress
Après la conversion de l'en-tête, vous pouvez le placer dans la conception de l'en-tête à l'aide de l'un des plugins disponibles ou à l'aide de Visual Composer.
Comment ajouter du texte à une image dans l'en-tête ?
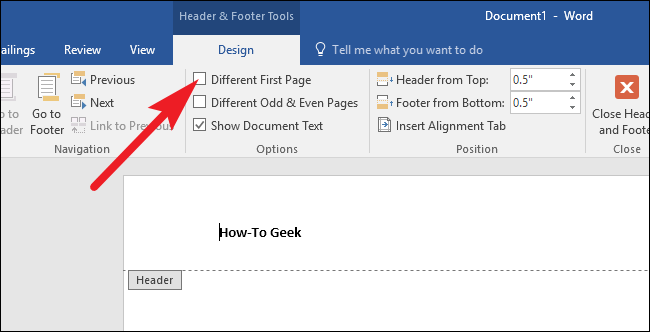
 1 crédit
1 créditSélectionnez Insérer dans le menu. Saisissez le texte deux fois à l'aide du lien [Saisir le texte] dans les zones d'en-tête ou de pied de page. Dans la fenêtre Image, vous pourrez choisir une image sur votre ordinateur. Pour quitter la page, appuyez sur la touche Échap ou cliquez sur Fermer l'en-tête et le pied de page.
Microsoft Word vous permet d'ajouter une variété de types de contenu à un document. Il est possible d'insérer des images dans l'arrière-plan d'un document de différentes manières. Une image sera ajoutée en haut du document dans Word 2010 en l'ajoutant à la section d'en-tête. Dans la continuité de notre guide précédent, nous passerons en revue les étapes à suivre pour inclure des images dans un en-tête. Étape 4 : Lorsque votre image appuie sur le corps du document, vous pouvez ajuster la taille de l'image en faisant glisser le coin de l'image. Sélectionnez l'image que vous souhaitez insérer, puis cliquez sur le bouton Insérer en bas de la fenêtre pour le faire. Continuez à lire ce didacticiel pour en savoir plus sur l'utilisation des images et des en-têtes dans l'application Microsoft Word 2010.
En allant dans l'onglet Conception et en cliquant sur l'option Filigrane, vous pouvez ajouter un filigrane d'image, puis en sélectionnant Filigrane personnalisé et en utilisant l'option Image là-bas. Un filigrane peut être trouvé dans le fond du document, derrière le contenu. Pour imprimer l'arrière-plan d'une image ou d'une couleur, modifiez le paramètre dans Word 2010.
Comment ajouter du texte dans le pied de page WordPress
Il existe deux façons d'ajouter du texte au pied de page d'un site WordPress. La première consiste à ajouter un widget de texte dans la zone de pied de page. Pour cela, rendez-vous dans la section Widgets du WordPress Customizer. À partir de là, vous pouvez faire glisser et déposer un widget de texte dans la zone du widget de pied de page. Ensuite, entrez simplement le texte souhaité dans le widget.
La deuxième façon d'ajouter du texte au pied de page consiste à éditer directement le fichier footer.php. Pour ce faire, rendez-vous dans la section Apparence > Éditeur du tableau de bord WordPress. De là, localisez le fichier footer.php sur le côté droit et cliquez pour le modifier. Ensuite, ajoutez simplement le texte souhaité dans le fichier de pied de page et enregistrez vos modifications.

Les informations contenues dans le pied de page d'une page Web se trouvent en bas de la page. Le texte du pied de page WordPress contient généralement un lien vers le site Web du développeur du thème et une ligne de code. Par conséquent, vous voudrez peut-être envisager de le remplacer par quelque chose de plus significatif pour vous et votre entreprise. Il est possible de modifier le texte du pied de page dans un widget s'il ne peut pas être modifié dans les options du thème ou dans le personnalisateur. Dans Twenty Sixteen, le titre du fichier est Theme Footer et le nom du fichier en dessous est footer.php. Quelques thèmes, tels que Twenty Seventeen, peuvent vous fournir des signes avant-coureurs. Vous ne courez aucun risque si vous avez pris votre sauvegarde et que vous savez comment la restaurer.
En cas de problème, la sauvegarde doit être restaurée. Si vous voulez rendre cela plus facile, vous pouvez sélectionner tout le code dans l'éditeur et le coller dans un éditeur tel que le Bloc-notes. C'est un vaste domaine à explorer. Vous avez presque certainement fait un changement de code incorrect. La complexité du thème peut être plus déroutante que de trouver ce que vous devez changer. S'il vous plaît laissez-moi savoir si vous avez besoin d'aide dans les commentaires; Je ferai de mon mieux pour vous aider.
WordPress Ajouter un script d'en-tête sans plugin
Ajouter un script d'en-tête à votre site WordPress sans utiliser de plugin est un processus assez simple. Tout d'abord, vous devrez créer un fichier appelé header-scripts.php et le télécharger dans le répertoire de votre thème enfant. Ensuite, vous devrez ajouter le code suivant au fichier functions.php de votre thème enfant : function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts. js', array( 'jquery' ), '1.0', true ); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > Enfin, vous devrez ajouter vos scripts d'en-tête au fichier header-scripts.php. Une fois que vous avez fait cela, vos scripts seront chargés sur chaque page de votre site WordPress.
Couleur d'arrière-plan de l'en-tête
La couleur d' arrière-plan de l'en-tête fait référence à la couleur de l'élément d'en-tête sur une page Web. L'en-tête est généralement le premier élément d'une page Web et contient généralement le titre ou le logo du site Web. La couleur de fond de l'en-tête peut être modifiée à l'aide de CSS.
Le menu d'en-tête de tout site WordPress est hautement personnalisé à tous égards. Certains thèmes vous permettent de choisir directement la couleur de votre arrière-plan, d'autres non. Un CSS personnalisé sera nécessaire dans ce cas pour gérer l'absence de thème. Vous pouvez modifier l'image d'en-tête de votre menu en ajoutant simplement du CSS personnalisé. Le code que vous souhaitez utiliser doit être collé dans l'éditeur CSS. Entrez #F0F1F8 dans le code hexadécimal pour sélectionner la couleur d'arrière-plan de votre programme. Si le thème a une classe d'en-tête de site différente, utilisez la même que le titre du thème. Vous pouvez maintenant enregistrer vos modifications en cliquant sur le bouton "Publier". En plus de changer la couleur d'arrière-plan, de nombreux menus de thèmes peuvent être modifiés à l'aide de la classe CSS menu.
Comment changer la couleur de fond de mon en-tête ?
Pour modifier la couleur ou l'image de l'en-tête, accédez à l'onglet Conception. Une fois que vous avez choisi les options à personnaliser, cliquez sur Personnaliser. En sélectionnant l' option Image d'en-tête , vous pouvez modifier l'arrière-plan de votre en-tête. Vous pouvez sélectionner une couleur pour la section d'en-tête à l'aide de l'arrière-plan de l'en-tête.
Comment colorer mon en-tête et mon pied de page en HTML ?
Est-il possible de changer la couleur du pied de page et de l'en-tête d'une page Web ? Ma solution est de naviguer vers THEMES - HTML (dans le coin inférieur droit du codage) et de sélectionner STYLES - variables lights, puis de changer le code couleur de #ffffff à votre code couleur dans la première ligne.
Comment ajouter une couleur d'arrière-plan à un en-tête de tableau
Par exemple, si vous souhaitez ajouter une couleur d'arrière-plan à un en-tête de tableau , utilisez le code suivant : *br. br> br> thead> est un signe de faiblesse. Style=couleur de fond : rgb(255, 255, 255); ème style est Table Façade 1/ème. br>/br> style=couleur de fond : rgb(255, 255, 255); /th>br>br>, br>, /tr est utilisé conjointement avec les nombres /tr. *br/*/thead *br/ Veuillez cliquer sur le bouton *tbody>br>pour le sélectionner. Cette phrase a été écrite par un génie. td=Table Data/td>br> td=Table Data/td>br> */ *tr *br * (*tbody) *br */table. Dans le code suivant, vous pouvez ajouter une couleur d'arrière-plan à un en-tête de tableau en sélectionnant une couleur dans le menu déroulant. Tableau 1, (*br) tableau 2, Pour commencer, allez à *thead. Tout dépend de votre créativité. L'en-tête du tableau est étiqueté comme 1 th style="background-color: rgb(255, 255, 255);[/url] le pied de tableau est étiqueté comme 1 th style[/url] [background] rgb(255, 255, 255); Tableau Frontend 2 ème Le nombre total de caractères est /tr. Veuillez suivre les instructions ci-dessous. Veuillez consulter l'URL suivante : Un tableau de données est affiché dans le graphique suivant. *****br br> */tbody>
Comment ajouter une couleur d'arrière-plan à l'en-tête dans Excel ?
L'onglet Excel s'affichera après avoir cliqué dessus. Au bas de la page, vous verrez Modifier. Sélectionnez la couleur des différents types d'en-tête d'arrière-plan ou de premier plan, ainsi que les types de configuration au niveau des colonnes, en cliquant sur les zones de liste.
Comment modifier la mise en forme du texte d'en-tête ou de pied de page dans un tableau
Lorsque vous souhaitez mettre en surbrillance des en-têtes ou des pieds de page spécifiques dans votre tableau, vous pouvez modifier les options de mise en forme dans l'onglet Conception de tableau du tableau. Le bouton Affichage de la mise en page est accessible en accédant à la barre d'état et en cliquant dessus. Vous pouvez modifier le pied de page ou le texte de l'en-tête de cette manière. Pour appliquer les options de formatage, sélectionnez les options de formatage pour votre en-tête et votre pied de page dans l'onglet Accueil du groupe Police. Vous pouvez ensuite sélectionner Normal dans la barre d'état en cliquant dessus.
