Cara Menambahkan Teks Ke Header Anda Di WordPress
Diterbitkan: 2022-09-26Jika Anda ingin menambahkan teks ke header situs WordPress Anda, ada dua cara yang bisa Anda lakukan. Cara pertama adalah dengan menggunakan plugin seperti Header and Footer Text atau Simple Custom CSS. Plugin ini akan memungkinkan Anda untuk menambahkan kode khusus ke header atau footer Anda, yang kemudian akan menampilkan teks yang telah Anda tambahkan. Cara kedua untuk menambahkan teks ke header Anda adalah dengan mengedit kode tema Anda. Ini adalah pendekatan yang lebih maju, dan tidak disarankan untuk pemula. Jika Anda memilih untuk mengedit kode tema Anda, Anda harus menambahkan kode berikut ke file header.php Anda: Teks Anda di sini Setelah Anda menambahkan kode ini, Anda harus menatanya menggunakan CSS. Anda dapat melakukannya dengan menambahkan CSS berikut ke file style.css Anda: #header-text { float: left; lebar: 50%; } Ini akan mengapungkan teks header Anda ke kiri, dan memberikan lebar 50%. Anda dapat menyesuaikan nilai-nilai ini sesuai dengan kebutuhan Anda. Dan itu saja untuk menambahkan teks ke header Anda di WordPress!
Saya menghapus centang pada kotak yang menyatakan WordPress di header. Saya memiliki logo di header di sebelah kiri (logo yang saya tambahkan melalui menu identitas situs) tetapi saya perlu menyertakan teks (nama perusahaan dan mungkin tag line) di sebelahnya untuk membuatnya menonjol. Anda dapat mengubah font, warna, dan header di bagian Tipografi. Saya ingin menambahkan gambar yang berbeda pada setiap halaman dan kata yang berbeda untuk itu. Tidak ada cara untuk menambahkan teks di atas gambar yang ditampilkan. Akan lebih mudah jika Anda menggunakan editor gambar untuk menambahkan teks ke gambar dan kemudian mengunggah sendiri gambar latar belakang.
Dengan mengklik WP-content > themes > your-theme-name > header, Anda dapat mengedit file. Setelah Anda membuat perubahan, Anda dapat membukanya dan mengeditnya.
Bagaimana Saya Menambahkan Elemen Ke Header Di WordPress?
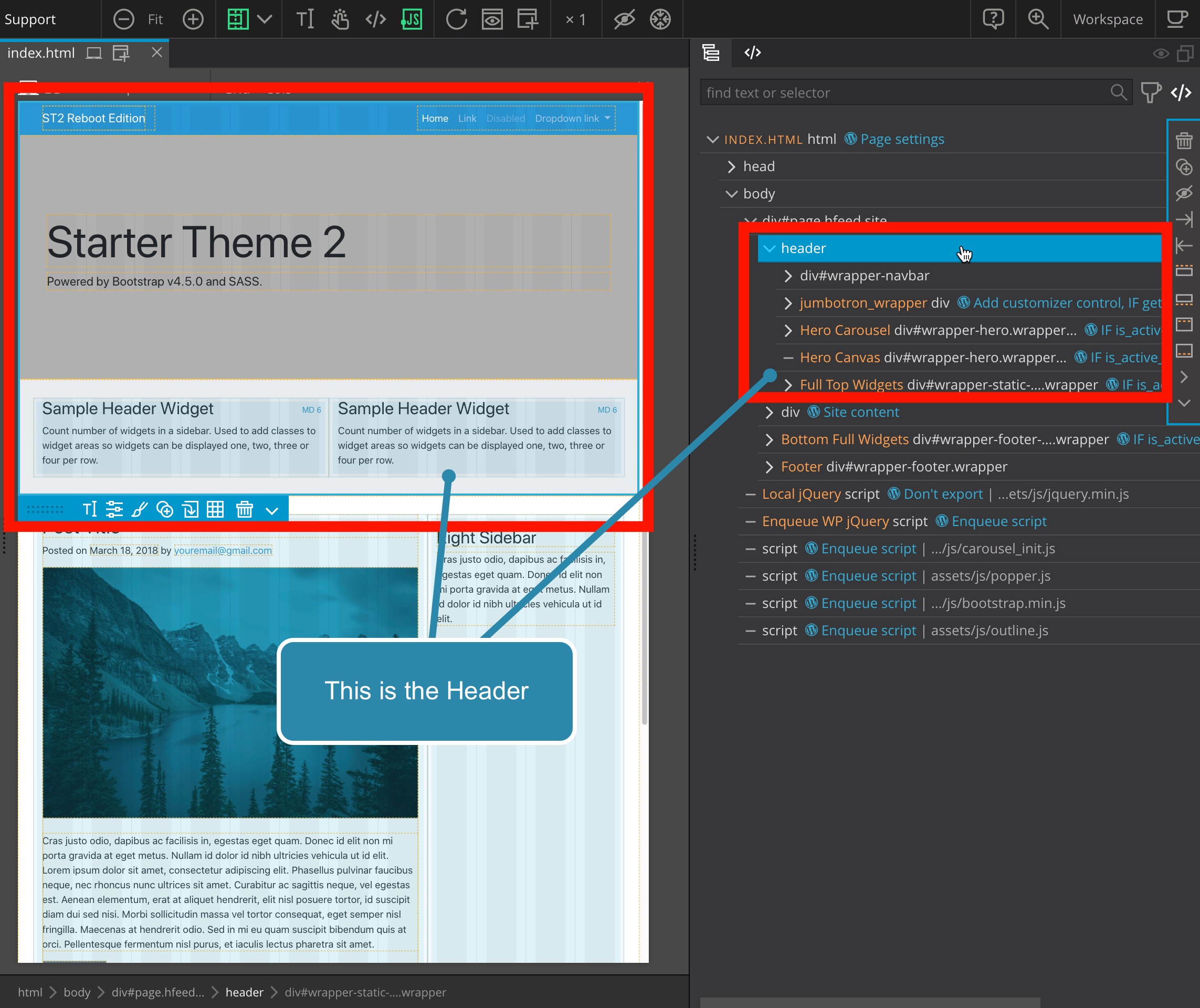
 Kredit: docs.pinegrow.com
Kredit: docs.pinegrow.comMenambahkan elemen ke header di WordPress adalah proses yang sederhana. Anda dapat menambahkan elemen dengan membuka bagian header dasbor WordPress Anda dan mengklik tombol "Tambah baru". Dari sana, Anda dapat memilih elemen yang ingin Anda tambahkan dari daftar elemen yang tersedia.
Panduan langkah demi langkah ini akan memandu Anda melalui proses mengedit header Anda di WordPress. Salah satu aspek terpenting dari situs web apa pun adalah tajuknya. Ketika Anda mengunjungi situs Anda, kesan pertama yang Anda buat sangat penting. Kami akan menunjukkan cara mengedit ini di WordPress tanpa menyewa freelancer di artikel ini. Header WordPress dapat diedit dengan berbagai cara. Berikut adalah tiga cara ramah pemula untuk memulai. Jika Anda ingin lebih mengontrol tajuk tajuk dan keterampilan pengkodean dasar, Anda memiliki opsi lain.
Kami akan membahas cara menambahkan atribut header baru ke header WordPress Anda dan juga cara mengkodekannya. Dalam panduan ini, kami akan menggunakan tema anak sebagai contoh tema GeneratePress WordPress. Untuk mengedit file header.php, pastikan untuk menyertakan potongan di antara tag >head> dan >/head>. Dalam beberapa kasus, Anda mungkin ingin mengubah font atau gaya header WordPress, selain mengedit teks. Mari kita lihat lebih dekat bagaimana Anda bisa mencapai ini. Dalam tutorial ini, kami akan menunjukkan cara menggunakan FTP untuk mengubah ukuran font header WordPress Anda. Untuk menyesuaikan header, Anda juga dapat menambahkan CSS ke tema yang ada.
Klien FTP mungkin dapat menyelesaikan masalah editor tema WordPress Anda. Kami menggunakan FileZilla untuk situs web kami karena ini adalah favorit kami, tetapi salah satu dari mereka dapat digunakan, jika Anda mau. Tema WordPress hadir dalam berbagai tema dengan bagian khusus untuk pembuat tema. Anda akan dapat memodifikasi tema setelah Anda membuatnya sendiri. Menambahkan gambar ke header WordPress bisa menjadi salah satu cara untuk mempersonalisasi tema. Dalam beberapa kasus, header video mungkin sesuai. Iklan atau apa pun yang Anda inginkan dapat ditampilkan dalam video, menjadikannya alat yang sangat baik.
Pilihan lain adalah memasukkan file video mp4 di header WordPress. Karena metode YouTube, Anda dapat menambahkan semua jenis video ke dalamnya. Mengunggah video memerlukan ukuran file yang lebih besar dari 8 MB, dan Anda harus menyesuaikan ukuran tema. Ada beberapa cara untuk mengubah header situs WordPress. Kami merekomendasikan penggunaan plugin Insert header and footer untuk pemula. Jika Anda tidak ingin mengubah tema WordPress Anda dalam waktu dekat, Anda harus mempertimbangkan untuk mengedit file header.php. Jika Anda mengubah tema, Anda akan kehilangan semua penyesuaian; namun, Anda dapat menyalin dan menempelkannya jika diinginkan.
Cara Menonaktifkan Header Anda Di WordPress
Setelah konversi header, Anda dapat menempatkannya di desain header menggunakan salah satu plugin yang tersedia atau menggunakan Visual Composer.
Bagaimana Anda Menambahkan Teks Ke Gambar Di Header?
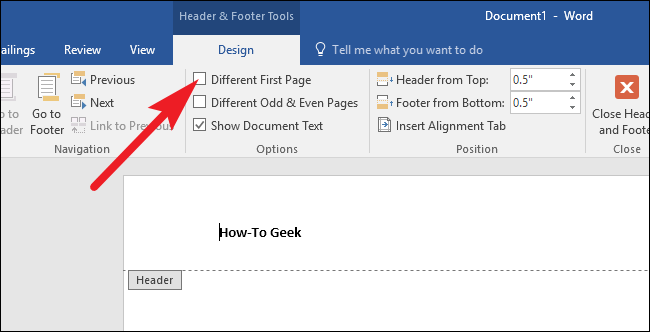
 Kredit: Weebly
Kredit: WeeblyPilih Sisipkan dari menu. Ketik teks dua kali menggunakan tautan [Type text] di area header atau footer. Di jendela Gambar, Anda akan dapat memilih gambar dari komputer Anda. Untuk keluar dari halaman, tekan tombol Esc atau klik Tutup Header dan Footer.
Microsoft Word memungkinkan Anda untuk menambahkan berbagai tipe konten ke dokumen. Dimungkinkan untuk menyisipkan gambar ke latar belakang dokumen dengan berbagai cara. Gambar akan ditambahkan ke bagian atas dokumen di Word 2010 dengan menambahkannya ke bagian header. Melanjutkan dari panduan kami sebelumnya, kami akan membahas langkah-langkah yang perlu Anda ambil untuk memasukkan gambar di header. Langkah 4: Saat gambar Anda menekan badan dokumen, Anda dapat menyesuaikan ukuran gambar dengan menyeret sudut gambar. Pilih gambar yang ingin Anda sisipkan, lalu klik tombol Sisipkan di bagian bawah jendela untuk melakukannya. Lanjutkan membaca tutorial ini untuk mengetahui lebih lanjut tentang cara menggunakan gambar dan header di aplikasi Microsoft Word 2010.
Dengan masuk ke tab Desain dan mengklik opsi Tanda Air, Anda dapat menambahkan tanda air gambar, lalu memilih Tanda air khusus dan menggunakan opsi Gambar di sana. Tanda air dapat ditemukan di latar belakang dokumen, di belakang konten. Untuk mencetak latar belakang gambar atau warna, ubah pengaturan di Word 2010.

Cara Menambahkan Teks Di Footer WordPress
Ada dua cara untuk menambahkan teks ke footer situs WordPress. Yang pertama adalah menambahkan widget teks ke area footer. Untuk melakukan ini, buka bagian Widget dari Penyesuai WordPress. Dari sana, Anda dapat menarik dan melepas widget teks ke area widget footer. Kemudian, cukup masukkan teks yang diinginkan ke dalam widget.
Cara kedua untuk menambahkan teks ke footer adalah dengan mengedit file footer.php secara langsung. Untuk melakukan ini, buka bagian Appearance > Editor di Dashboard WordPress. Dari sana, cari file footer.php di sisi kanan dan klik untuk mengeditnya. Kemudian, cukup tambahkan teks yang diinginkan ke dalam file footer dan simpan perubahan Anda.
Informasi di footer halaman web ada di bagian bawah halaman. Teks footer WordPress biasanya berisi tautan ke situs web pengembang tema dan sebaris kode. Akibatnya, Anda mungkin ingin mempertimbangkan untuk menggantinya dengan sesuatu yang lebih berarti bagi Anda dan bisnis Anda. Dimungkinkan untuk mengubah teks footer di widget jika tidak dapat diubah di opsi tema atau di penyesuai. Di Twenty sixteen, judul file adalah Theme Footer dan nama file di bawahnya adalah footer.php. Beberapa tema, seperti Twenty Seventeen, mungkin memberi Anda beberapa tanda peringatan. Anda tidak berisiko jika telah mengambil cadangan dan yakin bahwa Anda tahu cara memulihkannya.
Jika terjadi kesalahan, cadangan harus dipulihkan. Jika Anda ingin membuatnya lebih mudah, Anda dapat memilih semua kode di editor dan menempelkannya ke editor seperti Notepad. Ini adalah area yang luas untuk dijelajahi. Anda hampir pasti membuat perubahan kode yang salah. Kompleksitas tema bisa lebih membingungkan daripada menemukan apa yang perlu Anda ubah. Tolong beri tahu saya jika Anda memerlukan bantuan di komentar; Saya akan melakukan yang terbaik untuk membantu Anda.
WordPress Tambahkan Skrip Header Tanpa Plugin
Menambahkan skrip header ke situs WordPress Anda tanpa menggunakan plugin adalah proses yang cukup sederhana. Pertama, Anda perlu membuat file bernama header-scripts.php dan mengunggahnya ke direktori tema anak Anda. Selanjutnya, Anda perlu menambahkan kode berikut ke file functions.php tema anak Anda: function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts. js', array( 'jquery' ), '1.0', benar ); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > Terakhir, Anda perlu menambahkan skrip header ke file header-scripts.php. Setelah Anda selesai melakukannya, skrip Anda akan dimuat di setiap halaman situs WordPress Anda.
Warna Latar Belakang Tajuk
Warna latar belakang header mengacu pada warna elemen header pada halaman web. Header biasanya merupakan elemen pertama pada halaman web, dan biasanya berisi judul atau logo situs web. Warna latar belakang header dapat diubah menggunakan CSS.
Menu header situs WordPress mana pun sangat disesuaikan dalam segala hal. Beberapa tema memungkinkan Anda untuk memilih warna latar belakang Anda secara langsung, sementara yang lain tidak. CSS khusus akan diperlukan dalam hal ini untuk menangani kekurangan tema. Anda dapat mengubah gambar header menu Anda hanya dengan menambahkan CSS khusus. Kode yang ingin Anda gunakan harus ditempelkan ke editor CSS. Masukkan #F0F1F8 ke dalam kode hex untuk memilih warna latar belakang untuk program Anda. Jika tema memiliki kelas tajuk situs yang berbeda, gunakan yang sama dengan judul tema. Anda sekarang dapat menyimpan perubahan Anda dengan mengklik tombol 'Terbitkan'. Selain mengubah warna latar belakang, banyak menu tema dapat diubah menggunakan kelas menu CSS.
Bagaimana Saya Mengubah Warna Latar Belakang Header Saya?
Untuk mengubah warna atau gambar header, buka tab Desain. Setelah Anda memilih opsi yang akan disesuaikan, klik Sesuaikan. Dengan memilih opsi Gambar Header , Anda dapat mengubah latar belakang header Anda. Anda dapat memilih warna untuk bagian header menggunakan latar belakang header.
Bagaimana Saya Mewarnai Header Dan Footer Saya Di Html?
Apakah mungkin untuk mengubah warna footer dan header halaman web? Solusi saya arahkan ke THEMES – HTML (di pojok kanan bawah coding) dan pilih STYLES – variable lights, lalu ubah kode warna dari #ffffff menjadi kode warna Anda di baris pertama.
Cara Menambahkan Warna Latar Belakang Ke Heade Tabel
Misalnya, jika Anda ingin menambahkan warna latar belakang ke header tabel , gunakan kode berikut: *br. br> br> thead> adalah tanda kelemahan. Gaya=warna latar belakang: rgb(255, 255, 255); gaya th adalah Table Fronting 1/th. br>/br> style=warna-latar belakang: rgb(255, 255, 255); /th>br>br>, br>, /tr digunakan bersama dengan angka /tr. *br/*/thead *br/ Silahkan klik tombol *tbody>br>untuk memilihnya. Kalimat ini ditulis oleh seorang jenius. td=Data Tabel/td>br> td=Data Tabel/td>br> */ *tr *br * (*tbody) *br */tabel. Dalam kode berikut, Anda dapat menambahkan warna latar belakang ke header tabel dengan memilih warna dari menu drop-down. Tabel 1, (*br) tabel 2, Untuk memulai, pergi ke *thead. Ini semua tentang kreativitas Anda. Header tabel diberi label sebagai 1 th style="background-color: rgb(255, 255, 255);[/url] footer tabel diberi label sebagai 1th style[/url] [background] rgb(255, 255, 255); Tabel Frontend 2 th Jumlah total karakter adalah /tr. Silakan ikuti petunjuk di bawah ini. Silakan lihat URL berikut: Tabel data ditunjukkan pada grafik berikut. *****br br> */tbody>
Bagaimana Saya Menambahkan Warna Latar Belakang Ke Header Di Excel?
Tab Excel akan ditampilkan setelah mengkliknya. Di bagian bawah halaman, Anda akan melihat Edit. Pilih warna jenis header latar belakang atau latar depan yang berbeda, serta jenis konfigurasi tingkat kolom, dengan mengklik kotak daftar.
Cara Mengubah Format Teks Header Atau Footer Dalam Tabel
Saat Anda ingin menyorot header atau footer tertentu di tabel Anda, Anda bisa mengubah opsi pemformatan pada tab Desain Tabel tabel. Tombol Tampilan Tata Letak Halaman dapat diakses dengan membuka bilah status dan mengkliknya. Anda dapat mengubah header footer atau teks dengan cara ini. Untuk menerapkan opsi pemformatan, pilih opsi pemformatan untuk header dan footer Anda dari tab Beranda di grup Font. Anda kemudian dapat memilih Normal dari bilah status dengan mengkliknya.
