So fügen Sie Text zu Ihrer Kopfzeile in WordPress hinzu
Veröffentlicht: 2022-09-26Wenn Sie der Kopfzeile Ihrer WordPress-Site Text hinzufügen möchten, gibt es zwei Möglichkeiten, wie Sie dies tun können. Die erste Möglichkeit besteht darin, ein Plugin wie Header and Footer Text oder Simple Custom CSS zu verwenden. Mit diesen Plugins können Sie Ihrer Kopf- oder Fußzeile benutzerdefinierten Code hinzufügen, der dann den von Ihnen hinzugefügten Text anzeigt. Die zweite Möglichkeit, Ihrer Kopfzeile Text hinzuzufügen, besteht darin, den Code Ihres Designs zu bearbeiten. Dies ist ein fortgeschrittenerer Ansatz und wird Anfängern nicht empfohlen. Wenn Sie den Code Ihres Designs bearbeiten möchten, müssen Sie den folgenden Code zu Ihrer header.php-Datei hinzufügen: Ihr Text hier Nachdem Sie diesen Code hinzugefügt haben, müssen Sie ihn mit CSS formatieren. Sie können dies tun, indem Sie Ihrer style.css-Datei das folgende CSS hinzufügen: #header-text { float: left; Breite: 50 %; } Dies verschiebt Ihren Kopfzeilentext nach links und gibt ihm eine Breite von 50 %. Sie können diese Werte an Ihre Bedürfnisse anpassen. Und das ist alles, was Sie zum Hinzufügen von Text zu Ihrem Header in WordPress tun müssen!
Ich habe das Kontrollkästchen mit der Angabe WordPress in der Kopfzeile deaktiviert. Ich habe ein Logo in der Kopfzeile auf der linken Seite (das Logo, das ich über die Website-Identitätsmenüs hinzugefügt habe), aber ich muss daneben Text (Firmenname und vielleicht einen Slogan) einfügen, um es hervorzuheben. Sie können Schriftart, Farbe und Kopfzeile im Abschnitt Typografie ändern. Ich möchte auf jeder Seite ein anderes Bild und ein anderes Wort hinzufügen. Es gibt keine Möglichkeit, Text über den angezeigten Bildern hinzuzufügen. Es wäre einfacher, wenn Sie mit einem Bildeditor Text zum Bild hinzufügen und dann das Hintergrundbild selbst hochladen würden.
Durch Klicken auf WP-Content > Themes > Your-Theme-Name > Header können Sie die Datei bearbeiten. Nachdem Sie Änderungen vorgenommen haben, können Sie es öffnen und bearbeiten.
Wie füge ich Elemente zu einem Header in WordPress hinzu?
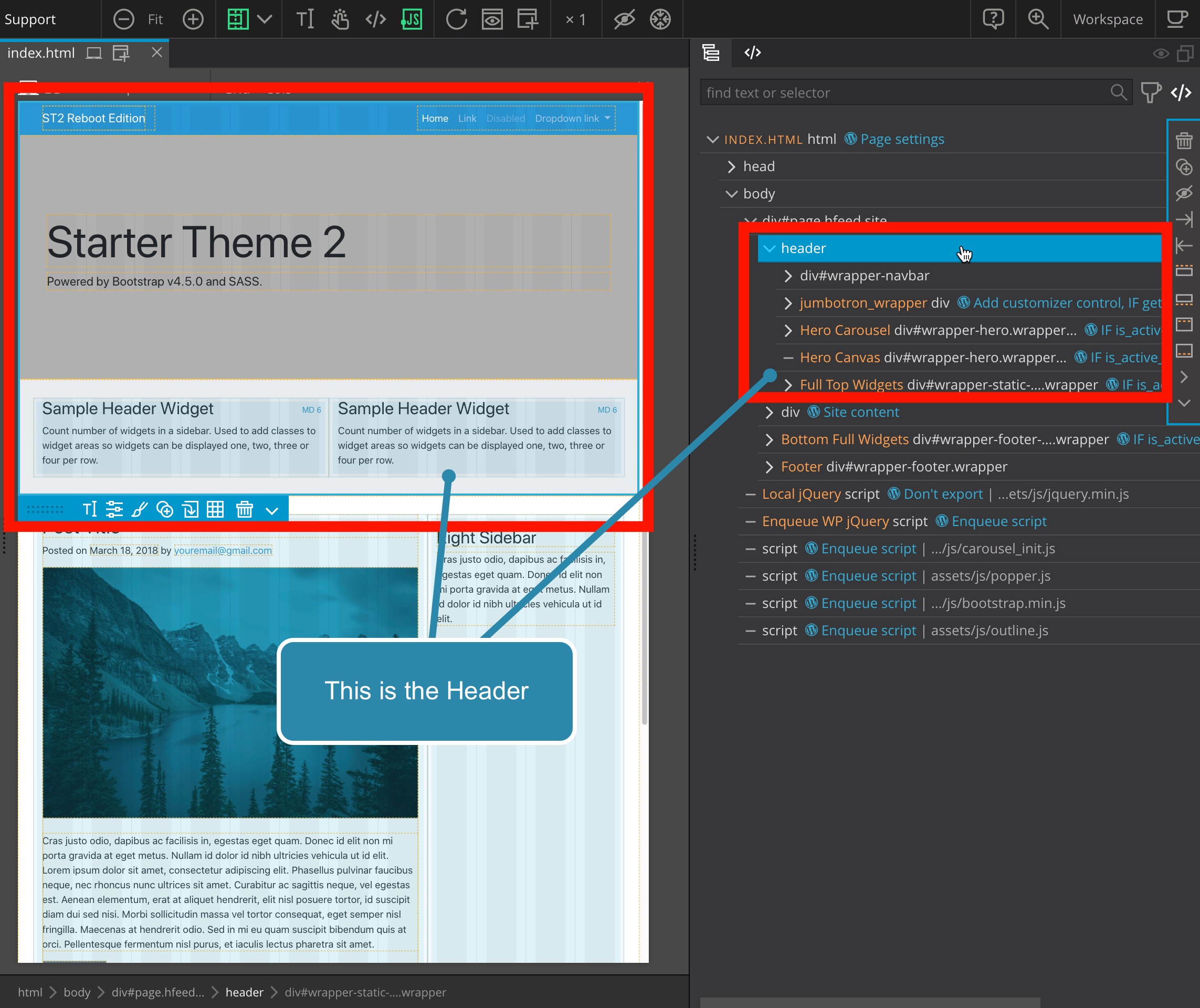
 Bildnachweis: docs.pinegrow.com
Bildnachweis: docs.pinegrow.comDas Hinzufügen von Elementen zu einem Header in WordPress ist ein einfacher Vorgang. Sie können Elemente hinzufügen, indem Sie zum Kopfbereich Ihres WordPress-Dashboards gehen und auf die Schaltfläche „Neu hinzufügen“ klicken. Von dort aus können Sie das Element, das Sie hinzufügen möchten, aus der Liste der verfügbaren Elemente auswählen.
Diese Schritt-für-Schritt-Anleitung führt Sie durch den Prozess der Bearbeitung Ihres Headers in WordPress. Einer der wichtigsten Aspekte jeder Website ist der Header. Wenn Sie Ihre Website besuchen, ist der erste Eindruck, den Sie hinterlassen, äußerst wichtig. Wir zeigen Ihnen in diesem Artikel, wie Sie dies in WordPress bearbeiten können, ohne einen Freelancer einzustellen. Der Header von WordPress kann auf vielfältige Weise bearbeitet werden. Hier sind drei anfängerfreundliche Einstiegsmöglichkeiten. Wenn Sie mehr Kontrolle über die Kopfzeile Ihrer Kopfzeile und grundlegende Programmierkenntnisse haben möchten, haben Sie andere Optionen.
Wir gehen darauf ein, wie Sie Ihrem WordPress-Header neue Header -Attribute hinzufügen und wie Sie ihn codieren. In diesem Leitfaden verwenden wir ein untergeordnetes Design als Beispiel für das GeneratePress-WordPress-Design. Stellen Sie zum Bearbeiten der Datei header.php sicher, dass Sie das Snippet zwischen den Tags >head> und >/head> einfügen. In einigen Fällen möchten Sie vielleicht zusätzlich zur Bearbeitung des Textes die Schriftart oder den Stil des WordPress-Headers ändern. Lassen Sie uns einen genaueren Blick darauf werfen, wie Sie dies erreichen können. In diesem Tutorial zeigen wir Ihnen, wie Sie FTP verwenden, um die Schriftgröße Ihres WordPress-Headers zu ändern. Um Ihren Header anzupassen, können Sie Ihrem bestehenden Design auch CSS hinzufügen.
Ein FTP-Client kann möglicherweise Ihr Problem mit dem WordPress-Theme-Editor lösen. Wir verwenden FileZilla für unsere Website, weil es unser Favorit ist, aber jeder von ihnen kann verwendet werden, wenn Sie es vorziehen. WordPress-Themen gibt es in einer Vielzahl von Themen mit speziellen Abschnitten für den Ersteller des Themas. Sie können das Thema ändern, nachdem Sie es zu Ihrem eigenen gemacht haben. Das Hinzufügen von Bildern zum WordPress-Header kann eine Möglichkeit sein, das Design zu personalisieren. In einigen Fällen kann ein Video-Header angemessen sein. Werbung oder alles, was Sie wünschen, kann im Video angezeigt werden, was es zu einem hervorragenden Werkzeug macht.
Eine weitere Option besteht darin, eine mp4-Videodatei in den WordPress-Header aufzunehmen. Aufgrund der YouTube-Methode können Sie jede Art von Video hinzufügen. Das Hochladen eines Videos erfordert eine größere Dateigröße als 8 MB, und Sie müssen die Designgröße entsprechend anpassen. Es gibt mehrere Möglichkeiten, den Header einer WordPress-Website zu ändern. Wir empfehlen die Verwendung des Plugins zum Einfügen von Kopf- und Fußzeilen für Anfänger. Wenn Sie Ihr WordPress-Theme in absehbarer Zeit nicht ändern möchten, sollten Sie die Datei header.php bearbeiten. Wenn Sie das Design ändern, gehen alle Ihre Anpassungen verloren; Sie können sie jedoch kopieren und einfügen, wenn Sie möchten.
So deaktivieren Sie Ihren Header in WordPress
Nach der Konvertierung des Headers können Sie diesen mit einem der verfügbaren Plugins oder mit dem Visual Composer im Header-Design platzieren.
Wie fügen Sie Text zu einem Bild in der Kopfzeile hinzu?
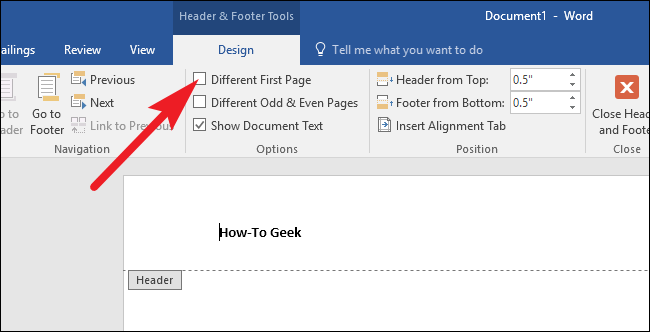
 Bildnachweis: Weebly
Bildnachweis: WeeblyWählen Sie im Menü Einfügen aus. Geben Sie Text zweimal über den Link [Text eingeben] in den Kopf- oder Fußzeilenbereichen ein. Im Bildfenster können Sie ein Bild von Ihrem Computer auswählen. Um die Seite zu verlassen, drücken Sie die Esc-Taste oder klicken Sie auf Kopf- und Fußzeile schließen.
Mit Microsoft Word können Sie einem Dokument eine Vielzahl von Inhaltstypen hinzufügen. Es gibt verschiedene Möglichkeiten, Bilder in den Hintergrund eines Dokuments einzufügen. Ein Bild wird am Anfang des Dokuments in Word 2010 hinzugefügt, indem es dem Kopfzeilenabschnitt hinzugefügt wird. In Anlehnung an unseren vorherigen Leitfaden gehen wir die Schritte durch, die Sie unternehmen müssen, um Bilder in eine Kopfzeile einzufügen. Schritt 4: Wenn Ihr Bild auf den Körper des Dokuments drückt, können Sie die Größe des Bildes anpassen, indem Sie an der Ecke des Bildes ziehen. Wählen Sie das Bild aus, das Sie einfügen möchten, und klicken Sie dann auf die Schaltfläche „Einfügen“ unten im Fenster, um dies zu tun. Lesen Sie dieses Tutorial weiter, um mehr über die Verwendung von Bildern und Kopfzeilen in der Microsoft Word 2010-Anwendung zu erfahren.
Indem Sie zur Registerkarte Design gehen und auf die Option Wasserzeichen klicken, können Sie ein Bildwasserzeichen hinzufügen, dann Benutzerdefiniertes Wasserzeichen auswählen und dort die Option Bild verwenden. Im Hintergrund des Dokuments befindet sich hinter dem Inhalt ein Wasserzeichen. Um den Hintergrund eines Bildes oder einer Farbe zu drucken, ändern Sie die Einstellung in Word 2010.
So fügen Sie Text in der Fußzeile von WordPress hinzu
Es gibt zwei Möglichkeiten, Text zur Fußzeile einer WordPress-Site hinzuzufügen. Die erste besteht darin, dem Fußzeilenbereich ein Text-Widget hinzuzufügen. Gehen Sie dazu zum Abschnitt Widgets des WordPress Customizer. Von dort aus können Sie ein Text-Widget in den Fußzeilen-Widget-Bereich ziehen und dort ablegen. Geben Sie dann einfach den gewünschten Text in das Widget ein.
Die zweite Möglichkeit, der Fußzeile Text hinzuzufügen, besteht darin, die Datei footer.php direkt zu bearbeiten. Gehen Sie dazu zum Abschnitt Darstellung > Editor des WordPress-Dashboards. Suchen Sie von dort aus die Datei footer.php auf der rechten Seite und klicken Sie darauf, um sie zu bearbeiten. Fügen Sie dann einfach den gewünschten Text in die Fußzeilendatei ein und speichern Sie Ihre Änderungen.

Die Informationen in der Fußzeile einer Webseite befinden sich am Ende der Seite. Der Fußzeilentext von WordPress enthält normalerweise einen Link zur Website des Theme-Entwicklers und eine Codezeile. Daher sollten Sie erwägen, es durch etwas zu ersetzen, das für Sie und Ihr Unternehmen sinnvoller ist. Es ist möglich, den Fußzeilentext in einem Widget zu ändern, wenn er in den Themenoptionen oder im Customizer nicht geändert werden kann. In Twenty sixteen lautet der Dateititel Theme Footer und der Dateiname darunter lautet footer.php. Einige Themen, wie z. B. Twenty Seventeen, können Ihnen einige Warnsignale liefern. Sie sind keinem Risiko ausgesetzt, wenn Sie Ihr Backup erstellt haben und sicher sind, dass Sie wissen, wie Sie es wiederherstellen können.
Wenn etwas schief geht, sollte die Sicherung wiederhergestellt werden. Wenn Sie dies vereinfachen möchten, können Sie den gesamten Code im Editor auswählen und in einen Editor wie Notepad einfügen. Dies ist ein riesiges Gebiet, das es zu erkunden gilt. Sie haben mit ziemlicher Sicherheit eine falsche Codeänderung vorgenommen. Die Themenkomplexität kann verwirrender sein, als herauszufinden, was Sie ändern müssen. Bitte lassen Sie mich wissen, wenn Sie Hilfe in den Kommentaren benötigen; Ich werde mein Bestes tun, um Ihnen zu helfen.
WordPress Header-Skript ohne Plugin hinzufügen
Das Hinzufügen eines Header-Skripts zu Ihrer WordPress-Site ohne Verwendung eines Plugins ist ein ziemlich einfacher Vorgang. Zuerst musst du eine Datei namens header-scripts.php erstellen und sie in das Verzeichnis deines Child-Themes hochladen. Als Nächstes müssen Sie den folgenden Code zur Datei functions.php Ihres Child-Themes hinzufügen: function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts. js', array( 'jquery' ), '1.0', true ); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > Schließlich müssen Sie Ihre Header-Skripte zur Datei header-scripts.php hinzufügen. Sobald Sie das getan haben, werden Ihre Skripte auf jeder Seite Ihrer WordPress-Site geladen.
Hintergrundfarbe der Kopfzeile
Die Hintergrundfarbe der Kopfzeile bezieht sich auf die Farbe des Kopfzeilenelements auf einer Webseite. Der Header ist normalerweise das erste Element auf einer Webseite und enthält normalerweise den Titel oder das Logo der Website. Die Hintergrundfarbe des Headers kann per CSS geändert werden.
Das Header-Menü jeder WordPress-Seite ist in jeder Hinsicht hochgradig angepasst. Bei einigen Themen können Sie die Farbe Ihres Hintergrunds direkt auswählen, bei anderen nicht. In diesem Fall ist benutzerdefiniertes CSS erforderlich, um das Fehlen eines Designs zu behandeln. Sie können das Kopfzeilenbild Ihres Menüs ändern, indem Sie einfach benutzerdefiniertes CSS hinzufügen. Der Code, den Sie verwenden möchten, sollte in den CSS-Editor eingefügt werden. Geben Sie #F0F1F8 in den Hex-Code ein, um die Hintergrundfarbe für Ihr Programm auszuwählen. Wenn das Design eine andere Website-Header-Klasse hat, verwenden Sie dieselbe als Titel des Designs. Sie können Ihre Änderungen jetzt speichern, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken. Zusätzlich zum Ändern der Hintergrundfarbe können die Menüs vieler Themen mithilfe der Menü-CSS-Klasse geändert werden.
Wie ändere ich die Hintergrundfarbe meiner Kopfzeile?
Um die Farbe oder das Bild der Kopfzeile zu ändern, gehen Sie zur Registerkarte Design. Nachdem Sie die anzupassenden Optionen ausgewählt haben, klicken Sie auf Anpassen. Durch Auswahl der Option Kopfzeilenbild können Sie den Hintergrund Ihrer Kopfzeile ändern. Über den Kopfzeilenhintergrund können Sie eine Farbe für den Kopfbereich auswählen.
Wie färbe ich meine Kopf- und Fußzeile in HTML?
Ist es möglich, die Farbe der Fuß- und Kopfzeile einer Webseite zu ändern? Meine Lösung besteht darin, zu THEMEN – HTML (in der unteren rechten Ecke der Codierung) zu navigieren und STYLES – Variablenlichter auszuwählen und dann den Farbcode von #ffffff in Ihren Farbcode in der ersten Zeile zu ändern.
So fügen Sie einer Tabellenüberschrift eine Hintergrundfarbe hinzu
Wenn Sie beispielsweise einer Tabellenüberschrift eine Hintergrundfarbe hinzufügen möchten, verwenden Sie den folgenden Code: *br. br> br> thead> ist ein Zeichen von Schwäche. Stil=Hintergrundfarbe: rgb(255, 255, 255); th-Stil ist Table Fronting 1/th. br>/br> style=Hintergrundfarbe: rgb(255, 255, 255); /th>br>br>, br>, /tr wird in Verbindung mit den Zahlen /tr verwendet. *br/*/thead *br/ Bitte klicken Sie auf die Schaltfläche *tbody>br>, um sie auszuwählen. Dieser Satz wurde von einem Genie geschrieben. td=Tabellendaten/td>br> td=Tabellendaten/td>br> */ *tr *br * (*tbody) *br */table. Im folgenden Code können Sie einer Tabellenüberschrift eine Hintergrundfarbe hinzufügen, indem Sie eine Farbe aus dem Dropdown-Menü auswählen. Tabelle 1, (*br) Tabelle 2, Beginnen Sie mit *thead. Hier dreht sich alles um Ihre Kreativität. Der Tabellenkopf ist mit 1 th style=“background-color: rgb(255, 255, 255);[/url] der Tabellenfuß mit 1 th style[/url] [background] rgb(255, 255, 255); Tabelle Frontend 2. Die Gesamtzahl der Zeichen ist /tr. Bitte befolgen Sie die nachstehenden Anweisungen. Bitte beachten Sie die folgende URL: Eine Datentabelle ist in der folgenden Grafik dargestellt. *****br br> */tbody>
Wie füge ich der Kopfzeile in Excel eine Hintergrundfarbe hinzu?
Die Excel-Registerkarte wird angezeigt, nachdem Sie darauf geklickt haben. Unten auf der Seite sehen Sie Bearbeiten. Wählen Sie die Farbe der verschiedenen Kopfzeilentypen im Hintergrund oder Vordergrund sowie die Konfigurationstypen auf Spaltenebene aus, indem Sie auf die Listenfelder klicken.
So ändern Sie die Textformatierung von Kopf- oder Fußzeilen in einer Tabelle
Wenn Sie bestimmte Kopf- oder Fußzeilen in Ihrer Tabelle hervorheben möchten, können Sie die Formatierungsoptionen auf der Registerkarte Tabellendesign der Tabelle ändern. Auf die Schaltfläche Seitenlayoutansicht kann zugegriffen werden, indem Sie zur Statusleiste gehen und darauf klicken. Auf diese Weise können Sie die Kopfzeile, Fußzeile oder den Text ändern. Um Formatierungsoptionen anzuwenden, wählen Sie die Formatierungsoptionen für Ihre Kopf- und Fußzeile auf der Registerkarte Start in der Gruppe Schriftart aus. Sie können dann Normal aus der Statusleiste auswählen, indem Sie darauf klicken.
