วิธีเพิ่มข้อความในส่วนหัวของคุณใน WordPress
เผยแพร่แล้ว: 2022-09-26หากคุณต้องการเพิ่มข้อความในส่วนหัวของไซต์ WordPress มีสองวิธีที่คุณสามารถทำได้ วิธีแรกคือการใช้ปลั๊กอิน เช่น ข้อความส่วนหัวและส่วนท้าย หรือ Simple Custom CSS ปลั๊กอินเหล่านี้จะช่วยให้คุณสามารถเพิ่มโค้ดที่กำหนดเองลงในส่วนหัวหรือส่วนท้ายของคุณ ซึ่งจะแสดงข้อความที่คุณได้เพิ่มเข้าไป วิธีที่สองในการเพิ่มข้อความในส่วนหัวของคุณคือแก้ไขโค้ดของธีม นี่เป็นแนวทางขั้นสูง และไม่แนะนำสำหรับผู้เริ่มต้น หากคุณเลือกที่จะแก้ไขโค้ดของธีม คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ header.php: ข้อความของคุณที่นี่ เมื่อคุณเพิ่มโค้ดนี้แล้ว คุณจะต้องจัดรูปแบบโค้ดโดยใช้ CSS คุณสามารถทำได้โดยเพิ่ม CSS ต่อไปนี้ในไฟล์ style.css ของคุณ: #header-text { float: left; ความกว้าง: 50%; } สิ่งนี้จะทำให้ข้อความส่วนหัวของคุณลอยไปทางซ้าย และให้ความกว้าง 50% คุณสามารถปรับค่าเหล่านี้ให้เหมาะกับความต้องการของคุณได้ และนั่นคือทั้งหมดที่มีในการเพิ่มข้อความในส่วนหัวของคุณใน WordPress!
ฉันยกเลิกการเลือกช่องที่ระบุ WordPress ในส่วนหัว ฉันมีโลโก้ในส่วนหัวทางด้านซ้าย (โลโก้ที่ฉันเพิ่มผ่านเมนูข้อมูลประจำตัวของไซต์) แต่ฉันต้องใส่ข้อความ (ชื่อบริษัทและอาจมีแท็กไลน์) ข้างๆ เพื่อให้โดดเด่น คุณสามารถเปลี่ยนแบบอักษร สี และส่วนหัวได้ในส่วนวิชาการพิมพ์ ฉันต้องการเพิ่มรูปภาพที่แตกต่างกันในแต่ละหน้าและคำต่างๆ ไม่มีวิธีเพิ่มข้อความเหนือรูปภาพที่แสดง มันจะง่ายกว่าถ้าคุณใช้โปรแกรมแก้ไขรูปภาพเพื่อเพิ่มข้อความลงในรูปภาพแล้วอัปโหลดภาพพื้นหลังด้วยตัวคุณเอง
โดยการคลิก WP-content > ธีม > ชื่อธีมของคุณ > ส่วนหัว คุณสามารถแก้ไขไฟล์ได้ หลังจากที่คุณได้ทำการเปลี่ยนแปลงใดๆ แล้ว คุณสามารถเปิดและแก้ไขได้
ฉันจะเพิ่มองค์ประกอบในส่วนหัวใน WordPress ได้อย่างไร
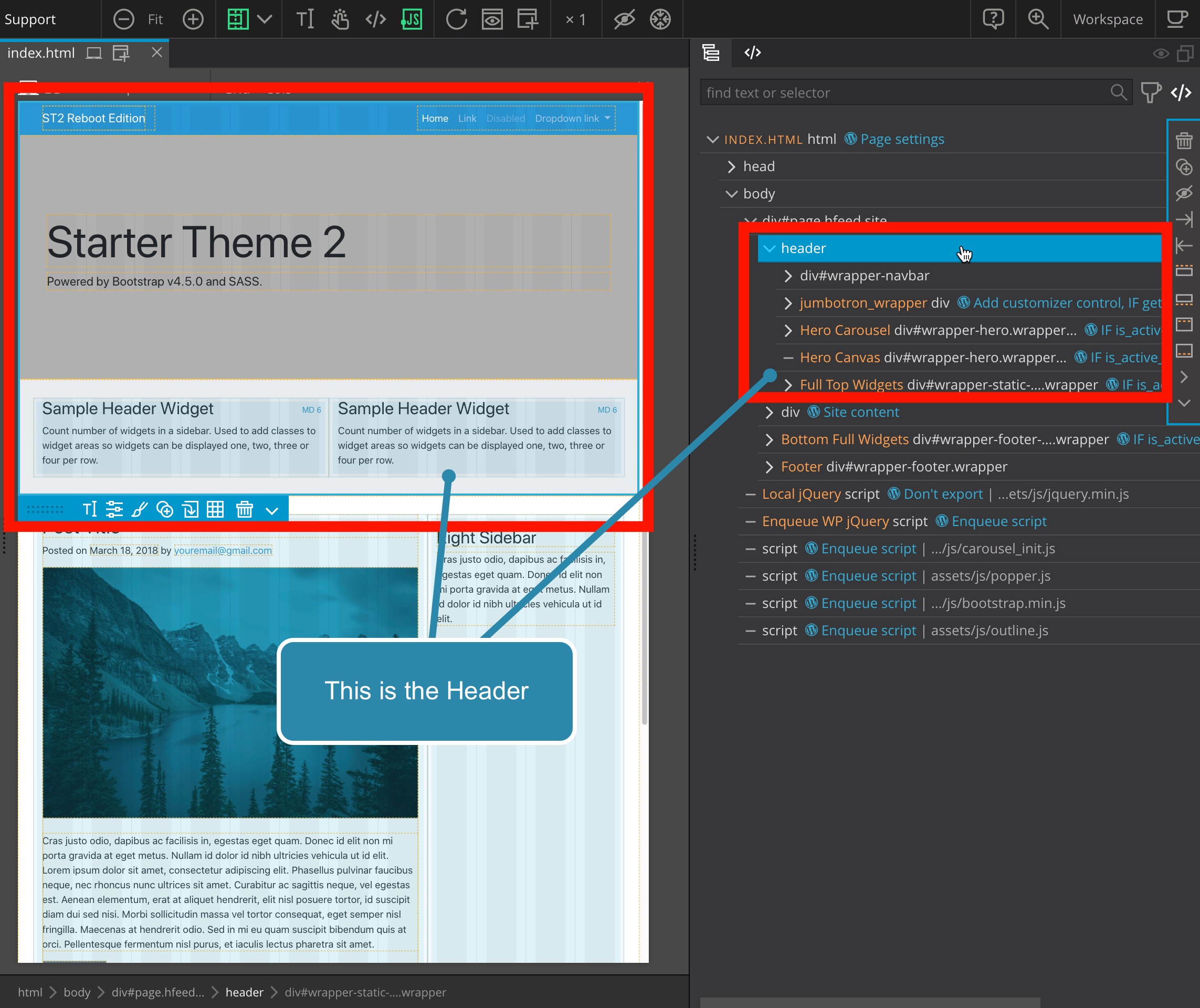
 เครดิต: docs.pinegrow.com
เครดิต: docs.pinegrow.comการเพิ่มองค์ประกอบในส่วนหัวใน WordPress เป็นกระบวนการง่ายๆ คุณสามารถเพิ่มองค์ประกอบได้โดยไปที่ ส่วนหัว ของแดชบอร์ด WordPress และคลิกที่ปุ่ม "เพิ่มใหม่" จากที่นั่น คุณสามารถเลือกองค์ประกอบที่คุณต้องการเพิ่มจากรายการองค์ประกอบที่มีอยู่
คำแนะนำทีละขั้นตอนนี้จะแนะนำคุณตลอดขั้นตอนการแก้ไขส่วนหัวของคุณใน WordPress ลักษณะที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์คือส่วนหัว เมื่อคุณเยี่ยมชมไซต์ของคุณ การสร้างความประทับใจแรกพบเป็นสิ่งสำคัญอย่างยิ่ง เราจะแสดงวิธีแก้ไขใน WordPress โดยไม่ต้องจ้างฟรีแลนซ์ในบทความนี้ ส่วนหัวของ WordPress สามารถแก้ไขได้หลายวิธี ต่อไปนี้คือวิธีเริ่มต้นที่เป็นมิตรต่อผู้เริ่มต้นสามวิธี หากคุณต้องการควบคุมส่วนหัวของส่วนหัวและทักษะการเขียนโค้ดขั้นพื้นฐานมากขึ้น คุณมีตัวเลือกอื่นๆ
เราจะพูดถึงวิธีการเพิ่มแอตทริบิวต์ ส่วนหัวใหม่ ให้กับส่วนหัว WordPress ของคุณและวิธีเขียนโค้ด ในคู่มือนี้ เราจะใช้ธีมลูกเป็นตัวอย่างของธีม WordPress GeneratePress ในการแก้ไขไฟล์ header.php อย่าลืมใส่ข้อมูลโค้ดระหว่างแท็ก >head> และ >/head> ในบางกรณี คุณอาจต้องการเปลี่ยนแบบอักษรหรือรูปแบบของส่วนหัวของ WordPress นอกเหนือจากการแก้ไขข้อความ มาดูกันว่าคุณจะทำสิ่งนี้ให้สำเร็จได้อย่างไร ในบทช่วยสอนนี้ เราจะแสดงวิธีใช้ FTP เพื่อเปลี่ยนขนาดฟอนต์ของส่วนหัว WordPress ของคุณ หากต้องการปรับแต่งส่วนหัว คุณสามารถเพิ่ม CSS ให้กับธีมที่มีอยู่ได้
ไคลเอนต์ FTP อาจสามารถแก้ไขปัญหาตัวแก้ไขธีม WordPress ของคุณได้ เราใช้ FileZilla สำหรับเว็บไซต์ของเราเพราะเป็นเว็บไซต์โปรดของเรา แต่สามารถใช้ได้หากต้องการ ธีม WordPress มีหลากหลายธีมพร้อมส่วนเฉพาะสำหรับผู้สร้างธีม คุณจะสามารถแก้ไขธีมได้หลังจากที่คุณสร้างธีมของคุณเองแล้ว การเพิ่มรูปภาพในส่วนหัวของ WordPress อาจเป็นวิธีหนึ่งในการปรับแต่งธีมในแบบของคุณ ในบางกรณี ส่วนหัวของวิดีโอ อาจเหมาะสม โฆษณาหรืออะไรก็ได้ที่คุณต้องการสามารถแสดงในวิดีโอได้ ทำให้เป็นเครื่องมือที่ยอดเยี่ยม
อีกทางเลือกหนึ่งคือการรวมไฟล์วิดีโอ mp4 ไว้ในส่วนหัวของ WordPress ด้วยวิธีการของ YouTube คุณสามารถเพิ่มวิดีโอประเภทใดก็ได้ การอัปโหลดวิดีโอต้องใช้ขนาดไฟล์ที่ใหญ่กว่า 8 MB และคุณต้องปรับขนาดธีมให้เหมาะสม มีหลายวิธีในการเปลี่ยนส่วนหัวของเว็บไซต์ WordPress เราขอแนะนำให้ใช้ปลั๊กอิน แทรกส่วนหัว และส่วนท้ายสำหรับผู้เริ่มต้น หากคุณไม่ต้องการเปลี่ยนธีม WordPress ของคุณในเร็วๆ นี้ คุณควรพิจารณาแก้ไขไฟล์ header.php หากคุณเปลี่ยนธีม คุณจะสูญเสียการปรับแต่งทั้งหมด อย่างไรก็ตาม คุณสามารถคัดลอกและวางได้หากต้องการ
วิธีปิดการใช้งานส่วนหัวของคุณใน WordPress
หลังจากแปลงส่วนหัวแล้ว คุณสามารถวางไว้ในการ ออกแบบส่วนหัว โดยใช้ปลั๊กอินที่มีอยู่หรือใช้ Visual Composer
คุณเพิ่มข้อความลงในรูปภาพในส่วนหัวได้อย่างไร
 เครดิต: Weebly
เครดิต: Weeblyเลือกแทรกจากเมนู พิมพ์ข้อความสองครั้งโดยใช้ลิงก์ [พิมพ์ข้อความ] ในพื้นที่ส่วนหัวหรือส่วนท้าย ในหน้าต่างรูปภาพ คุณจะสามารถเลือกรูปภาพจากคอมพิวเตอร์ของคุณได้ เมื่อต้องการออกจากหน้า ให้กดแป้น Esc หรือคลิก ปิดส่วนหัวและส่วนท้าย
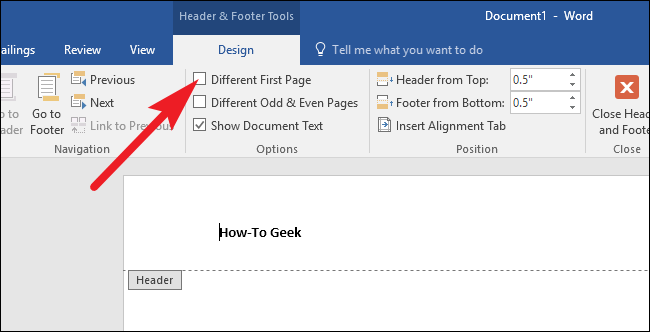
Microsoft Word ช่วยให้คุณสามารถเพิ่มประเภทเนื้อหาต่างๆ ลงในเอกสารได้ คุณสามารถแทรกรูปภาพลงในพื้นหลังของเอกสารได้หลายวิธี รูปภาพจะถูกเพิ่มที่ด้านบนของเอกสารใน Word 2010 โดยการเพิ่มลงในส่วนหัว ต่อจากคู่มือก่อนหน้านี้ เราจะไปยังขั้นตอนที่คุณต้องดำเนินการเพื่อรวมรูปภาพในส่วนหัว ขั้นตอนที่ 4: เมื่อรูปภาพของคุณกดลงบนเนื้อหาของเอกสาร คุณสามารถปรับขนาดของรูปภาพได้โดยการลากที่มุมของรูปภาพ เลือกรูปภาพที่คุณต้องการแทรก จากนั้นคลิกปุ่ม แทรก ที่ด้านล่างสุดของหน้าต่างเพื่อดำเนินการดังกล่าว อ่านบทแนะนำนี้ต่อสำหรับข้อมูลเพิ่มเติมเกี่ยวกับวิธีใช้รูปภาพและส่วนหัวในแอปพลิเคชัน Microsoft Word 2010
โดยไปที่แท็บออกแบบและคลิกตัวเลือกลายน้ำ คุณสามารถเพิ่มลายน้ำรูปภาพ จากนั้นเลือกลายน้ำแบบกำหนดเองและใช้ตัวเลือกรูปภาพที่นั่น ลายน้ำสามารถพบได้ในพื้นหลังของเอกสาร ด้านหลังเนื้อหา เมื่อต้องการพิมพ์พื้นหลังของรูปภาพหรือสี ให้เปลี่ยนการตั้งค่าใน Word 2010
วิธีเพิ่มข้อความในส่วนท้าย WordPress
มีสองวิธีในการเพิ่มข้อความในส่วนท้ายของไซต์ WordPress อย่างแรกคือการเพิ่มวิดเจ็ตข้อความลงในพื้นที่ส่วนท้าย ในการดำเนินการนี้ ให้ไปที่ส่วนวิดเจ็ตของเครื่องมือปรับแต่ง WordPress จากที่นั่น คุณสามารถลากและวางวิดเจ็ตข้อความลงในพื้นที่วิดเจ็ตส่วนท้าย จากนั้นเพียงป้อนข้อความที่ต้องการลงในวิดเจ็ต
วิธีที่สองในการเพิ่มข้อความในส่วนท้ายคือการแก้ไขไฟล์ footer.php โดยตรง ในการดำเนินการนี้ ให้ไปที่ส่วน ลักษณะที่ปรากฏ > ตัวแก้ไข ของแดชบอร์ด WordPress จากนั้นค้นหาไฟล์ footer.php ทางด้านขวามือแล้วคลิกเพื่อแก้ไข จากนั้น เพียงเพิ่มข้อความที่ต้องการลงในไฟล์ส่วนท้ายและบันทึกการเปลี่ยนแปลงของคุณ

ข้อมูลในส่วนท้ายของหน้าเว็บจะอยู่ที่ด้านล่างของหน้า โดยทั่วไป ข้อความส่วนท้ายของ WordPress จะมีลิงก์ไปยังเว็บไซต์ของผู้พัฒนาธีมและโค้ดหนึ่งบรรทัด ด้วยเหตุนี้ คุณอาจต้องการพิจารณาแทนที่ด้วยสิ่งที่มีความหมายมากกว่าสำหรับคุณและธุรกิจของคุณ สามารถเปลี่ยนข้อความส่วนท้ายในวิดเจ็ตได้ หากไม่สามารถเปลี่ยนได้ในตัวเลือกธีมหรือในเครื่องมือปรับแต่ง ในยี่สิบหก ชื่อไฟล์คือ Theme Footer และชื่อไฟล์ด้านล่างคือ footer.php เนื้อหาบางส่วน เช่น Twenty Seventeen อาจให้สัญญาณเตือนบางอย่างแก่คุณ คุณจะไม่เสี่ยงหากคุณสำรองข้อมูลไว้และมั่นใจว่าคุณรู้วิธีกู้คืน
หากมีข้อผิดพลาด ควรกู้คืนข้อมูลสำรอง หากคุณต้องการทำให้สิ่งนี้ง่ายขึ้น คุณสามารถเลือกรหัสทั้งหมดในตัวแก้ไขแล้ววางลงในโปรแกรมแก้ไข เช่น Notepad นี่เป็นพื้นที่กว้างใหญ่ในการสำรวจ คุณเกือบจะทำการเปลี่ยนแปลงรหัสที่ไม่ถูกต้องอย่างแน่นอน ความซับซ้อนของธีมอาจทำให้งงมากกว่าการค้นหาสิ่งที่คุณต้องการเปลี่ยนแปลง โปรดแจ้งให้เราทราบหากคุณต้องการความช่วยเหลือในความคิดเห็น ฉันจะพยายามอย่างเต็มที่เพื่อช่วยเหลือคุณ
WordPress เพิ่มสคริปต์ส่วนหัวโดยไม่ต้องใช้ปลั๊กอิน
การเพิ่มสคริปต์ส่วนหัวไปยังไซต์ WordPress ของคุณโดยไม่ต้องใช้ปลั๊กอินเป็นกระบวนการที่ค่อนข้างง่าย ขั้นแรก คุณจะต้องสร้างไฟล์ชื่อ header-scripts.php และอัปโหลดไปยังไดเร็กทอรีของธีมลูกของคุณ ถัดไป คุณจะต้องเพิ่มโค้ดต่อไปนี้ในไฟล์ functions.php ของธีมลูกของคุณ: function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts js', array( 'jquery' ), '1.0', จริง ); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > สุดท้าย คุณจะต้องเพิ่ม สคริปต์ส่วนหัว ลงในไฟล์ header-scripts.php เมื่อคุณทำเสร็จแล้ว สคริปต์ของคุณจะถูกโหลดในทุกหน้าของไซต์ WordPress ของคุณ
สีพื้นหลังของส่วนหัว
สีพื้นหลังของส่วนหัว หมายถึงสีขององค์ประกอบส่วนหัวบนหน้าเว็บ โดยทั่วไปแล้ว ส่วนหัวจะเป็นองค์ประกอบแรกในหน้าเว็บ และมักประกอบด้วยชื่อหรือโลโก้ของเว็บไซต์ สีพื้นหลังของส่วนหัวสามารถเปลี่ยนแปลงได้โดยใช้ CSS
เมนูส่วนหัวของไซต์ WordPress นั้นได้รับการปรับแต่งอย่างสูงในทุกด้าน บางธีมให้คุณเลือกสีพื้นหลังได้โดยตรง ในขณะที่บางธีมไม่ทำ ในกรณีนี้จำเป็นต้องใช้ CSS ที่กำหนดเองเพื่อจัดการกับธีมที่ขาดหายไป คุณสามารถเปลี่ยนรูปภาพส่วนหัวของเมนูได้โดยการเพิ่ม CSS ที่กำหนดเอง ควรวางโค้ดที่คุณต้องการใช้ลงในตัวแก้ไข CSS ป้อน #F0F1F8 ในรหัสฐานสิบหกเพื่อเลือกสีพื้นหลังสำหรับโปรแกรมของคุณ ถ้าธีมมีคลาสส่วนหัวของไซต์ต่างกัน ให้ใช้อันเดียวกันกับชื่อธีม ตอนนี้คุณสามารถบันทึกการเปลี่ยนแปลงของคุณโดยคลิกปุ่ม 'เผยแพร่' นอกจากการเปลี่ยนสีพื้นหลังแล้ว เมนูของธีมจำนวนมากยังสามารถเปลี่ยนแปลงได้โดยใช้คลาส CSS ของเมนู
ฉันจะเปลี่ยนสีพื้นหลังของส่วนหัวของฉันได้อย่างไร
หากต้องการเปลี่ยนสีหรือรูปภาพของส่วนหัว ให้ไปที่แท็บออกแบบ เมื่อคุณเลือกตัวเลือกที่จะปรับแต่งแล้ว ให้คลิกกำหนดเอง เมื่อเลือก ตัวเลือกรูปภาพส่วนหัว คุณสามารถเปลี่ยนพื้นหลังของส่วนหัวได้ คุณสามารถเลือกสีสำหรับส่วนหัวโดยใช้พื้นหลังของส่วนหัว
ฉันจะระบายสีส่วนหัวและส่วนท้ายใน Html ได้อย่างไร
เป็นไปได้ไหมที่จะเปลี่ยนสีของส่วนท้ายและส่วนหัวของหน้าเว็บ? วิธีแก้ปัญหาของฉันคือไปที่ THEMES - HTML (ที่มุมล่างขวาของการเข้ารหัส) และเลือก STYLES - ไฟตัวแปร จากนั้นเปลี่ยนรหัสสีจาก #ffffff เป็นรหัสสีของคุณในแถวแรก
วิธีเพิ่มสีพื้นหลังให้กับส่วนหัวของตาราง
ตัวอย่างเช่น หากคุณต้องการเพิ่มสีพื้นหลังให้กับ ส่วนหัวของตาราง ให้ใช้รหัสต่อไปนี้: *br br> br> thead> เป็นสัญญาณของความอ่อนแอ สไตล์=พื้นหลัง-สี: rgb(255, 255, 255); สไตล์ th คือ Table Fronting 1/th br>/br> style=background-color: rgb(255, 255, 255); /th>br>br>, br>, /tr ใช้ร่วมกับตัวเลข /tr *br/*/thead *br/ โปรดคลิกปุ่ม *tbody>br>เพื่อเลือก ประโยคนี้เขียนขึ้นโดยอัจฉริยะ td=ข้อมูลตาราง/td>br> td=ข้อมูลตาราง/td>br> */ *tr *br * (*tbody) *br */table. ในโค้ดต่อไปนี้ คุณสามารถเพิ่มสีพื้นหลังให้กับส่วนหัวของตารางโดยเลือกสีจากเมนูแบบเลื่อนลง ตารางที่ 1 (*br) ตารางที่ 2 ในการเริ่มต้น ให้ไปที่ *thead นี่คือทั้งหมดที่เกี่ยวกับความคิดสร้างสรรค์ของคุณ ส่วนหัวของตารางมีป้ายกำกับเป็น 1 th style=”background-color: rgb(255, 255, 255);[/url] the table footer is labeled as 1 th style[/url] [background] rgb(255, 255, 255); Table Frontend 2 th จำนวนอักขระทั้งหมดคือ /tr โปรดปฏิบัติตามคำแนะนำด้านล่าง โปรดดู URL ต่อไปนี้: ตารางข้อมูลจะแสดงในรูปกราฟิกต่อไปนี้ *****br br> */tbody>
ฉันจะเพิ่มสีพื้นหลังให้กับส่วนหัวใน Excel ได้อย่างไร
แท็บ Excel จะปรากฏขึ้นหลังจากคลิก ที่ด้านล่างของหน้า คุณจะเห็นแก้ไข เลือกสีของพื้นหลังหรือประเภทส่วนหัวส่วนหน้าที่แตกต่างกัน รวมถึงประเภทการกำหนดค่าระดับคอลัมน์โดยคลิกที่กล่องรายการ
วิธีเปลี่ยนการจัดรูปแบบข้อความส่วนหัวหรือส่วนท้ายในตาราง
เมื่อคุณต้องการเน้นหัวกระดาษหรือท้ายกระดาษเฉพาะในตารางของคุณ คุณสามารถเปลี่ยนตัวเลือกการจัดรูปแบบบนแท็บการออกแบบตารางของตารางได้ ปุ่มมุมมองเค้าโครงหน้าสามารถเข้าถึงได้โดยไปที่แถบสถานะแล้วคลิก คุณสามารถเปลี่ยน ส่วนท้ายของส่วนหัว หรือข้อความในลักษณะนี้ได้ เมื่อต้องการใช้ตัวเลือกการจัดรูปแบบ ให้เลือกตัวเลือกการจัดรูปแบบสำหรับส่วนหัวและส่วนท้ายของคุณจากแท็บหน้าแรกในกลุ่มแบบอักษร จากนั้นคุณสามารถเลือก Normal จากแถบสถานะโดยคลิกที่มัน
