Cómo agregar texto a su encabezado en WordPress
Publicado: 2022-09-26Si desea agregar texto al encabezado de su sitio de WordPress, hay dos formas de hacerlo. La primera forma es usar un complemento como Texto de encabezado y pie de página o CSS personalizado simple. Estos complementos le permitirán agregar código personalizado a su encabezado o pie de página, que luego mostrará el texto que ha agregado. La segunda forma de agregar texto a su encabezado es editar el código de su tema. Este es un enfoque más avanzado y no se recomienda para principiantes. Si eliges editar el código de tu tema, deberás agregar el siguiente código a tu archivo header.php: Tu texto aquí Una vez que hayas agregado este código, deberás diseñarlo usando CSS. Puede hacerlo agregando el siguiente CSS a su archivo style.css: #header-text { float: left; ancho: 50%; } Esto hará flotar el texto de su encabezado hacia la izquierda y le dará un ancho del 50%. Puede ajustar estos valores para satisfacer sus necesidades. ¡Y eso es todo lo que hay que hacer para agregar texto a su encabezado en WordPress!
Desmarqué la casilla que decía WordPress en el encabezado. Tengo un logotipo en el encabezado de la izquierda (el logotipo que agregué a través de los menús de identidad del sitio), pero necesito incluir texto (nombre de la empresa y tal vez un eslogan) al lado para que se destaque. Puede cambiar las fuentes, el color y el encabezado en la sección Tipografía. Me gustaría agregar una imagen diferente en cada página y una palabra diferente. No hay forma de agregar texto encima de las imágenes que se muestran. Sería más fácil si usara un editor de imágenes para agregar texto a la imagen y luego cargara la imagen de fondo usted mismo.
Al hacer clic en WP-content> themes> your-theme-name> header, puede editar el archivo. Después de haber realizado cualquier cambio, puede abrirlo y editarlo.
¿Cómo agrego elementos a un encabezado en WordPress?
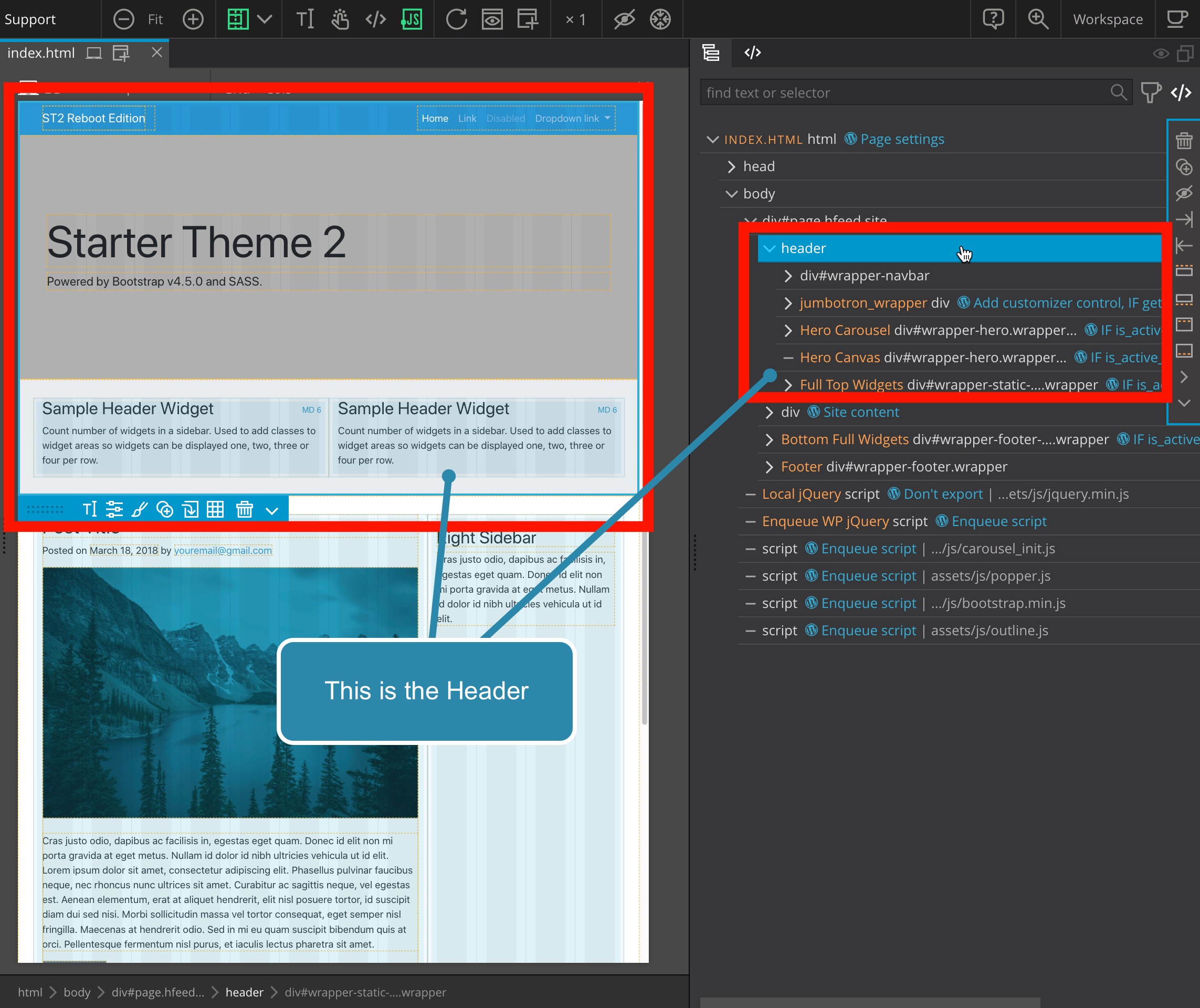
 Crédito: docs.pinegrow.com
Crédito: docs.pinegrow.comAgregar elementos a un encabezado en WordPress es un proceso simple. Puede agregar elementos yendo a la sección de encabezado de su tablero de WordPress y haciendo clic en el botón "Agregar nuevo". Desde allí, puede seleccionar el elemento que desea agregar de la lista de elementos disponibles.
Esta guía paso a paso lo guiará a través del proceso de edición de su encabezado en WordPress. Uno de los aspectos más importantes de cualquier sitio web es su encabezado. Cuando visitas tu sitio, la primera impresión que das es extremadamente importante. Le mostraremos cómo editar esto en WordPress sin contratar a un profesional independiente en este artículo. El encabezado de WordPress se puede editar de varias maneras. Aquí hay tres formas amigables para principiantes para comenzar. Si desea más control sobre el encabezado de su encabezado y habilidades básicas de codificación, tiene otras opciones.
Veremos cómo agregar nuevos atributos de encabezado a su encabezado de WordPress y también cómo codificarlo. En esta guía, usaremos un tema secundario como ejemplo del tema de WordPress de GeneratePress. Para editar el archivo header.php, asegúrese de incluir el fragmento entre las etiquetas >head> y >/head>. En algunos casos, es posible que desee cambiar la fuente o el estilo del encabezado de WordPress, además de editar el texto. Echemos un vistazo más de cerca a cómo puedes lograr esto. En este tutorial, le mostraremos cómo usar FTP para cambiar el tamaño de fuente de su encabezado de WordPress. Para personalizar su encabezado, también puede agregar CSS a su tema existente.
Un cliente FTP puede resolver su problema con el editor de temas de WordPress. Usamos FileZilla para nuestro sitio web porque es nuestro favorito, pero puede usar cualquiera de ellos, si lo prefiere. Los temas de WordPress vienen en una variedad de temas con secciones dedicadas para el creador del tema. Podrá modificar el tema una vez que lo haya hecho suyo. Agregar imágenes al encabezado de WordPress puede ser una forma de personalizar el tema. En algunos casos, un encabezado de video puede ser apropiado. Se puede mostrar publicidad o cualquier cosa que desee en el video, lo que lo convierte en una excelente herramienta.
Otra opción es incluir un archivo de video mp4 en el encabezado de WordPress. Debido al método de YouTube, puede agregarle cualquier tipo de video. Cargar un video requiere un tamaño de archivo superior a 8 MB y debe ajustar el tamaño del tema en consecuencia. Hay varias formas de cambiar el encabezado de un sitio web de WordPress. Recomendamos usar el complemento Insertar encabezado y pie de página para un principiante. Si no desea cambiar su tema de WordPress en el corto plazo, debería considerar editar el archivo header.php. Si cambia el tema, perderá todas sus personalizaciones; sin embargo, puede copiarlos y pegarlos si lo desea.
Cómo deshabilitar su encabezado en WordPress
Después de la conversión del encabezado, puede colocarlo en el diseño del encabezado usando uno de los complementos disponibles o usando Visual Composer.
¿Cómo se agrega texto a una imagen en el encabezado?
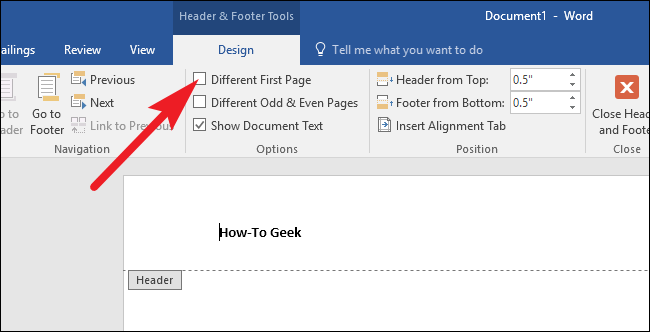
 Crédito: Weebly
Crédito: WeeblySeleccione Insertar en el menú. Escriba el texto dos veces usando el enlace [Escribir texto] en las áreas de encabezado o pie de página. En la ventana Imagen, podrá elegir una imagen de su computadora. Para salir de la página, presione la tecla Esc o haga clic en Cerrar encabezado y pie de página.
Microsoft Word le permite agregar una variedad de tipos de contenido a un documento. Es posible insertar imágenes en el fondo de un documento de varias maneras. Se agregará una imagen en la parte superior del documento en Word 2010 al agregarla a la sección de encabezado. Siguiendo con nuestra guía anterior, repasaremos los pasos que debe seguir para incluir imágenes en un encabezado. Paso 4: cuando su imagen presiona el cuerpo del documento, puede ajustar el tamaño de la imagen arrastrando la esquina de la imagen. Seleccione la imagen que desea insertar, luego haga clic en el botón Insertar en la parte inferior de la ventana para hacerlo. Continúe leyendo este tutorial para obtener más información sobre cómo usar imágenes y encabezados en la aplicación Microsoft Word 2010.
Al ir a la pestaña Diseño y hacer clic en la opción Marca de agua, puede agregar una marca de agua de imagen, luego seleccionar Marca de agua personalizada y usar la opción Imagen allí. Se puede encontrar una marca de agua en el fondo del documento, detrás del contenido. Para imprimir el fondo de una imagen o color, cambie la configuración en Word 2010.
Cómo agregar texto en el pie de página de WordPress
Hay dos formas de agregar texto al pie de página de un sitio de WordPress. El primero es agregar un widget de texto al área del pie de página. Para hacer esto, vaya a la sección Widgets del Personalizador de WordPress. Desde allí, puede arrastrar y soltar un widget de texto en el área del widget de pie de página. Luego, simplemente ingrese el texto deseado en el widget.
La segunda forma de agregar texto al pie de página es editar el archivo footer.php directamente. Para hacer esto, vaya a la sección Apariencia > Editor del Panel de WordPress. Desde allí, ubique el archivo footer.php en el lado derecho y haga clic para editarlo. Luego, simplemente agregue el texto deseado en el archivo de pie de página y guarde los cambios.

La información en el pie de página de una página web se encuentra en la parte inferior de la página. El texto del pie de página de WordPress normalmente contiene un enlace al sitio web del desarrollador del tema y una línea de código. Como resultado, es posible que desee considerar reemplazarlo con algo que sea más significativo para usted y su negocio. Es posible cambiar el texto del pie de página en un widget si no se puede cambiar en las opciones del tema o en el personalizador. En Twenty Sixteen, el título del archivo es Theme Footer y el nombre del archivo debajo es footer.php. Algunos temas, como Twenty Seventeen, pueden proporcionarle algunas señales de advertencia. No está en riesgo si ha realizado su copia de seguridad y está seguro de que sabe cómo restaurarla.
Si algo sale mal, se debe restaurar la copia de seguridad. Si desea que esto sea más fácil, puede seleccionar todo el código en el editor y pegarlo en un editor como el Bloc de notas. Esta es una vasta área para explorar. Es casi seguro que haya realizado un cambio de código incorrecto. La complejidad del tema puede ser más desconcertante que encontrar lo que necesita cambiar. Por favor, hágame saber si necesita ayuda en los comentarios; Haré todo lo posible para ayudarte.
WordPress Agregar secuencia de comandos de encabezado sin complemento
Agregar un script de encabezado a su sitio de WordPress sin usar un complemento es un proceso bastante simple. Primero, deberá crear un archivo llamado header-scripts.php y cargarlo en el directorio de su tema secundario. A continuación, deberá agregar el siguiente código al archivo functions.php de su tema secundario: function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts. js', matriz ('jquery'), '1.0', verdadero); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > Finalmente, deberá agregar sus scripts de encabezado al archivo header-scripts.php. Una vez que haya hecho eso, sus scripts se cargarán en cada página de su sitio de WordPress.
Color de fondo del encabezado
El color de fondo del encabezado se refiere al color del elemento del encabezado en una página web. El encabezado suele ser el primer elemento de una página web y suele contener el título o el logotipo del sitio web. El color de fondo del encabezado se puede cambiar usando CSS.
El menú de encabezado de cualquier sitio de WordPress está altamente personalizado en todos los aspectos. Algunos temas te permiten elegir el color de tu fondo directamente, mientras que otros no. En este caso, se requerirá CSS personalizado para manejar la falta de un tema. Puede cambiar la imagen del encabezado de su menú simplemente agregando CSS personalizado. El código que desea utilizar debe pegarse en el editor de CSS. Ingrese #F0F1F8 en el código hexadecimal para seleccionar el color de fondo para su programa. Si el tema tiene una clase de encabezado de sitio diferente, use la misma como título del tema. Ahora puede guardar sus cambios haciendo clic en el botón 'Publicar'. Además de cambiar el color de fondo, los menús de muchos temas se pueden cambiar usando la clase CSS del menú.
¿Cómo cambio el color de fondo de mi encabezado?
Para cambiar el color o la imagen del encabezado, vaya a la pestaña Diseño. Una vez que haya elegido las opciones que desea personalizar, haga clic en Personalizar. Al seleccionar la opción Imagen de encabezado , puede cambiar el fondo de su encabezado. Puede seleccionar un color para la sección del encabezado usando el fondo del encabezado.
¿Cómo coloreo mi encabezado y pie de página en HTML?
¿Es posible cambiar el color del pie de página y el encabezado de una página web? Mi solución es navegar a TEMAS - HTML (en la esquina inferior derecha de la codificación) y seleccionar ESTILOS - luces variables, luego cambiar el código de color de #ffffff a su código de color en la primera fila.
Cómo agregar un color de fondo a un encabezado de tabla
Por ejemplo, si desea agregar un color de fondo al encabezado de una tabla , use el siguiente código: *br. br> br> cabeza> es un signo de debilidad. Estilo=color de fondo: rgb(255, 255, 255); El estilo es Table Fronting 1/th. br>/br> estilo=color-de-fondo:rgb(255, 255, 255); /th>br>br>, br>, /tr se usa junto con los números /tr. *br/*/thead *br/ Haga clic en el botón *tbody>br>para seleccionarlo. Esta frase fue escrita por un genio. td=Datos de tabla/td>br> td=Datos de tabla/td>br> */ *tr *br * (*tbody) *br */table. En el siguiente código, puede agregar un color de fondo al encabezado de una tabla seleccionando un color en el menú desplegable. Tabla 1, (*br) tabla 2, Para comenzar, vaya a *thead. Esto es todo acerca de su creatividad. El encabezado de la tabla está etiquetado como 1th style=”background-color: rgb(255, 255, 255);[/url] el pie de página de la tabla está etiquetado como 1th style[/url] [background] rgb(255, 255, 255); Table Frontend 2 th El número total de caracteres es /tr. Por favor, siga las siguientes instrucciones. Consulte la siguiente URL: En el siguiente gráfico se muestra una tabla de datos. *****br br> */tbody>
¿Cómo agrego color de fondo al encabezado en Excel?
La pestaña de Excel se mostrará después de hacer clic en ella. En la parte inferior de la página, verá Editar. Seleccione el color de los diferentes tipos de encabezado de fondo o primer plano, así como los tipos de configuración a nivel de columna, haciendo clic en los cuadros de lista.
Cómo cambiar el formato de texto de encabezado o pie de página en una tabla
Cuando desee resaltar encabezados o pies de página específicos en su tabla, puede cambiar las opciones de formato en la pestaña Diseño de tabla de la tabla. Se puede acceder al botón Vista de diseño de página yendo a la barra de estado y haciendo clic en él. Puede cambiar el pie de página del encabezado o el texto de esta manera. Para aplicar opciones de formato, seleccione las opciones de formato para su encabezado y pie de página en la pestaña Inicio en el grupo Fuente. A continuación, puede seleccionar Normal en la barra de estado haciendo clic en ella.
