Cum să adăugați text la antetul dvs. în WordPress
Publicat: 2022-09-26Dacă doriți să adăugați text la antetul site-ului dvs. WordPress, există două moduri în care puteți face acest lucru. Prima modalitate este să utilizați un plugin precum Antet și Subsol sau Text CSS simplu personalizat. Aceste plugin-uri vă vor permite să adăugați cod personalizat la antet sau subsol, care va afișa apoi textul pe care l-ați adăugat. A doua modalitate de a adăuga text la antet este să editați codul temei. Aceasta este o abordare mai avansată și nu este recomandată începătorilor. Dacă alegeți să editați codul temei dvs., va trebui să adăugați următorul cod în fișierul header.php: Textul dvs. aici După ce ați adăugat acest cod, va trebui să-l stilați folosind CSS. Puteți face acest lucru adăugând următorul CSS la fișierul style.css: #header-text { float: left; latime: 50%; } Acest lucru va pluti textul antetului la stânga și îi va oferi o lățime de 50%. Puteți ajusta aceste valori în funcție de nevoile dvs. Și asta este tot ce trebuie să adaugi text la antetul tău în WordPress!
Am debifat caseta care indica WordPress în antet. Am un logo în antetul din stânga (sigla pe care am adăugat-o prin meniurile de identitate a site-ului) dar trebuie să includ text (numele companiei și poate o linie de etichetă) lângă el pentru a-l scoate în evidență. Puteți schimba fonturile, culoarea și antetul în secțiunea Tipografie. Aș dori să adaug o imagine diferită pe fiecare pagină și un cuvânt diferit. Nu există nicio modalitate de a adăuga text deasupra imaginilor care sunt afișate. Ar fi mai ușor dacă ați folosi un editor de imagini pentru a adăuga text la imagine și apoi ați încărcat singur imaginea de fundal.
Făcând clic pe WP-content > themes > your-theme-name > header, puteți edita fișierul. După ce ați făcut modificări, îl puteți deschide și edita.
Cum adaug elemente la un antet în WordPress?
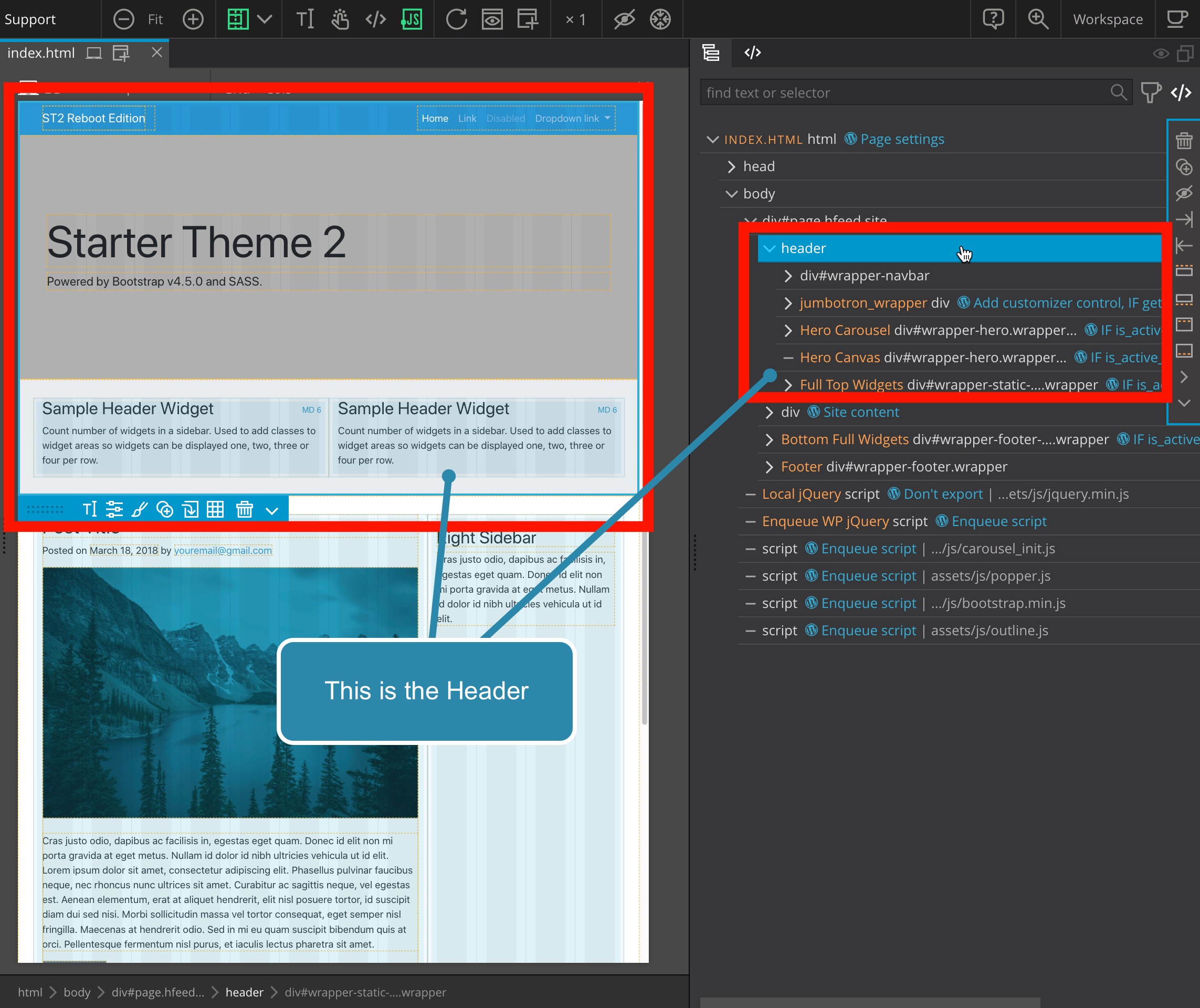
 Credit: docs.pinegrow.com
Credit: docs.pinegrow.comAdăugarea de elemente la un antet în WordPress este un proces simplu. Puteți adăuga elemente accesând secțiunea antet a tabloului de bord WordPress și făcând clic pe butonul „Adăugați nou”. De acolo, puteți selecta elementul pe care doriți să îl adăugați din lista de elemente disponibile.
Acest ghid pas cu pas vă va ghida prin procesul de editare a antetului în WordPress. Unul dintre cele mai importante aspecte ale oricărui site web este antetul acestuia. Când îți vizitezi site-ul, prima impresie pe care o faci este extrem de importantă. Vă vom arăta cum să editați acest lucru în WordPress fără a angaja un freelancer în acest articol. Antetul WordPress poate fi editat într-o varietate de moduri. Iată trei moduri prietenoase pentru începători de a începe. Dacă doriți mai mult control asupra antetului antetului dvs. și abilități de codare de bază, aveți alte opțiuni.
Vom analiza cum să adăugați noi atribute de antet la antetul dvs. WordPress și, de asemenea, cum să îl codificați. În acest ghid, vom folosi o temă copil ca exemplu al temei WordPress GeneratePress. Pentru a edita fișierul header.php, asigurați-vă că includeți fragmentul între etichetele >head> și >/head>. În unele cazuri, poate doriți să schimbați fontul sau stilul antetului WordPress, pe lângă editarea textului. Să aruncăm o privire mai atentă la modul în care puteți realiza acest lucru. În acest tutorial, vă vom arăta cum să utilizați FTP pentru a schimba dimensiunea fontului antetului WordPress. Pentru a vă personaliza antetul, puteți adăuga și CSS la tema existentă.
Este posibil ca un client FTP să vă rezolve problema editorului de teme WordPress. Folosim FileZilla pentru site-ul nostru, deoarece este preferatul nostru, dar oricare dintre ele poate fi folosit, dacă preferați. Temele WordPress vin într-o varietate de teme cu secțiuni dedicate pentru creatorul temei. Veți putea modifica tema după ce ați făcut-o pe cont propriu. Adăugarea de imagini la antetul WordPress poate fi o modalitate de a personaliza tema. În unele cazuri, un antet video poate fi adecvat. Publicitatea sau orice doriți pot fi afișate în videoclip, ceea ce îl face un instrument excelent.
O altă opțiune este să includeți un fișier video mp4 în antetul WordPress. Datorită metodei YouTube, puteți adăuga orice tip de videoclip. Încărcarea unui videoclip necesită o dimensiune a fișierului mai mare de 8 MB și trebuie să ajustați dimensiunea temei în consecință. Există mai multe moduri de a schimba antetul unui site web WordPress. Vă recomandăm să folosiți pluginul Inserare antet și subsol pentru un începător. Dacă nu doriți să vă schimbați tema WordPress în curând, ar trebui să luați în considerare editarea fișierului header.php. Dacă schimbați tema, veți pierde toate personalizările; cu toate acestea, le puteți copia și lipi dacă doriți.
Cum să vă dezactivați antetul în WordPress
După conversia antetului, îl puteți plasa în designul antetului folosind unul dintre pluginurile disponibile sau folosind Visual Composer.
Cum adaugi text la o imagine din antet?
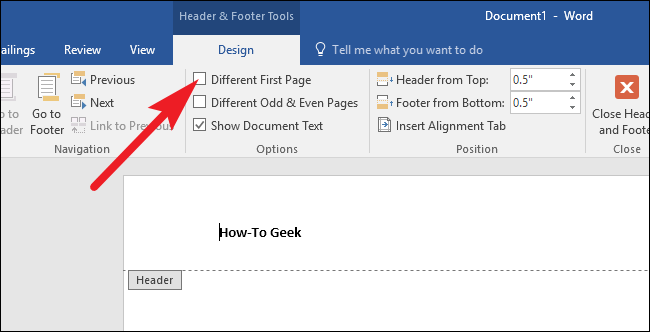
 Credit: Weebly
Credit: WeeblySelectați Inserare din meniu. Tastați textul de două ori utilizând linkul [Type text] din zonele de antet sau subsol. În fereastra Imagine, veți putea alege o imagine de pe computer. Pentru a ieși din pagină, apăsați tasta Esc sau faceți clic pe Închidere antet și subsol.
Microsoft Word vă permite să adăugați o varietate de tipuri de conținut la un document. Este posibil să inserați imagini în fundalul unui document într-o varietate de moduri. O imagine va fi adăugată în partea de sus a documentului în Word 2010 prin adăugarea acesteia la secțiunea antet. Urmând ghidul nostru anterior, vom trece peste pașii pe care trebuie să-i faceți pentru a include imagini într-un antet. Pasul 4: Când imaginea dvs. apasă pe corpul documentului, puteți ajusta dimensiunea imaginii trăgând colțul imaginii. Selectați imaginea pe care doriți să o inserați, apoi faceți clic pe butonul Inserare din partea de jos a ferestrei pentru a face acest lucru. Continuați să citiți acest tutorial pentru mai multe despre cum să utilizați imaginile și anteturile în aplicația Microsoft Word 2010.
Accesând fila Design și făcând clic pe opțiunea Filigran, puteți adăuga un filigran de imagine, apoi selectând Filigran personalizat și folosind opțiunea Imagine acolo. Un filigran poate fi găsit în fundalul documentului, în spatele conținutului. Pentru a imprima fundalul unei imagini sau al unei culori, modificați setarea în Word 2010.
Cum să adăugați text în subsolul WordPress
Există două moduri de a adăuga text la subsolul unui site WordPress. Primul este să adăugați un widget text în zona de subsol. Pentru a face acest lucru, accesați secțiunea Widgeturi a Personalizatorului WordPress. De acolo, puteți glisa și plasa un widget text în zona widgetului de subsol. Apoi, introduceți pur și simplu textul dorit în widget.
A doua modalitate de a adăuga text la subsol este editarea directă a fișierului footer.php. Pentru a face acest lucru, accesați secțiunea Aspect > Editor din tabloul de bord WordPress. De acolo, localizați fișierul footer.php din partea dreaptă și faceți clic pentru a-l edita. Apoi, pur și simplu adăugați textul dorit în fișierul subsol și salvați modificările.

Informațiile din subsolul unei pagini web se află în partea de jos a paginii. Textul subsolului WordPress conține de obicei un link către site-ul web al dezvoltatorului temei și o linie de cod. Ca rezultat, poate doriți să luați în considerare înlocuirea acestuia cu ceva mai semnificativ pentru dvs. și afacerea dvs. Este posibil să schimbați textul subsolului într-un widget dacă nu poate fi modificat în opțiunile temei sau în personalizarea. În Twenty sixteen, titlul fișierului este Theme Footer, iar numele fișierului de mai jos este footer.php. Câteva teme, cum ar fi Twenty Seventeen, vă pot oferi câteva semne de avertizare. Nu sunteți în pericol dacă ați luat backup și sunteți încrezător că știți cum să o restaurați.
Dacă ceva nu merge bine, backup-ul ar trebui să fie restaurat. Dacă doriți să faceți acest lucru mai ușor, puteți selecta tot codul din editor și îl puteți lipi într-un editor, cum ar fi Notepad. Aceasta este o zonă vastă de explorat. Aproape sigur ați făcut o modificare incorectă a codului. Complexitatea temei poate fi mai nedumerită decât să găsești ceea ce trebuie să schimbi. Vă rog să-mi spuneți dacă aveți nevoie de asistență în comentarii; Voi face tot posibilul să vă ajut.
WordPress Adaugă script de antet fără plugin
Adăugarea unui script de antet pe site-ul dvs. WordPress fără a utiliza un plugin este un proces destul de simplu. Mai întâi, va trebui să creați un fișier numit header-scripts.php și să îl încărcați în directorul temei copilului dumneavoastră. În continuare, va trebui să adăugați următorul cod în fișierul functions.php al temei copilului: function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts. js', array('jquery'), '1.0', true); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > În cele din urmă, va trebui să adăugați scripturile de antet în fișierul header-scripts.php. Odată ce ai făcut asta, scripturile tale vor fi încărcate pe fiecare pagină a site-ului tău WordPress.
Culoare de fundal antet
Culoarea de fundal antet se referă la culoarea elementului antet pe o pagină web. Antetul este de obicei primul element de pe o pagină web și, de obicei, conține titlul sau sigla site-ului web. Culoarea de fundal a antetului poate fi schimbată folosind CSS.
Meniul antet al oricărui site WordPress este foarte personalizat din toate punctele de vedere. Unele teme vă permit să alegeți culoarea fundalului în mod direct, în timp ce altele nu. CSS personalizat va fi necesar în acest caz pentru a gestiona lipsa unei teme. Puteți schimba imaginea antetului meniului dvs. prin simpla adăugare a CSS personalizat. Codul pe care doriți să-l utilizați ar trebui să fie lipit în editorul CSS. Introduceți #F0F1F8 în codul hexadecimal pentru a selecta culoarea de fundal pentru programul dvs. Dacă tema are o clasă diferită de antet de site, utilizați aceeași ca și titlul temei. Acum puteți salva modificările făcând clic pe butonul „Publicați”. Pe lângă schimbarea culorii de fundal, multe meniuri ale temelor pot fi modificate folosind meniul clasa CSS.
Cum schimb culoarea de fundal a antetului meu?
Pentru a schimba culoarea sau imaginea antetului, accesați fila Design. După ce ați ales opțiunile de personalizat, faceți clic pe Personalizare. Selectând opțiunea Imagine antet , puteți schimba fundalul antetului. Puteți selecta o culoare pentru secțiunea antet folosind fundalul antetului.
Cum îmi colorez antetul și subsolul în Html?
Este posibil să schimbați culoarea subsolului și a antetului unei pagini web? Soluția mea este să navighez la THEMES – HTML (în colțul din dreapta jos al codificării) și să selectez STYLES – variabile lights, apoi să schimb codul de culoare de la #ffffff la codul de culoare din primul rând.
Cum să adăugați o culoare de fundal la un cap de tabel
De exemplu, dacă doriți să adăugați o culoare de fundal la antetul unui tabel , utilizați următorul cod: *br. br> br> thead> este un semn de slăbiciune. Stil=culoare-fond: rgb(255, 255, 255); stilul este Table Fronting 1/th. br>/br> style=background-color: rgb(255, 255, 255); /th>br>br>, br>, /tr este folosit împreună cu numerele /tr. *br/*/thead *br/ Vă rugăm să faceți clic pe butonul *tbody>br>pentru a-l selecta. Această propoziție a fost scrisă de un geniu. td=Table Data/td>br> td=Table Data/td>br> */ *tr *br * (*tbody) *br */table. În următorul cod, puteți adăuga o culoare de fundal la antetul unui tabel selectând o culoare din meniul drop-down. Tabelul 1, (*br) tabelul 2, Pentru a începe, mergeți la *thead. Acesta este totul despre creativitatea ta. Antetul tabelului este etichetat ca al 1-lea stil=”background-color: rgb(255, 255, 255);[/url] subsolul tabelului este etichetat ca al 1-lea stil[/url] [background] rgb(255, 255, 255); Table Frontend 2th Numărul total de caractere este /tr. Vă rugăm să urmați instrucțiunile de mai jos. Vă rugăm să consultați următoarea adresă URL: Un tabel de date este afișat în următorul grafic. *****br br> */tbody>
Cum adaug culoarea de fundal la antet în Excel?
Fila Excel va fi afișată după ce faceți clic pe ea. În partea de jos a paginii, veți vedea Editați. Selectați culoarea diferitelor tipuri de antet de fundal sau prim plan, precum și tipurile de configurare la nivel de coloană, făcând clic pe casetele cu listă.
Cum să schimbați formatarea textului antetului sau subsolului într-un tabel
Când doriți să evidențiați un antet sau subsoluri specifice în tabel, puteți modifica opțiunile de formatare din fila Design tabel a tabelului. Butonul Vizualizare aspect pagină poate fi accesat accesând bara de stare și făcând clic pe el. Puteți modifica subsolul antetului sau textul în acest fel. Pentru a aplica opțiunile de formatare, selectați opțiunile de formatare pentru antet și subsol din fila Acasă din grupul Font. Apoi, puteți selecta Normal din bara de stare făcând clic pe ea.
