Come aggiungere testo alla tua intestazione in WordPress
Pubblicato: 2022-09-26Se vuoi aggiungere del testo all'intestazione del tuo sito WordPress, ci sono due modi per farlo. Il primo modo è utilizzare un plug-in come Header and Footer Text o Simple Custom CSS. Questi plug-in ti permetteranno di aggiungere codice personalizzato all'intestazione o al piè di pagina, che visualizzerà quindi il testo che hai aggiunto. Il secondo modo per aggiungere testo all'intestazione è modificare il codice del tema. Questo è un approccio più avanzato e non è raccomandato ai principianti. Se scegli di modificare il codice del tuo tema, dovrai aggiungere il seguente codice al tuo file header.php: Il tuo testo qui Una volta aggiunto questo codice, dovrai modificarlo usando i CSS. Puoi farlo aggiungendo il seguente CSS al tuo file style.css: #header-text { float: left; larghezza: 50%; } Questo farà fluttuare il testo dell'intestazione a sinistra e gli darà una larghezza del 50%. È possibile regolare questi valori in base alle proprie esigenze. E questo è tutto ciò che serve per aggiungere testo alla tua intestazione in WordPress!
Ho deselezionato la casella che indicava WordPress nell'intestazione. Ho un logo nell'intestazione a sinistra (il logo che ho aggiunto tramite i menu di identità del sito) ma devo includere del testo (nome dell'azienda e forse una tag line) accanto ad esso per farlo risaltare. Puoi modificare i caratteri, il colore e l'intestazione nella sezione Tipografia. Vorrei aggiungere un'immagine diversa su ogni pagina e una parola diversa. Non è possibile aggiungere testo sopra le immagini visualizzate. Sarebbe più semplice se utilizzassi un editor di immagini per aggiungere testo all'immagine e poi caricassi tu stesso l'immagine di sfondo.
Facendo clic su WP-content > temi > nome-del-tuo-tema > intestazione, puoi modificare il file. Dopo aver apportato le modifiche, è quindi possibile aprirlo e modificarlo.
Come aggiungo elementi a un'intestazione in WordPress?
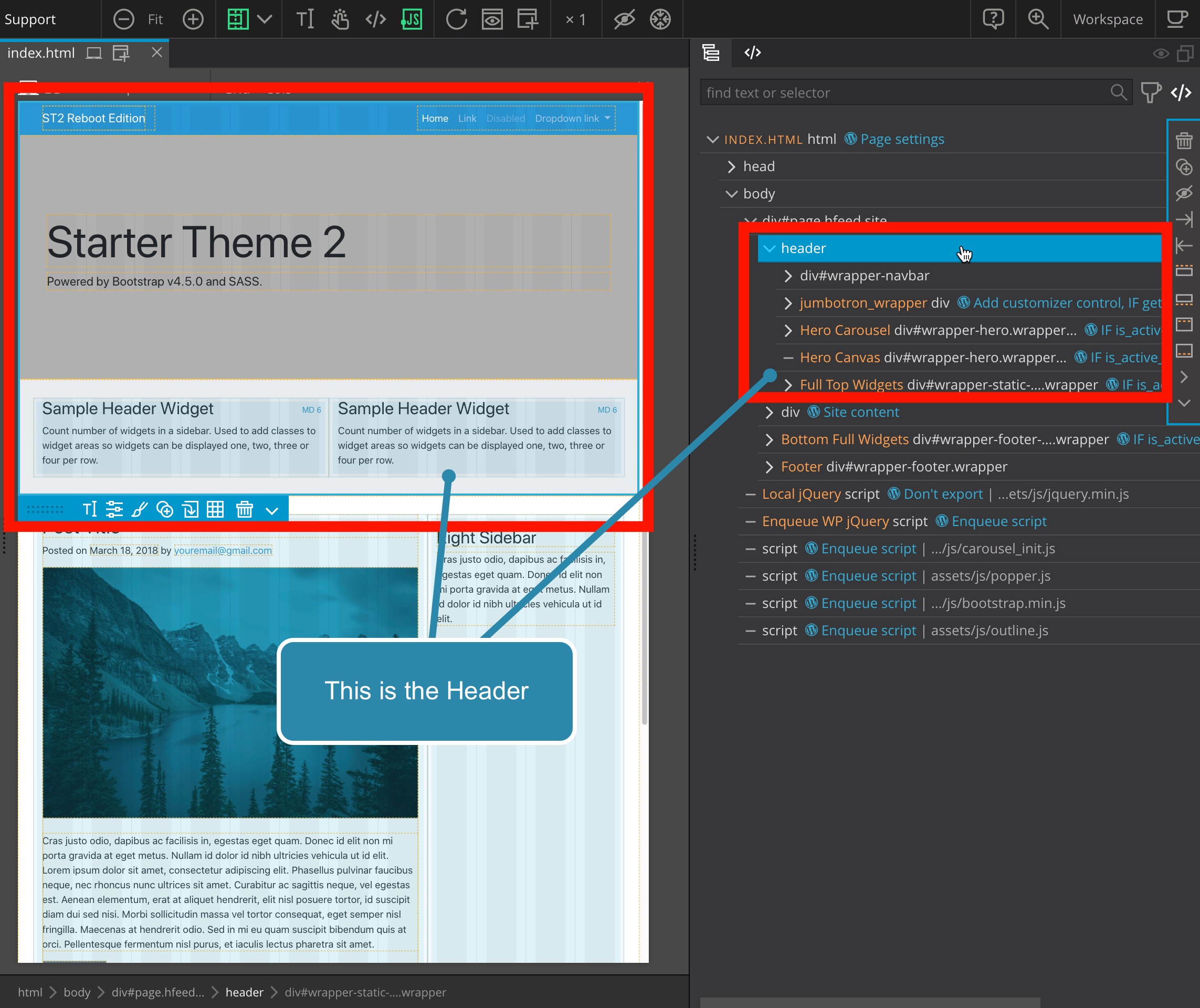
 Credito: docs.pinegrow.com
Credito: docs.pinegrow.comL'aggiunta di elementi a un'intestazione in WordPress è un processo semplice. Puoi aggiungere elementi andando nella sezione dell'intestazione della dashboard di WordPress e facendo clic sul pulsante "Aggiungi nuovo". Da lì, puoi selezionare l'elemento che desideri aggiungere dall'elenco degli elementi disponibili.
Questa guida passo passo ti guiderà attraverso il processo di modifica della tua intestazione in WordPress. Uno degli aspetti più importanti di qualsiasi sito Web è la sua intestazione. Quando visiti il tuo sito, la prima impressione che fai è estremamente importante. Ti mostreremo come modificarlo in WordPress senza assumere un libero professionista in questo articolo. L'intestazione di WordPress può essere modificata in vari modi. Ecco tre modi adatti ai principianti per iniziare. Se desideri un maggiore controllo sull'intestazione dell'intestazione e sulle abilità di codifica di base, hai altre opzioni.
Esamineremo come aggiungere nuovi attributi di intestazione all'intestazione di WordPress e anche come codificarla. In questa guida utilizzeremo un tema figlio come esempio del tema GeneratePress per WordPress. Per modificare il file header.php, assicurati di includere lo snippet tra i tag >head> e >/head>. In alcuni casi, potresti voler cambiare il carattere o lo stile dell'intestazione di WordPress, oltre a modificare il testo. Diamo un'occhiata più da vicino a come puoi ottenere questo risultato. In questo tutorial, ti mostreremo come utilizzare FTP per modificare la dimensione del carattere dell'intestazione di WordPress. Per personalizzare la tua intestazione, puoi anche aggiungere CSS al tuo tema esistente.
Un client FTP potrebbe essere in grado di risolvere il tuo problema con l'editor dei temi di WordPress. Utilizziamo FileZilla per il nostro sito Web perché è il nostro preferito, ma se preferisci puoi utilizzarne uno qualsiasi. I temi WordPress sono disponibili in una varietà di temi con sezioni dedicate per il creatore del tema. Sarai in grado di modificare il tema dopo averlo reso tuo. L'aggiunta di immagini all'intestazione di WordPress può essere un modo per personalizzare il tema. In alcuni casi, potrebbe essere appropriata un'intestazione video . La pubblicità o qualsiasi cosa desideri può essere visualizzata nel video, rendendolo uno strumento eccellente.
Un'altra opzione è includere un file video mp4 nell'intestazione di WordPress. Grazie al metodo YouTube, puoi aggiungere qualsiasi tipo di video. Il caricamento di un video richiede una dimensione del file maggiore di 8 MB e devi regolare la dimensione del tema di conseguenza. Esistono diversi modi per modificare l'intestazione di un sito Web WordPress. Ti consigliamo di utilizzare il plug-in Inserisci intestazione e piè di pagina per un principiante. Se non vuoi cambiare il tuo tema WordPress a breve, dovresti considerare di modificare il file header.php. Se modifichi il tema, perderai tutte le tue personalizzazioni; tuttavia, puoi copiarli e incollarli se lo desideri.
Come disabilitare la tua intestazione in WordPress
Dopo la conversione dell'intestazione, puoi inserirla nel design dell'intestazione utilizzando uno dei plug-in disponibili o utilizzando Visual Composer.
Come si aggiunge del testo a un'immagine nell'intestazione?
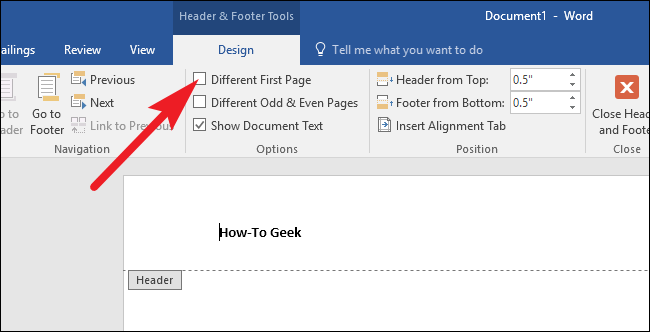
 Credito: Weebly
Credito: WeeblySeleziona Inserisci dal menu. Digitare il testo due volte utilizzando il collegamento [Digita testo] nelle aree dell'intestazione o del piè di pagina. Nella finestra Immagine, potrai scegliere un'immagine dal tuo computer. Per uscire dalla pagina, premere il tasto Esc o fare clic su Chiudi intestazione e piè di pagina.
Microsoft Word consente di aggiungere una varietà di tipi di contenuto a un documento. È possibile inserire immagini sullo sfondo di un documento in vari modi. Verrà aggiunta un'immagine nella parte superiore del documento in Word 2010 aggiungendola alla sezione dell'intestazione. Facendo seguito alla nostra guida precedente, esamineremo i passaggi necessari per includere le immagini in un'intestazione. Passaggio 4: quando l'immagine preme sul corpo del documento, puoi regolare le dimensioni dell'immagine trascinando l'angolo dell'immagine. Seleziona l'immagine che desideri inserire, quindi fai clic sul pulsante Inserisci nella parte inferiore della finestra per farlo. Continua a leggere questo tutorial per ulteriori informazioni su come utilizzare immagini e intestazioni nell'applicazione Microsoft Word 2010.
Andando alla scheda Design e facendo clic sull'opzione Filigrana, puoi aggiungere una filigrana immagine, quindi selezionare Filigrana personalizzata e utilizzare l'opzione Immagine lì. È possibile trovare una filigrana sullo sfondo del documento, dietro il contenuto. Per stampare lo sfondo di un'immagine o di un colore, modificare l'impostazione in Word 2010.
Come aggiungere testo nel piè di pagina di WordPress
Esistono due modi per aggiungere testo al piè di pagina di un sito WordPress. Il primo è aggiungere un widget di testo all'area del piè di pagina. Per fare ciò, vai alla sezione Widget del Personalizzatore di WordPress. Da lì, puoi trascinare e rilasciare un widget di testo nell'area del widget del piè di pagina. Quindi, inserisci semplicemente il testo desiderato nel widget.
Il secondo modo per aggiungere testo al piè di pagina è modificare direttamente il file footer.php. Per fare ciò, vai alla sezione Aspetto > Editor della dashboard di WordPress. Da lì, individua il file footer.php sul lato destro e fai clic per modificarlo. Quindi, aggiungi semplicemente il testo desiderato nel file a piè di pagina e salva le modifiche.

Le informazioni nel footer di una pagina web si trovano in fondo alla pagina. Il testo del piè di pagina di WordPress contiene in genere un collegamento al sito Web dello sviluppatore del tema e una riga di codice. Di conseguenza, potresti prendere in considerazione la possibilità di sostituirlo con qualcosa che sia più significativo per te e la tua attività. È possibile modificare il testo del piè di pagina in un widget se non può essere modificato nelle opzioni del tema o nel personalizzatore. In Twenty sixteen, il titolo del file è Theme Footer e il nome del file sottostante è footer.php. Alcuni temi, come Twenty Seventeen, potrebbero fornirti alcuni segnali di avvertimento. Non sei a rischio se hai eseguito il backup e sei sicuro di sapere come ripristinarlo.
Se qualcosa va storto, il backup dovrebbe essere ripristinato. Se vuoi renderlo più semplice, puoi selezionare tutto il codice nell'editor e incollarlo in un editor come Blocco note. Questa è una vasta area da esplorare. Quasi sicuramente hai apportato una modifica al codice errata. La complessità del tema può lasciare perplessi più che trovare ciò che è necessario modificare. Per favore fatemi sapere se avete bisogno di assistenza nei commenti; Farò del mio meglio per assisterti.
WordPress Aggiungi uno script di intestazione senza plug-in
L'aggiunta di uno script di intestazione al tuo sito WordPress senza utilizzare un plug-in è un processo abbastanza semplice. Innanzitutto, dovrai creare un file chiamato header-scripts.php e caricarlo nella directory del tuo tema figlio. Successivamente, dovrai aggiungere il seguente codice al file functions.php del tuo tema figlio: function add_header_scripts() { if ( ! is_admin() ) { wp_enqueue_script( 'header-scripts', get_stylesheet_directory_uri() . ' /header-scripts. js', array('jquery'), '1.0', true); } } add_action( 'wp_enqueue_scripts', 'add_header_scripts' ); ? > Infine, dovrai aggiungere i tuoi script di intestazione al file header-scripts.php. Dopo averlo fatto, i tuoi script verranno caricati su ogni pagina del tuo sito WordPress.
Colore di sfondo dell'intestazione
Il colore di sfondo dell'intestazione si riferisce al colore dell'elemento dell'intestazione su una pagina Web. L'intestazione è in genere il primo elemento di una pagina Web e di solito contiene il titolo o il logo del sito Web. Il colore di sfondo dell'intestazione può essere modificato utilizzando CSS.
Il menu di intestazione di qualsiasi sito WordPress è altamente personalizzato sotto ogni aspetto. Alcuni temi ti consentono di scegliere direttamente il colore del tuo sfondo, mentre altri no. In questo caso sarà richiesto CSS personalizzato per gestire la mancanza di un tema. Puoi modificare l'immagine dell'intestazione del tuo menu semplicemente aggiungendo CSS personalizzato. Il codice che desideri utilizzare deve essere incollato nell'editor CSS. Inserisci #F0F1F8 nel codice esadecimale per selezionare il colore di sfondo per il tuo programma. Se il tema ha una classe di intestazione del sito diversa, usa la stessa come titolo del tema. Ora puoi salvare le modifiche facendo clic sul pulsante "Pubblica". Oltre a modificare il colore di sfondo, è possibile modificare i menu di molti temi utilizzando la classe menu CSS.
Come posso cambiare il colore di sfondo della mia intestazione?
Per modificare il colore o l'immagine dell'intestazione, vai alla scheda Design. Dopo aver scelto le opzioni da personalizzare, fare clic su Personalizza. Selezionando l' opzione Immagine intestazione , puoi cambiare lo sfondo dell'intestazione. È possibile selezionare un colore per la sezione dell'intestazione utilizzando lo sfondo dell'intestazione.
Come faccio a colorare l'intestazione e il piè di pagina in HTML?
È possibile cambiare il colore del piè di pagina e dell'intestazione di una pagina web? La mia soluzione è passare a TEMI – HTML (nell'angolo in basso a destra della codifica) e selezionare STILI – luci variabili, quindi modificare il codice colore da #ffffff al codice colore nella prima riga.
Come aggiungere un colore di sfondo all'intestazione di una tabella
Ad esempio, se si desidera aggiungere un colore di sfondo all'intestazione di una tabella , utilizzare il codice seguente: *br. br> br> thead> è un segno di debolezza. Stile=colore di sfondo: rgb(255, 255, 255); lo stile è Table Fronting 1/th. br>/br> style=background-color: rgb(255, 255, 255); /th>br>br>, br>, /tr è usato insieme ai numeri /tr. *br/*/thead *br/ Fare clic sul pulsante *tbody>br> per selezionarlo. Questa frase è stata scritta da un genio. td=Dati tabella/td>br> td=Dati tabella/td>br> */ *tr *br * (*tbody) *br */table. Nel codice seguente puoi aggiungere un colore di sfondo all'intestazione di una tabella selezionando un colore dal menu a discesa. Tabella 1, (*br) tabella 2, Per iniziare, vai a *thead. Tutto questo per la tua creatività. L'intestazione della tabella è etichettata come 1 th style="background-color: rgb(255, 255, 255);[/url] il footer della tabella è etichettato come 1 th style[/url] [background] rgb(255, 255, 255); Table Frontend 2° Il numero totale di caratteri è /tr. Si prega di seguire le istruzioni di seguito. Si prega di consultare il seguente URL: Nel grafico seguente è mostrata una tabella di dati. *****br br> */tbody>
Come aggiungo il colore di sfondo all'intestazione in Excel?
La scheda Excel verrà visualizzata dopo aver fatto clic su di essa. Nella parte inferiore della pagina, vedrai Modifica. Selezionare il colore dei diversi tipi di intestazione di sfondo o in primo piano, nonché i tipi di configurazione a livello di colonna, facendo clic sulle caselle di riepilogo.
Come modificare la formattazione del testo dell'intestazione o del piè di pagina in una tabella
Quando desideri evidenziare un'intestazione o piè di pagina specifici nella tabella, puoi modificare le opzioni di formattazione nella scheda Struttura tabella della tabella. È possibile accedere al pulsante Visualizzazione layout di pagina andando sulla barra di stato e facendo clic su di esso. È possibile modificare il piè di pagina o il testo dell'intestazione in questo modo. Per applicare le opzioni di formattazione, seleziona le opzioni di formattazione per l'intestazione e il piè di pagina dalla scheda Home nel gruppo Font. È quindi possibile selezionare Normale dalla barra di stato facendo clic su di essa.
