كيفية إضافة شروط وأحكام إلى ووردبريس (الطريقة السهلة)
نشرت: 2022-09-26إذا كنت تدير موقع WordPress ، فأنت بحاجة إلى أن تكون لديك شروط وأحكام. إنه ليس مطلبًا قانونيًا فحسب ، ولكنه أيضًا يحميك أنت وعملك في حالة حدوث خطأ ما. تعد إضافة الشروط والأحكام إلى WordPress أمرًا بسيطًا. هناك عدة طرق مختلفة للقيام بذلك ، وسنوجهك عبر الطرق الأكثر شيوعًا. تتمثل إحدى طرق إضافة الشروط والأحكام إلى WordPress في استخدام مكون إضافي. هناك عدد قليل من المكونات الإضافية المختلفة التي يمكن أن تساعدك في ذلك ، لكننا نوصي باستخدام ملحق شروط وأحكام WP. إنه مجاني وسهل الاستخدام ويقوم تلقائيًا بإنشاء صفحة شروط وأحكام لك. هناك طريقة أخرى لإضافة الشروط والأحكام إلى WordPress وهي إضافتها يدويًا إلى قالبك. هذا أكثر تقنيًا بعض الشيء ، لكنه ليس صعبًا. سنوضح لك كيفية القيام بذلك في لحظة. إذا لم تكن مرتاحًا لإضافة الشروط والأحكام إلى WordPress بنفسك ، فيمكنك دائمًا تعيين مطور للقيام بذلك نيابة عنك. ومع ذلك ، ليس من الضروري إنفاق الأموال على هذا إذا كنت لا ترغب في ذلك. بغض النظر عن الطريقة التي تختارها ، تأكد من قراءة الشروط والأحكام الخاصة بك بعناية قبل نشرها. هذا مهم حتى تفهم ما توافق عليه وحتى لا تنتهك أي قوانين عن طريق الخطأ.
ستحتاج إلى الحصول على الشروط والأحكام على موقع WordPress الخاص بك. تحمي الشروط والأحكام عملك من المسؤولية وتمنحك التحكم في كيفية استخدام المحتوى أو المنتج أو الخدمة الخاصة بك. ليست هناك حاجة لوثيقة الشروط والأحكام لمنحك حماية حقوق الطبع والنشر ، ولكن يمكن أن تساعدك في وضع قواعد لحماية المحتوى الخاص بك وإعلام المستخدمين بأي تراخيص تمنحها. سيُطلب منك إدخال اسم مجال WordPress.com الخاص بك بعد تثبيت الرابط. أداة الارتباط التي سنستخدمها ضرورية لهذا الغرض. يتيح لك الارتباط مباشرة بعنوان URL الخاص بمستند الشروط والأحكام الخاص بك ، مما يجعله يبدو كما لو كان ملكًا لك. يمكنك الآن لصق النص المضمن من لوحة معلومات Iubenda في صفحتك بعد تنزيله.
هل يوفر WordPress شروطًا وأحكامًا؟
 الائتمان: قالب الوحش
الائتمان: قالب الوحشنعم ، يوفر WordPress صفحة الشروط والأحكام. يمكن العثور على هذه الصفحة من خلال النقر على رابط "الشروط والأحكام" أسفل الصفحة الرئيسية لموقع WordPress.com .
إضافة الشروط والأحكام إلى الموقع
 الائتمان: يوتيوب
الائتمان: يوتيوبتعد إضافة الشروط والأحكام إلى موقع الويب الخاص بك طريقة رائعة لحماية عملك والتأكد من فهم عملائك لسياساتك. من خلال تضمين رابط إلى البنود والشروط الخاصة بك على موقع الويب الخاص بك ، يمكنك التأكد من أن كل من يزور موقعك على دراية بالقواعد واللوائح الخاصة بك. يمكن أن يساعد ذلك في تجنب أي سوء فهم أو خلافات قد تنشأ.
يعمل موقع الويب الخاص بك كقناة تسويق عبر الإنترنت لشركتك. شروط وأحكام موقع الويب الخاص بك هي الخطوة الأولى نحو إنشاء أساس متين للزوار. عند استخدامها ، تنظر المحاكم إليهم لمعرفة ما إذا كانت تمثل علاقة تعاقدية حقيقية. قم بتضمين كل من سياسة الخصوصية والشروط والأحكام على موقع الويب الخاص بك. عند إنشاء موقع للتجارة الإلكترونية ، يجب عليك تضمين قواعد السلوك بين موقعك وعملائك. يجب أن تفكر في المنتجات والخدمات التي تقدمها وكيفية تفاعلك مع عملائك. يعد قبول شروط وأحكام الموقع الإلكتروني أحد متطلبات اتفاقية البيع.
أهمية الشروط والأحكام على المواقع الإلكترونية
أفضل شيء يمكن أن يفعله موقع الويب هو تضمين صفحة شروط الخدمة. يمكن أن تساعدك الشروط والأحكام في حالة وجود نزاع قانوني أو مطالبة بانتهاك حقوق الطبع والنشر. يجب استخدام الروابط لتحديد الشروط والأحكام.
كيفية إنشاء الشروط والأحكام
 الائتمان: nenadengineering.com
الائتمان: nenadengineering.comعند إنشاء الشروط والأحكام ، من المهم مراعاة احتياجات المستخدمين وتوقعاتهم. يجب عليك تضمين أحكام تحمي حقوقك ومصالحك ، مع تزويد المستخدمين أيضًا بفهم واضح لما يمكن أن يتوقعوه من خدمتك. من المهم أيضًا التأكد من أن البنود والشروط الخاصة بك قابلة للتنفيذ بموجب القانون. للقيام بذلك ، يجب عليك استشارة محام للتأكد من أن الشروط والأحكام الخاصة بك صالحة وملزمة قانونًا.
الغرض من اتفاقية الشروط والأحكام هو إلزامك أنت والمستخدمين لديك ببعضهم البعض. يحدد هذا المستند ويحدد القواعد والمتطلبات للأشخاص الذين يستخدمون موقع الويب أو تطبيق الجوال الخاص بك. يتم التعامل مع استخدام الشروط والأحكام من حيث السلوك المقبول وكذلك الحفاظ على حقوقك. اتفاقية الشروط والأحكام ليست مطلوبة بموجب القانون. شروط الخدمة وشروط الاستخدام هي مجرد تذكيرات بوجود القواعد والقيود والضمانات ، تمامًا مثل الشروط والأحكام. AT يقوم بذلك عن طريق الحد من المسؤولية عن الأخطاء وعدم الدقة في معلوماتك. تحدد الشروط والأحكام ، بالإضافة إلى شرح قواعد موقع الويب الخاص بك وشروط الاستخدام والمتطلبات الأخرى ، شروط تطبيقك.
بعد منحهم ترخيصًا لاستخدام برنامجك ، تمنح اتفاقيات ترخيص المستخدم النهائي للمستخدمين القدرة على استخدام نسخة منه. عندما تقوم بالتسجيل في اتفاقية شروط الخدمة ، يمكنك فرض القواعد الخاصة بك وحماية حسابك من إساءة الاستخدام إذا لزم الأمر. لتسهيل الوصول إلى الشروط والأحكام الخاصة بك ، يجب أن تكون سريعة وسهلة الوصول إليها. بالإضافة إلى تقديمها كأداة ترويجية ، قد ترغب في تضمينها في نماذج التسجيل / إنشاء الحساب ، وقوائم متجر التطبيقات ، وعندما يفتح المستخدمون تطبيقك لأول مرة. في علاقتك مع عملائك ، يجب عليك طلب الموافقة في أقرب وقت ممكن.
كيفية إضافة شروط وأحكام إلى تذييل ووردبريس
 الائتمان: athemeart.com
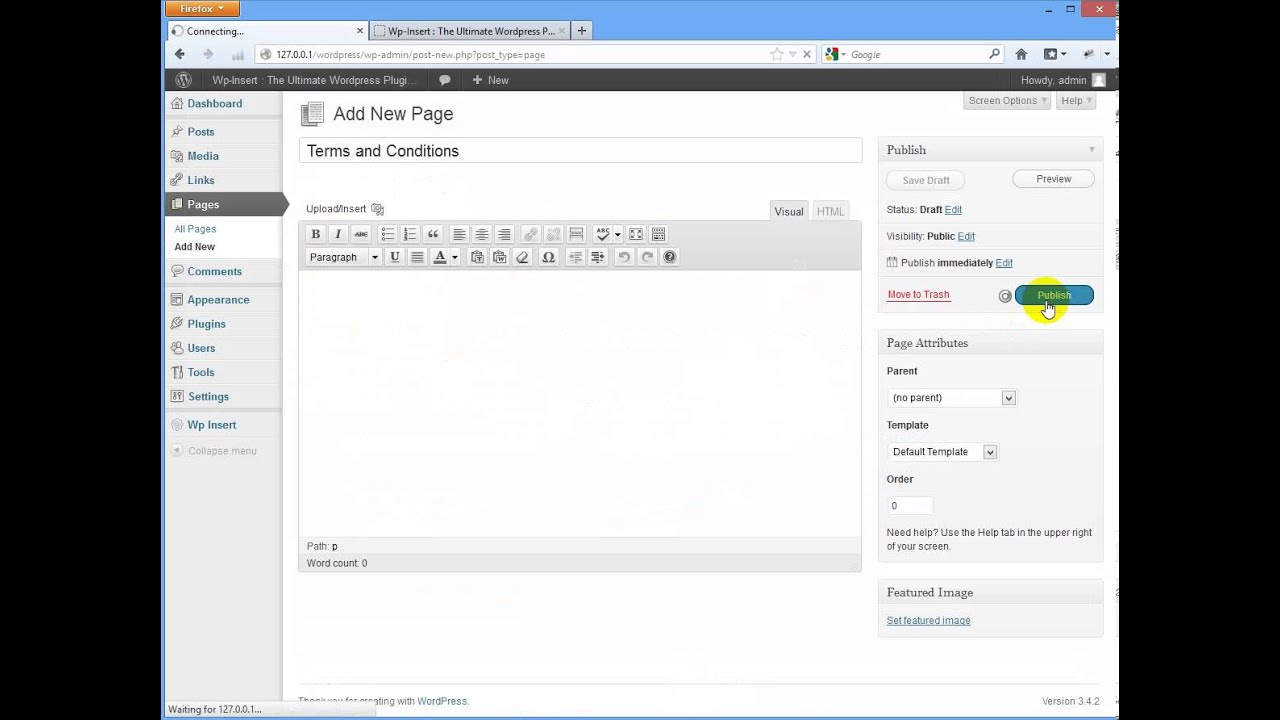
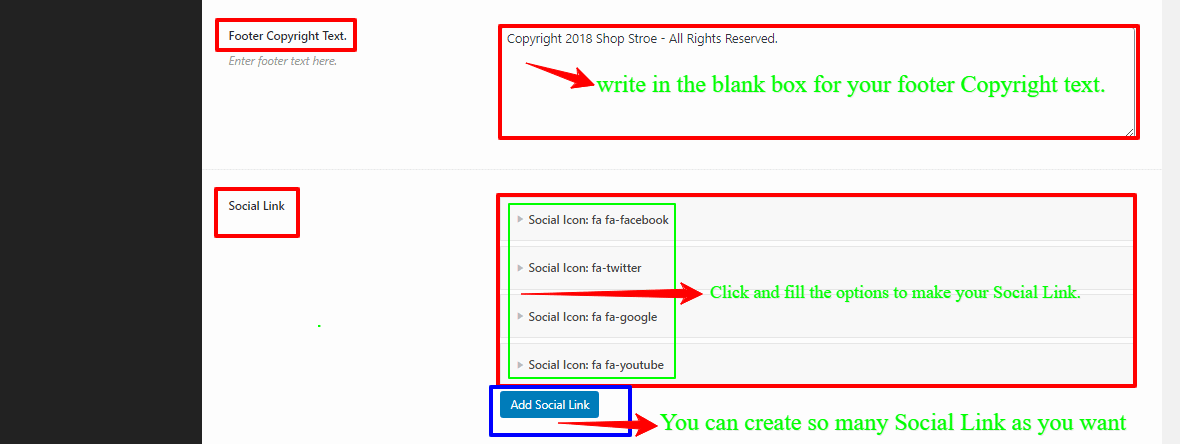
الائتمان: athemeart.comتعد إضافة الشروط والأحكام إلى تذييل WordPress الخاص بك طريقة رائعة للسماح للزائرين بمعرفة ما يمكن أن يتوقعوه عند استخدامهم لموقعك. هناك عدة طرق مختلفة لإضافة هذه المعلومات ، لذا اختر الطريقة التي تناسبك. تتمثل إحدى طرق إضافة الشروط والأحكام إلى تذييل الصفحة في إنشاء صفحة جديدة على موقعك وتضمين المعلومات الموجودة هناك. بعد ذلك ، يمكنك إضافة ارتباط إلى تلك الصفحة في تذييل الصفحة. هناك طريقة أخرى للقيام بذلك وهي استخدام مكون إضافي مثل شروط شروط WP . سيسمح لك هذا المكون الإضافي بإنشاء صفحة الشروط والأحكام ثم إضافة رابط إليها في تذييل الصفحة تلقائيًا. أيًا كانت الطريقة التي تختارها ، تأكد من إضافة شروط وأحكام إلى تذييل الصفحة حتى يعرف زوار موقعك ما يمكن أن يتوقعوه عند استخدامهم لموقعك.

في هذا القسم ، ستتعلم كيفية إضافة الشروط والأحكام إلى موقع WordPress الخاص بك. إن وجود الشروط والأحكام في مكانها يحمي عملك من المسؤولية. كما يوفر لك تحكمًا أكبر في كيفية تفاعلك مع المحتوى أو المنتج أو الخدمة الخاصة بك. قد تساعدك وثيقة الشروط والأحكام في إنشاء إطار قانوني للاستخدام العادل للمحتوى الخاص بك ، على الرغم من حقيقة أنها لا تمنحك ملكية المحتوى الخاص بك. كيف تضيف رابط مباشر إلى موقع على شبكة الإنترنت؟ سيتم استخدام أداة الارتباط ، والتي يمكن تطبيقها على أي موقع WordPress تقريبًا. للوصول إليه ، انتقل إلى لوحة إدارة WordPress الخاصة بك وانقر على الرابط التالي: المظهر: كل من لوحة الإدارة والمظهر والأدوات والتذييل لها إدخال.
عند النقر فوقها ، تعرض نافذة مشروطة بنمط Lightbox وثيقة الشروط والأحكام الخاصة بك. عندما تقوم بتضمين النص المباشر ، يظهر المستند كما لو كان ينتمي إلى موقع الويب الخاص بك. يمكنك نسخ ولصق الرمز من لوحة المعلومات إلى منطقة نص المستند. لأخذ التصميم مباشرة من موقع الويب الخاص بك ، يمكنك استخدام خيار التسمية البيضاء هنا. ستتم إزالة جميع أنماط Iubenda من المستند ، بما في ذلك الخطوط والتخطيط وما إلى ذلك.
قالب شروط وأحكام ووردبريس
قالب شروط وأحكام WordPress هو قالب معد مسبقًا يمكنك استخدامه لإنشاء صفحة الشروط والأحكام الخاصة بك لموقع WordPress الخاص بك. يمكن أن تكون هذه أداة مفيدة إذا كنت لا تريد البدء من نقطة الصفر أو إذا لم تكن متأكدًا من كيفية صياغة الشروط والأحكام الخاصة بك. هناك العديد من قوالب شروط وأحكام WordPress المختلفة المتاحة عبر الإنترنت ، لذا تأكد من اختيار واحد يناسب احتياجاتك.
إن إعطاء الناس طريقة للاتفاق على شروط الخدمة القانونية الخاصة بك هو أفضل طريقة لحماية نفسك. في هذا البرنامج التعليمي ، ستتعلم كيفية تضمين اتفاقية خدمة في نماذج WordPress الخاصة بك. يتعين على المستخدمين قبول شروط اتفاقية الخدمة كجزء من اتفاقهم مع الموقع. سيسمح لك استخدام WPForms مع خدمة البريد الإلكتروني المفضلة لديك بإنشاء نماذج بسهولة باستخدام مزود البريد الإلكتروني المفضل لديك. لتخصيص نموذج التسجيل الخاص بك ، يجب عليك تضمين مربع اختيار شروط وأحكام اتفاقية WordPress. هذا هو المكان الذي ستضع فيه شروط الخدمة الخاصة بك ، سواء كانت نصًا عاديًا أو HTML. الخطوة الثالثة هي تغيير الاسم والوصف وزر الإرسال للنموذج الخاص بك. الخطوة الرابعة هي تمكين وظيفة مكافحة البريد العشوائي لمنع عمليات إرسال البريد العشوائي ، والخطوة الخامسة هي إنشاء نموذج أكثر توافقًا مع القانون العام لحماية البيانات (GDPR). الخطوة الخامسة هي إنشاء إعلامات النموذج بحيث تتلقى بريدًا إلكترونيًا عند إرسال النموذج.
هل يوفر WordPress الشروط والأحكام؟
بعد تخصيص نموذج التسجيل الخاص بك ، ستتمكن من إضافة مربع اختيار شروط وأحكام اتفاقية WordPress. يمكنك القيام بذلك عن طريق سحب حقل نموذج Checkboxes إلى نموذج WordPress الخاص بك. يمكنك إجراء تغييرات على هذا الحقل من خلال النقر عليه.
أضف الشروط والأحكام إلى Woocommerce
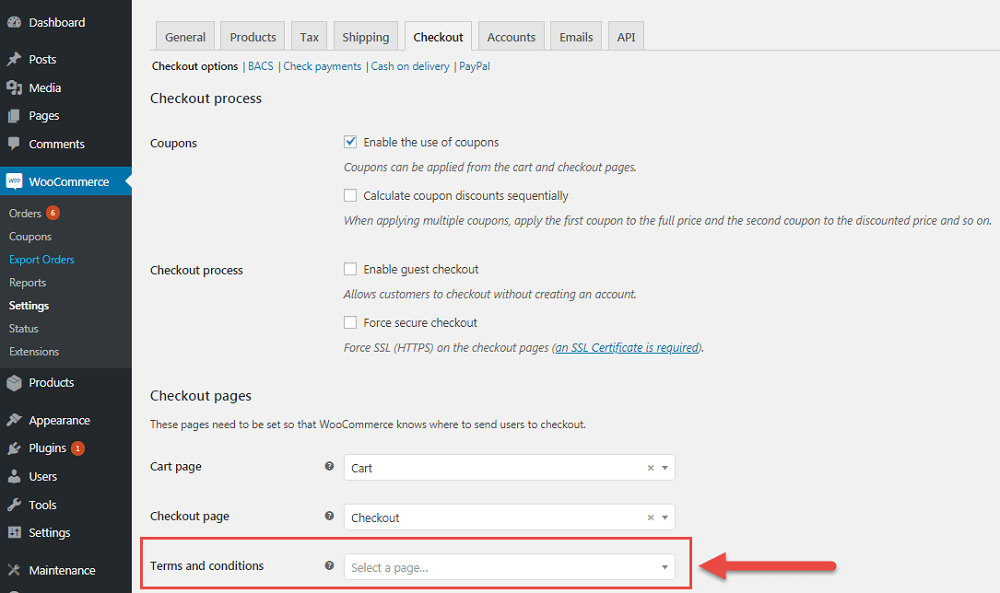
إذا كنت ترغب في إضافة شروط وأحكام إلى متجر WooCommerce الخاص بك ، فيمكنك القيام بذلك بالانتقال إلى صفحة إعدادات WooCommerce وتحديد مربع الاختيار بجوار خيار "الشروط والأحكام". يمكنك بعد ذلك إدخال الشروط والأحكام الخاصة بك في منطقة النص التي تظهر.
الشروط والأحكام هي جوهر كل موقع. يحتوي المستند التالي على مجموعة من القواعد والسياسات التي يجب على المستخدمين اتباعها. تعد إضافة الشروط والأحكام إلى موقع الويب الخاص بك أحد أفضل الأشياء التي يمكن لمالك الموقع القيام بها. تحمي مواقع الويب نفسها من التحديات القانونية المحتملة من خلال دمج رمز قانوني قوي. في الجزء السفلي من صفحة عربة التسوق ، يمكن العثور على رابط إلى صفحة الشروط والأحكام. من خلال استخدام هذا البرنامج المساعد ، يمكنك زيادة شفافية شروط بيع التجارة الإلكترونية. يمكنك أيضًا السماح لهم بالرجوع إلى البنود والشروط الخاصة بك وقراءتها أثناء تسوقهم للمنتجات.
كيفية إضافة شروط وأحكام لمنتج في Woocommerce
إذا كنت لا تريد استخدام رابط الشروط والأحكام ، يمكنك إنشاء الرابط الخاص بك. للقيام بذلك ، انتقل إلى WooCommerce وحدد الإعدادات> خيارات متقدمة> إعداد الصفحة> الشروط والأحكام. يمكن العثور على قسم الشروط والأحكام في أداة إنشاء الصفحات.
لإضافة شروط وأحكام إلى منتج ما ، يجب عليك أولاً إنشاء صفحة الشروط والأحكام.
يوجد مربع اختيار بجوار صفحة الشروط والأحكام يسمح بإضافة المستخدمين الذين قاموا بتسجيل الدخول وتسجيل الخروج. سيتم عرض رابط الشروط والأحكام أسفل صفحة سلة التسوق بمجرد النقر فوق مربع الاختيار.
يمكنك ملء الحقول التالية في صفحة الشروط والأحكام.
هذا وصف موجز للمنتج.
* br * معلومات الشحن احصل على خصم 20٪ على رموز قسيمة WooCommerce * br *. يجب استخدام المصطلحات التالية. يمكنك أيضًا إضافة ملاحظات إلى قسم الشروط والأحكام. ستتمكن من حفظ عملك بالنقر فوق الزر "حفظ" بمجرد إضافة صفحة الشروط والأحكام. لحفظ صفحة الشروط والأحكام ، انقر فوق حفظ.
توافق على الشروط والأحكام Checkbox WordPress
أوافق على شروط وأحكام موقع WordPress الإلكتروني. لقد قرأت وفهمت سياسة الخصوصية وشروط الخدمة. أفهم أنه سيتم استخدام معلوماتي الشخصية وفقًا لسياسة خصوصية WordPress . أفهم أنه يمكنني إلغاء الاشتراك من WordPress في أي وقت.
يحتوي البرنامج المساعد RegistrationMagic على العديد من حقول النماذج المخصصة للاختيار من بينها. مجال الشروط والأحكام هو واحد منهم. في هذا الحقل ، يتم الجمع بين النص ومربع الاختيار وجعلهما إلزاميين. لا يمكن تقديم النماذج دون شروط وأحكام متفق عليها. تعد شروط وأحكام نموذج تسجيل المستخدم جزءًا مهمًا من إجراءات تسجيل العديد من المنظمات. إذا لم يوافق المستخدم على الشروط والأحكام المدرجة في النموذج ، فسيتم إنهاء المعاملة. يمكن عرض الحقل الجديد بالنقر فوق الارتباط معاينة أسفل صفحة "مدير الحقل".
باستخدام المكون الإضافي RegistrationMagic ، يمكنك جعل المستخدمين يوافقون على شروط وأحكام موقع الويب الخاص بك. لا يلزم إضافة مربع اختيار سياسة خصوصية WordPress إلى نموذج افتراضي عبر الإنترنت ، ولكن يمكن للمستخدمين تضمينه كحقل باستخدام هذا المكون الإضافي. تتضمن العديد من نماذج مواقع التجارة الإلكترونية ، على سبيل المثال ، شرطًا ينص على أنك لن تكون قادرًا على استبدال أو استرداد الأموال.
