在 WordPress 中添加顶部栏小部件
已发表: 2022-09-26在 WordPress 中添加顶部栏小部件是一个简单的过程,只需几分钟即可完成。 首先,您需要创建一个新的 WordPress 页面或帖子。 完成此操作后,您需要单击位于 WordPress 仪表板左上角的“添加新”按钮。 接下来,您需要向下滚动到“小部件”部分,然后单击“添加小部件”按钮。 将出现一个弹出窗口,其中包含所有可用小部件的列表。 找到“顶部栏小部件”,然后单击“添加小部件”按钮。 添加小部件后,您将需要对其进行配置。 最重要的设置是“内容”设置。 在这里,您需要输入顶部栏小部件的 HTML 代码。 完成此操作后,您可以单击“保存”按钮。 您的顶部栏小部件现在应该在您的 WordPress 网站上可见。
首先,点击顶部栏中的 GeneratePress。 总共查看了 15 个帖子(每个帖子 4 个)。 2016 年 8 月 2 日的帖子发表于下午 5:01 你能告诉我这怎么可能吗? 你能非常感谢我的帮助吗? 它可能是与当前在该站点的辅助导航上显示的内容相似的链接或文本。 您可以使用自定义链接将所有这些项目包含在辅助导航中(电话、传真、电子邮件等)。 如果您需要在电话或传真中填写两个字段,以下自定义链接就足够了:完整地址为:8832-677-8474。
英语 (832) 677-874-8473 是提供的链接。 以下是营业时间。 请输入网址:*链接文本。 每周 7 天,每天,它都由 FontAwesome 社交媒体徽标提供支持。
通过转到要添加小部件的页面,然后在 HTML /body> 标记出现之前粘贴代码,您可以将小部件添加到您的网站。 通过将代码写入您希望小部件出现的每个网页,您可以创建一个新的小部件。 如果您想使用Web Widget (Classic),您必须确保您的防火墙已设置为这样做。
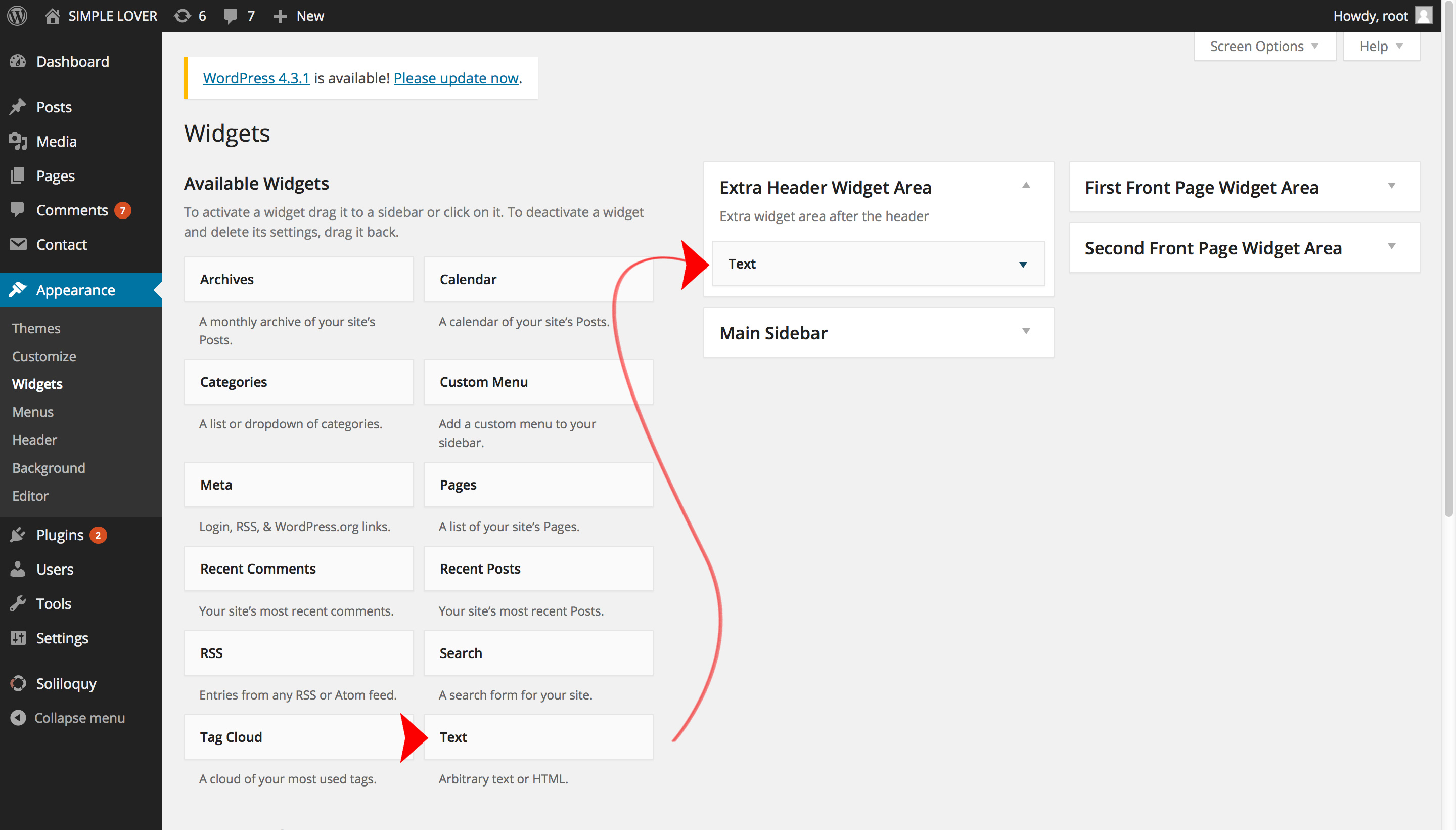
从外观菜单中选择 WordPress 自定义小部件选项。 一个名为 Hostinger Sample Widget 的小部件应出现在可用小部件部分。 必须将小部件拖到页面侧边栏的右侧,并将其放置在此处。 进行任何必要的更改后访问您的网站。
如何在 WordPress 中添加标题小部件?
 信用:blog.aiwssolutions.net
信用:blog.aiwssolutions.net当您转到外观时,单击它。 之后,您将看到一个标有“自定义标题小部件区域”的新小部件区域。 您现在可以将小部件添加到这个新区域。 有关如何在 WordPress 中创建和使用小部件的更多信息,请参阅我们的指南。
WordPress 小部件组件在 WordPress 中很有用,因为它们允许您向站点添加特定功能。 标题小部件为您提供更多空间来宣传您希望所有访问者看到的项目。 您可以将文本小部件拖放到标题中,并将您的代码从广告收入网站或附属网站粘贴到您的正文中。 必须编辑 header.php 文件才能使站点正常运行。 这包括在外观中称为“标题小部件”的新小部件区域。 每个主题都有自己的外观和感觉,具体取决于开发人员。 要自定义标题小部件区域,只需自定义 CSS。
本教程对于尚未包含标题小部件的主题将更有效。 例如,ColorMag 主题已经包含一个标题侧边栏。 考虑一下 WordPress 在维护过程中如何处理主题更新。 如果您正在编辑的主题需要更新,则需要重新编码。
启用导致 WordPress 页眉和页脚问题的空页面模板
如果您的 WordPress 网站上没有出现您的页眉或页脚,您可能需要禁用“启用空页面模板”。
如何在 WordPress 中添加顶级菜单?
 信用:www.imagely.com
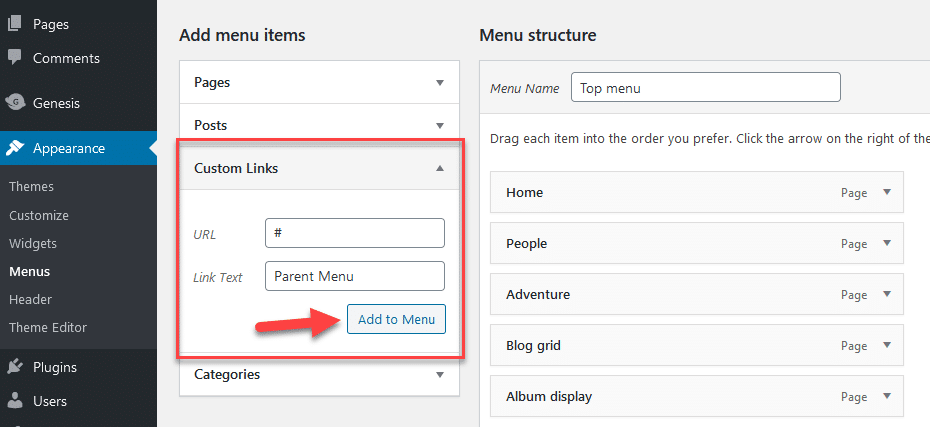
信用:www.imagely.com使用 add_menu_page() 方法在 WordPress 管理中添加一个新的顶级菜单。

使用 add_menu_page() 函数将新的顶级菜单添加到 WordPress 管理。 删除菜单不会阻止用户直接访问它。 因此,绝不应该使用它来限制用户的能力。 如果您想简化遗留代码并帮助您理解它,请将 $menu_slug 参数作为 PHP 文件路径插入,其中包含一个 null 函数。 菜单上的第一项是 menu_page_url() 参数,可以使用选项页面的 $menu_slug 参数来定义。 当您在表单标签中使用它时,您将能够默认显式使用该功能并转义 URL。 如果您指定在显示页面时调用的函数,则该函数只有在完全显示后才会被调用。 如果您必须将标头(例如重定向)重定向到浏览器,这是不合适的。
如何自动将新的顶级页面添加到 WordPress 中的现有菜单
“新的顶级页面”是什么意思? 能够自动将新的顶级页面添加到现有菜单,例如新类别、帖子类型或分类,以及编辑类别。 在未检查是否应将其添加到此菜单的情况下创建了新页面,并在检查时手动将新页面添加到此菜单。 如何为我的 wordpress 主题添加页脚? 启用顶栏面板后保存您在主题面板中所做的更改,您将在外观菜单中看到顶栏选项卡。 通过选择自定义,您可以更改顶部栏。
如何在 WordPress 中编辑顶部栏
 信用:support.vamtam.com
信用:support.vamtam.com登录 WordPress 并转到外观 > 自定义 > 顶部栏以进行任何必要的更改。
自定义您的 WordPress.com 管理员
WordPress.com 是一个用于创建和管理网站的流行平台。 页面顶部有一个快捷方式栏,可用于访问某些 WordPress.com 页面。 在外观面板中更改管理栏颜色以匹配您网站的主题颜色。
将小部件添加到标题 WordPress
将小部件添加到 WordPress 标题是自定义网站和添加更多功能的好方法。 有两种方法可以将小部件添加到您的标题:通过 WordPress 定制器或向您的子主题添加代码。
如何在 WordPress 中编辑小部件代码
为了在 WordPress 中编辑小部件代码,您需要通过 WordPress 管理仪表板访问主题文件。 访问主题文件后,您需要找到包含要编辑的小部件代码的文件。 找到正确的文件后,您可以对代码进行必要的更改并保存文件。
除了插件之外,WordPress 平台还包括插件和小部件。 如果要将小部件添加到您的网站,请将其拖放到窗口右侧的小部件区域之一。 活动小部件显示您已创建但当前未查看的小部件。 同样,一些主题在页脚或页眉中包含小部件区域。 如果您想为您的 WordPress 网站添加新功能,您几乎肯定需要安装插件。 它们中的许多都可以免费使用,尽管一些开发人员已经为它们创建了高级插件。 这些插件还可以创建各种小部件,您可以将其拖放到站点的小部件区域中。
添加新的小部件区域 WordPress 插件
进入外观即可完成插件的安装和激活。 创建每个小部件区域后,您可以通过转到外观来添加这些小部件区域的内容。
以编程方式添加小部件 WordPress
向您的 WordPress 网站添加小部件是自定义网站和添加更多功能的好方法。 有两种方法可以将小部件添加到您的站点:通过 WordPress 管理仪表板,或将小部件代码添加到主题的 functions.php 文件中。
