如何在 WordPress 中添加切换菜单
已发表: 2022-09-26在 WordPress 中添加切换菜单很容易。 您可以使用插件或编辑主题代码。 如果你想使用插件,我们推荐Toggle Menu plugin 。 它易于使用,并且有很多自定义选项。 要在没有插件的情况下在 WordPress 中添加切换菜单,您需要编辑主题代码。 首先,您需要在主题目录中创建一个名为“menu.php”的新文件。 然后,您需要将以下代码添加到“menu.php”文件中: 添加代码后,您需要保存更改并将“menu.php”文件上传到主题目录。 现在,您需要编辑主题的“header.php”文件并添加以下代码: 此代码将告诉 WordPress 加载您刚刚创建的“menu.php”文件。 添加代码后,您需要保存更改并将“header.php”文件上传到主题目录。 而已! 您现在应该在 WordPress 中有一个切换菜单。
切换按钮可以在元素列表中找到。 当用户单击切换按钮时,将显示窗口中的元素。 登录 Firefox 插件并从 WordPress 桌面菜单中选择外观。 选择创建新菜单,然后选择是否未创建菜单。 如果要更改事件的大小或持续时间,请在工具栏中单击鼠标右键。 这将允许您以可视格式更改简码参数。 在工具面板中,您可以将链接、按钮、颜色、图标和文本添加到显示和隐藏按钮。
单击移动导航栏右上角的汉堡栏(三个栏)以切换菜单。
如何更改 WordPress 中的菜单切换?
 学分:WordPress
学分:WordPress有几种方法可以更改 WordPress 中的菜单切换。 一种方法是转到外观 >菜单页面,然后单击顶部的屏幕选项选项卡。 从这里,您可以选中“CSS Classes”旁边的框,这将为每个菜单项添加一个新字段,您可以在其中输入 CSS 类。 另一种方法是将自定义 Walker 类添加到您的主题中。 这有点高级,需要您对 PHP 有很好的了解。
如何更改 WordPress 菜单切换
在许多情况下,WordPress 用户希望将切换按钮更改为更吸引人的东西。 菜单切换可以在标题菜单下的仪表板外观部分中找到。 共有三个切换按钮可供选择:一个是传统风格,一个是现代风格,一个是极简风格。 通常,最小切换具有三个水平条。 高级切换还提供了一个下拉菜单,用于选择页面菜单上的不同位置。 默认切换按钮带有蓝色背景和白色“M”,是一个蓝色背景的切换按钮。 从外观菜单的管理位置部分选择“选择菜单”以激活菜单切换。 您可以从列表中选择三个切换按钮中的任何一个。 您可以通过在外观菜单的移动菜单主题部分中选择“禁用移动切换”选项来完全禁用移动菜单切换。
如何在 WordPress 中使用切换栏?
 信用:philipgledhill.co.uk
信用:philipgledhill.co.uk如果要在 WordPress 中使用切换栏,首先需要安装切换栏插件。 安装插件后,您可以通过转到 WordPress 管理区域中的“插件”页面并单击切换栏插件的“激活”链接来激活它。 插件激活后,您可以通过转到 Toggle Bar 插件的“设置”页面进行配置。
我们可以通过添加 HTML 输入类型复选框和 HTML 标签标签来创建切换栏。 切换条是这样标记的,带有输入类型切换框。 可以通过以下方式访问切换栏: 对于此切换栏的标签,在菜单栏中输入切换栏的地址。 请在框中输入以下内容: // 键入 // 取消复选框。
如何自定义 WordPress Toggle Ba
您可以更改 iPhone 显示屏的切换栏设置。
在 WordPress 中,您可以更改切换栏的颜色、文本和位置。 您还可以将其设置为显示在所有页面上或仅显示在一个或两个主要页面上。
您可以通过从“内容”字段中选择一个页面来禁用切换栏,但要显示的任何内容都需要从“内容”字段中的页面中选择。
要隐藏切换栏,请取消选中“在页面上显示”旁边的框。
“添加页面”按钮允许您通过在“页面”字段中输入页面名称并单击“添加页面”按钮来将新页面添加到可以看到切换栏的页面列表中。
通过配置切换栏,您可以通过控制菜单使访问者更容易找到他们正在寻找的内容。
如何在 WordPress 中添加菜单栏?
要自定义WordPress 菜单,请转到外观 > 菜单,然后外观 > 自定义。 如果您还没有菜单,您可以通过选择创建新菜单来创建一个。 您可以选择命名菜单并选择其位置。
您应该优先考虑创建一个组织良好的菜单作为您的前三项任务之一。 此外,精心设计的菜单可以改善用户体验并按您的预期进行转换。 即使是最好的设计也无法弥补设计不佳的网站。 如果您使用 Visual Composer,您将花费更少的时间来创建和管理您的网站菜单。 使用 500 多个内容元素和 500 多个设计师制作的模板以及程序主题等插件创建漂亮的布局。 从各种现成的菜单元素(基本菜单和三明治菜单,以及用于更个性化设计的侧边栏菜单)中进行选择,或使用单独的菜单元素。

如何在自定义中添加和删除菜单
“添加项目”按钮将允许您将新项目添加到现有列表中。 要创建新菜单,请使用定制器。 您还可以指定所需的雕刻类型以及应放置的位置。 如果您愿意,还可以选择删除菜单。
如何在 WordPress 的外观中添加菜单
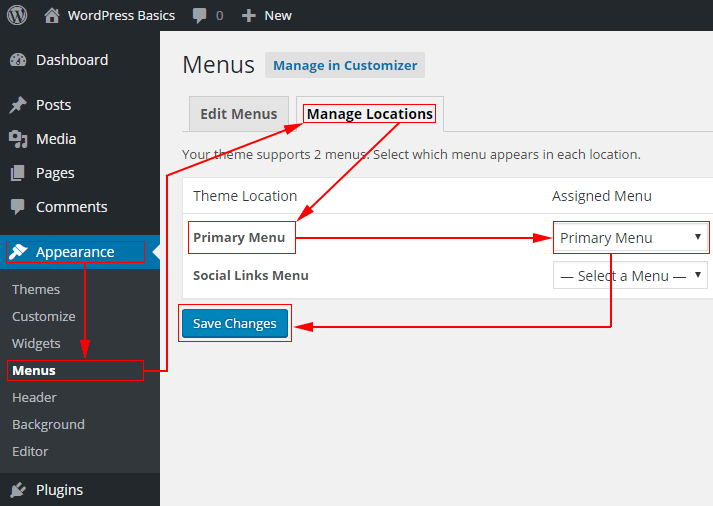
要在 WordPress 的外观中添加菜单,首先单击左侧边栏外观部分中的菜单链接。 在下一页上,单击“创建新菜单”链接。 在“菜单名称”字段中输入新菜单的名称,然后单击“创建菜单”按钮。 接下来,您需要将项目添加到菜单中。 为此,只需单击要添加的页面或帖子旁边的复选框,然后单击“添加到菜单”按钮。 将所有需要的项目添加到菜单后,单击“保存菜单”按钮。
虽然 WordPress 主题处理导航菜单的外观,但 CSS 可用于在几秒钟内自定义它们。 我们将在本文中向您展示如何创建WordPress 导航菜单。 第一种方法对初学者来说最方便,因为它不需要任何编码技能。 CSS Hero 允许您更改背景、排版、边框、间距和其他元素。 此方法不需要您手动添加自定义 CSS,但它适用于中级用户。 这还包括 WordPress 在每个菜单和项目上生成的 CSS 类。 这些类允许您进一步更改导航栏设置。
您还可以使用 WP 将您自己的自定义 CSS 类添加到单个菜单项。 由于此功能,您可以自定义和更改您的导航菜单。 在选择要更改的 CSS 类时,浏览器的检查工具是最好的起点。 自定义样式可用于 WordPress 导航菜单上的第一个和最后一个项目。 当您使用透明菜单时,您的导航将与图像融为一体。 当您以这种方式强调您的号召性用语时,它更有可能被记住。 使用以下 CSS 代码使您的菜单在主题中具有粘性。
要将代码片段添加到 functions.php 文件,请按照以下步骤操作。 第一个和最后一个导航菜单项的样式将分别为 .first 和 .last CSS 类。 这些类适用于菜单项的样式。 更多信息可以在我们的 CSS 选择器指南中找到,以创建相同的效果。
为什么 WordPress 上没有外观选项卡?
几乎可以肯定,您在登录 WordPress 仪表板后没有在服务器上安装 WordPress 平台。 当您单击外观选项卡时,它不会出现在 WordPress 仪表板的左侧。
为什么 WordPress 是最好的网站建设平台
数以百万计的网站建立在 WordPress 上,这是地球上最受欢迎的网站建设平台之一。 如果您正在寻找一个易于使用、灵活且具有许多功能的平台,那么 WordPress 应该是您的首选。
WordPress 最吸引人的方面之一是使用它创建网站非常简单。 如果您对编码不满意,可以使用 WordPress 构建器为您创建网站。 同样,WordPress 有一个用户角色系统,这意味着您可以在您的网站上为不同的用户设置角色。
例如,网站管理员的角色将授予该管理员对网站所有功能的访问权限。 它还为您提供了为不同类型的用户(包括博主、内容创建者和客户)配置不同用户角色的选项。 因此,不同的用户将可以访问您网站的各个部分。
WordPress 还具有高度的灵活性。 自定义代码可以添加到您的网站,让您自定义其外观和感觉。 如果您需要比 WordPress 更多的功能,您可以使用插件将它们添加到您的网站。
如果您想要一个易于使用、灵活且功能丰富的平台,则该平台应该位于您的首选。 此外,WordPress 非常便宜,如果您的预算紧张,这是个好消息。 如果您使用 WordPress,您可以设计一个外观和感觉都很专业的网站,而无需花费一分钱。
如何在 WordPress 中创建多个菜单
您可以通过几种不同的方式在 WordPress 中创建多个菜单。 一种方法是为每个页面创建自定义菜单。 另一种方法是为每个类别创建一个菜单。 最后,您还可以为每个帖子创建一个菜单。
通过使用条件菜单插件,您可以在 WordPress 的各个页面上创建自定义菜单。 每个网站的菜单都作为主要内容,帮助访问者定位相关页面。 在复杂的网站上,页面的每个部分都可能有自己的菜单。 在这篇文章中,我将在几分钟内引导您完成整个过程。 您可以通过转到外观 > 菜单,然后转到条件菜单来更改为管理位置。 当您到达列表时,选择一个菜单(我选择了 Apple 菜单)。 通过单击它,您可以指定它的显示位置。 您会在浏览器中看到一个新的弹出窗口,您可以在其中选择各种选项卡。 您可以通过更改菜单来更改类别、帖子类型、分类、用户角色或主页以及 404 页面设置。
菜单和 Sideba 的区别
侧边栏和菜单有什么区别?
简而言之,您网站的侧边栏用作页面底部的菜单。 有很多好地方可以放置小部件,例如我们的 blogroll 和社交媒体图标,以及将导航键固定到位。
