Как добавить переключаемое меню в WordPress
Опубликовано: 2022-09-26Добавить переключаемое меню в WordPress очень просто. Вы можете использовать плагин или отредактировать код своей темы. Если вы хотите использовать плагин, мы рекомендуем плагин Toggle Menu . Он прост в использовании и имеет множество параметров настройки. Чтобы добавить переключаемое меню в WordPress без плагина, вам нужно отредактировать код вашей темы. Во-первых, вам нужно создать новый файл с именем «menu.php» в каталоге вашей темы. Затем вам нужно будет добавить следующий код в ваш файл «menu.php»: После того, как вы добавили код, вам нужно сохранить изменения и загрузить файл «menu.php» в каталог вашей темы. Теперь вам нужно отредактировать файл «header.php» вашей темы и добавить следующий код: Этот код сообщит WordPress загрузить только что созданный вами файл «menu.php». После добавления кода вам необходимо сохранить изменения и загрузить файл «header.php» в каталог вашей темы. Вот и все! Теперь у вас должно быть переключаемое меню в WordPress.
Кнопка переключения находится в списке элементов. Когда пользователь нажимает кнопку переключения, отображаются элементы в окне. Войдите в плагин Firefox и выберите «Внешний вид» в меню рабочего стола WordPress. Выберите «Создать новое меню », а затем выберите, если меню не было создано. Если вы хотите изменить размер или продолжительность события, щелкните правой кнопкой мыши на панели инструментов. Это позволит вам изменить параметры шорткода в визуальном формате. На панели инструментов вы можете добавлять ссылки, кнопки, цвета, значки и текст к кнопкам отображения и скрытия.
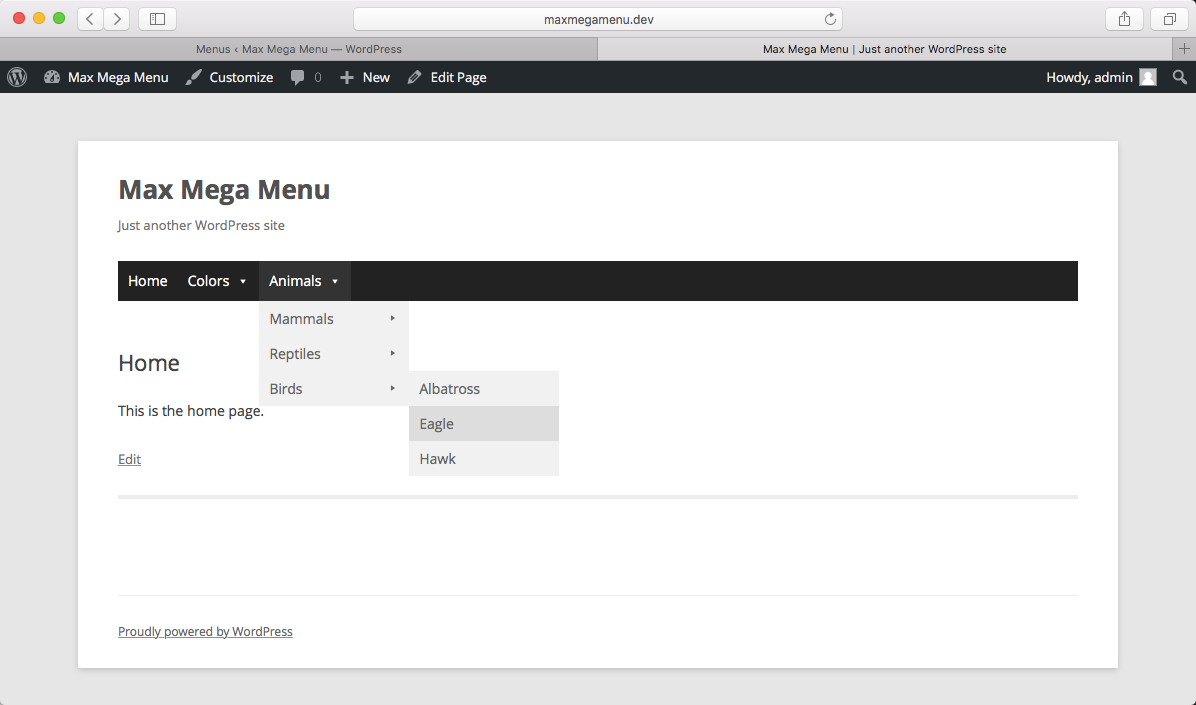
Щелкните полосу-гамбургер (три полоски) в правом верхнем углу мобильной панели навигации, чтобы переключить меню.
Как изменить переключатель меню в WordPress?
 Кредит: WordPress
Кредит: WordPressЕсть несколько способов изменить переключатель меню в WordPress. Один из способов — перейти на страницу «Внешний вид»> «Меню» и щелкнуть вкладку «Параметры экрана» вверху. Отсюда вы можете установить флажок рядом с «Классы CSS», и это добавит новое поле к каждому пункту меню, где вы можете ввести класс CSS. Другой способ — добавить в тему собственный класс Walker. Это немного сложнее и требует от вас хорошего понимания PHP.
Как изменить переключатель меню WordPress
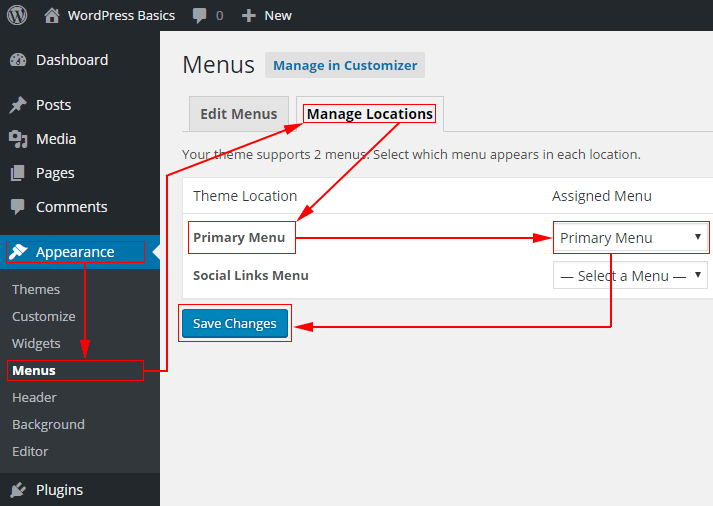
Во многих случаях пользователи WordPress хотят изменить кнопку переключения на что-то более привлекательное. Переключатель меню можно найти в разделе «Внешний вид» панели инструментов в меню заголовка. На выбор есть три кнопки-переключателя: одна в традиционном стиле, одна в современном стиле и одна в минималистском стиле. Как правило, минимальный переключатель имеет три горизонтальные полосы. Расширенный переключатель также предоставляет раскрывающееся меню для выбора другого места в меню вашей страницы. Переключатель по умолчанию с синим фоном и белой буквой «М» на нем — это кнопка-переключатель с синим фоном. Выберите «Выбрать меню» в разделе «Управление местоположениями» меню «Внешний вид», чтобы активировать переключатель меню. Вы можете выбрать любую из трех кнопок-переключателей из списка. Вы можете полностью отключить переключение мобильного меню, выбрав параметр «Отключить переключение мобильных устройств» в разделе «Темы мобильного меню» меню «Внешний вид».
Как использовать панель переключения в WordPress?
 Предоставлено: philipgledhill.co.uk
Предоставлено: philipgledhill.co.ukЕсли вы хотите использовать панель переключения в WordPress, вам сначала нужно установить плагин Toggle Bar . После того, как вы установили плагин, вы можете активировать его, перейдя на страницу «Плагины» в области администрирования WordPress и щелкнув ссылку «Активировать» для плагина панели переключения. После активации плагина вы можете настроить его, перейдя на страницу «Настройки» плагина Toggle Bar.
Мы можем создать панель переключения, добавив флажок типа ввода HTML и тег метки HTML. Полосы переключения помечены как таковые с переключателем типа ввода. Доступ к панели переключения можно получить следующим образом: Для метки этой панели переключения введите адрес панели переключения в строке меню. Пожалуйста, введите в поле следующее: // введите // снимите флажок.
Как настроить WordPress Toggle Ba
Вы можете изменить настройки панели переключения для дисплея вашего iPhone.
В WordPress вы можете изменить цвет, текст и положение панели переключения. Вы также можете настроить его отображение на всех страницах или только на одной или обеих главных страницах.
Вы можете отключить панель переключения, выбрав страницу в поле «Содержание», но все, что будет отображаться, необходимо будет выбрать на странице в поле «Содержание».
Чтобы скрыть панель переключения, снимите флажок «Показать на странице».
Кнопка «Добавить страницу» позволяет добавить новую страницу в список страниц, на которых отображается панель переключения, введя имя страницы в поле «Страница» и нажав кнопку «Добавить страницу».
Настроив панель переключения, вы можете облегчить посетителям поиск того, что они ищут, управляя меню.
Как добавить строку меню в WordPress?
Чтобы настроить меню WordPress , перейдите в «Внешний вид» > «Меню», а затем «Внешний вид» > «Настроить». Если у вас еще нет меню, вы можете создать его, выбрав «Создать новое меню». Вам будет предоставлена возможность назвать свое меню и выбрать его местоположение.
Вы должны сделать создание хорошо организованного меню одной из трех главных задач. Кроме того, хорошо продуманное меню улучшает взаимодействие с пользователем и повышает конверсию, как и следовало ожидать. Даже лучший дизайн не может компенсировать плохой дизайн сайта. У вас будет меньше времени на создание и управление меню вашего сайта, если вы используете Visual Composer. Создавайте красивые макеты с помощью более 500 элементов контента и более 500 дизайнерских шаблонов, а также надстроек, таких как темы для программы. Выбирайте из множества готовых элементов меню (базовые и сэндвич-меню, а также боковые меню для более индивидуального оформления) или используйте отдельный элемент меню.
Как добавлять и удалять меню в настройках
Кнопка «Добавить элементы» позволит вам добавить новые элементы в существующий список. Чтобы создать новое меню, используйте Customizer. Вы также можете указать тип гравировки, которую вы хотите, и где она должна быть размещена. Существует также возможность удалить меню, если вы предпочитаете.

Как добавить меню во внешний вид в WordPress
Чтобы добавить меню в раздел «Внешний вид» в WordPress, сначала нажмите ссылку «Меню » в разделе «Внешний вид» на левой боковой панели. На следующей странице нажмите на ссылку «Создать новое меню». Введите имя для вашего нового меню в поле «Имя меню», а затем нажмите кнопку «Создать меню». Далее вам нужно будет добавить элементы в меню. Для этого просто установите флажок рядом со страницами или сообщениями, которые вы хотите добавить, а затем нажмите кнопку «Добавить в меню». После того, как вы добавили все нужные элементы в свое меню, нажмите кнопку «Сохранить меню».
В то время как тема WordPress обрабатывает внешний вид меню навигации, CSS можно использовать для их настройки за считанные секунды. В этой статье мы покажем вам, как создавать навигационные меню WordPress . Первый способ наиболее удобен для новичков, поскольку не требует навыков программирования. CSS Hero позволяет изменять фон, типографику, границы, интервалы и другие элементы. Этот метод не требует добавления пользовательского CSS вручную, но он предназначен для пользователей среднего уровня. Сюда также входят классы CSS, созданные WordPress для каждого меню и элемента. Классы позволяют вам дополнительно изменять настройки панели навигации.
Вы также можете добавить свои собственные классы CSS к отдельным пунктам меню с помощью WP. Благодаря этой функции ваши навигационные меню могут быть настроены и изменены. Когда дело доходит до выбора классов CSS для изменения, лучше всего начать с инструмента проверки вашего браузера. Пользовательские стили доступны для первого и последнего элементов меню навигации WordPress. Когда вы используете прозрачные меню, ваша навигация сливается с изображением. Когда вы таким образом подчёркиваете свой призыв к действию, он с большей вероятностью запомнится. Используйте следующий код CSS, чтобы закрепить меню в вашей теме.
Чтобы добавить фрагмент кода в файл functions.php, выполните следующие действия. Первый и последний элементы меню навигации будут оформлены как CSS-классы .first и .last соответственно. Эти классы подходят для оформления пунктов меню. Дополнительную информацию можно найти в нашем руководстве по селекторам CSS для создания такого же эффекта.
Почему в WordPress нет вкладки «Внешний вид»?
Почти наверняка вы не установили платформу WordPress на свой сервер после входа в панель управления WordPress. Когда вы нажимаете вкладку «Внешний вид», она не отображается в левой части панели инструментов WordPress.
Почему WordPress — лучшая платформа для создания сайтов
Миллионы веб-сайтов созданы на WordPress, одной из самых популярных платформ для создания веб-сайтов на планете. Если вы ищете платформу, простую в использовании, гибкую и имеющую множество функций, WordPress должен быть в верхней части вашего списка.
Одним из наиболее привлекательных аспектов WordPress является то, что с его помощью очень просто создать веб-сайт. Если вам не нравится кодирование, вы можете использовать конструктор WordPress, чтобы создать веб-сайт для вас. Точно так же в WordPress есть система ролей пользователей, что означает, что вы можете настраивать роли для разных пользователей на своем веб-сайте.
Например, роль администратора веб-сайта предоставит этому администратору доступ ко всем функциям веб-сайта. Он также предоставляет вам возможность настраивать различные роли пользователей для разных типов пользователей, включая блоггеров, создателей контента и клиентов. В результате разные пользователи будут иметь доступ к различным разделам вашего сайта.
WordPress также имеет высокий уровень гибкости. Пользовательский код может быть добавлен на ваш веб-сайт, что позволит вам настроить его внешний вид и интерфейс. Если вам требуется больше функций, чем WordPress, вы можете добавить их на свой сайт с помощью плагинов.
Платформа должна быть в верхней части списка, если вам нужна простая в использовании, гибкая и многофункциональная платформа. Кроме того, WordPress очень недорогой, что является отличной новостью, если у вас ограниченный бюджет. Если вы используете WordPress, вы можете создать веб-сайт, который выглядит и чувствует себя профессионально, не тратя ни копейки.
Как создать несколько меню в WordPress
Существует несколько различных способов создания нескольких меню в WordPress. Один из способов — создать собственное меню для каждой страницы. Другой способ — создать меню для каждой категории. Наконец, вы также можете создать меню для каждого поста.
Используя плагин Conditional Menus, вы можете создавать собственные меню на различных страницах WordPress. Меню каждого веб-сайта служит основным контентом, помогая посетителям находить нужные страницы. На сложных веб-сайтах возможно, что каждый раздел страницы будет иметь собственное меню. В этом посте я проведу вас через процесс за считанные минуты. Вы можете переключиться на «Управление местоположениями», выбрав «Внешний вид» > «Меню», а затем «Условное меню». Когда вы дойдете до списка, выберите меню (я выбрал меню Apple). Нажав на нее, вы можете указать, где она будет отображаться. Вы заметите новое всплывающее окно в своем браузере, где вы можете выбрать различные вкладки. Вы можете изменить категории, типы сообщений, таксономию, роль пользователя или домашнюю страницу, а также настройки страницы 404, изменив меню.
Разница между меню и боковой панелью
В чем разница между боковой панелью и меню?
В двух словах, боковая панель вашего сайта служит меню в нижней части страницы. Есть много отличных мест для размещения виджетов, таких как наш блог и значки социальных сетей, а также для удержания клавиши навигации на месте.
