Comment ajouter un menu bascule dans WordPress
Publié: 2022-09-26L'ajout d'un menu à bascule dans WordPress est facile. Vous pouvez soit utiliser un plugin, soit modifier le code de votre thème. Si vous souhaitez utiliser un plugin, nous vous recommandons le plugin Toggle Menu . Il est facile à utiliser et possède de nombreuses options de personnalisation. Pour ajouter un menu bascule dans WordPress sans plugin, vous devrez modifier le code de votre thème. Tout d'abord, vous devrez créer un nouveau fichier nommé « menu.php » dans le répertoire de votre thème. Ensuite, vous devrez ajouter le code suivant à votre fichier « menu.php » : Une fois que vous avez ajouté le code, vous devrez enregistrer vos modifications et télécharger le fichier « menu.php » dans le répertoire de votre thème. Maintenant, vous devrez éditer le fichier « header.php » de votre thème et ajouter le code suivant : Ce code indiquera à WordPress de charger le fichier « menu.php » que vous venez de créer. Une fois que vous avez ajouté le code, vous devrez enregistrer vos modifications et télécharger le fichier "header.php" dans le répertoire de votre thème. C'est ça! Vous devriez maintenant avoir un menu à bascule dans WordPress.
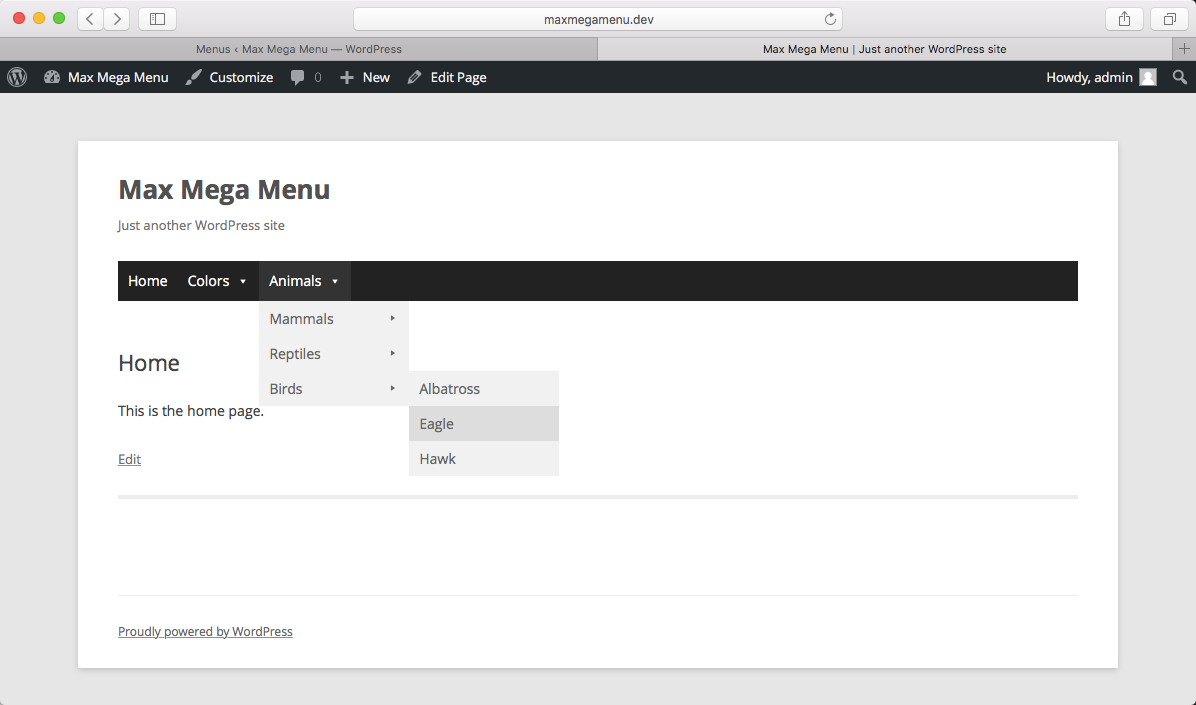
Le bouton bascule se trouve dans la liste des éléments. Lorsque l'utilisateur clique sur le bouton bascule, les éléments d'une fenêtre s'affichent. Connectez-vous au plugin Firefox et sélectionnez Apparence dans le menu du bureau WordPress. Choisissez Créer un nouveau menu , puis choisissez si aucun menu n'a été créé. Si vous souhaitez modifier la taille ou la durée d'un événement, cliquez avec le bouton droit dans la barre d'outils. Cela vous permettra de modifier les paramètres du shortcode dans un format visuel. Dans le panneau d'outils, vous pouvez ajouter des liens, des boutons, des couleurs, des icônes et du texte aux boutons d'affichage et de masquage.
Cliquez sur la barre hamburger (trois barres) dans le coin supérieur droit de la barre de navigation mobile pour basculer le menu.
Comment changer la bascule de menu dans WordPress ?
 Crédit : WordPress
Crédit : WordPressIl existe plusieurs façons de modifier le basculement du menu dans WordPress. Une façon consiste à accéder à la page Apparence> Menus et à cliquer sur l'onglet Options d'écran en haut. À partir de là, vous pouvez cocher la case à côté de "Classes CSS" et cela ajoutera un nouveau champ à chaque élément de menu où vous pourrez entrer une classe CSS. Une autre façon consiste à ajouter une classe Walker personnalisée à votre thème. Ceci est un peu plus avancé et nécessite une bonne compréhension de PHP.
Comment changer le basculement de menu WordPress
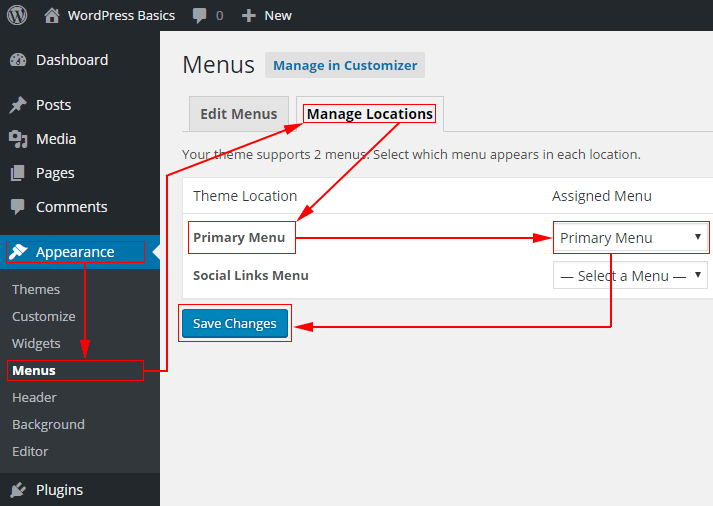
Dans de nombreux cas, les utilisateurs de WordPress souhaitent remplacer le bouton bascule par quelque chose de plus attrayant. La bascule de menu se trouve dans la section Apparence du tableau de bord sous le menu d'en-tête. Vous avez le choix entre trois boutons à bascule : un de style traditionnel, un de style moderne et un de style minimaliste. En général, la bascule minimale comporte trois barres horizontales. La bascule avancée fournit également un menu déroulant pour sélectionner un emplacement différent dans le menu de votre page. La bascule par défaut, qui vient avec un fond bleu et un "M" blanc dessus, est un bouton bascule avec un fond bleu. Sélectionnez "Sélectionner un menu" dans la section Gérer les emplacements du menu Apparence pour activer la bascule de menu. Vous pouvez sélectionner l'un des trois boutons à bascule dans la liste. Vous pouvez complètement désactiver le basculement du menu mobile en sélectionnant l'option "Désactiver le basculement mobile" dans la section Thèmes du menu mobile du menu Apparence.
Comment utiliser la barre de basculement dans WordPress ?
 Crédit : philipgledhill.co.uk
Crédit : philipgledhill.co.ukSi vous souhaitez utiliser la barre de basculement dans WordPress, vous devez d'abord installer le plugin Toggle Bar . Une fois que vous avez installé le plugin, vous pouvez l'activer en vous rendant sur la page "Plugins" dans la zone d'administration de WordPress et en cliquant sur le lien "Activer" pour le plugin Toggle Bar. Une fois le plugin activé, vous pouvez le configurer en vous rendant sur la page "Paramètres" du plugin Toggle Bar.
Nous pouvons créer la barre de basculement en ajoutant la case à cocher du type d'entrée HTML et la balise d'étiquette HTML. Les barres de basculement sont étiquetées comme telles, avec la case de basculement du type d'entrée. La barre de basculement est accessible de la manière suivante : Pour le libellé de cette barre de basculement, saisissez l'adresse de la barre de basculement dans la barre de menus. Veuillez entrer ce qui suit dans la case : // tapez // décochez la case.
Comment personnaliser le WordPress Toggle Ba
Vous pouvez modifier les paramètres de la barre de basculement pour l'affichage de votre iPhone.
Dans WordPress, vous pouvez modifier la couleur, le texte et la position de la barre de basculement. Vous pouvez également le configurer pour qu'il apparaisse sur toutes les pages ou sur une seule ou sur les deux pages principales.
Vous pouvez désactiver la barre de basculement en sélectionnant une page dans le champ "Contenu", mais tout ce qui doit être affiché devra être sélectionné à partir d'une page dans le champ "Contenu".
Pour masquer la barre de basculement, décochez la case à côté de "Afficher sur la page".
Le bouton « Ajouter une page » vous permet d'ajouter une nouvelle page à la liste des pages sur lesquelles la barre de basculement peut être vue en entrant le nom de la page dans le champ « Page » et en cliquant sur le bouton « Ajouter une page ».
En configurant la barre de basculement, vous pouvez aider les visiteurs à trouver plus facilement ce qu'ils recherchent en contrôlant le menu.
Comment ajouter une barre de menu dans WordPress ?
Pour personnaliser les menus de WordPress , allez dans Apparence > Menus puis Apparence > personnaliser. Si vous n'avez pas encore de menu, vous pouvez en créer un en sélectionnant Créer un nouveau menu. Vous aurez la possibilité de nommer votre menu et de sélectionner son emplacement.
Vous devez donner la priorité à la création d'un menu bien organisé comme l'une de vos trois principales tâches. De plus, un menu bien conçu améliore l'expérience utilisateur et convertit comme on peut s'y attendre. Même les meilleurs designs ne peuvent pas compenser un site mal conçu. Vous passerez moins de temps à créer et à gérer les menus de votre site Web si vous utilisez Visual Composer. Créez de superbes mises en page avec plus de 500 éléments de contenu et plus de 500 modèles créés par des concepteurs, et des compléments tels que des thèmes au programme. Choisissez parmi une variété d'éléments de menu prêts à l'emploi (menus de base et sandwich, ainsi que des menus latéraux pour une conception plus individuelle), ou utilisez un élément de menu séparé.

Comment ajouter et supprimer des menus dans la personnalisation
Le bouton "Ajouter des éléments" vous permettra d'ajouter de nouveaux éléments à votre liste existante. Pour créer un nouveau menu, utilisez le Customizer. Vous pouvez également spécifier le type de gravure que vous souhaitez et où elle doit être placée. Il y a aussi la possibilité de supprimer des menus si vous préférez.
Comment ajouter un menu en apparence dans WordPress
Pour ajouter un menu dans Apparence dans WordPress, cliquez d'abord sur le lien Menus dans la section Apparence de la barre latérale gauche. Sur la page suivante, cliquez sur le lien Créer un nouveau menu. Saisissez un nom pour votre nouveau menu dans le champ Nom du menu, puis cliquez sur le bouton Créer un menu. Ensuite, vous devrez ajouter des éléments à votre menu. Pour ce faire, cliquez simplement sur la case à cocher à côté des pages ou des articles que vous souhaitez ajouter, puis cliquez sur le bouton Ajouter au menu. Une fois que vous avez ajouté tous les éléments souhaités à votre menu, cliquez sur le bouton Enregistrer le menu.
Alors que le thème WordPress gère l'apparence des menus de navigation, CSS peut être utilisé pour les personnaliser en quelques secondes. Nous allons vous montrer comment créer des menus de navigation WordPress dans cet article. La première méthode est la plus pratique pour les débutants car elle ne nécessite aucune compétence en codage. CSS Hero vous permet de modifier l'arrière-plan, la typographie, les bordures, les espacements et d'autres éléments. Cette méthode ne vous oblige pas à ajouter manuellement du CSS personnalisé, mais elle est destinée aux utilisateurs intermédiaires. Cela inclut également les classes CSS générées par WordPress sur chaque menu et élément. Les classes vous permettent de modifier davantage les paramètres de la barre de navigation.
Vous pouvez également ajouter vos propres classes CSS personnalisées à des éléments de menu individuels avec WP. Vos menus de navigation peuvent être personnalisés et modifiés grâce à cette fonctionnalité. Lorsqu'il s'agit de sélectionner les classes CSS à modifier, l'outil d'inspection de votre navigateur est le meilleur point de départ. Un style personnalisé est disponible pour le premier et le dernier élément du menu de navigation de WordPress. Lorsque vous utilisez des menus transparents, votre navigation se fond dans l'image. Lorsque vous mettez l'accent sur votre appel à l'action de cette manière, il est plus probable qu'il s'en souvienne. Utilisez le code CSS suivant pour rendre vos menus collants dans votre thème.
Pour ajouter un extrait de code au fichier functions.php, suivez les étapes ci-dessous. Les premier et dernier éléments du menu de navigation seront respectivement stylisés en tant que classes CSS.first et.last. Ces classes conviennent au style des éléments de menu. Plus d'informations peuvent être trouvées dans notre guide des sélecteurs CSS pour créer le même effet.
Pourquoi n'y a-t-il pas d'onglet Apparence sur WordPress ?
Il est presque certain que vous n'avez pas installé la plateforme WordPress sur votre serveur après vous être connecté à votre tableau de bord WordPress. Lorsque vous cliquez sur l'onglet Apparence, il n'apparaît pas sur le côté gauche de votre tableau de bord WordPress.
Pourquoi WordPress est la meilleure plateforme de création de sites Web
Des millions de sites Web sont construits sur WordPress, l'une des plateformes de création de sites Web les plus populaires de la planète. Si vous recherchez une plate-forme simple à utiliser, flexible et dotée de nombreuses fonctionnalités, WordPress devrait figurer en tête de votre liste.
L'un des aspects les plus attrayants de WordPress est qu'il est extrêmement simple de créer un site Web avec. Si vous n'êtes pas à l'aise avec le codage, vous pouvez utiliser un constructeur WordPress pour créer un site Web pour vous. De même, WordPress dispose d'un système de rôles d'utilisateur, ce qui signifie que vous pouvez configurer des rôles pour différents utilisateurs sur votre site Web.
Un rôle pour l'administrateur du site Web, par exemple, accorderait à cet administrateur l'accès à toutes les fonctionnalités du site Web. Il vous offre également la possibilité de configurer différents rôles d'utilisateur pour différents types d'utilisateurs, y compris les blogueurs, les créateurs de contenu et les clients. Ainsi, différents utilisateurs auront accès aux différentes sections de votre site Web.
WordPress a également un haut niveau de flexibilité. Un code personnalisé peut être ajouté à votre site Web, vous permettant de personnaliser son apparence et sa convivialité. Si vous avez besoin de plus de fonctionnalités que WordPress, vous pouvez les ajouter à votre site Web à l'aide de plugins.
La plate-forme doit figurer en haut de votre liste si vous souhaitez une plate-forme facile à utiliser, flexible et riche en fonctionnalités. De plus, WordPress est très bon marché, ce qui est une excellente nouvelle si vous avez un budget serré. Si vous utilisez WordPress, vous pouvez concevoir un site Web qui ressemble et se sent professionnel sans dépenser un centime.
Comment créer plusieurs menus dans WordPress
Il existe plusieurs façons de créer plusieurs menus dans WordPress. Une façon consiste à créer un menu personnalisé pour chaque page. Une autre façon consiste à créer un menu pour chaque catégorie. Enfin, vous pouvez également créer un menu pour chaque article.
En utilisant le plugin Conditional Menus, vous pouvez créer des menus personnalisés sur différentes pages de WordPress. Le menu de chaque site Web sert de contenu principal, aidant les visiteurs à localiser les pages pertinentes. Sur les sites Web complexes, il est possible que chaque section de la page ait ses propres menus. Dans cet article, je vais vous expliquer le processus en quelques minutes. Vous pouvez passer à Gérer les emplacements en allant dans Apparence > Menus puis Menu conditionnel. Lorsque vous atteignez la liste, choisissez un menu (j'ai choisi le menu Apple). En cliquant dessus, vous pouvez spécifier où il sera affiché. Vous remarquerez une nouvelle fenêtre pop-up dans votre navigateur, où vous pouvez sélectionner différents onglets. Vous pouvez modifier les catégories, les types de publication, la taxonomie, le rôle de l'utilisateur ou la page d'accueil, ainsi que les paramètres de la page 404, en modifiant le menu.
La différence entre un menu et un sideba
Quelle est la différence entre la barre latérale et le menu ?
En un mot, la barre latérale de votre site Web sert de menu en bas de la page. Il y a beaucoup d'endroits géniaux pour mettre des widgets, tels que notre blogroll et nos icônes de médias sociaux, ainsi que pour maintenir votre touche de navigation en place.
