Cómo agregar un menú de alternar en WordPress
Publicado: 2022-09-26Agregar un menú de alternar en WordPress es fácil. Puede usar un complemento o editar el código de su tema. Si desea utilizar un complemento, le recomendamos el complemento Toggle Menu . Es fácil de usar y tiene muchas opciones de personalización. Para agregar un menú de alternar en WordPress sin un complemento, deberá editar el código de su tema. Primero, deberá crear un nuevo archivo llamado "menu.php" en el directorio de su tema. Luego, deberá agregar el siguiente código a su archivo “menu.php”: Una vez que haya agregado el código, deberá guardar los cambios y cargar el archivo “menu.php” en el directorio de su tema. Ahora, deberá editar el archivo "header.php" de su tema y agregar el siguiente código: Este código le indicará a WordPress que cargue el archivo "menu.php" que acaba de crear. Una vez que haya agregado el código, deberá guardar los cambios y cargar el archivo "header.php" en el directorio de su tema. ¡Eso es todo! Ahora debería tener un menú de alternar en WordPress.
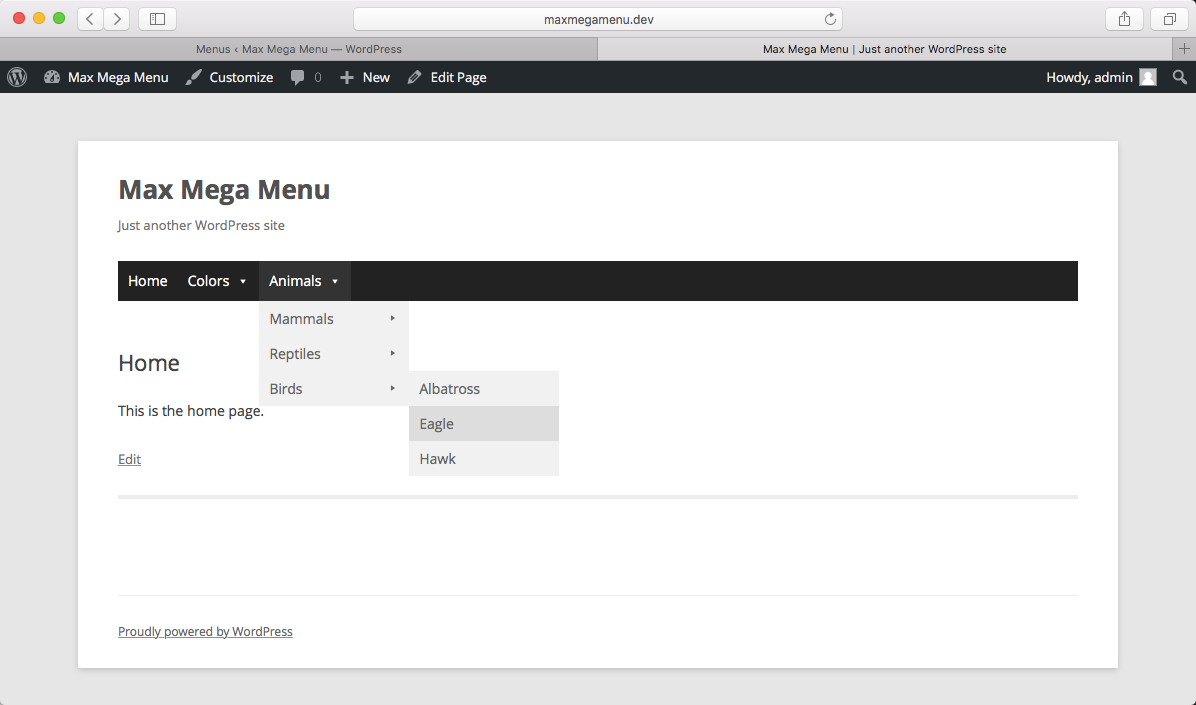
El botón de alternar se puede encontrar en la lista de elementos. Cuando el usuario hace clic en el botón de alternar, se muestran los elementos de una ventana. Inicie sesión en el complemento de Firefox y seleccione Apariencia en el menú del escritorio de WordPress. Elija Crear nuevo menú y luego elija si no se ha creado ningún menú. Si desea cambiar el tamaño o la duración de un evento, haga clic con el botón derecho en la barra de herramientas. Esto le permitirá cambiar los parámetros del shortcode en un formato visual. En el panel de herramientas, puede agregar vínculos, botones, colores, íconos y texto a los botones para mostrar y ocultar.
Haga clic en la barra de hamburguesas (tres barras) en la esquina superior derecha de la barra de navegación móvil para alternar el menú.
¿Cómo cambio el menú de alternar en WordPress?
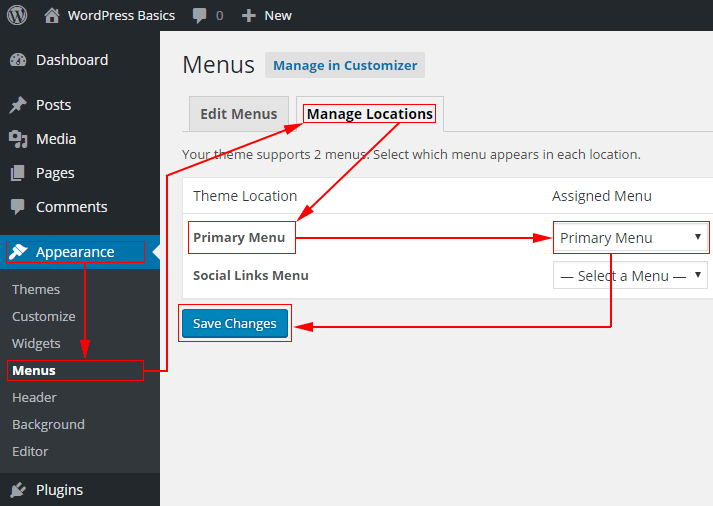
 Crédito: WordPress
Crédito: WordPressHay algunas formas de cambiar el menú de alternar en WordPress. Una forma es ir a la página Apariencia > Menús y hacer clic en la pestaña Opciones de pantalla en la parte superior. Desde aquí, puede marcar la casilla junto a "Clases CSS" y esto agregará un nuevo campo a cada elemento del menú donde puede ingresar una clase CSS. Otra forma es agregar una clase Walker personalizada a su tema. Esto es un poco más avanzado y requiere que tengas una buena comprensión de PHP.
Cómo cambiar el menú de alternancia de WordPress
En muchos casos, los usuarios de WordPress quieren cambiar el botón de alternancia por algo más atractivo. El menú de alternancia se puede encontrar en la sección Apariencia del panel de control debajo del menú de encabezado. Hay tres botones de alternancia para elegir: uno con un estilo tradicional, uno con un estilo moderno y otro con un estilo minimalista. En general, la palanca mínima tiene tres barras horizontales. El conmutador avanzado también proporciona un menú desplegable para seleccionar una ubicación diferente en el menú de su página. El interruptor predeterminado, que viene con un fondo azul y una "M" blanca, es un botón de cambio con un fondo azul. Seleccione "Seleccionar un menú" en la sección Administrar ubicaciones del menú Apariencia para activar el cambio de menú. Puede seleccionar cualquiera de los tres botones de alternar de la lista. Puede deshabilitar completamente el cambio de menú móvil seleccionando la opción "Deshabilitar cambio de menú móvil" en la sección Temas de menú móvil del menú Apariencia.
¿Cómo uso la barra de alternar en WordPress?
 Crédito: philipgledhill.co.uk
Crédito: philipgledhill.co.ukSi desea utilizar la barra de alternancia en WordPress, primero debe instalar el complemento de la barra de alternancia. Una vez que haya instalado el complemento, puede activarlo yendo a la página "Complementos" en el área de administración de WordPress y haciendo clic en el enlace "Activar" para el complemento de la barra de alternancia. Una vez que se haya activado el complemento, puede configurarlo yendo a la página "Configuración" para el complemento de la barra de alternancia.
Podemos crear la barra de alternar agregando la casilla de verificación de tipo de entrada HTML y la etiqueta de etiqueta HTML. Las barras de alternancia están etiquetadas como tales, con el cuadro de alternancia de tipo de entrada. Se puede acceder a la barra de alternancia de la siguiente manera: Para la etiqueta de esta barra de alternancia, ingrese la dirección de la barra de alternancia en la barra de menú. Ingrese lo siguiente en el cuadro: // escriba // desmarque la casilla.
Cómo personalizar el WordPress Toggle Ba
Puede cambiar la configuración de la barra de alternar para la pantalla de su iPhone.
En WordPress, puede cambiar el color, el texto y la posición de la barra de alternancia. También puede configurarlo para que aparezca en todas las páginas o solo en una o en ambas páginas principales.
Puede deshabilitar la barra de alternancia seleccionando una página del campo "Contenido", pero cualquier cosa que se muestre deberá seleccionarse desde una página dentro del campo "Contenido".
Para ocultar la barra de alternar, desmarque la casilla junto a "Mostrar en la página".
El botón "Agregar página" le permite agregar una nueva página a la lista de páginas en las que se puede ver la barra de alternancia ingresando el nombre de la página en el campo "Página" y haciendo clic en el botón "Agregar página".
Al configurar la barra de alternancia, puede facilitar que los visitantes encuentren lo que buscan controlando el menú.
¿Cómo agrego una barra de menú en WordPress?
Para personalizar los menús de WordPress , vaya a Apariencia > Menús y luego Apariencia > personalizar. Si aún no tiene un menú, puede crear uno seleccionando Crear nuevo menú. Se le dará la opción de nombrar su menú y seleccionar su ubicación.
Debe priorizar la creación de un menú bien organizado como una de sus tres tareas principales. Además, un menú bien diseñado mejora la experiencia del usuario y convierte como era de esperar. Incluso los mejores diseños no pueden compensar un sitio mal diseñado. Pasará menos tiempo creando y administrando los menús de su sitio web si usa Visual Composer. Cree hermosos diseños con más de 500 elementos de contenido y más de 500 plantillas creadas por diseñadores y complementos como temas para el programa. Elija entre una variedad de elementos de menú listos para usar (menús básicos y de sándwich, así como menús de barra lateral para un diseño más individual), o use un elemento de menú separado.

Cómo agregar y eliminar menús en la personalización
El botón "Agregar elementos" le permitirá agregar nuevos elementos a su lista existente. Para crear un nuevo menú, utilice el Personalizador. También puede especificar el tipo de grabado que desea y dónde debe colocarse. También existe la opción de eliminar menús si lo prefieres.
Cómo agregar menú en apariencia en WordPress
Para agregar un menú en Apariencia en WordPress, primero haga clic en el enlace Menús en la sección Apariencia de la barra lateral izquierda. En la página siguiente, haga clic en el enlace Crear un nuevo menú. Ingrese un nombre para su nuevo menú en el campo Nombre del menú y luego haga clic en el botón Crear menú. A continuación, deberá agregar elementos a su menú. Para hacer esto, simplemente haga clic en la casilla de verificación junto a las páginas o publicaciones que desea agregar y luego haga clic en el botón Agregar al menú. Una vez que haya agregado todos los elementos deseados a su menú, haga clic en el botón Guardar menú.
Mientras que el tema de WordPress maneja la apariencia de los menús de navegación, CSS se puede usar para personalizarlos en cuestión de segundos. Le mostraremos cómo crear menús de navegación de WordPress en este artículo. El primer método es el más conveniente para los principiantes porque no requiere ninguna habilidad de codificación. CSS Hero te permite cambiar el fondo, la tipografía, los bordes, los espacios y otros elementos. Este método no requiere que agregue manualmente CSS personalizado, pero está diseñado para usuarios intermedios. Esto también incluye clases CSS generadas por WordPress en cada menú y elemento. Las clases le permiten cambiar aún más la configuración de la barra de navegación.
También puede agregar sus propias clases CSS personalizadas a elementos de menú individuales con WP. Sus menús de navegación se pueden personalizar y cambiar como resultado de esta característica. Cuando se trata de seleccionar qué clases de CSS cambiar, la herramienta de inspección de su navegador es el mejor lugar para comenzar. El estilo personalizado está disponible para el primer y el último elemento del menú de navegación de WordPress. Cuando usa menús transparentes, su navegación se mezcla con la imagen. Cuando enfatiza su llamado a la acción de esta manera, es más probable que sea recordado. Use el siguiente código CSS para hacer que sus menús sean fijos en su tema.
Para agregar un fragmento de código al archivo functions.php, siga los pasos a continuación. El primer y el último elemento del menú de navegación tendrán el estilo de primera y última clase CSS, respectivamente. Estas clases son adecuadas para el estilo de elementos de menú. Puede encontrar más información en nuestra guía de selectores de CSS para crear el mismo efecto.
¿Por qué no hay una pestaña de apariencia en WordPress?
Es casi seguro que no instaló la plataforma de WordPress en su servidor después de iniciar sesión en su panel de control de WordPress. Cuando hace clic en la pestaña Apariencia, no aparece en el lado izquierdo de su tablero de WordPress.
Por qué WordPress es la mejor plataforma de creación de sitios web
Millones de sitios web se crean en WordPress, una de las plataformas de creación de sitios web más populares del planeta. Si está buscando una plataforma que sea fácil de usar, flexible y que tenga muchas características, WordPress debería estar en la parte superior de su lista.
Uno de los aspectos más atractivos de WordPress es que es extremadamente simple crear un sitio web con él. Si no se siente cómodo con la codificación, puede usar un generador de WordPress para crear un sitio web para usted. Del mismo modo, WordPress tiene un sistema de roles de usuario, lo que significa que puede configurar roles para diferentes usuarios en su sitio web.
Un rol para el administrador del sitio web, por ejemplo, otorgaría a ese administrador acceso a todas las funciones del sitio web. También le brinda la opción de configurar diferentes roles de usuario para diferentes tipos de usuarios, incluidos blogueros, creadores de contenido y clientes. Como resultado, diferentes usuarios tendrán acceso a las distintas secciones de su sitio web.
WordPress también tiene un alto nivel de flexibilidad. Se puede agregar un código personalizado a su sitio web, lo que le permite personalizar su apariencia y estilo. Si necesita más funciones que WordPress, puede agregarlas a su sitio web mediante complementos.
La plataforma debe estar en la parte superior de su lista si desea una plataforma fácil de usar, flexible y rica en funciones. Además, WordPress es muy económico, lo cual es una noticia fantástica si tienes un presupuesto ajustado. Si usa WordPress, puede diseñar un sitio web que se vea y se sienta profesional sin gastar un centavo.
Cómo crear múltiples menús en WordPress
Hay algunas formas diferentes de crear varios menús en WordPress. Una forma es crear un menú personalizado para cada página. Otra forma es crear un menú para cada categoría. Finalmente, también puedes crear un menú para cada publicación.
Al usar el complemento de menús condicionales, puede crear menús personalizados en varias páginas de WordPress. El menú de cada sitio web sirve como contenido principal, ayudando a los visitantes a localizar páginas relevantes. En sitios web complejos, es posible que cada sección de la página tenga sus propios menús. En esta publicación, lo guiaré a través del proceso en cuestión de minutos. Puede cambiar a Administrar ubicaciones yendo a Apariencia > Menús y luego Menú condicional. Cuando llegues a la lista, elige un menú (yo elegí el Menú Apple). Al hacer clic en él, puede especificar dónde se mostrará. Notará una nueva ventana emergente en su navegador, donde puede seleccionar varias pestañas. Puede cambiar las categorías, los tipos de publicación, la taxonomía, la función de usuario o la página de inicio, así como la configuración de la página 404, cambiando el menú.
La diferencia entre un menú y un sideba
¿Cuál es la diferencia entre la barra lateral y el menú?
En pocas palabras, la barra lateral de su sitio web sirve como un menú en la parte inferior de la página. Hay muchos lugares excelentes para colocar widgets, como nuestra lista de blogs y los íconos de redes sociales, así como para mantener la tecla de navegación en su lugar.
