كيفية إضافة قائمة تبديل في وورد
نشرت: 2022-09-26من السهل إضافة قائمة تبديل في WordPress. يمكنك إما استخدام مكون إضافي أو تعديل رمز المظهر الخاص بك. إذا كنت ترغب في استخدام مكون إضافي ، فنحن نوصي باستخدام المكون الإضافي Toggle Menu . إنه سهل الاستخدام ويحتوي على الكثير من خيارات التخصيص. لإضافة قائمة تبديل في WordPress بدون مكون إضافي ، ستحتاج إلى تعديل رمز المظهر الخاص بك. أولاً ، ستحتاج إلى إنشاء ملف جديد يسمى "menu.php" في دليل القالب الخاص بك. بعد ذلك ، ستحتاج إلى إضافة الكود التالي إلى ملف "menu.php" الخاص بك: بمجرد إضافة الرمز ، ستحتاج إلى حفظ التغييرات وتحميل ملف "menu.php" إلى دليل القالب الخاص بك. الآن ، ستحتاج إلى تعديل ملف "header.php" الخاص بقالبك وإضافة الكود التالي: سيخبر هذا الرمز WordPress بتحميل ملف "menu.php" الذي أنشأته للتو. بمجرد إضافة الشفرة ، ستحتاج إلى حفظ التغييرات وتحميل ملف "header.php" إلى دليل المظهر الخاص بك. هذا هو! يجب أن يكون لديك الآن قائمة تبديل في WordPress.
يمكن العثور على زر التبديل في قائمة العناصر. عندما ينقر المستخدم على زر التبديل ، يتم عرض العناصر الموجودة في النافذة. قم بتسجيل الدخول إلى مكون Firefox الإضافي وحدد المظهر من قائمة سطح المكتب في WordPress. اختر إنشاء قائمة جديدة ثم اختر إذا لم يتم إنشاء قائمة. إذا كنت تريد تغيير حجم حدث أو مدته ، فانقر بزر الماوس الأيمن في شريط الأدوات. سيسمح لك ذلك بتغيير معلمات الرمز القصير بتنسيق مرئي. في لوحة الأدوات ، يمكنك إضافة روابط وأزرار وألوان ورموز ونص إلى أزرار العرض والإخفاء.
انقر فوق شريط الهامبرغر (ثلاثة أشرطة) في الزاوية اليمنى العليا من شريط التنقل على الهاتف المحمول لتبديل القائمة.
كيف يمكنني تغيير تبديل القائمة في WordPress؟
 الائتمان: WordPress
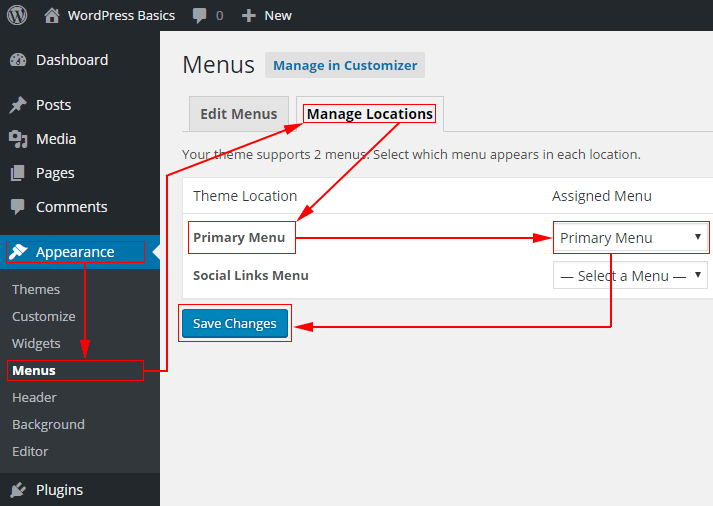
الائتمان: WordPressهناك عدة طرق لتغيير تبديل القائمة في WordPress. تتمثل إحدى الطرق في الانتقال إلى صفحة المظهر> القوائم والنقر فوق علامة التبويب خيارات الشاشة في الأعلى. من هنا ، يمكنك تحديد المربع بجوار "فئات CSS" وسيؤدي ذلك إلى إضافة حقل جديد لكل عنصر قائمة حيث يمكنك إدخال فئة CSS. هناك طريقة أخرى تتمثل في إضافة فصل مخصص لـ Walker إلى قالبك. هذا أكثر تقدمًا قليلاً ويتطلب منك فهم جيد لـ PHP.
كيفية تغيير قائمة ووردبريس تبديل
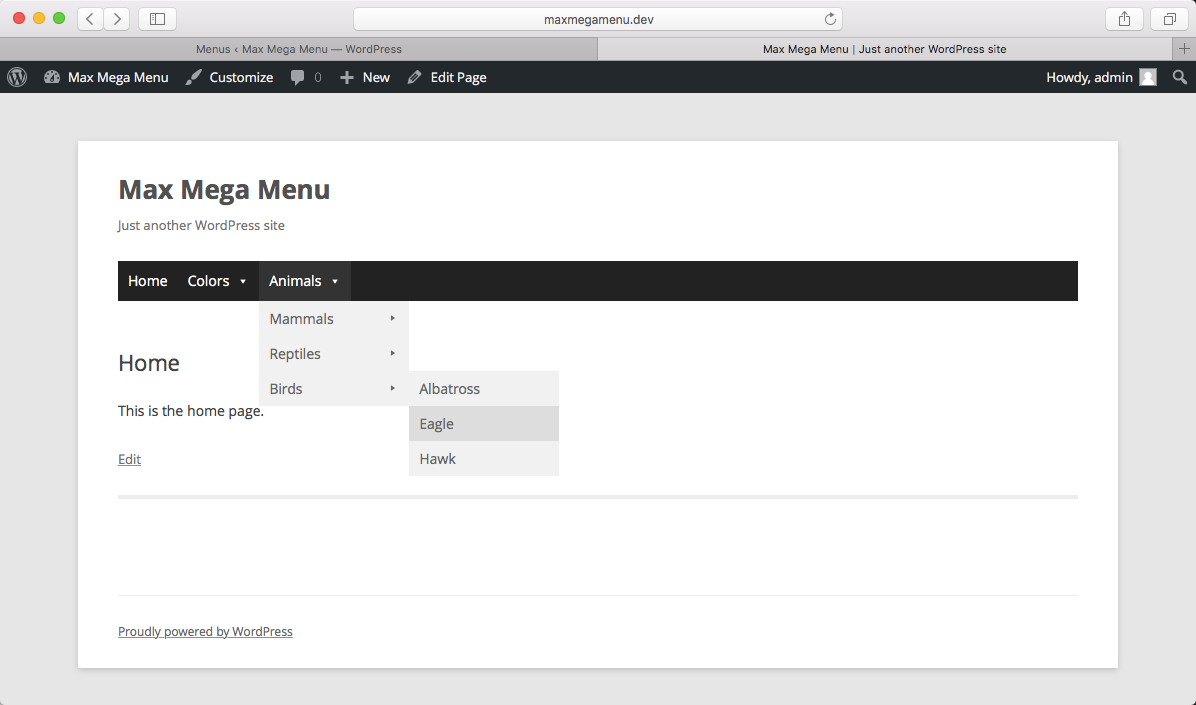
في كثير من الحالات ، يرغب مستخدمو WordPress في تغيير زر التبديل إلى شيء أكثر جاذبية. يمكن العثور على تبديل القائمة في قسم المظهر بلوحة القيادة ضمن قائمة الرأس. هناك ثلاثة أزرار للتبديل للاختيار من بينها: زر بأسلوب تقليدي ، وآخر بأسلوب حديث ، وآخر بأسلوب بسيط. بشكل عام ، يحتوي الحد الأدنى للتبديل على ثلاثة أشرطة أفقية. يوفر التبديل المتقدم أيضًا قائمة منسدلة لتحديد موقع مختلف في قائمة صفحتك. مفتاح التبديل الافتراضي ، الذي يأتي بخلفية زرقاء وحرف "M" أبيض عليه ، هو زر تبديل بخلفية زرقاء. حدد "تحديد قائمة" من قسم إدارة المواقع في قائمة المظهر لتنشيط تبديل القائمة. يمكنك تحديد أي من أزرار التبديل الثلاثة من القائمة. يمكنك تعطيل تبديل قائمة الجوال تمامًا عن طريق تحديد خيار "Disable Mobile Toggle" في قسم Mobile Menu Themes من قائمة Appearance.
كيف يمكنني استخدام شريط التبديل في WordPress؟
 الائتمان: philipgledhill.co.uk
الائتمان: philipgledhill.co.ukإذا كنت تريد استخدام شريط التبديل في WordPress ، فأنت بحاجة أولاً إلى تثبيت المكون الإضافي Toggle Bar . بمجرد تثبيت المكون الإضافي ، يمكنك تنشيطه بالانتقال إلى صفحة "الإضافات" في منطقة إدارة WordPress والنقر على رابط "تنشيط" لمكوِّن شريط التبديل. بعد تنشيط المكون الإضافي ، يمكنك تكوينه بالانتقال إلى صفحة "الإعدادات" لمكوِّن شريط التبديل.
يمكننا إنشاء شريط التبديل عن طريق إضافة مربع اختيار نوع إدخال HTML وعلامة تسمية HTML. يتم تسمية أشرطة التبديل على هذا النحو ، مع مربع تبديل نوع الإدخال. يمكن الوصول إلى شريط التبديل بالطريقة التالية: بالنسبة للتسمية الخاصة بشريط التبديل هذا ، أدخل عنوان شريط التبديل في شريط القائمة. الرجاء إدخال ما يلي في المربع: // type // uncheckbox.
كيفية تخصيص ووردبريس Toggle Ba
يمكنك تغيير إعدادات شريط التبديل لشاشة iPhone.
في WordPress ، يمكنك تغيير لون ونص وموضع شريط التبديل. يمكنك أيضًا ضبطه ليظهر في كل الصفحات أو على صفحة واحدة فقط أو كلتيهما.
يمكنك تعطيل شريط التبديل بتحديد صفحة من حقل "المحتوى" ، ولكن يجب تحديد أي شيء يتم عرضه من صفحة داخل حقل "المحتوى".
لإخفاء شريط التبديل ، قم بإلغاء تحديد المربع بجوار "إظهار في الصفحة".
يتيح لك الزر "إضافة صفحة" إضافة صفحة جديدة إلى قائمة الصفحات التي يمكن رؤية شريط التبديل عليها عن طريق إدخال اسم الصفحة في حقل "الصفحة" والنقر فوق الزر "إضافة صفحة".
من خلال تكوين شريط التبديل ، يمكنك تسهيل عثور الزائرين على ما يبحثون عنه من خلال التحكم في القائمة.
كيف أقوم بإضافة شريط القوائم في WordPress؟
لتخصيص قوائم WordPress ، انتقل إلى المظهر> القوائم ثم المظهر> التخصيص. إذا لم يكن لديك قائمة بالفعل ، يمكنك إنشاء واحدة عن طريق تحديد إنشاء قائمة جديدة. سيتم منحك خيار تسمية قائمتك واختيار موقعها.
يجب أن تعطي الأولوية لإنشاء قائمة جيدة التنظيم كواحدة من أهم ثلاث مهام. علاوة على ذلك ، تعمل القائمة المصممة جيدًا على تحسين تجربة المستخدم والتحويلات كما قد تتوقع. حتى أفضل التصميمات لا يمكن أن تعوض عن موقع سيئ التصميم. سيكون لديك وقت أقل في إنشاء وإدارة قوائم موقع الويب الخاص بك إذا كنت تستخدم Visual Composer. قم بإنشاء تخطيطات جميلة مع أكثر من 500 عنصر محتوى وأكثر من 500 قالب من صنع المصممين ، وإضافات مثل السمات للبرنامج. اختر من بين مجموعة متنوعة من عناصر القائمة الجاهزة (القوائم الأساسية والشطيرة ، بالإضافة إلى قوائم الشريط الجانبي لمزيد من التصميم الفردي) ، أو استخدم عنصر قائمة منفصل.

كيفية إضافة وحذف القوائم في التخصيص
سيسمح لك زر "إضافة عناصر" بإضافة عناصر جديدة إلى قائمتك الحالية. لإنشاء قائمة جديدة ، استخدم أداة التخصيص. يمكنك أيضًا تحديد نوع النقش الذي تريده ومكان وضعه. هناك أيضًا خيار حذف القوائم إذا كنت تفضل ذلك.
كيفية إضافة قائمة في الظهور في ووردبريس
لإضافة قائمة في المظهر في WordPress ، انقر أولاً على رابط القوائم في قسم المظهر من الشريط الجانبي الأيسر. في الصفحة التالية ، انقر على رابط إنشاء قائمة جديدة. أدخل اسمًا لقائمتك الجديدة في حقل اسم القائمة ، ثم انقر فوق الزر "إنشاء قائمة". بعد ذلك ، ستحتاج إلى إضافة عناصر إلى قائمتك. للقيام بذلك ، ما عليك سوى النقر فوق مربع الاختيار الموجود بجوار الصفحات أو المنشورات التي تريد إضافتها ، ثم النقر فوق الزر "إضافة إلى القائمة". بمجرد إضافة جميع العناصر المطلوبة إلى قائمتك ، انقر فوق زر حفظ القائمة.
بينما يتعامل موضوع WordPress مع مظهر قوائم التنقل ، يمكن استخدام CSS لتخصيصها في غضون ثوانٍ. سنوضح لك كيفية إنشاء قوائم التنقل في WordPress في هذه المقالة. الطريقة الأولى هي الأكثر ملاءمة للمبتدئين لأنها لا تتطلب أي مهارات تشفير. يتيح لك CSS Hero تغيير الخلفية والطباعة والحدود والمسافات والعناصر الأخرى. لا تتطلب منك هذه الطريقة إضافة CSS مخصصة يدويًا ، ولكنها مخصصة للمستخدمين المتوسطين. يتضمن هذا أيضًا فئات CSS التي تم إنشاؤها بواسطة WordPress في كل قائمة وعنصر. تسمح لك الفصول بتغيير إعدادات شريط التنقل بشكل أكبر.
يمكنك أيضًا إضافة فئات CSS المخصصة الخاصة بك إلى عناصر القائمة الفردية باستخدام WP. يمكن تخصيص قوائم التنقل الخاصة بك وتغييرها كنتيجة لهذه الميزة. عندما يتعلق الأمر بتحديد فئات CSS التي تريد تغييرها ، فإن أداة فحص المتصفح الخاص بك هي أفضل مكان للبدء. يتوفر التصميم المخصص للعناصر الأولى والأخيرة في قائمة التنقل في WordPress. عند استخدام القوائم الشفافة ، يندمج التنقل مع الصورة. عندما تؤكد على دعوتك إلى العمل بهذه الطريقة ، فمن المرجح أن يتم تذكرها. استخدم كود CSS التالي لجعل القوائم الخاصة بك ثابتة في قالبك.
لإضافة مقتطف رمز إلى ملف jobs.php ، اتبع الخطوات أدناه. سيتم تصميم عناصر قائمة التنقل الأولى والأخيرة على شكل فئات CSS الأولى والأخيرة ، على التوالي. هذه الفئات مناسبة لتصميم عناصر القائمة. يمكن العثور على مزيد من المعلومات في دليل محددات CSS الخاص بنا لإنشاء نفس التأثير.
لماذا لا توجد علامة تبويب مظهر على ووردبريس؟
من شبه المؤكد أنك لم تقم بتثبيت منصة WordPress على الخادم الخاص بك بعد تسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك. عند النقر فوق علامة التبويب المظهر ، لا تظهر على الجانب الأيسر من لوحة معلومات WordPress الخاصة بك.
لماذا يعد WordPress أفضل منصة لبناء مواقع الويب
تم إنشاء الملايين من مواقع الويب على WordPress ، وهو أحد أشهر منصات إنشاء مواقع الويب على هذا الكوكب. إذا كنت تبحث عن نظام أساسي سهل الاستخدام ومرن ويحتوي على الكثير من الميزات ، فيجب أن يكون WordPress على رأس قائمتك.
أحد الجوانب الأكثر جاذبية في WordPress هو أنه من السهل جدًا إنشاء موقع ويب به. إذا لم تكن مرتاحًا للتعليمات البرمجية ، فيمكنك استخدام مُنشئ WordPress لإنشاء موقع ويب لك. وبالمثل ، يحتوي WordPress على نظام دور المستخدم ، مما يعني أنه يمكنك إعداد أدوار لمستخدمين مختلفين على موقع الويب الخاص بك.
دور مسؤول موقع الويب ، على سبيل المثال ، من شأنه أن يمنح هذا المسؤول حق الوصول إلى جميع ميزات موقع الويب. كما يوفر لك خيار تكوين أدوار مستخدم مختلفة لأنواع مختلفة من المستخدمين ، بما في ذلك المدونين ومنشئي المحتوى والعملاء. نتيجة لذلك ، سيتمكن المستخدمون المختلفون من الوصول إلى أقسام مختلفة من موقع الويب الخاص بك.
يتمتع WordPress أيضًا بمستوى عالٍ من المرونة. يمكن إضافة رمز مخصص إلى موقع الويب الخاص بك ، مما يسمح لك بتخصيص مظهره وشكله. إذا كنت تحتاج إلى ميزات أكثر من WordPress ، فيمكنك إضافتها إلى موقع الويب الخاص بك باستخدام المكونات الإضافية.
يجب أن يكون النظام الأساسي في أعلى قائمتك إذا كنت تريد نظامًا أساسيًا سهل الاستخدام ومرن وغني بالميزات. علاوة على ذلك ، فإن WordPress غير مكلف للغاية ، وهي أخبار رائعة إذا كنت تستخدم ميزانية محدودة. إذا كنت تستخدم WordPress ، فيمكنك تصميم موقع ويب يبدو احترافيًا ويشعر بأنه احترافي دون إنفاق عشرة سنتات.
كيفية إنشاء قوائم متعددة في ووردبريس
هناك عدة طرق مختلفة يمكنك من خلالها إنشاء قوائم متعددة في WordPress. إحدى الطرق هي إنشاء قائمة مخصصة لكل صفحة. طريقة أخرى هي إنشاء قائمة لكل فئة. أخيرًا ، يمكنك أيضًا إنشاء قائمة لكل منشور.
باستخدام المكون الإضافي Conditional Menus ، يمكنك إنشاء قوائم مخصصة على صفحات مختلفة في WordPress. تعمل قائمة كل موقع كمحتوى أساسي ، حيث تساعد الزائرين في تحديد الصفحات ذات الصلة. في مواقع الويب المعقدة ، من الممكن أن يكون لكل قسم من الصفحة قوائمه الخاصة. في هذا المنشور ، سأوجهك خلال العملية في غضون دقائق. يمكنك التغيير إلى إدارة المواقع بالانتقال إلى المظهر> القوائم ثم القائمة الشرطية. عندما تصل إلى القائمة ، اختر قائمة (اخترت قائمة Apple). من خلال النقر عليه ، يمكنك تحديد مكان عرضه. ستلاحظ نافذة منبثقة جديدة في متصفحك ، حيث يمكنك تحديد علامات تبويب مختلفة. يمكنك تغيير الفئات أو أنواع المنشورات أو التصنيف أو دور المستخدم أو الصفحة الرئيسية ، بالإضافة إلى إعدادات صفحة 404 ، عن طريق تغيير القائمة.
الفرق بين قائمة وسيدبا
ما الفرق بين الشريط الجانبي والقائمة؟
باختصار ، يعمل الشريط الجانبي لموقع الويب الخاص بك كقائمة أسفل الصفحة. هناك الكثير من الأماكن الرائعة لوضع عناصر واجهة المستخدم ، مثل قائمة المدونات وأيقونات الوسائط الاجتماعية ، بالإضافة إلى الاحتفاظ بمفتاح التنقل في مكانه.
