WordPress에서 토글 메뉴를 추가하는 방법
게시 됨: 2022-09-26WordPress에 토글 메뉴를 추가하는 것은 쉽습니다. 플러그인을 사용하거나 테마 코드를 수정할 수 있습니다. 플러그인을 사용하고 싶다면 Toggle Menu 플러그인 을 추천합니다. 사용하기 쉽고 많은 사용자 정의 옵션이 있습니다. 플러그인 없이 WordPress에 토글 메뉴를 추가하려면 테마 코드를 편집해야 합니다. 먼저 테마 디렉토리에 "menu.php"라는 새 파일을 만들어야 합니다. 그런 다음 "menu.php" 파일에 다음 코드를 추가해야 합니다. 코드를 추가했으면 변경 사항을 저장하고 테마 디렉토리에 "menu.php" 파일을 업로드해야 합니다. 이제 테마의 "header.php" 파일을 편집하고 다음 코드를 추가해야 합니다. 이 코드는 WordPress에 방금 만든 "menu.php" 파일을 로드하도록 지시합니다. 코드를 추가했으면 변경 사항을 저장하고 테마 디렉토리에 "header.php" 파일을 업로드해야 합니다. 그게 다야! 이제 WordPress에 토글 메뉴가 있어야 합니다.
토글 버튼은 요소 목록에서 찾을 수 있습니다. 사용자가 토글 버튼을 클릭하면 창의 요소가 표시됩니다. Firefox 플러그인에 로그인하고 WordPress 데스크탑 메뉴에서 모양을 선택하십시오. Create New Menu (새 메뉴 생성)를 선택한 다음 생성된 메뉴가 없는지 선택합니다. 이벤트의 크기나 기간을 변경하려면 도구 모음에서 마우스 오른쪽 버튼을 클릭합니다. 이렇게 하면 시각적 형식에서 단축 코드 매개변수를 변경할 수 있습니다. 도구 패널에서 표시 및 숨기기 버튼에 링크, 버튼, 색상, 아이콘 및 텍스트를 추가할 수 있습니다.
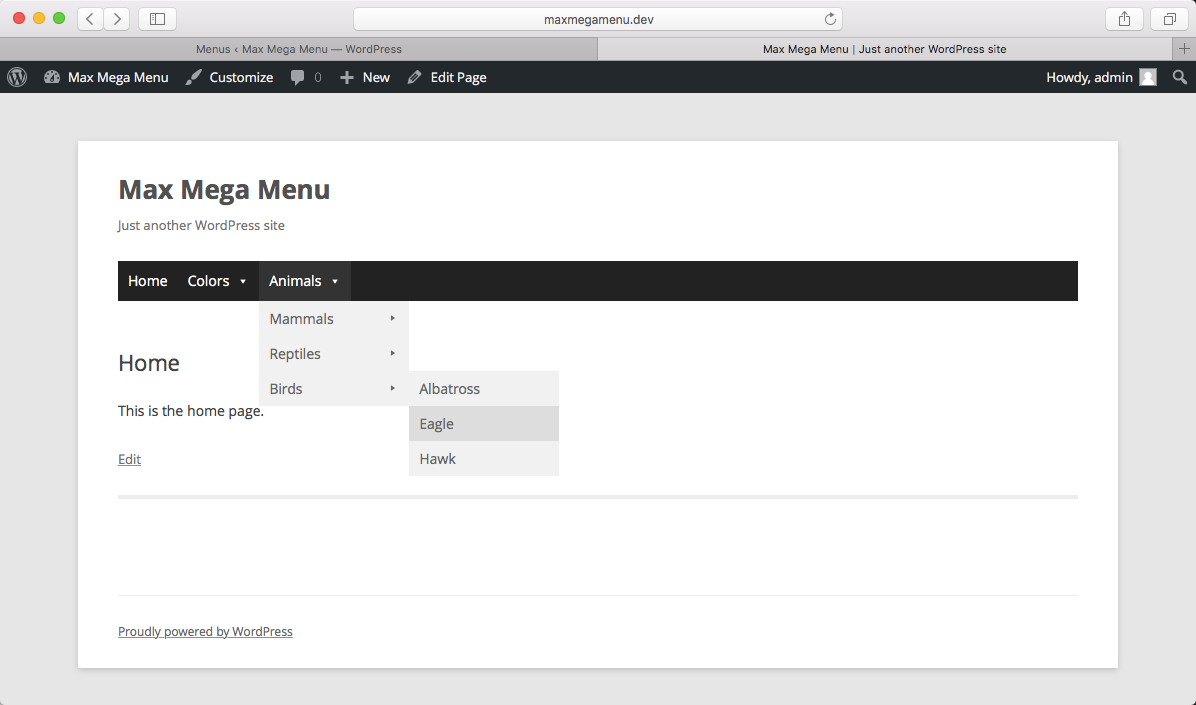
메뉴를 전환하려면 모바일 탐색 메뉴의 오른쪽 상단에 있는 햄버거 바(막대 3개)를 클릭하세요.
WordPress에서 메뉴 토글을 어떻게 변경합니까?
 크레딧: 워드프레스
크레딧: 워드프레스WordPress에서 메뉴 토글을 변경하는 몇 가지 방법이 있습니다. 한 가지 방법은 모양 > 메뉴 페이지 로 이동하여 상단의 화면 옵션 탭을 클릭하는 것입니다. 여기에서 "CSS 클래스" 옆의 확인란을 선택하면 CSS 클래스를 입력할 수 있는 각 메뉴 항목에 새 필드가 추가됩니다. 또 다른 방법은 사용자 정의 Walker 클래스를 테마에 추가하는 것입니다. 이것은 조금 더 고급이며 PHP에 대한 충분한 이해가 필요합니다.
WordPress 메뉴 토글을 변경하는 방법
많은 경우 WordPress 사용자는 토글 버튼을 더 매력적인 것으로 변경하려고 합니다. 메뉴 토글은 헤더 메뉴 아래 대시보드의 모양 섹션에서 찾을 수 있습니다. 선택할 수 있는 토글 버튼은 세 가지입니다. 하나는 전통적인 스타일, 하나는 현대적인 스타일, 다른 하나는 미니멀리스트 스타일입니다. 일반적으로 최소 토글에는 세 개의 가로 막대가 있습니다. 고급 토글은 페이지 메뉴에서 다른 위치를 선택할 수 있는 드롭다운 메뉴도 제공합니다. 파란색 배경과 흰색 "M"이 있는 기본 토글은 파란색 배경의 토글 버튼입니다. 메뉴 토글을 활성화하려면 모양 메뉴의 위치 관리 섹션에서 "메뉴 선택"을 선택하십시오. 목록에서 세 개의 토글 버튼 중 하나를 선택할 수 있습니다. 모양 메뉴의 모바일 메뉴 테마 섹션에서 "모바일 토글 비활성화" 옵션을 선택하여 모바일 메뉴 토글을 완전히 비활성화할 수 있습니다.
WordPress에서 토글 바를 어떻게 사용합니까?
 크레딧: philipgledhill.co.uk
크레딧: philipgledhill.co.ukWordPress에서 토글 바를 사용하려면 먼저 Toggle Bar 플러그인 을 설치해야 합니다. 플러그인을 설치했으면 WordPress 관리 영역의 "플러그인" 페이지로 이동하여 토글 바 플러그인에 대한 "활성화" 링크를 클릭하여 활성화할 수 있습니다. 플러그인이 활성화되면 Toggle Bar 플러그인의 "설정" 페이지로 이동하여 구성할 수 있습니다.
HTML 입력 유형 확인란과 HTML 레이블 태그를 추가하여 토글 바를 만들 수 있습니다. 토글 막대 는 입력 유형 토글 상자와 함께 레이블이 지정됩니다. 토글 막대는 다음과 같은 방법으로 액세스할 수 있습니다. 이 토글 막대의 레이블에 대해 메뉴 막대에서 토글 막대의 주소를 입력합니다. 상자에 다음을 입력하십시오. // 유형 // 체크박스를 해제합니다.
WordPress 토글 바를 사용자 정의하는 방법
iPhone 디스플레이의 토글 막대 설정을 변경할 수 있습니다.
WordPress에서 토글 바의 색상, 텍스트 및 위치를 변경할 수 있습니다. 또한 모든 페이지에 표시하거나 기본 페이지 중 하나 또는 둘 모두에 표시되도록 설정할 수도 있습니다.
"컨텐츠" 필드에서 페이지를 선택하여 토글 바를 비활성화할 수 있지만 표시할 것은 "컨텐츠" 필드 내의 페이지에서 선택해야 합니다.
토글 바를 숨기려면 "페이지에 표시" 옆의 확인란을 선택 취소합니다.
"페이지 추가" 버튼을 사용하면 "페이지" 필드에 페이지 이름을 입력하고 "페이지 추가" 버튼을 클릭하여 토글 바가 표시되는 페이지 목록에 새 페이지를 추가할 수 있습니다.
Toggle Bar를 구성하면 방문자가 메뉴를 제어하여 원하는 것을 쉽게 찾을 수 있습니다.
WordPress에 메뉴 표시줄을 어떻게 추가합니까?
WordPress 메뉴 를 사용자 정의하려면 모양 > 메뉴로 이동한 다음 모양 > 사용자 정의로 이동하십시오. 메뉴가 아직 없는 경우 새 메뉴 만들기를 선택하여 메뉴를 만들 수 있습니다. 메뉴 이름을 지정하고 위치를 선택할 수 있는 옵션이 제공됩니다.
잘 정리된 메뉴를 만드는 것을 3대 작업 중 하나로 우선순위를 두어야 합니다. 또한 잘 설계된 메뉴는 사용자 경험을 개선하고 예상한 대로 전환합니다. 아무리 좋은 디자인이라도 제대로 디자인되지 않은 사이트를 보완할 수는 없습니다. Visual Composer를 사용하면 웹 사이트 메뉴를 만들고 관리하는 데 소요되는 시간이 줄어듭니다. 500개 이상의 콘텐츠 요소와 500개 이상의 디자이너 제작 템플릿, 프로그램에 테마와 같은 추가 기능을 사용하여 아름다운 레이아웃을 만드십시오. 바로 사용할 수 있는 다양한 메뉴 요소(기본 및 샌드위치 메뉴, 더 개별적인 디자인을 위한 사이드바 메뉴) 중에서 선택하거나 별도의 메뉴 요소를 사용하십시오.

사용자 정의에서 메뉴를 추가 및 삭제하는 방법
"항목 추가" 버튼을 사용하면 기존 목록에 새 항목을 추가할 수 있습니다. 새 메뉴를 만들려면 커스터마이저를 사용하세요. 원하는 조각 유형과 위치를 지정할 수도 있습니다. 원하는 경우 메뉴를 삭제할 수도 있습니다.
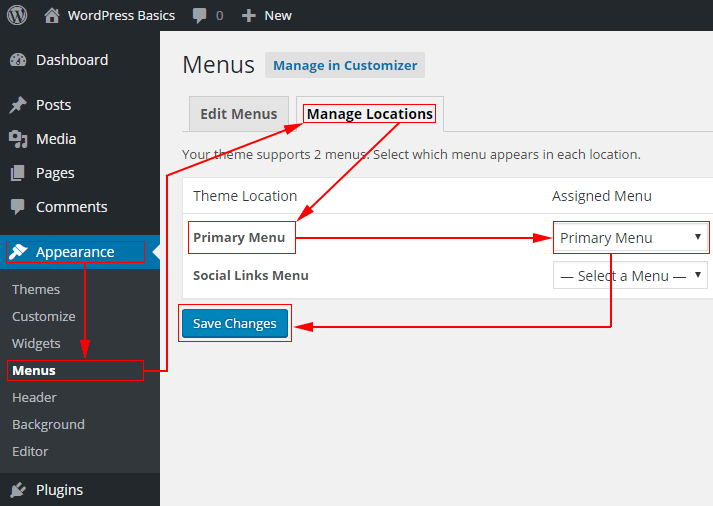
WordPress의 모양에 메뉴를 추가하는 방법
WordPress의 모양에 메뉴를 추가하려면 먼저 왼쪽 사이드바의 모양 섹션에서 메뉴 링크 를 클릭하십시오. 다음 페이지에서 새 메뉴 만들기 링크를 클릭합니다. 메뉴 이름 필드에 새 메뉴의 이름을 입력한 다음 메뉴 만들기 버튼을 클릭합니다. 다음으로 메뉴에 항목을 추가해야 합니다. 이렇게 하려면 추가하려는 페이지 또는 게시물 옆에 있는 확인란을 클릭한 다음 메뉴에 추가 버튼을 클릭합니다. 메뉴에 원하는 항목을 모두 추가했으면 메뉴 저장 버튼을 클릭합니다.
WordPress 테마가 탐색 메뉴의 모양을 처리하는 동안 CSS를 사용하여 몇 초 만에 사용자 정의할 수 있습니다. 이 기사에서는 WordPress 탐색 메뉴 를 만드는 방법을 보여줍니다. 첫 번째 방법은 코딩 기술이 필요하지 않기 때문에 초보자에게 가장 편리합니다. CSS Hero를 사용하면 배경, 타이포그래피, 테두리, 간격 및 기타 요소를 변경할 수 있습니다. 이 방법은 사용자 정의 CSS를 수동으로 추가할 필요가 없지만 중급 사용자를 위한 것입니다. 여기에는 각 메뉴 및 항목에 대해 WordPress에서 생성한 CSS 클래스도 포함됩니다. 클래스를 사용하면 탐색 모음 설정을 추가로 변경할 수 있습니다.
WP를 사용하여 개별 메뉴 항목에 사용자 정의 CSS 클래스를 추가할 수도 있습니다. 이 기능의 결과로 탐색 메뉴를 사용자 정의하고 변경할 수 있습니다. 변경할 CSS 클래스를 선택할 때 브라우저의 검사 도구가 가장 좋은 시작점입니다. WordPress 탐색 메뉴의 첫 번째 항목과 마지막 항목에 대해 사용자 지정 스타일을 사용할 수 있습니다. 투명 메뉴를 사용하면 탐색이 이미지와 조화를 이룹니다. 이러한 방식으로 행동 촉구를 강조하면 기억하기 쉽습니다. 다음 CSS 코드를 사용하여 테마에서 메뉴를 고정하세요.
functions.php 파일에 코드 조각을 추가하려면 아래 단계를 따르세요. 첫 번째 및 마지막 탐색 메뉴 항목은 각각.first 및.last CSS 클래스로 스타일이 지정됩니다. 이 클래스는 메뉴 항목의 스타일 지정에 적합합니다. 동일한 효과를 만들기 위한 CSS 선택기 가이드에서 더 많은 정보를 찾을 수 있습니다.
WordPress에 모양 탭이 없는 이유는 무엇입니까?
WordPress 대시보드에 로그인한 후 서버에 WordPress 플랫폼을 설치하지 않은 것이 거의 확실합니다. 모양 탭을 클릭하면 WordPress 대시보드의 왼쪽에 나타나지 않습니다.
WordPress가 최고의 웹사이트 구축 플랫폼인 이유
수백만 개의 웹사이트가 지구상에서 가장 인기 있는 웹사이트 구축 플랫폼 중 하나인 WordPress를 기반으로 구축되었습니다. 사용하기 쉽고 유연하며 많은 기능을 갖춘 플랫폼을 찾고 있다면 WordPress가 목록의 맨 위에 있어야 합니다.
WordPress의 가장 매력적인 측면 중 하나는 웹 사이트를 만드는 것이 매우 간단하다는 것입니다. 코딩에 익숙하지 않은 경우 WordPress 빌더를 사용하여 웹사이트를 만들 수 있습니다. 마찬가지로 WordPress에는 사용자 역할 시스템이 있습니다. 즉, 웹사이트에서 다양한 사용자의 역할을 설정할 수 있습니다.
예를 들어 웹 사이트 관리자의 역할은 해당 관리자에게 웹 사이트의 모든 기능에 대한 액세스 권한을 부여합니다. 또한 블로거, 콘텐츠 작성자 및 고객을 비롯한 다양한 유형의 사용자에 대해 서로 다른 사용자 역할을 구성하는 옵션을 제공합니다. 결과적으로 다양한 사용자가 웹사이트의 다양한 섹션에 액세스할 수 있습니다.
WordPress에는 높은 수준의 유연성도 있습니다. 사용자 정의 코드를 웹사이트에 추가하여 모양과 느낌을 사용자 정의할 수 있습니다. WordPress보다 더 많은 기능이 필요한 경우 플러그인을 사용하여 웹사이트에 추가할 수 있습니다.
사용하기 쉽고 유연하며 기능이 풍부한 플랫폼을 원한다면 플랫폼이 목록의 맨 위에 있어야 합니다. 또한 WordPress는 매우 저렴하므로 예산이 부족한 경우 환상적인 소식입니다. WordPress를 사용하면 한푼도 지출하지 않고 전문적으로 보이고 느껴지는 웹 사이트를 디자인할 수 있습니다.
WordPress에서 여러 메뉴를 만드는 방법
WordPress에서 여러 메뉴 를 만들 수 있는 몇 가지 다른 방법이 있습니다. 한 가지 방법은 각 페이지에 대한 사용자 정의 메뉴를 만드는 것입니다. 또 다른 방법은 카테고리별로 메뉴를 만드는 것입니다. 마지막으로 각 게시물에 대한 메뉴를 만들 수도 있습니다.
Conditional Menus 플러그인을 사용하면 WordPress의 다양한 페이지에 사용자 정의 메뉴를 만들 수 있습니다. 모든 웹사이트의 메뉴는 방문자가 관련 페이지를 찾는 데 도움이 되는 주요 콘텐츠 역할을 합니다. 복잡한 웹사이트에서는 페이지의 각 섹션에 고유한 메뉴가 있을 수 있습니다. 이 게시물에서는 몇 분 안에 프로세스를 안내해 드리겠습니다. 모양 > 메뉴로 이동한 다음 조건부 메뉴로 이동하여 위치 관리로 변경할 수 있습니다. 목록에 도달하면 메뉴를 선택합니다(저는 Apple 메뉴를 선택했습니다). 그것을 클릭하여 표시할 위치를 지정할 수 있습니다. 다양한 탭을 선택할 수 있는 새 팝업 창이 브라우저에 표시됩니다. 메뉴를 변경하여 카테고리, 게시물 유형, 분류, 사용자 역할, 홈페이지 및 404 페이지 설정을 변경할 수 있습니다.
메뉴와 사이드바의 차이점
사이드바와 메뉴의 차이점은 무엇입니까?
간단히 말해서 웹사이트의 사이드바는 페이지 하단의 메뉴 역할을 합니다. 블로그 롤 및 소셜 미디어 아이콘과 같은 위젯을 배치하고 탐색 키를 제자리에 고정할 수 있는 좋은 장소가 많이 있습니다.
