วิธีเพิ่มเมนูสลับใน WordPress
เผยแพร่แล้ว: 2022-09-26การเพิ่มเมนูสลับใน WordPress เป็นเรื่องง่าย คุณสามารถใช้ปลั๊กอินหรือแก้ไขโค้ดของธีมได้ หากคุณต้องการใช้ปลั๊กอิน เราขอแนะนำ ปลั๊กอิน Toggle Menu ใช้งานง่ายและมีตัวเลือกการปรับแต่งมากมาย หากต้องการเพิ่มเมนูสลับใน WordPress โดยไม่ต้องใช้ปลั๊กอิน คุณจะต้องแก้ไขโค้ดของธีม ขั้นแรก คุณจะต้องสร้างไฟล์ใหม่ชื่อ “menu.php” ในไดเร็กทอรีของธีมของคุณ จากนั้น คุณจะต้องเพิ่มโค้ดต่อไปนี้ลงในไฟล์ "menu.php" ของคุณ เมื่อคุณเพิ่มโค้ดแล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ "menu.php" ไปยังไดเร็กทอรีของธีมของคุณ ตอนนี้ คุณจะต้องแก้ไขไฟล์ "header.php" ของธีมของคุณ และเพิ่มโค้ดต่อไปนี้: รหัสนี้จะบอกให้ WordPress โหลดไฟล์ "menu.php" ที่คุณเพิ่งสร้างขึ้น เมื่อคุณเพิ่มโค้ดแล้ว คุณจะต้องบันทึกการเปลี่ยนแปลงและอัปโหลดไฟล์ "header.php" ไปยังไดเร็กทอรีของธีมของคุณ แค่นั้นแหละ! ตอนนี้คุณควรมีเมนูสลับใน WordPress
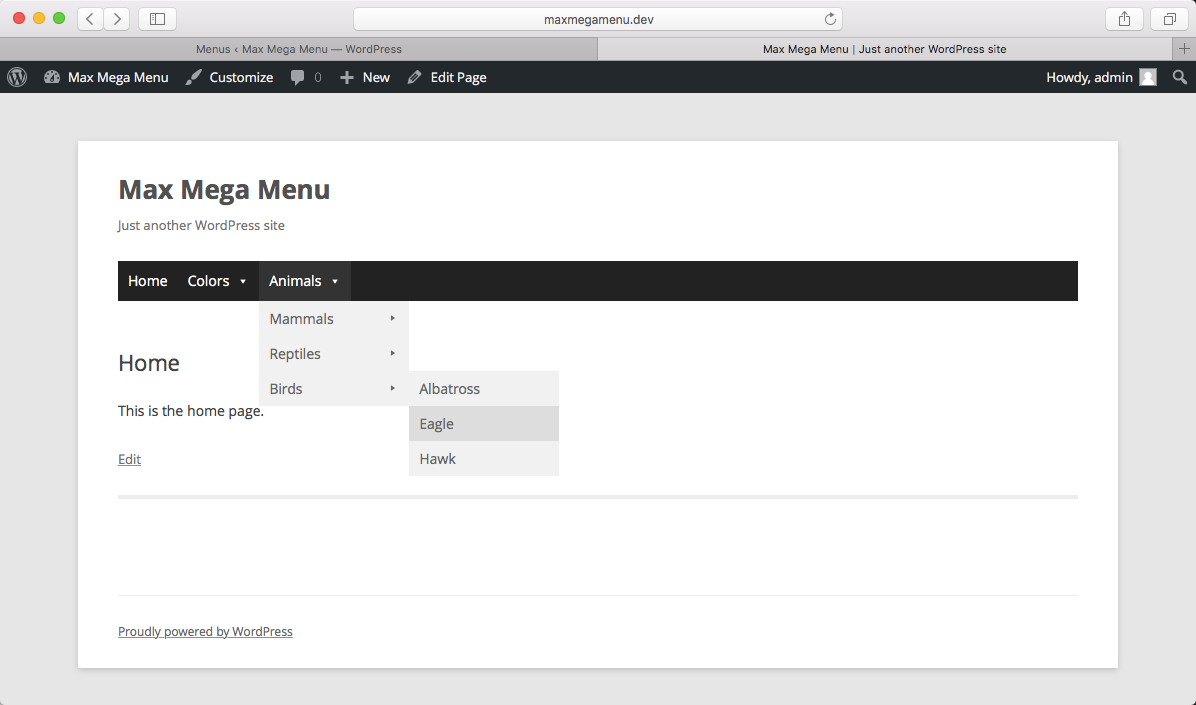
ปุ่มสลับสามารถพบได้ในรายการองค์ประกอบ เมื่อผู้ใช้คลิกปุ่มสลับ องค์ประกอบในหน้าต่างจะปรากฏขึ้น ลงชื่อเข้าใช้ปลั๊กอิน Firefox และเลือกลักษณะที่ปรากฏจากเมนูเดสก์ท็อป WordPress เลือกสร้าง เมนูใหม่ แล้วเลือกถ้าไม่มีการสร้างเมนู หากคุณต้องการเปลี่ยนขนาดหรือระยะเวลาของกิจกรรม ให้คลิกขวาในแถบเครื่องมือ วิธีนี้จะช่วยให้คุณเปลี่ยนพารามิเตอร์รหัสย่อในรูปแบบภาพได้ ในแผงเครื่องมือ คุณสามารถเพิ่มลิงก์ ปุ่ม สี ไอคอน และข้อความไปยังปุ่มแสดงและซ่อน
คลิกแถบแฮมเบอร์เกอร์ (สามแท่ง) ที่มุมบนขวาของแถบการนำทางบนมือถือเพื่อสลับเมนู
ฉันจะเปลี่ยนเมนูสลับใน WordPress ได้อย่างไร
 เครดิต: WordPress
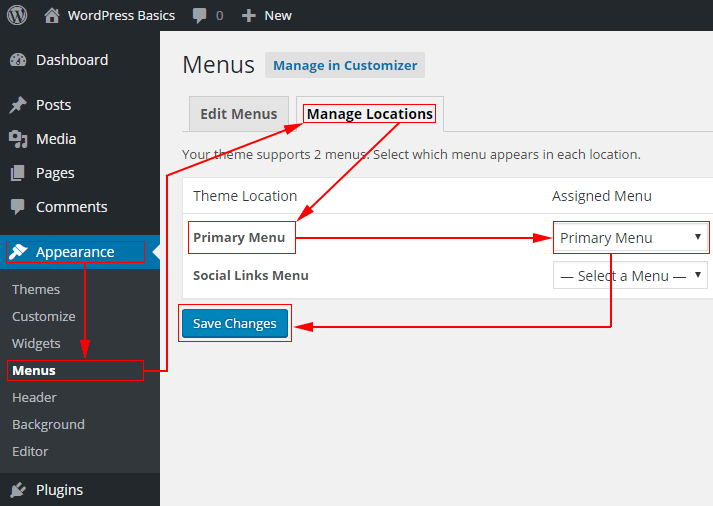
เครดิต: WordPressมีสองสามวิธีในการเปลี่ยนการสลับเมนูใน WordPress วิธีหนึ่งคือไปที่หน้า ลักษณะที่ปรากฏ > เมนู แล้วคลิกแท็บ ตัวเลือกหน้าจอ ที่ด้านบน จากที่นี่ คุณสามารถทำเครื่องหมายที่ช่องถัดจาก "คลาส CSS" และจะเป็นการเพิ่มฟิลด์ใหม่ให้กับแต่ละรายการในเมนูที่คุณสามารถเข้าสู่คลาส CSS ได้ อีกวิธีหนึ่งคือการเพิ่มคลาส Walker แบบกำหนดเองให้กับธีมของคุณ นี่เป็นขั้นสูงขึ้นเล็กน้อยและต้องการให้คุณมีความเข้าใจ PHP เป็นอย่างดี
วิธีเปลี่ยนเมนู WordPress Toggle
ในหลายกรณี ผู้ใช้ WordPress ต้องการเปลี่ยนปุ่มสลับเป็นสิ่งที่น่าสนใจยิ่งขึ้น การสลับเมนูสามารถพบได้ในส่วนลักษณะที่ปรากฏของแดชบอร์ดใต้เมนูส่วนหัว มีปุ่มสลับสามปุ่มให้เลือก: ปุ่มหนึ่งสำหรับสไตล์ดั้งเดิม ปุ่มหนึ่งสำหรับสไตล์ทันสมัย และอีกปุ่มหนึ่งสำหรับสไตล์มินิมอล โดยทั่วไป ปุ่มสลับขั้นต่ำจะมีแถบแนวนอนสามแถบ การสลับขั้นสูงยังมีเมนูแบบเลื่อนลงสำหรับการเลือกตำแหน่งอื่นในเมนูของหน้าเว็บของคุณ การสลับเริ่มต้นซึ่งมาพร้อมกับพื้นหลังสีน้ำเงินและตัว “M” สีขาวบนนั้นเป็นปุ่มสลับที่มีพื้นหลังสีน้ำเงิน เลือก "เลือกเมนู" จากส่วนจัดการสถานที่ของเมนูลักษณะที่ปรากฏเพื่อเปิดใช้งานการสลับเมนู คุณสามารถเลือกปุ่มสลับสามปุ่มจากรายการ คุณสามารถปิดใช้งานการสลับเมนูมือถือได้อย่างสมบูรณ์โดยเลือกตัวเลือก "ปิดใช้งานการสลับมือถือ" ในส่วนธีมเมนูมือถือของเมนูลักษณะที่ปรากฏ
ฉันจะใช้แถบสลับใน WordPress ได้อย่างไร
 เครดิต: philipgledhill.co.uk
เครดิต: philipgledhill.co.ukหากคุณต้องการใช้แถบสลับใน WordPress คุณต้องติดตั้ง ปลั๊กอิน Toggle Bar ก่อน เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณสามารถเปิดใช้งานได้โดยไปที่หน้า "ปลั๊กอิน" ในพื้นที่ผู้ดูแลระบบ WordPress และคลิกที่ลิงก์ "เปิดใช้งาน" สำหรับปลั๊กอิน Toggle Bar หลังจากเปิดใช้งานปลั๊กอินแล้ว คุณสามารถกำหนดค่าได้โดยไปที่หน้า "การตั้งค่า" สำหรับปลั๊กอิน Toggle Bar
เราสามารถสร้างแถบสลับโดยเพิ่มช่องทำเครื่องหมายประเภทอินพุต HTML และแท็กป้ายกำกับ HTML แถบสลับ จะมีข้อความกำกับไว้ด้วยช่องสลับประเภทอินพุต สามารถเข้าถึงแถบสลับได้ด้วยวิธีต่อไปนี้: สำหรับป้ายกำกับสำหรับแถบสลับนี้ ให้ป้อนที่อยู่สำหรับแถบสลับในแถบเมนู โปรดป้อนข้อมูลต่อไปนี้ลงในช่อง: // type // uncheckbox
วิธีปรับแต่ง WordPress Toggle Ba
คุณสามารถเปลี่ยนการตั้งค่าแถบสลับสำหรับหน้าจอ iPhone ของคุณได้
ใน WordPress คุณสามารถเปลี่ยนสี ข้อความ และตำแหน่งของแถบสลับได้ คุณยังสามารถตั้งค่าให้ปรากฏบนทุกหน้าหรือในหน้าหลักเพียงหน้าเดียวหรือทั้งสองหน้า
คุณสามารถปิดใช้งานแถบสลับได้โดยเลือกหน้าจากช่อง "เนื้อหา" แต่สิ่งที่จะแสดงจะต้องถูกเลือกจากหน้าภายในช่อง "เนื้อหา"
หากต้องการซ่อนแถบสลับ ให้ยกเลิกการเลือกช่องถัดจาก "แสดงในหน้า"
ปุ่ม "เพิ่มหน้า" ช่วยให้คุณสามารถเพิ่มหน้าใหม่ในรายการของหน้าที่แถบสลับที่สามารถมองเห็นได้โดยการป้อนชื่อหน้าในช่อง "หน้า" และคลิกปุ่ม "เพิ่มหน้า"
ด้วยการกำหนดค่าแถบสลับ คุณสามารถทำให้ผู้เข้าชมค้นหาสิ่งที่พวกเขากำลังมองหาได้ง่ายขึ้นโดยการควบคุมเมนู
ฉันจะเพิ่มแถบเมนูใน WordPress ได้อย่างไร
ในการปรับแต่ง เมนู WordPress ให้ไปที่ ลักษณะที่ปรากฏ > เมนู แล้ว ลักษณะที่ปรากฏ > ปรับแต่ง หากคุณยังไม่มีเมนู คุณสามารถสร้างได้โดยเลือกสร้างเมนูใหม่ คุณจะได้รับตัวเลือกในการตั้งชื่อเมนูและเลือกตำแหน่ง
คุณควรจัดลำดับความสำคัญของการสร้างเมนูที่มีการจัดระเบียบอย่างดีเป็นหนึ่งในสามงานหลักของคุณ นอกจากนี้ เมนูที่ออกแบบมาอย่างดียังช่วยปรับปรุงประสบการณ์ผู้ใช้และแปลงตามที่คุณคาดหวัง แม้แต่การออกแบบที่ดีที่สุดก็ไม่สามารถชดเชยเว็บไซต์ที่ออกแบบมาไม่ดีได้ คุณจะใช้เวลาน้อยลงในการสร้างและจัดการเมนูเว็บไซต์ของคุณหากคุณใช้ Visual Composer สร้างเลย์เอาต์ที่สวยงามด้วยองค์ประกอบเนื้อหามากกว่า 500 รายการและเทมเพลตที่สร้างโดยนักออกแบบกว่า 500 รายการ และส่วนเสริมต่างๆ เช่น ธีมในโปรแกรม เลือกจากองค์ประกอบเมนูพร้อมใช้ที่หลากหลาย (เมนูพื้นฐานและเมนูแซนด์วิช ตลอดจนเมนูแถบด้านข้างสำหรับการออกแบบเฉพาะตัวมากขึ้น) หรือใช้องค์ประกอบเมนูแยกต่างหาก

วิธีเพิ่มและลบเมนูในการปรับแต่ง
ปุ่ม "เพิ่มรายการ" จะช่วยให้คุณเพิ่มรายการใหม่ลงในรายการที่มีอยู่ได้ ในการสร้างเมนูใหม่ ให้ใช้ Customizer คุณยังสามารถระบุประเภทของการแกะสลักที่คุณต้องการและตำแหน่งที่ควรวาง นอกจากนี้ยังมีตัวเลือกในการลบเมนูหากต้องการ
วิธีเพิ่มเมนูในลักษณะที่ปรากฏบน WordPress
หากต้องการเพิ่มเมนูในลักษณะที่ปรากฏบน WordPress ก่อนอื่นให้คลิกที่ ลิงก์เมนู ในส่วนลักษณะที่ปรากฏของแถบด้านข้างทางซ้าย ในหน้าถัดไป ให้คลิกที่ลิงก์สร้างเมนูใหม่ ป้อนชื่อสำหรับเมนูใหม่ของคุณในช่องชื่อเมนู จากนั้นคลิกที่ปุ่มสร้างเมนู ถัดไป คุณจะต้องเพิ่มรายการในเมนูของคุณ ในการดำเนินการนี้ เพียงคลิกช่องทำเครื่องหมายถัดจากหน้าหรือโพสต์ที่คุณต้องการเพิ่ม จากนั้นคลิกปุ่มเพิ่มในเมนู เมื่อคุณเพิ่มรายการที่ต้องการทั้งหมดลงในเมนูของคุณแล้ว ให้คลิกที่ปุ่มบันทึกเมนู
แม้ว่าธีมของ WordPress จะจัดการกับลักษณะที่ปรากฏของเมนูการนำทาง แต่ CSS ก็สามารถปรับแต่งได้ภายในเวลาไม่กี่วินาที เราจะแสดงวิธีสร้าง เมนูนำทางของ WordPress ในบทความนี้ วิธีแรกสะดวกที่สุดสำหรับผู้เริ่มต้นเพราะไม่ต้องใช้ทักษะการเขียนโปรแกรมใดๆ CSS Hero ให้คุณเปลี่ยนพื้นหลัง แบบอักษร เส้นขอบ ระยะห่าง และองค์ประกอบอื่นๆ วิธีนี้ไม่ต้องการให้คุณเพิ่ม CSS ที่กำหนดเองด้วยตนเอง แต่มีไว้สำหรับผู้ใช้ระดับกลาง ซึ่งรวมถึงคลาส CSS ที่สร้างโดย WordPress ในแต่ละเมนูและรายการ ชั้นเรียนอนุญาตให้คุณเปลี่ยนการตั้งค่าแถบนำทางเพิ่มเติม
คุณยังสามารถเพิ่มคลาส CSS แบบกำหนดเองของคุณไปยังรายการเมนูแต่ละรายการด้วย WP เมนูการนำทางของคุณสามารถปรับแต่งและเปลี่ยนแปลงได้เนื่องจากคุณลักษณะนี้ เมื่อต้องเลือกคลาส CSS ที่จะเปลี่ยน เครื่องมือตรวจสอบของเบราว์เซอร์คือจุดเริ่มต้นที่ดีที่สุด รูปแบบที่กำหนดเองสามารถใช้ได้สำหรับรายการแรกและรายการสุดท้ายในเมนูการนำทางของ WordPress เมื่อคุณใช้เมนูโปร่งใส การนำทางของคุณจะกลมกลืนกับรูปภาพ เมื่อคุณเน้นย้ำคำกระตุ้นการตัดสินใจในลักษณะนี้ มีแนวโน้มที่จะเป็นที่จดจำ ใช้โค้ด CSS ต่อไปนี้เพื่อทำให้เมนูของคุณติดหนึบในธีมของคุณ
ในการเพิ่มข้อมูลโค้ดลงในไฟล์ functions.php ให้ทำตามขั้นตอนด้านล่าง รายการเมนูการนำทางแรกและรายการสุดท้ายจะถูกจัดรูปแบบเป็นคลาส CSS แรกและ .last ตามลำดับ คลาสเหล่านี้เหมาะสำหรับการจัดแต่งทรงผมของรายการเมนู ดูข้อมูลเพิ่มเติมได้ในคู่มือตัวเลือก CSS สำหรับการสร้างเอฟเฟกต์เดียวกัน
ทำไมไม่มีแท็บลักษณะที่ปรากฏบน WordPress?
เกือบจะแน่ใจว่าคุณไม่ได้ติดตั้งแพลตฟอร์ม WordPress บนเซิร์ฟเวอร์ของคุณหลังจากลงชื่อเข้าใช้แดชบอร์ด WordPress ของคุณ เมื่อคุณคลิกแท็บ ลักษณะที่ปรากฏ แท็บนั้นจะไม่ปรากฏที่ด้านซ้ายของแดชบอร์ด WordPress ของคุณ
ทำไม WordPress จึงเป็นแพลตฟอร์มสร้างเว็บไซต์ที่ดีที่สุด
เว็บไซต์นับล้านสร้างขึ้นบน WordPress ซึ่งเป็นหนึ่งในแพลตฟอร์มการสร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดในโลก หากคุณกำลังมองหาแพลตฟอร์มที่ใช้งานง่าย ยืดหยุ่น และมีคุณสมบัติมากมาย WordPress ควรอยู่ที่ด้านบนสุดของรายการของคุณ
หนึ่งในแง่มุมที่น่าสนใจที่สุดของ WordPress คือการสร้างเว็บไซต์ด้วยมันง่ายมาก หากคุณไม่สะดวกในการเขียนโค้ด คุณสามารถใช้ตัวสร้าง WordPress เพื่อสร้างเว็บไซต์ให้กับคุณได้ ในทำนองเดียวกัน WordPress มีระบบบทบาทของผู้ใช้ ซึ่งหมายความว่าคุณสามารถตั้งค่าบทบาทสำหรับผู้ใช้ที่แตกต่างกันในเว็บไซต์ของคุณ
ตัวอย่างเช่น บทบาทสำหรับผู้ดูแลระบบของเว็บไซต์ จะอนุญาตให้ผู้ดูแลระบบเข้าถึงคุณลักษณะทั้งหมดของเว็บไซต์ นอกจากนี้ยังให้ตัวเลือกแก่คุณในการกำหนดค่าบทบาทของผู้ใช้ที่แตกต่างกันสำหรับผู้ใช้ประเภทต่างๆ รวมถึงบล็อกเกอร์ ผู้สร้างเนื้อหา และลูกค้า ด้วยเหตุนี้ ผู้ใช้ที่แตกต่างกันจะสามารถเข้าถึงส่วนต่างๆ ของเว็บไซต์ของคุณได้
WordPress ยังมีความยืดหยุ่นสูง คุณสามารถเพิ่มโค้ดที่กำหนดเองลงในเว็บไซต์ของคุณได้ ซึ่งช่วยให้คุณปรับแต่งรูปลักษณ์และความรู้สึกของเว็บไซต์ได้ หากคุณต้องการคุณสมบัติมากกว่า WordPress คุณสามารถเพิ่มลงในเว็บไซต์ของคุณได้โดยใช้ปลั๊กอิน
แพลตฟอร์มควรอยู่ที่ด้านบนสุดของรายการ หากคุณต้องการแพลตฟอร์มที่ใช้งานง่าย ยืดหยุ่น และเต็มไปด้วยฟีเจอร์ นอกจากนี้ WordPress มีราคาไม่แพงมาก ซึ่งเป็นข่าวดีหากคุณมีงบจำกัด หากคุณใช้ WordPress คุณสามารถออกแบบเว็บไซต์ที่ดูเป็นมืออาชีพโดยไม่ต้องเสียเงินแม้แต่น้อย
วิธีสร้างหลายเมนูใน WordPress
คุณสามารถสร้าง หลายเมนู ใน WordPress ได้หลายวิธี วิธีหนึ่งคือการสร้างเมนูแบบกำหนดเองสำหรับแต่ละหน้า อีกวิธีหนึ่งคือการสร้างเมนูสำหรับแต่ละหมวดหมู่ สุดท้าย คุณสามารถสร้างเมนูสำหรับแต่ละโพสต์ได้
โดยใช้ปลั๊กอิน Conditional Menus คุณสามารถสร้างเมนูแบบกำหนดเองบนหน้าต่างๆ ใน WordPress ได้ เมนูของเว็บไซต์ทุกเมนูทำหน้าที่เป็นเนื้อหาหลัก ซึ่งช่วยผู้เยี่ยมชมในการค้นหาหน้าที่เกี่ยวข้อง ในเว็บไซต์ที่ซับซ้อน อาจเป็นไปได้ว่าแต่ละส่วนของหน้าจะมีเมนูของตัวเอง ในโพสต์นี้ ฉันจะอธิบายขั้นตอนให้คุณทราบภายในไม่กี่นาที คุณสามารถเปลี่ยนเป็น จัดการสถานที่ โดยไปที่ ลักษณะที่ปรากฏ > เมนู แล้ว เมนูตามเงื่อนไข เมื่อคุณไปถึงรายการ ให้เลือกเมนู (ฉันเลือกเมนู Apple) คุณสามารถระบุตำแหน่งที่จะแสดงได้เมื่อคลิก คุณจะสังเกตเห็นหน้าต่างป๊อปอัปใหม่ในเบราว์เซอร์ของคุณ ซึ่งคุณสามารถเลือกแท็บต่างๆ ได้ คุณสามารถเปลี่ยนหมวดหมู่ ประเภทโพสต์ อนุกรมวิธาน บทบาทของผู้ใช้ หรือหน้าแรก ตลอดจนการตั้งค่าหน้า 404 โดยเปลี่ยนเมนู
ความแตกต่างระหว่างเมนูและไซด์บา
แถบด้านข้างและเมนูต่างกันอย่างไร
โดยสรุป แถบด้านข้างของเว็บไซต์ของคุณทำหน้าที่เป็นเมนูที่ด้านล่างของหน้า มีสถานที่ที่ยอดเยี่ยมมากมายในการวางวิดเจ็ต เช่น บล็อกและไอคอนโซเชียลมีเดียของเรา รวมทั้งถือคีย์การนำทางของคุณให้เข้าที่
