Como adicionar um menu de alternância no WordPress
Publicados: 2022-09-26Adicionar um menu de alternância no WordPress é fácil. Você pode usar um plugin ou editar o código do seu tema. Se você quiser usar um plug-in, recomendamos o plug-in Toggle Menu . É fácil de usar e tem muitas opções de personalização. Para adicionar um menu de alternância no WordPress sem um plugin, você precisará editar o código do seu tema. Primeiro, você precisará criar um novo arquivo chamado “menu.php” no diretório do seu tema. Em seguida, você precisará adicionar o seguinte código ao seu arquivo “menu.php”: Depois de adicionar o código, você precisará salvar suas alterações e enviar o arquivo “menu.php” para o diretório do seu tema. Agora, você precisará editar o arquivo “header.php” do seu tema e adicionar o seguinte código: Este código dirá ao WordPress para carregar o arquivo “menu.php” que você acabou de criar. Depois de adicionar o código, você precisará salvar suas alterações e enviar o arquivo “header.php” para o diretório do seu tema. É isso! Agora você deve ter um menu de alternância no WordPress.
O botão de alternância pode ser encontrado na lista de elementos. Quando o usuário clica no botão de alternância, os elementos em uma janela são exibidos. Faça login no plug-in do Firefox e selecione Aparência no menu da área de trabalho do WordPress. Escolha Criar novo menu e, em seguida, escolha se nenhum menu foi criado. Se você quiser alterar o tamanho ou a duração de um evento, clique com o botão direito do mouse na barra de ferramentas. Isso permitirá que você altere os parâmetros do código de acesso em um formato visual. No painel de ferramentas, você pode adicionar links, botões, cores, ícones e texto aos botões exibir e ocultar.
Clique na barra de hambúrguer (três barras) no canto superior direito da barra de navegação móvel para alternar o menu.
Como faço para alterar a alternância de menu no WordPress?
 Crédito: WordPress
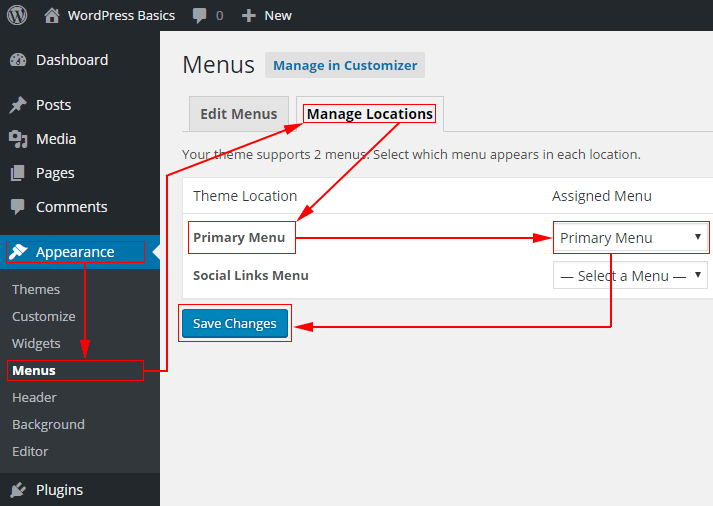
Crédito: WordPressExistem algumas maneiras de alterar a alternância de menu no WordPress. Uma maneira é ir para a página Aparência > Menus e clicar na guia Opções de tela na parte superior. A partir daqui, você pode marcar a caixa ao lado de “Classes CSS” e isso adicionará um novo campo a cada item de menu onde você pode inserir uma classe CSS. Outra maneira é adicionar uma classe Walker personalizada ao seu tema. Isso é um pouco mais avançado e requer que você tenha um bom entendimento de PHP.
Como alterar a alternância do menu do WordPress
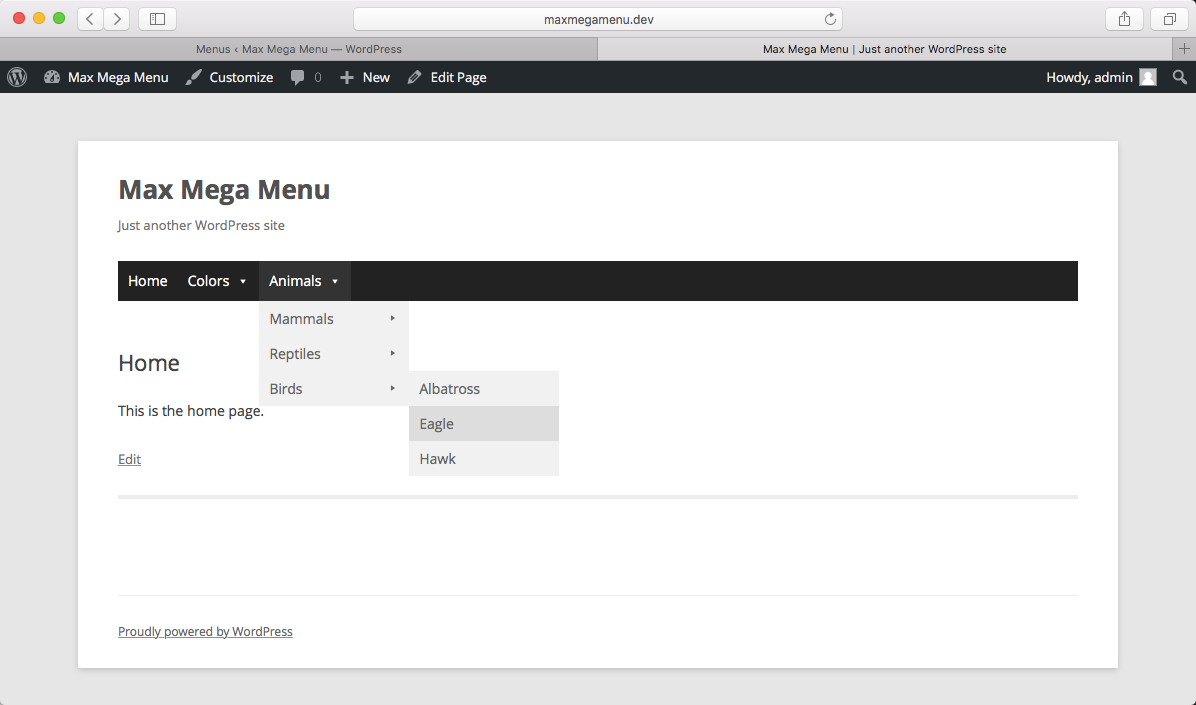
Em muitos casos, os usuários do WordPress desejam alterar o botão de alternância para algo mais atraente. A alternância de menu pode ser encontrada na seção Aparência do painel, no menu do cabeçalho. Existem três botões de alternância para escolher: um com estilo tradicional, um com estilo moderno e um com estilo minimalista. Em geral, a alternância mínima tem três barras horizontais. A alternância avançada também fornece um menu suspenso para selecionar um local diferente no menu da sua página. A alternância padrão, que vem com um fundo azul e um “M” branco, é um botão de alternância com um fundo azul. Selecione "Selecionar um menu" na seção Gerenciar locais do menu Aparência para ativar a alternância de menu. Você pode selecionar qualquer um dos três botões de alternância da lista. Você pode desativar completamente a alternância do menu móvel selecionando a opção “Desativar alternância móvel” na seção Temas do menu móvel do menu Aparência.
Como uso a barra de alternância no WordPress?
 Crédito: philipgledhill.co.uk
Crédito: philipgledhill.co.ukSe você quiser usar a barra de alternância no WordPress, primeiro você precisa instalar o plug-in Toggle Bar . Depois de instalar o plug-in, você pode ativá-lo acessando a página “Plugins” na área de administração do WordPress e clicando no link “Ativar” para o plug-in Toggle Bar. Após a ativação do plug-in, você pode configurá-lo acessando a página “Configurações” do plug-in Toggle Bar.
Podemos criar a barra de alternância adicionando a caixa de seleção do tipo de entrada HTML e a tag de rótulo HTML. As barras de alternância são rotuladas como tal, com a caixa de alternância do tipo de entrada. A barra de alternância pode ser acessada da seguinte maneira: Para o rótulo dessa barra de alternância, insira o endereço da barra de alternância na barra de menus. Por favor, digite o seguinte na caixa: // digite // uncheckbox.
Como personalizar o WordPress Toggle Ba
Você pode alterar as configurações da barra de alternância para a tela do seu iPhone.
No WordPress, você pode alterar a cor, o texto e a posição da barra de alternância. Você também pode configurá-lo para aparecer em todas as páginas ou em apenas uma ou ambas as páginas principais.
Você pode desativar a barra de alternância selecionando uma página no campo "Conteúdo", mas qualquer coisa a ser exibida precisará ser selecionada em uma página dentro do campo "Conteúdo".
Para ocultar a barra de alternância, desmarque a caixa ao lado de "Mostrar na página".
O botão “Adicionar página” permite adicionar uma nova página à lista de páginas em que a Barra de alternância pode ser vista digitando o nome da página no campo “Página” e clicando no botão “Adicionar página”.
Ao configurar a Barra de alternância, você pode tornar mais fácil para os visitantes encontrarem o que estão procurando controlando o menu.
Como adiciono uma barra de menu no WordPress?
Para personalizar os menus do WordPress , vá para Aparência > Menus e depois Aparência > personalizar. Se você ainda não tiver um menu, poderá criar um selecionando Criar novo menu. Você terá a opção de nomear seu menu e selecionar sua localização.
Você deve priorizar a criação de um cardápio bem organizado como uma de suas três principais tarefas. Além disso, um menu bem projetado melhora a experiência do usuário e converte como você poderia esperar. Mesmo os melhores designs não podem compensar um site mal projetado. Você terá menos tempo gasto na criação e gerenciamento dos menus do seu site se usar o Visual Composer. Crie belos layouts com mais de 500 elementos de conteúdo e mais de 500 modelos feitos por designers e complementos como temas para o programa. Escolha entre uma variedade de elementos de menu prontos para uso (menus básicos e sanduíche, bem como menus de barra lateral para um design mais individual) ou use um elemento de menu separado.

Como adicionar e excluir menus na personalização
O botão "Adicionar itens" permitirá que você adicione novos itens à sua lista existente. Para criar um novo menu, use o Personalizador. Você também pode especificar o tipo de gravação que deseja e onde deve ser colocado. Há também a opção de excluir menus, se preferir.
Como adicionar menu na aparência no WordPress
Para adicionar um menu em Aparência no WordPress, primeiro clique no link Menus na seção Aparência da barra lateral esquerda. Na próxima página, clique no link Criar um novo menu. Digite um nome para o novo menu no campo Nome do menu e clique no botão Criar menu. Em seguida, você precisará adicionar itens ao seu menu. Para fazer isso, basta clicar na caixa de seleção ao lado das páginas ou postagens que deseja adicionar e, em seguida, clicar no botão Adicionar ao menu. Depois de adicionar todos os itens desejados ao seu menu, clique no botão Salvar Menu.
Enquanto o tema WordPress lida com a aparência dos menus de navegação, o CSS pode ser usado para personalizá-los em questão de segundos. Mostraremos como criar menus de navegação do WordPress neste artigo. O primeiro método é o mais conveniente para iniciantes porque não requer nenhuma habilidade de codificação. CSS Hero permite alterar o plano de fundo, tipografia, bordas, espaçamentos e outros elementos. Esse método não exige que você adicione manualmente CSS personalizado, mas é destinado a usuários intermediários. Isso também inclui classes CSS geradas pelo WordPress em cada menu e item. As classes permitem que você altere ainda mais as configurações da barra de navegação.
Você também pode adicionar suas próprias classes CSS personalizadas a itens de menu individuais com o WP. Seus menus de navegação podem ser personalizados e alterados como resultado desse recurso. Quando se trata de selecionar quais classes CSS devem ser alteradas, a ferramenta de inspeção do seu navegador é o melhor lugar para começar. O estilo personalizado está disponível para o primeiro e o último item no menu de navegação do WordPress. Quando você usa menus transparentes, sua navegação se mistura com a imagem. Quando você enfatiza sua chamada à ação dessa maneira, é mais provável que ela seja lembrada. Use o seguinte código CSS para tornar seus menus fixos em seu tema.
Para adicionar um trecho de código ao arquivo functions.php, siga as etapas abaixo. O primeiro e o último itens do menu de navegação serão denominados como.first e.last classes CSS, respectivamente. Essas classes são adequadas para o estilo de itens de menu. Mais informações podem ser encontradas em nosso guia de seletores de CSS para criar o mesmo efeito.
Por que não há guia de aparência no WordPress?
É quase certo que você não instalou a plataforma WordPress em seu servidor após fazer login no painel do WordPress. Quando você clica na guia Aparência, ela não aparece no lado esquerdo do painel do WordPress.
Por que o WordPress é a melhor plataforma de criação de sites
Milhões de sites são construídos no WordPress, uma das plataformas de criação de sites mais populares do planeta. Se você está procurando uma plataforma simples de usar, flexível e com muitos recursos, o WordPress deve estar no topo da sua lista.
Um dos aspectos mais atraentes do WordPress é que é extremamente simples criar um site com ele. Se você não se sente confortável com a codificação, pode usar um construtor WordPress para criar um site para você. Da mesma forma, o WordPress possui um sistema de funções de usuário, o que significa que você pode configurar funções para diferentes usuários em seu site.
Uma função para o administrador do site, por exemplo, concederia a esse administrador acesso a todos os recursos do site. Ele também oferece a opção de configurar diferentes funções de usuário para diferentes tipos de usuários, incluindo blogueiros, criadores de conteúdo e clientes. Como resultado, diferentes usuários terão acesso às várias seções do seu site.
O WordPress também tem um alto nível de flexibilidade. Código personalizado pode ser adicionado ao seu site, permitindo que você personalize sua aparência. Se você precisar de mais recursos do que o WordPress, poderá adicioná-los ao seu site usando plugins.
A plataforma deve estar no topo da sua lista se você quiser uma plataforma fácil de usar, flexível e rica em recursos. Além disso, o WordPress é muito barato, o que é uma notícia fantástica se você estiver com um orçamento apertado. Se você usa o WordPress, pode criar um site que pareça e pareça profissional sem gastar um centavo.
Como criar vários menus no WordPress
Existem algumas maneiras diferentes de criar vários menus no WordPress. Uma maneira é criar um menu personalizado para cada página. Outra maneira é criar um menu para cada categoria. Por fim, você também pode criar um menu para cada postagem.
Ao usar o plugin de menus condicionais, você pode criar menus personalizados em várias páginas do WordPress. O menu de cada site serve como conteúdo principal, auxiliando os visitantes na localização de páginas relevantes. Em sites complexos, é possível que cada seção da página tenha seus próprios menus. Neste post, vou orientá-lo através do processo em questão de minutos. Você pode mudar para Gerenciar locais acessando Aparência > Menus e, em seguida, Menu Condicional. Quando você chegar à lista, escolha um menu (eu escolhi o Menu Apple). Ao clicar nele, você pode especificar onde ele será exibido. Você notará uma nova janela pop-up em seu navegador, onde você pode selecionar várias guias. Você pode alterar as categorias, tipos de postagem, taxonomia, função do usuário ou página inicial, bem como as configurações da página 404, alterando o menu.
A diferença entre um menu e um Sideba
Qual é a diferença entre barra lateral e menu?
Em poucas palavras, a barra lateral do seu site funciona como um menu na parte inferior da página. Há muitos lugares ótimos para colocar widgets, como nosso blogroll e ícones de mídia social, além de manter sua tecla de navegação no lugar.
