Jak dodać menu przełączania w WordPress
Opublikowany: 2022-09-26Dodanie menu przełączania w WordPressie jest łatwe. Możesz użyć wtyczki lub edytować kod motywu. Jeśli chcesz użyć wtyczki, zalecamy wtyczkę Toggle Menu . Jest łatwy w użyciu i ma wiele opcji dostosowywania. Aby dodać menu przełączania w WordPressie bez wtyczki, musisz edytować kod motywu. Najpierw musisz utworzyć nowy plik o nazwie „menu.php” w katalogu twojego motywu. Następnie musisz dodać następujący kod do pliku „menu.php”: Po dodaniu kodu musisz zapisać zmiany i przesłać plik „menu.php” do katalogu motywu. Teraz musisz edytować plik „header.php” swojego motywu i dodać następujący kod: Ten kod powie WordPressowi, aby załadować właśnie utworzony plik „menu.php”. Po dodaniu kodu musisz zapisać zmiany i przesłać plik „header.php” do katalogu motywu. Otóż to! Powinieneś teraz mieć menu przełączania w WordPressie.
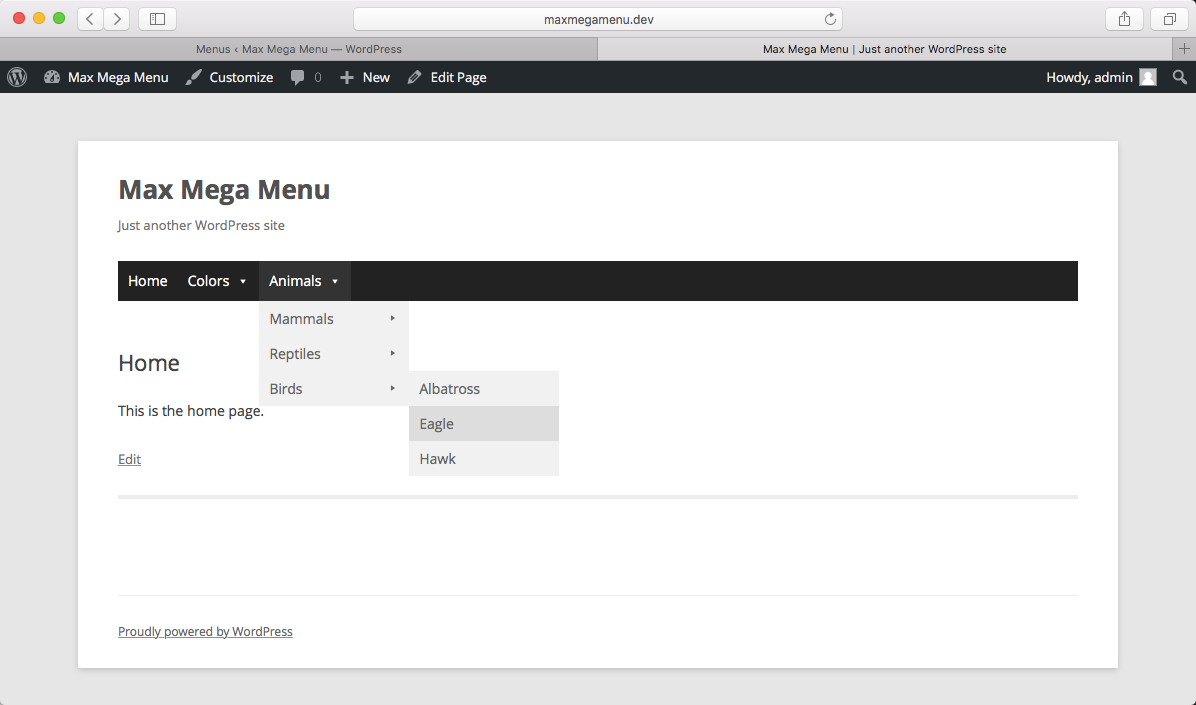
Przycisk przełączania można znaleźć na liście elementów. Gdy użytkownik kliknie przycisk przełączania, wyświetlane są elementy w oknie. Zaloguj się do wtyczki Firefox i wybierz Wygląd z menu pulpitu WordPress. Wybierz opcję Utwórz nowe menu , a następnie zdecyduj, czy menu nie zostało utworzone. Jeśli chcesz zmienić rozmiar lub czas trwania wydarzenia, kliknij prawym przyciskiem myszy na pasku narzędzi. Umożliwi to zmianę parametrów shortcode w formacie wizualnym. W panelu narzędzi możesz dodawać łącza, przyciski, kolory, ikony i tekst do przycisków wyświetlania i ukrywania.
Kliknij pasek hamburgerów (trzy paski) w prawym górnym rogu mobilnego paska nawigacyjnego, aby przełączyć menu.
Jak zmienić przełącznik menu w WordPressie?
 Źródło: WordPress
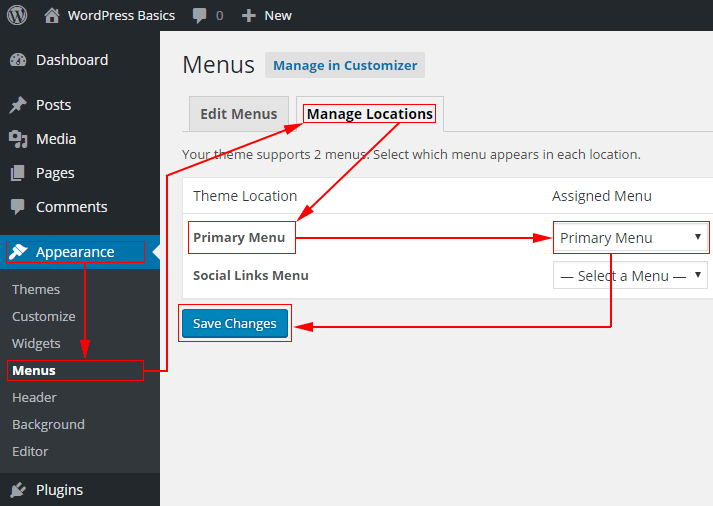
Źródło: WordPressIstnieje kilka sposobów zmiany przełącznika menu w WordPress. Jednym ze sposobów jest przejście do strony Wygląd> Menu i kliknięcie zakładki Opcje ekranu u góry. Stąd możesz zaznaczyć pole obok "Klasy CSS", a to doda nowe pole do każdego elementu menu, w którym możesz wprowadzić klasę CSS. Innym sposobem jest dodanie niestandardowej klasy Walker do swojego motywu. Jest to nieco bardziej zaawansowane i wymaga dobrego zrozumienia PHP.
Jak zmienić przełącznik menu WordPress
W wielu przypadkach użytkownicy WordPressa chcą zmienić przycisk przełączania na coś bardziej atrakcyjnego. Przełącznik menu można znaleźć w sekcji Wygląd pulpitu nawigacyjnego w menu nagłówka. Do wyboru są trzy przyciski przełączania: jeden o tradycyjnym stylu, jeden o nowoczesnym stylu i jeden o minimalistycznym stylu. Ogólnie rzecz biorąc, minimalny przełącznik ma trzy poziome paski. Zaawansowany przełącznik udostępnia również menu rozwijane umożliwiające wybór innej lokalizacji w menu strony. Domyślny przełącznik, który ma niebieskie tło i białe „M”, to przycisk przełączania z niebieskim tłem. Wybierz "Wybierz menu" w sekcji Zarządzaj lokalizacjami menu Wygląd, aby aktywować przełącznik menu. Możesz wybrać dowolny z trzech przycisków przełączania z listy. Możesz całkowicie wyłączyć przełączanie menu mobilnego, wybierając opcję "Wyłącz przełączanie mobilne" w sekcji Motywy menu mobilnego w menu Wygląd.
Jak korzystać z paska przełączania w WordPress?
 Źródło: philipgledhill.co.uk
Źródło: philipgledhill.co.ukJeśli chcesz korzystać z paska przełączania w WordPressie, musisz najpierw zainstalować wtyczkę Toggle Bar . Po zainstalowaniu wtyczki możesz ją aktywować, przechodząc do strony „Wtyczki” w obszarze administracyjnym WordPress i klikając link „Aktywuj” dla wtyczki paska przełączania. Po aktywacji wtyczki możesz ją skonfigurować, przechodząc do strony „Ustawienia” wtyczki Toggle Bar.
Możemy utworzyć pasek przełączania, dodając pole wyboru typu wejściowego HTML i tag etykiety HTML. Paski przełączania są oznaczone jako takie, z polem przełączania typu danych wejściowych. Dostęp do paska przełączania można uzyskać w następujący sposób: W przypadku etykiety tego paska przełączania wprowadź adres paska przełączania na pasku menu. Wpisz w polu następujące informacje: // wpisz // odznacz pole.
Jak dostosować WordPress Toggle Ba
Możesz zmienić ustawienia paska przełączania dla wyświetlacza iPhone'a.
W WordPressie możesz zmienić kolor, tekst i położenie paska przełączania. Możesz również ustawić, aby pojawiał się na wszystkich stronach lub tylko na jednej lub obu stronach głównych.
Możesz wyłączyć pasek przełączania, wybierając stronę z pola „Treść”, ale wszystko, co chcesz wyświetlić, musi zostać wybrane ze strony w polu „Treść”.
Aby ukryć pasek przełączania, odznacz pole „Pokaż na stronie”.
Przycisk „Dodaj stronę” umożliwia dodanie nowej strony do listy stron, na których widoczny jest pasek przełączania, wpisując nazwę strony w polu „Strona” i klikając przycisk „Dodaj stronę”.
Konfigurując pasek przełączania, możesz ułatwić odwiedzającym znalezienie tego, czego szukają, kontrolując menu.
Jak dodać pasek menu w WordPressie?
Aby dostosować menu WordPressa , przejdź do Wygląd > Menu, a następnie Wygląd > dostosuj. Jeśli nie masz jeszcze menu, możesz je utworzyć, wybierając opcję Utwórz nowe menu. Będziesz mieć możliwość nazwania swojego menu i wybrania jego lokalizacji.
Stworzenie dobrze zorganizowanego menu powinno być traktowane priorytetowo jako jedno z trzech najważniejszych zadań. Co więcej, dobrze zaprojektowane menu poprawia wrażenia użytkownika i konwertuje zgodnie z oczekiwaniami. Nawet najlepsze projekty nie zrekompensują źle zaprojektowanej strony. Będziesz mieć mniej czasu na tworzenie i zarządzanie menu witryny, jeśli używasz Visual Composer. Twórz piękne układy z ponad 500 elementami treści i ponad 500 szablonami zaprojektowanymi przez projektantów oraz dodatkami, takimi jak motywy do programu. Wybieraj spośród wielu gotowych do użycia elementów menu (menu podstawowe i kanapkowe, a także menu na pasku bocznym dla bardziej indywidualnego projektu) lub użyj osobnego elementu menu.
Jak dodawać i usuwać menu w dostosowywaniu
Przycisk „Dodaj przedmioty” pozwoli Ci dodać nowe przedmioty do istniejącej listy. Aby utworzyć nowe menu, użyj Customizer. Możesz również określić rodzaj grawerowania, który chcesz i gdzie ma być umieszczony. Istnieje również możliwość usunięcia menu, jeśli wolisz.

Jak dodać menu w wyglądzie w WordPress
Aby dodać menu w Wygląd w WordPress, najpierw kliknij link Menu w sekcji Wygląd na lewym pasku bocznym. Na następnej stronie kliknij łącze Utwórz nowe menu. Wprowadź nazwę nowego menu w polu Nazwa menu, a następnie kliknij przycisk Utwórz menu. Następnie musisz dodać pozycje do swojego menu. Aby to zrobić, po prostu kliknij pole wyboru obok stron lub postów, które chcesz dodać, a następnie kliknij przycisk Dodaj do menu. Po dodaniu wszystkich żądanych pozycji do menu, kliknij przycisk Zapisz menu.
Podczas gdy motyw WordPress obsługuje wygląd menu nawigacji, CSS można wykorzystać do ich dostosowania w ciągu kilku sekund. W tym artykule pokażemy, jak tworzyć menu nawigacyjne WordPress . Pierwsza metoda jest najwygodniejsza dla początkujących, ponieważ nie wymaga żadnych umiejętności kodowania. CSS Hero pozwala na zmianę tła, typografii, obramowań, odstępów i innych elementów. Ta metoda nie wymaga ręcznego dodawania niestandardowego kodu CSS, ale jest przeznaczona dla użytkowników średniozaawansowanych. Obejmuje to również klasy CSS generowane przez WordPress w każdym menu i pozycji. Zajęcia pozwalają na dalszą zmianę ustawień paska nawigacyjnego.
Możesz także dodać własne niestandardowe klasy CSS do poszczególnych elementów menu za pomocą WP. Dzięki tej funkcji menu nawigacyjne można dostosowywać i zmieniać. Jeśli chodzi o wybór klas CSS do zmiany, najlepszym miejscem do rozpoczęcia jest narzędzie inspekcji przeglądarki. Niestandardowy styl jest dostępny dla pierwszego i ostatniego elementu w menu nawigacyjnym WordPress. Gdy używasz przezroczystych menu, nawigacja zlewa się z obrazem. Kiedy w ten sposób podkreślisz wezwanie do działania, jest bardziej prawdopodobne, że zostanie ono zapamiętane. Użyj poniższego kodu CSS, aby przykleić menu w motywie.
Aby dodać fragment kodu do pliku functions.php, wykonaj poniższe czynności. Pierwsza i ostatnia pozycja menu nawigacyjnego będą oznaczone odpowiednio jako klasy CSS.first i.last. Zajęcia te nadają się do stylizacji pozycji menu. Więcej informacji można znaleźć w naszym przewodniku po selektorach CSS, aby uzyskać ten sam efekt.
Dlaczego w WordPressie nie ma karty Wygląd?
Jest prawie pewne, że po zalogowaniu się do pulpitu WordPress nie zainstalowałeś platformy WordPress na swoim serwerze. Po kliknięciu zakładki Wygląd nie pojawia się ona po lewej stronie pulpitu WordPress.
Dlaczego WordPress jest najlepszą platformą do tworzenia stron internetowych
Miliony stron internetowych są tworzone na WordPress, jednej z najpopularniejszych platform do tworzenia stron internetowych na świecie. Jeśli szukasz platformy, która jest prosta w obsłudze, elastyczna i ma wiele funkcji, WordPress powinien znaleźć się na szczycie Twojej listy.
Jednym z najbardziej atrakcyjnych aspektów WordPressa jest to, że tworzenie z niego strony internetowej jest niezwykle proste. Jeśli nie czujesz się dobrze z kodowaniem, możesz użyć kreatora WordPress, aby stworzyć dla siebie stronę internetową. Podobnie WordPress ma system ról użytkownika, co oznacza, że możesz skonfigurować role dla różnych użytkowników w swojej witrynie.
Na przykład rola administratora witryny internetowej zapewniłaby temu administratorowi dostęp do wszystkich funkcji witryny internetowej. Zapewnia również opcję konfigurowania różnych ról użytkownika dla różnych typów użytkowników, w tym blogerów, twórców treści i klientów. W rezultacie różni użytkownicy będą mieli dostęp do różnych sekcji Twojej witryny.
WordPress ma również wysoki poziom elastyczności. Do witryny można dodać niestandardowy kod, co pozwala dostosować jej wygląd i działanie. Jeśli potrzebujesz więcej funkcji niż WordPress, możesz dodać je do swojej witryny za pomocą wtyczek.
Platforma powinna znajdować się na szczycie listy, jeśli chcesz mieć łatwą w użyciu, elastyczną i bogatą w funkcje platformę. Co więcej, WordPress jest bardzo tani, co jest fantastyczną wiadomością, jeśli masz napięty budżet. Jeśli korzystasz z WordPressa, możesz zaprojektować stronę internetową, która wygląda i będzie wyglądać profesjonalnie, nie wydając ani grosza.
Jak tworzyć wiele menu w WordPress
Istnieje kilka różnych sposobów tworzenia wielu menu w WordPress. Jednym ze sposobów jest stworzenie własnego menu dla każdej strony. Innym sposobem jest stworzenie menu dla każdej kategorii. Na koniec możesz również utworzyć menu dla każdego posta.
Korzystając z wtyczki Menu warunkowe, możesz tworzyć niestandardowe menu na różnych stronach w WordPressie. Menu każdej witryny służy jako główna treść, pomagając odwiedzającym w odnalezieniu odpowiednich stron. Na rozbudowanych witrynach możliwe jest, że każda sekcja strony będzie miała własne menu. W tym poście przeprowadzę Cię przez ten proces w ciągu kilku minut. Możesz przejść do Zarządzaj lokalizacjami, przechodząc do Wygląd > Menu, a następnie Menu warunkowe. Gdy dojdziesz do listy, wybierz menu (ja wybrałem Apple Menu). Klikając na niego, możesz określić, gdzie będzie wyświetlany. Zauważysz nowe wyskakujące okienko w swojej przeglądarce, w którym możesz wybrać różne zakładki. Możesz zmienić kategorie, typy postów, taksonomię, rolę użytkownika lub stronę główną, a także ustawienia strony 404, zmieniając menu.
Różnica między menu a sideba
Jaka jest różnica między paskiem bocznym a menu?
Krótko mówiąc, pasek boczny Twojej witryny służy jako menu u dołu strony. Istnieje wiele świetnych miejsc, w których można umieszczać widżety, takie jak nasz blog i ikony mediów społecznościowych, a także trzymać na miejscu klawisz nawigacyjny.
