Jak dodać oś czasu do swojej witryny WordPress?
Opublikowany: 2022-09-26Dodanie osi czasu do witryny WordPress może pomóc w lepszym zorganizowaniu treści i sprawić, że będą one bardziej atrakcyjne dla odwiedzających. Istnieje kilka różnych sposobów dodania osi czasu do WordPressa, z których każdy ma swoje zalety i wady.
Jednym ze sposobów dodania osi czasu do WordPressa jest użycie wtyczki. Wtyczki są świetne, ponieważ są łatwe w użyciu i oferują wiele funkcji i opcji dostosowywania. Wadą korzystania z wtyczki jest to, że jesteś ograniczony przez opcje wtyczki i być może będziesz musiał zapłacić za niektóre funkcje.
Innym sposobem dodania osi czasu do WordPressa jest użycie widżetu. Widżety są łatwe w użyciu i zwykle są bezpłatne, ale są ograniczone pod względem funkcji i opcji dostosowywania.
Możesz także dodać oś czasu do WordPress, ręcznie dodając kod do swojego motywu. Jest to bardziej zaawansowana opcja i wymaga pewnej wiedzy na temat kodowania, ale zapewnia pełną kontrolę nad wyglądem osi czasu.
Niezależnie od wybranej metody dodanie osi czasu do WordPressa to świetny sposób na poprawę organizacji i zaangażowania Twojej witryny.
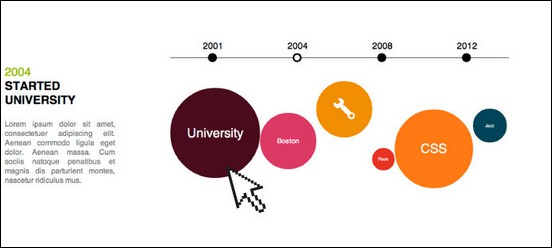
Oś czasu to wizualna reprezentacja wydarzenia, które miało miejsce w czasie. Metody te można wykorzystać do tworzenia atrakcyjnych i wysoce interaktywnych doświadczeń użytkownika poprzez włączenie wideo, obrazów, tekstu lub innych rodzajów treści. Możesz użyć osi czasu WordPress, aby wyświetlić przepływ zdarzeń w kolejności pionowej lub poziomej. Jeśli chcesz użyć wtyczki osi czasu WordPress, jest to proste. Alternatywnie utwórz widżet z niestandardową zawartością, którą można udostępniać w witrynie. Wtyczka Cool Timeline służy do integracji fajnej osi czasu z WordPress. Wtyczka pozwala tworzyć, a następnie wizualizować historie na osi czasu, która płynie w miarę wydarzeń.
Wtyczka osi czasu może służyć do tworzenia różnych opcji układu, takich jak pionowy, poziomy, jednostronny i prosty. W naszej demonstracji pokażemy, jak korzystać z osi czasu w edytorach Gutenberg i Classic. Wprowadź oś czasu w prawym górnym rogu edytora Gutenberg, klikając ikonę *. Dwa bloki, które się pojawiają, to Cool Timeline Shortcode i Cool Timeline – Instagram Builder. Możesz również łatwo skopiować i wkleić krótki kod w dowolnej witrynie. Istnieje tylko kilka osi czasu, a historii nie można używać jednocześnie na wielu osiach czasu. Fajna oś czasu – natychmiastowy blok konstrukcyjny zostanie dodany do pulpitu nawigacyjnego Twojej strony lub edytora postów, jeśli go wyszukasz.
Wtyczka Cool Timeline to dodatek do popularnej wtyczki do tworzenia stron Elementor. Jeśli jednak używasz Edytora klasycznego, a nie Gutenberga, powinieneś być w porządku. Fajna oś czasu może być również używana jako klasyczny edytor.
Jak dodać oś czasu do mojej witryny WordPress?
 Źródło: www.tripwiremagazine.com
Źródło: www.tripwiremagazine.comOpcję Dodaj nowy można znaleźć po lewej stronie panelu administracyjnego. Wyszukując w odpowiednim polu, możesz znaleźć Cool Timeline. Możesz znaleźć dodatkowe wtyczki, których potrzebujesz tutaj. Po kliknięciu „Zainstaluj teraz” zostanie aktywowana wtyczka Cool Timeline; przewiń w dół do wtyczki, której chcesz użyć.
Tworząc osie czasu, możesz wyświetlić historię swojej marki, czas życia produktów, etapy rozwoju i tak dalej. Odwiedzający nie tylko będą mogli zobaczyć oś czasu konkretnej rzeczy, jeśli są wyświetlane w Twojej witrynie, ale także będą mogli jej zaufać. W tym samouczku zademonstrujemy, jak użyć bloku osi czasu Qubely, aby stworzyć oszałamiającą oś czasu. Wybierając go, możesz zmienić orientację i liczbę elementów na swojej osi czasu. Korzystając z ustawień treści, możesz zmienić zawartość osi czasu. Ustawienia obrazu pozwalają dostosować położenie obrazu, promień i odstępy. Nawet tę sekcję osi czasu można dostosować za pomocą bloku osi czasu Qubely . Istnieje kilka opcji zmiany koloru, ustawienia rozmiaru złącza, wybrania określonej ikony ze zbioru bibliotek i tak dalej. Korzystając z zaawansowanych funkcji dostosowywania, możesz dodawać zaawansowane funkcje do elementów strony.

Blokada osi czasu WordPress
Blok osi czasu WordPress umożliwia tworzenie atrakcyjnej wizualnie osi czasu treści w witrynie WordPress. Ten blok ułatwia wyświetlanie chronologicznej listy wydarzeń lub postów, a każdy element na osi czasu łączy się z bardziej szczegółową treścią. Możesz także użyć bloku Oś czasu, aby utworzyć oś czasu własnego życia lub historię swojej firmy lub organizacji.
Oś czasu pozwala markom i organizacjom na przedstawienie się i podkreślenie ich historii, jednocześnie dając im wizualny sposób na przedstawienie się. Wtyczka Timeline Block dla Gutenberga ułatwia tworzenie responsywnej osi czasu , którą można dostosować do marki organizacji. W tym filmie pokazujemy, jak utworzyć oś czasu w zaledwie pięć minut.
Pozioma oś czasu WordPress
Pozioma oś czasu to świetny sposób na wyświetlanie wydarzeń w witrynie WordPress. Możesz użyć wtyczki, aby utworzyć poziomą oś czasu, lub możesz utworzyć ją samodzielnie, używając HTML i CSS.
Co to jest suwak osi czasu?
Oś czasu i suwak historii w WordPress to zaawansowana wtyczka osi czasu WordPress, która pozwala zaprezentować historię swojego życia lub historię firmy, a posty WordPress pojawiają się w responsywnej kolejności poziomej na podstawie daty i roku.
Oś czasu posta WordPress
WordPress to system zarządzania treścią, który umożliwia stworzenie strony internetowej lub bloga. Jedną z jego kluczowych funkcji jest oś czasu postów, która umożliwia wyświetlanie wszystkich postów w porządku chronologicznym . Może to być przydatne, gdy chcesz śledzić postępy swojej witryny lub bloga albo po prostu zobaczyć, co opublikowałeś w przeszłości.
Ta wtyczka może być używana do tworzenia nieograniczonej liczby pionowych osi czasu , które mogą być automatycznie animowane na podstawie tagów lub kolejności dat, a także do tworzenia animowanego przewijania przewijania na podstawie tagów lub kolejności dat. Administrator musi utworzyć kilka kategorii przed przypisaniem do nich postów, aby utworzyć wiele osi czasu. Możesz sprawdzić dokumentację wielu terminów postów, a jeśli wystąpi problem, skontaktuj się z zespołem pomocy. Gdy napotkasz problem z wtyczką, pomoc techniczna zazwyczaj jest w stanie szybko go rozwiązać. Bardzo podoba mi się fakt, że nawigacja jest automatycznie generowana z animacją. To fantastyczna organizacja, której bardzo miło mi być częścią.
