Cara Menambahkan Garis Waktu ke Situs WordPress Anda
Diterbitkan: 2022-09-26Menambahkan garis waktu ke situs WordPress Anda dapat membantu Anda mengatur konten dengan lebih baik dan membuatnya lebih menarik bagi pengunjung Anda. Ada beberapa cara berbeda untuk menambahkan timeline ke WordPress, masing-masing dengan kelebihan dan kekurangannya sendiri.
Salah satu cara untuk menambahkan timeline ke WordPress adalah dengan menggunakan plugin. Plugin sangat bagus karena mudah digunakan dan menawarkan banyak fitur dan opsi penyesuaian. Kelemahan menggunakan plugin adalah Anda dibatasi oleh opsi plugin dan Anda mungkin harus membayar untuk beberapa fitur.
Cara lain untuk menambahkan timeline ke WordPress adalah dengan menggunakan widget. Widget mudah digunakan dan biasanya gratis, tetapi terbatas dalam hal fitur dan opsi penyesuaian.
Anda juga dapat menambahkan garis waktu ke WordPress dengan menambahkan kode secara manual ke tema Anda. Ini adalah opsi yang lebih maju dan memerlukan beberapa pengetahuan pengkodean, tetapi ini memberi Anda kendali penuh atas tampilan dan nuansa timeline Anda.
Metode apa pun yang Anda pilih, menambahkan garis waktu ke WordPress adalah cara yang bagus untuk meningkatkan organisasi dan keterlibatan situs web Anda.
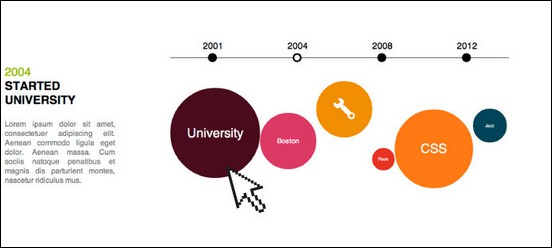
Garis waktu adalah representasi visual dari suatu peristiwa yang telah terjadi dari waktu ke waktu. Metode ini dapat digunakan untuk menciptakan pengalaman pengguna yang menarik dan sangat interaktif dengan memasukkan video, gambar, teks, atau jenis konten lainnya. Anda dapat menggunakan timeline WordPress untuk menampilkan alur acara dalam urutan vertikal atau horizontal. Jika Anda ingin menggunakan plugin timeline WordPress, caranya mudah. Atau, buat widget dengan konten khusus yang dapat dibagikan di sekitar situs web Anda. Plugin Cool Timeline digunakan untuk mengintegrasikan timeline keren ke WordPress. Plugin ini memungkinkan Anda untuk membuat dan kemudian memvisualisasikan cerita dalam garis waktu yang mengalir saat peristiwa terjadi.
Plugin timeline dapat digunakan untuk membuat berbagai opsi tata letak seperti vertikal, horizontal, satu sisi, dan sederhana. Dalam demonstrasi kami, kami akan menunjukkan cara menggunakan garis waktu di Editor Gutenberg dan Klasik. Masukkan timeline ke sudut kanan atas editor Gutenberg dengan mengklik ikon *. Dua blok yang muncul adalah Cool Timeline Shortcode dan Cool Timeline – Instagram Builder. Juga mudah untuk menyalin dan menempelkan kode pendek di salah satu situs Anda. Hanya ada beberapa garis waktu, dan cerita tidak dapat digunakan di beberapa garis waktu secara bersamaan. Garis waktu keren – blok pembangun instan akan ditambahkan ke dasbor halaman atau editor pos Anda jika Anda mencarinya.
Plugin Cool Timeline adalah add-on untuk plugin pembuat halaman Elementor yang populer. Namun, jika Anda menggunakan Editor Klasik daripada Gutenberg, Anda akan baik-baik saja. Timeline Keren juga dapat digunakan sebagai Editor Klasik.
Bagaimana Saya Menambahkan Garis Waktu ke Situs WordPress Saya?
 Kredit: www.tripwiremagazine.com
Kredit: www.tripwiremagazine.comOpsi Add New dapat ditemukan di sisi kiri panel admin. Dengan mencari di kotak yang sesuai, Anda dapat menemukan Timeline Keren. Anda mungkin dapat menemukan plugin tambahan yang Anda butuhkan di sini. Setelah mengklik “Install Now”, plugin Cool Timeline akan diaktifkan; gulir ke bawah ke plugin yang ingin Anda gunakan.
Saat membuat garis waktu, Anda dapat menampilkan riwayat merek, kehidupan produk, tahap pengembangan, dan sebagainya. Pengunjung tidak hanya akan dapat melihat garis waktu suatu hal tertentu jika ditampilkan di situs web Anda, tetapi mereka juga dapat mempercayainya. Dalam tutorial ini, kami akan mendemonstrasikan cara menggunakan blok garis waktu Qubely untuk membuat garis waktu yang menakjubkan. Dengan memilihnya, Anda dapat mengubah orientasi dan jumlah item di timeline Anda. Menggunakan pengaturan Konten, Anda dapat mengubah konten garis waktu. Pengaturan gambar memungkinkan Anda menyesuaikan posisi gambar, radius, dan spasi. Bahkan bagian timeline Anda ini dapat dikustomisasi dengan menggunakan blok timeline Qubely . Ada beberapa opsi untuk mengubah warna, mengatur ukuran konektor, memilih ikon tertentu dari koleksi perpustakaan, dan sebagainya. Saat Anda menggunakan fitur penyesuaian lanjutan, Anda dapat menambahkan fitur lanjutan ke elemen halaman Anda.

Blok Garis Waktu WordPress
Blok Timeline WordPress memungkinkan Anda membuat garis waktu konten yang menarik secara visual di situs WordPress Anda. Blok ini memudahkan untuk menampilkan daftar kronologis acara atau posting, dengan setiap item di timeline tertaut ke konten yang lebih detail. Anda juga dapat menggunakan blok Timeline untuk membuat timeline kehidupan Anda sendiri, atau sejarah perusahaan atau organisasi Anda.
Garis waktu memungkinkan merek dan organisasi untuk memperkenalkan diri dan menyoroti sejarah mereka sambil juga memberi mereka cara visual untuk memperkenalkan diri. Plugin Timeline Block untuk Gutenberg memudahkan pembuatan timeline responsif yang dapat disesuaikan dengan merek organisasi. Dalam video ini, kami menunjukkan cara membuat garis waktu hanya dalam lima menit.
WordPress Garis Waktu Horisontal
Garis waktu horizontal adalah cara yang bagus untuk menampilkan acara di situs WordPress Anda. Anda dapat menggunakan plugin untuk membuat garis waktu horizontal, atau Anda dapat membuatnya sendiri menggunakan HTML dan CSS.
Apa Itu Penggeser Garis Waktu?
Penggeser garis waktu dan riwayat di WordPress adalah plugin garis waktu WordPress canggih yang memungkinkan Anda menampilkan riwayat hidup atau kisah perusahaan Anda, dengan Postingan WordPress tiba dalam urutan Horizontal yang responsif berdasarkan tanggal dan tahun.
Garis Waktu Posting WordPress
WordPress adalah sistem manajemen konten yang memungkinkan Anda membuat situs web atau blog. Salah satu fitur utamanya adalah timeline postingan, yang memungkinkan Anda melihat semua postingan Anda dalam urutan kronologis . Ini dapat membantu ketika Anda ingin melacak kemajuan situs web atau blog Anda, atau sekadar melihat apa yang telah Anda posting sebelumnya.
Plugin ini dapat digunakan untuk membuat garis waktu Vertikal tanpa batas , yang dapat dianimasikan secara otomatis berdasarkan Tag atau urutan tanggal, serta untuk membuat gulir gulir animasi berdasarkan Tag atau urutan tanggal. Admin harus membuat beberapa kategori sebelum menetapkan posting ke mereka untuk membuat beberapa timeline. Anda dapat memeriksa dokumentasi untuk beberapa jadwal posting, dan jika ada masalah, silakan hubungi tim dukungan. Saat Anda mengalami masalah dengan plugin, dukungan biasanya dapat menyelesaikannya dengan cepat. Saya sangat menyukai fakta bahwa navigasi dibuat secara otomatis dengan animasi. Ini adalah organisasi fantastis yang saya sangat senang menjadi bagiannya.
