Cara Menambahkan Widget Teks Di WordPress
Diterbitkan: 2022-09-26Dengan asumsi Anda ingin pengenalan tentang cara menambahkan widget teks ke WordPress: Menambahkan widget teks ke WordPress adalah cara cepat dan mudah untuk menambahkan konten khusus ke sidebar Anda atau area widget lainnya. Untuk menambahkan widget teks, cukup seret dari daftar widget yang tersedia ke area widget yang diinginkan. Setelah ditambahkan, Anda dapat memasukkan teks kustom, HTML, atau kode pendek ke dalam area konten widget.
Menggunakan widget Teks WordPress , Anda dapat menambahkan lebih banyak fungsionalitas ke halaman Anda. Widget yang Anda gunakan dapat menampilkan informasi yang mungkin tidak tersedia. Ini mungkin salah satu bagian paling serbaguna dari situs WordPress mana pun karena dapat menangani semuanya, mulai dari HTML hingga kode pendek. Melalui penggunaan situs media sosial seperti Facebook dan Google+, Anda dapat menyematkan gambar profil dan pengikut Anda langsung ke situs web Anda. Jika Anda ingin menarik lebih banyak pengikut untuk akun Twitter Anda, Anda mungkin ingin menyertakan umpan Twitter di dalamnya. Plugin YouTube dapat digunakan untuk menampilkan video di situs web Anda, tetapi Anda tidak memerlukannya untuk menempelkan kode sematan yang muncul saat menonton video.
Apa itu widget teks? Salah satu Widget konten kustom di CMS adalah Widget Teks. Dengan widget ini, Anda dapat menyertakan teks, gambar, daftar berpoin dan bernomor, serta garis horizontal dengan menulis dan menambahkan teks.
Pilih widget hukuman dari daftar widget dashboard WordPress. Seret dan lepas widget ke dalam daftar widget posisi 'tajuk atas'. Tampak pada gambar di atas.
Di mana Widget Teks Di WordPress?
Tidak ada "widget teks" di WordPress. Namun, ada bidang "teks" yang dapat ditemukan di bagian "widget" di panel admin WordPress. Bidang ini dapat digunakan untuk menambahkan teks ke widget.
Bagaimana Cara Menambahkan Widget ke WordPress?
 Kredit: www.webnots.com
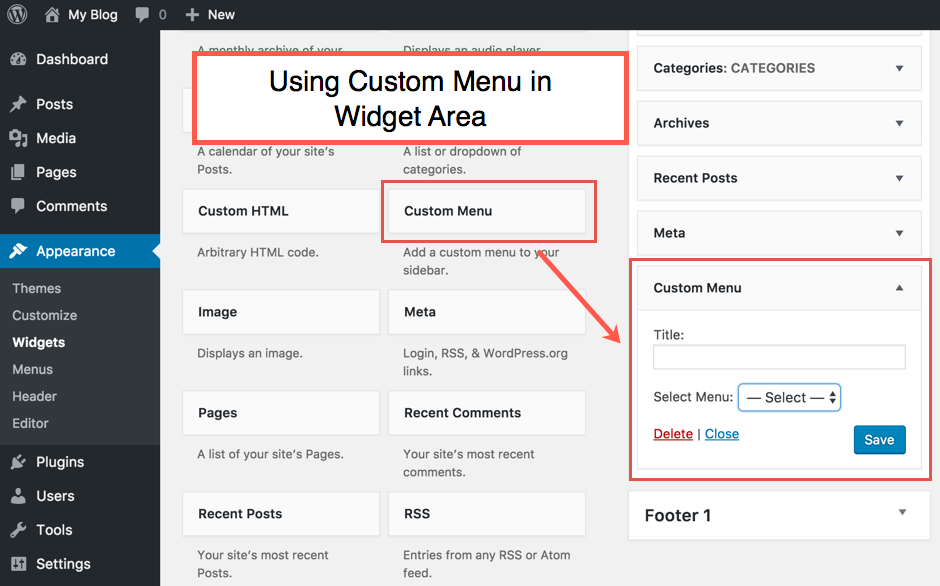
Kredit: www.webnots.comAda dua cara untuk menambahkan widget ke WordPress. Cara pertama adalah dengan menggunakan Dashboard WordPress. Buka Appearance > Widgets dan tambahkan widget Anda ke lokasi yang diinginkan. Cara kedua adalah menambahkan widget Anda ke file functions.php tema Anda.
Sangat mudah untuk menambahkan widget ke situs web karena prosesnya sangat ramah pengguna. Menambahkan konten ekstra ke situs Anda dengan fungsionalitas widget dapat membantu pengunjung Anda mendapatkan informasi atau mengambil tindakan. Untuk membuat widget yang lebih disesuaikan, Anda dapat menginstal plugin yang berbeda; mereka ada banyak. Bundel Widget Siteorigin berisi 22 jenis widget yang berbeda, masing-masing dapat digunakan untuk menyempurnakan Situs Anda. widget untuk Google Maps, tabel harga, penggeser gambar, formulir kontak, semua jenis tombol, dan banyak item lainnya hanyalah beberapa fitur yang tersedia di situs ini. Kami menyediakan fitur widget yang sepenuhnya dapat disesuaikan, yang mencakup lebih dari 1500 ikon dan warna tanpa akhir. Artikel ini akan fokus pada penambahan widget menggunakan pendekatan baru, jadi Anda mungkin tidak menemukan langkah-langkah yang membantu jika Anda masih menggunakan WordPress versi di bawah 5.8.
Tema WordPress memiliki sejumlah area widget. Jika Anda telah bekerja dengan versi WordPress yang lebih lama, Anda akan mengalami kesulitan untuk menyesuaikan dengan tata letak yang baru. Menu panjang widget dan elemen lainnya akan muncul setelah Anda mengklik tombol plus di sudut kiri atas. Anda dapat menggulir elemen untuk menemukan apa yang Anda cari atau menggunakan bilah pencarian untuk menemukan apa yang Anda cari. Semua widget WordPress yang kami tambahkan dari layar yang sama dapat diedit. Menambahkan widget ke situs web Anda tidak selalu mudah. Ada beberapa alasan mengapa widget WordPress tidak terlihat di situs Anda.
Anda dapat memilih solusi yang tepat jika Anda mencadangkan situs web Anda sebelum membuat perubahan yang signifikan. Widget adalah cara yang fantastis untuk menambahkan konten ke situs web Anda, dan apa pun jenis konten yang Anda host, cukup mudah untuk ditambahkan ke situs web Anda. Solusi WordPress terbaik disertakan dengan setiap paket hosting WordPress Nexcess, yang sudah dikemas sebelumnya dengan solusi WordPress terbaik yang tersedia saat ini. Kami menawarkan layanan hosting WordPress selain keamanan, kinerja, skalabilitas, dan fleksibilitas.
Bagaimana Saya Menambahkan Teks ke Situs WordPress Saya?
 Kredit: www.t5a.com
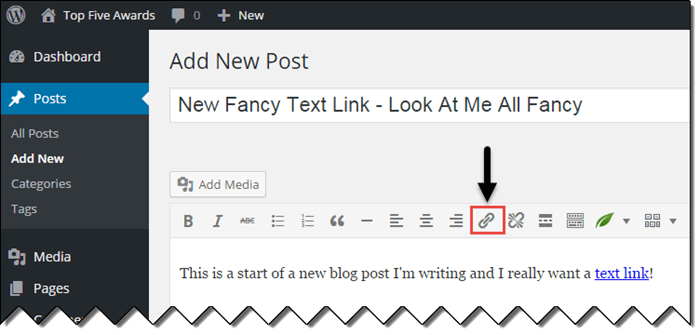
Kredit: www.t5a.comPilih tab Posting dari dasbor WordPress Anda. Setelah itu, pilih posting yang ingin Anda edit dari editor teks dengan mengklik judul posting. Kursor akan muncul di editor jika Anda memilih untuk menambahkan teks saat Anda mengkliknya. Anda sekarang dapat mengetik atau menempelkan teks Anda di jendela baru.
Bagaimana Cara Mengedit Paragraf Di WordPress?
Dengan menekan tombol Enter, Anda dapat menambahkan paragraf baru ke editor konten. Ketika WordPress mendeteksi bahwa paragraf baru berisi spasi baris ganda, itu akan menambahkannya. Jika Anda hanya ingin satu baris, Anda harus menekan Shift + Enter secara terpisah.
Editor WordPress.com: Cara Mengakses Editor Teks
Saat menggunakan editor WordPress.com, Anda dapat mengakses editor teks dengan mengklik tab Teks di bilah alat.
Jika Anda berada di editor teks, Anda dapat membuat perubahan pada posting Anda dengan mengklik tombol "edit" (yang muncul ketika judul diarahkan dengan mouse) atau mengetik di editor teks.
Cara Menambahkan Widget Kustom Di WordPress
Menambahkan widget khusus di WordPress adalah proses dua langkah. Pertama, Anda harus membuat file PHP untuk kode widget Anda. Kemudian, Anda perlu menambahkan beberapa baris kode ke file functions.php Anda untuk mendaftarkan widget Anda. Membuat file PHP untuk widget Anda adalah langkah pertama. File Anda harus berisi yang berikut: class My_Custom_Widget extends WP_Widget { // Konstruktor widget fungsi publik __construct() { $widget_ops = array( 'classname' => 'my_custom_widget', 'description' => 'This is my custom widget.' ) ; $this->WP_Widget( 'my_custom_widget', 'Widget Kustom Saya', $widget_ops ); } // Output widget fungsi publik widget( $args, $instance ) { echo $before_widget; echo $sebelum_title . $instance['title'] . $setelah_judul; echo 'Ini adalah widget kustom saya.'; echo $setelah_widget; } // Bentuk widget bentuk fungsi publik( $instance ) { if ( $instance ) { $title = esc_attr( $instance['title'] ); } else { $judul = ”; } ? > } //Memperbarui pembaruan fungsi publik widget( $new_instance, $old_instance ) { $instance = $old_instance; $instance['title'] = strip_tags( $new_instance['title'] ); kembali $instance; } } Hal pertama yang perlu Anda lakukan adalah membuat file PHP baru dan beri nama sesuka Anda. Dalam contoh ini, kami menamakannya my_custom_widget.php. Selanjutnya, Anda harus menyalin dan menempelkan kode di atas ke dalam file PHP baru Anda. Menjadi

Apa saja hal-hal yang memungkinkan Anda dilakukan WordPress selain pembuatan widget ? Kami akan membahas cara membuat widget WordPress kustom dalam tutorial ini. Jika Anda baru mengenal pemrograman, tutorialnya mungkin sulit bagi Anda. Jika Anda ingin mempelajari lebih lanjut, ada seri Pengembangan WordPress yang dapat Anda temukan di sini. Konstruktor digunakan untuk menentukan id, judul, nama kelas, dan deskripsi widget. Metode widget() menghasilkan konten sebenarnya dari widget Anda saat Anda menggunakannya. Kami akan menggunakan get_bloginfo untuk menampilkan judul widget dalam contoh kami.
Jika Anda menggunakan WordPress, widget untuk menampilkan teks juga akan tersedia. Jpen_Widget_Example_Widget harus memiliki metode widget() bersarang. Saat Anda menambahkan bidang pengaturan ke widget, itu akan ditampilkan di area admin WordPress menggunakan metode form(). Widget dalam kategori ini akan cukup sulit digunakan karena memiliki banyak pilihan. Satu-satunya hal yang kami inginkan dalam widget contoh kami adalah agar pengguna memiliki opsi untuk menetapkan judul khusus untuknya. Dalam tutorial ini, saya akan memandu Anda melalui cara membuat tema WordPress berdasarkan template HTML5 apa pun. Untuk mencapai ini, kita perlu membuat daftar semua kategori, mengurutkannya dalam urutan abjad, dan kemudian mengatur kategori menjadi dua daftar terpisah.
Contoh widget kedua kami adalah widget sidebar daftar kategori dari template HTML5 posting blog. Anda harus terlebih dahulu mengkode kelas WP_Widget untuk mengembangkan widget bilah sisi khusus . Ini adalah jalan yang sangat sempit yang harus diambil untuk membuat widget khusus yang kuat. Cukup bungkus pikiran Anda di sekitar lima fungsi yang tercantum di bawah ini dan Anda akan dapat mengubah ide apa pun menjadi widget WordPress.
Contoh Widget Di WordPress
Ada banyak widget yang dapat Anda gunakan di WordPress untuk membantu menciptakan pengalaman yang lebih disesuaikan untuk pembaca atau pengguna Anda. Beberapa widget default yang disertakan dengan WordPress adalah Recent Posts, Recent Comments, dan Arsip. Namun, ada juga banyak plugin yang menawarkan widget tambahan seperti tombol media sosial, formulir, dan kalender.
HTML dihasilkan dari widget PHP. area widget dapat ditempatkan pada beberapa halaman atau hanya pada satu halaman. Jenis widget yang sama dapat digunakan pada halaman yang sama beberapa kali (mis. Dalam tabel opsi, Anda dapat menemukan daftar opsi widget yang akan menyimpan data dalam database. Kelas baru dengan ekstensi WP_Widget akan diperlukan untuk pengembangan widget teks. Dengan menggunakan konstruktor kelas, Anda dapat mendaftarkan widget Anda melalui tindakan widgets_init. Fungsi register_widget() melakukan dua fungsi: memproses opsi dari formulir dan menampilkan HTML untuk widget di front-end situs Anda , dan dibutuhkan dua parameter: array anargs dari sebelumnya dan instance widget. Judul fungsi, teks, dan pembaruan semuanya dijelaskan pada saat ini.
Jika fungsi judul ada, dibutuhkan dua parameter, $title dan $text, dan mengembalikan nilai yang dimasukkan sebelumnya kepada mereka. Saat Anda mengirimkan widget, fungsi pembaruan memperbaruinya dengan opsi baru. Semua hal di atas telah ditentukan, dan Anda siap untuk membangun kelas widget baru dan menjalankan pengujian. Dalam contoh widget ini, Anda harus mendaftarkannya dengan kait widgets_init. Jika Anda menggunakan PHP 5.3, Anda harus memanggil konstruktor secara langsung seperti yang ditunjukkan pada contoh berikut. Informasi lebih lanjut tentang jawaban Stack Exchange ini dapat ditemukan di sini.
Manfaat Menggunakan Widget Di WordPress
Apa manfaat menggunakan widget di WordPress? Fitur widget di WordPress memberikan berbagai manfaat. Widget menambahkan fungsionalitas ke situs Anda dalam hitungan detik, sehingga mudah untuk menambahkan fitur dan konten. Anda dapat menggunakan fungsionalitas widget untuk memberikan informasi tambahan ke situs Anda, seperti kalender atau bilah pencarian. Produk ini juga dapat digunakan untuk menambahkan fungsionalitas ke bagian tertentu dari situs web Anda, seperti posting blog atau daftar kategori. Apakah Anda seorang pemula WordPress atau hanya ingin menambahkan beberapa fungsi baru ke situs Anda, menggunakan widget adalah cara terbaik untuk melakukannya.
