كيفية إضافة جدول زمني إلى موقع WordPress الخاص بك
نشرت: 2022-09-26يمكن أن تساعدك إضافة جدول زمني إلى موقع WordPress الخاص بك على تنظيم المحتوى الخاص بك بشكل أفضل وجعله أكثر جاذبية للزائرين. هناك عدة طرق مختلفة لإضافة جدول زمني إلى WordPress ، ولكل منها مزاياها وعيوبها.
تتمثل إحدى طرق إضافة جدول زمني إلى WordPress في استخدام مكون إضافي. تعد المكونات الإضافية رائعة لأنها سهلة الاستخدام وتوفر الكثير من الميزات وخيارات التخصيص. الجانب السلبي لاستخدام المكون الإضافي هو أنك مقيد بخيارات المكون الإضافي وقد تضطر إلى الدفع مقابل بعض الميزات.
هناك طريقة أخرى لإضافة جدول زمني إلى WordPress وهي استخدام عنصر واجهة مستخدم. الأدوات سهلة الاستخدام وعادة ما تكون مجانية ، لكنها محدودة من حيث الميزات وخيارات التخصيص.
يمكنك أيضًا إضافة مخطط زمني إلى WordPress عن طريق إضافة رمز يدويًا إلى قالبك. يعد هذا خيارًا أكثر تقدمًا ويتطلب بعض المعرفة بالشفرة ، ولكنه يمنحك تحكمًا كاملاً في شكل وأسلوب مخططك الزمني.
أيًا كانت الطريقة التي تختارها ، فإن إضافة جدول زمني إلى WordPress يعد طريقة رائعة لتحسين التنظيم والمشاركة في موقع الويب الخاص بك.
الخط الزمني هو تمثيل مرئي لحدث وقع بمرور الوقت. يمكن استخدام هذه الأساليب لإنشاء تجارب مستخدم جذابة وتفاعلية للغاية من خلال دمج الفيديو أو الصور أو النص أو أنواع أخرى من المحتوى. يمكنك استخدام الجدول الزمني لـ WordPress لعرض تدفق الأحداث بترتيب رأسي أو أفقي. إذا كنت ترغب في استخدام البرنامج الإضافي للخط الزمني لـ WordPress ، فمن السهل القيام بذلك. بدلاً من ذلك ، قم بإنشاء عنصر واجهة مستخدم بمحتوى مخصص يمكن مشاركته حول موقع الويب الخاص بك. يتم استخدام البرنامج الإضافي Cool Timeline لدمج المخطط الزمني الرائع في WordPress. يسمح لك المكون الإضافي بإنشاء القصص ثم تصورها في مخطط زمني يتدفق عند حدوث الأحداث.
يمكن استخدام المكوِّن الإضافي للخط الزمني لإنشاء مجموعة متنوعة من خيارات التخطيط مثل الرأسي والأفقي والجانب الواحد والبسيط. في العرض التوضيحي الخاص بنا ، سنوضح لك كيفية استخدام الجدول الزمني في كل من Gutenberg و Classic Editors. أدخل الجدول الزمني في الزاوية اليمنى العليا من محرر Gutenberg بالنقر فوق الرمز *. الكتلتان اللتان تظهران هما Cool Timeline Shortcode و Cool Timeline - Instagram Builder. من السهل أيضًا نسخ الرمز القصير ولصقه في أي موقع من مواقعك. لا يوجد سوى عدد قليل من الجداول الزمنية ، ولا يمكن استخدام القصص في جداول زمنية متعددة في نفس الوقت. المخطط الزمني الرائع - ستتم إضافة كتلة المنشئ الفوري إلى لوحة التحكم في صفحتك أو محرر النشر إذا كنت تبحث عنه.
يعد البرنامج الإضافي Cool Timeline إضافة للمكوِّن الإضافي الشهير Elementor page builder. ومع ذلك ، إذا كنت تستخدم المحرر الكلاسيكي بدلاً من Gutenberg ، فيجب أن تكون على ما يرام. يمكن أيضًا استخدام المخطط الزمني الرائع كمحرر كلاسيكي.
كيف يمكنني إضافة جدول زمني إلى موقع WordPress الخاص بي؟
 الائتمان: www.tripwiremagazine.com
الائتمان: www.tripwiremagazine.comيمكن العثور على خيار إضافة جديد على الجانب الأيسر من لوحة الإدارة. من خلال البحث في المربع المناسب ، يمكنك العثور على Cool Timeline. قد تتمكن من العثور على المكونات الإضافية التي تحتاجها هنا. بعد النقر فوق "التثبيت الآن" ، سيتم تنشيط البرنامج الإضافي Cool Timeline ؛ قم بالتمرير لأسفل إلى المكون الإضافي الذي تريد استخدامه.
عند إنشاء جداول زمنية ، يمكنك عرض تاريخ علامتك التجارية وحياة المنتجات ومراحل التطوير وما إلى ذلك. لن يتمكن الزوار فقط من رؤية الجدول الزمني لشيء معين إذا تم عرضه على موقع الويب الخاص بك ، ولكن سيتمكنون أيضًا من الوثوق به. في هذا البرنامج التعليمي ، سنشرح كيفية استخدام كتلة الجدول الزمني في Qubely لإنشاء مخطط زمني مذهل. من خلال تحديده ، يمكنك تغيير الاتجاه وعدد العناصر في مخططك الزمني. باستخدام إعدادات المحتوى ، يمكنك تغيير محتوى المخطط الزمني. تتيح لك إعدادات الصورة ضبط موضع الصورة ونصف القطر والتباعد. حتى هذا القسم من المخطط الزمني الخاص بك يمكن تخصيصه باستخدام كتلة الخط الزمني Qubely . هناك العديد من الخيارات لتغيير اللون وتعيين حجم الموصل وتحديد رمز معين من مجموعة المكتبات وما إلى ذلك. عند استخدام ميزات التخصيص المتقدمة ، يمكنك إضافة ميزات متقدمة إلى عناصر صفحتك.

ووردبريس الجدول الزمني بلوك
يتيح لك قالب الخط الزمني لـ WordPress إنشاء مخطط زمني جذاب بصريًا للمحتوى على موقع WordPress الخاص بك. تسهل هذه الكتلة عرض قائمة مرتبة ترتيبًا زمنيًا للأحداث أو المنشورات ، مع ارتباط كل عنصر في المخطط الزمني بمحتوى أكثر تفصيلاً. يمكنك أيضًا استخدام كتلة المخطط الزمني لإنشاء مخطط زمني لحياتك الخاصة ، أو تاريخ شركتك أو مؤسستك.
يسمح الجدول الزمني للعلامات التجارية والمؤسسات بتقديم أنفسهم وإبراز تاريخهم مع منحهم أيضًا طريقة مرئية لتقديم أنفسهم. يجعل Timeline Block for Gutenberg plugin من السهل إنشاء جدول زمني سريع الاستجابة يمكن تخصيصه للعلامة التجارية للمؤسسة. في هذا الفيديو ، نوضح لك كيفية إنشاء مخطط زمني في أقل من خمس دقائق.
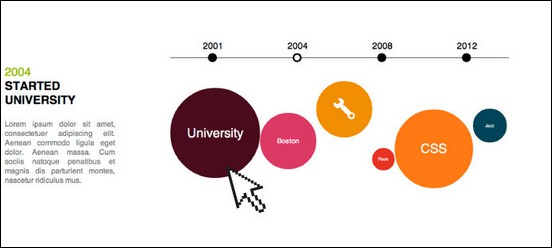
أفقي الجدول الزمني وورد
يعد المخطط الزمني الأفقي طريقة رائعة لعرض الأحداث على موقع WordPress الخاص بك. يمكنك استخدام مكون إضافي لإنشاء مخطط زمني أفقي ، أو يمكنك إنشاء واحد بنفسك باستخدام HTML و CSS.
ما هو شريط التمرير الزمني؟
يعد شريط التمرير الزمني والتاريخ في WordPress مكونًا إضافيًا للجدول الزمني لـ WordPress يتيح لك عرض تاريخ حياتك أو قصة شركتك ، مع وصول منشورات WordPress بترتيب أفقي سريع الاستجابة بناءً على التاريخ والسنة.
ووردبريس بوست الجدول الزمني
WordPress هو نظام إدارة محتوى يمكّنك من إنشاء موقع ويب أو مدونة. إحدى ميزاته الرئيسية هي الجدول الزمني للنشر ، والذي يسمح لك بمشاهدة جميع منشوراتك بترتيب زمني . يمكن أن يكون هذا مفيدًا عندما تريد تتبع تقدم موقعك على الويب أو مدونتك ، أو ببساطة الاطلاع على ما قمت بنشره في الماضي.
يمكن استخدام هذا المكون الإضافي لإنشاء عدد غير محدود من المخططات الزمنية الرأسية ، والتي يمكن تحريكها تلقائيًا بناءً على العلامة أو ترتيب التاريخ ، بالإضافة إلى إنشاء تمرير تمرير متحرك بناءً على العلامة أو ترتيب التاريخ. يجب على المسؤول إنشاء عدة فئات قبل تعيين مشاركات لهم من أجل إنشاء جداول زمنية متعددة. يمكنك التحقق من الوثائق الخاصة بجداول زمنية متعددة للنشر ، وإذا كانت هناك مشكلة ، فيرجى الاتصال بفريق الدعم. عندما تواجه مشكلة في المكون الإضافي ، فعادة ما يكون الدعم قادرًا على حلها بسرعة. تعجبني حقًا حقيقة أن التنقل يتم إنشاؤه تلقائيًا باستخدام الرسوم المتحركة. هذه منظمة رائعة يسعدني جدًا أن أكون جزءًا منها.
