如何在 WordPress 中添加切換菜單
已發表: 2022-09-26在 WordPress 中添加切換菜單很容易。 您可以使用插件或編輯主題代碼。 如果你想使用插件,我們推薦Toggle Menu plugin 。 它易於使用,並且有很多自定義選項。 要在沒有插件的情況下在 WordPress 中添加切換菜單,您需要編輯主題代碼。 首先,您需要在主題目錄中創建一個名為“menu.php”的新文件。 然後,您需要將以下代碼添加到“menu.php”文件中: 添加代碼後,您需要保存更改並將“menu.php”文件上傳到主題目錄。 現在,您需要編輯主題的“header.php”文件並添加以下代碼: 此代碼將告訴 WordPress 加載您剛剛創建的“menu.php”文件。 添加代碼後,您需要保存更改並將“header.php”文件上傳到主題目錄。 而已! 您現在應該在 WordPress 中有一個切換菜單。
切換按鈕可以在元素列表中找到。 當用戶單擊切換按鈕時,將顯示窗口中的元素。 登錄 Firefox 插件並從 WordPress 桌面菜單中選擇外觀。 選擇創建新菜單,然後選擇是否未創建菜單。 如果要更改事件的大小或持續時間,請在工具欄中單擊鼠標右鍵。 這將允許您以可視格式更改簡碼參數。 在工具面板中,您可以將鏈接、按鈕、顏色、圖標和文本添加到顯示和隱藏按鈕。
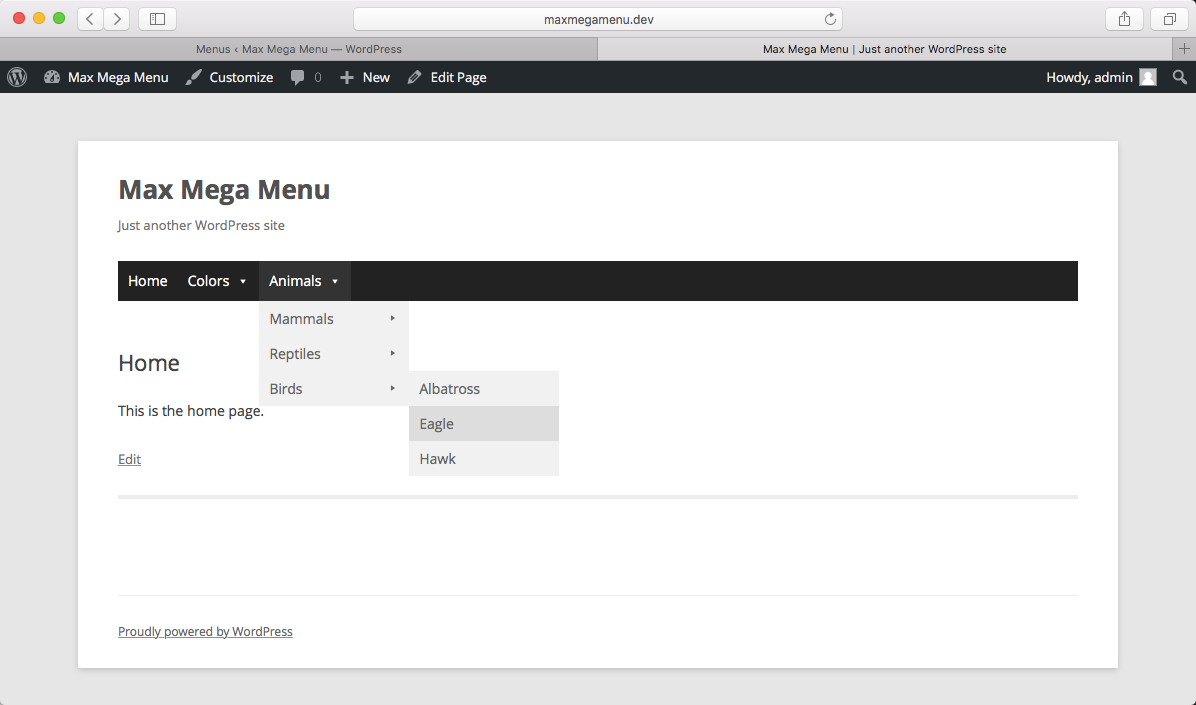
單擊移動導航欄右上角的漢堡欄(三個欄)以切換菜單。
如何更改 WordPress 中的菜單切換?
 學分:WordPress
學分:WordPress有幾種方法可以更改 WordPress 中的菜單切換。 一種方法是轉到外觀 >菜單頁面,然後單擊頂部的屏幕選項選項卡。 從這裡,您可以選中“CSS Classes”旁邊的框,這將為每個菜單項添加一個新字段,您可以在其中輸入 CSS 類。 另一種方法是將自定義 Walker 類添加到您的主題中。 這有點高級,需要您對 PHP 有很好的了解。
如何更改 WordPress 菜單切換
在許多情況下,WordPress 用戶希望將切換按鈕更改為更吸引人的東西。 菜單切換可以在標題菜單下的儀表板外觀部分中找到。 共有三個切換按鈕可供選擇:一個是傳統風格,一個是現代風格,一個是極簡風格。 通常,最小切換具有三個水平條。 高級切換還提供了一個下拉菜單,用於選擇頁面菜單上的不同位置。 默認切換按鈕帶有藍色背景和白色“M”,是一個藍色背景的切換按鈕。 從外觀菜單的管理位置部分選擇“選擇菜單”以激活菜單切換。 您可以從列表中選擇三個切換按鈕中的任何一個。 您可以通過在外觀菜單的移動菜單主題部分中選擇“禁用移動切換”選項來完全禁用移動菜單切換。
如何在 WordPress 中使用切換欄?
 信用:philipgledhill.co.uk
信用:philipgledhill.co.uk如果要在 WordPress 中使用切換欄,首先需要安裝切換欄插件。 安裝插件後,您可以通過轉到 WordPress 管理區域中的“插件”頁面並單擊切換欄插件的“激活”鏈接來激活它。 插件激活後,您可以通過轉到 Toggle Bar 插件的“設置”頁面進行配置。
我們可以通過添加 HTML 輸入類型複選框和 HTML 標籤標籤來創建切換欄。 切換條是這樣標記的,帶有輸入類型切換框。 可以通過以下方式訪問切換欄: 對於此切換欄的標籤,在菜單欄中輸入切換欄的地址。 請在框中輸入以下內容: // 鍵入 // 取消複選框。
如何自定義 WordPress Toggle Ba
您可以更改 iPhone 顯示屏的切換欄設置。
在 WordPress 中,您可以更改切換欄的顏色、文本和位置。 您還可以將其設置為顯示在所有頁面上或僅顯示在一個或兩個主要頁面上。
您可以通過從“內容”字段中選擇一個頁面來禁用切換欄,但要顯示的任何內容都需要從“內容”字段中的頁面中選擇。
要隱藏切換欄,請取消選中“在頁面上顯示”旁邊的框。
“添加頁面”按鈕允許您通過在“頁面”字段中輸入頁面名稱並單擊“添加頁面”按鈕來將新頁面添加到可以看到切換欄的頁面列表中。
通過配置切換欄,您可以通過控制菜單使訪問者更容易找到他們正在尋找的內容。
如何在 WordPress 中添加菜單欄?
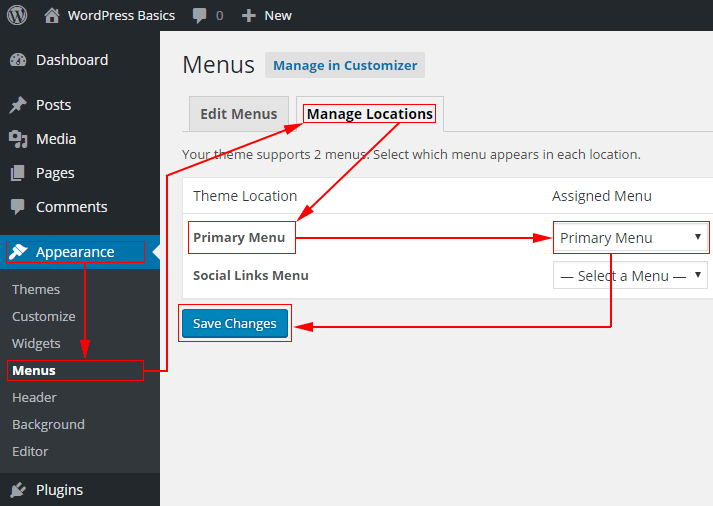
要自定義WordPress 菜單,請轉到外觀 > 菜單,然後外觀 > 自定義。 如果您還沒有菜單,您可以通過選擇創建新菜單來創建一個。 您可以選擇命名菜單並選擇其位置。
您應該優先考慮創建一個組織良好的菜單作為您的前三項任務之一。 此外,精心設計的菜單可以改善用戶體驗並按您的預期進行轉換。 即使是最好的設計也無法彌補設計不佳的網站。 如果您使用 Visual Composer,您將花費更少的時間來創建和管理您的網站菜單。 使用 500 多個內容元素和 500 多個設計師製作的模板以及程序主題等插件創建漂亮的佈局。 從各種現成的菜單元素(基本菜單和三明治菜單,以及用於更個性化設計的側邊欄菜單)中進行選擇,或使用單獨的菜單元素。

如何在自定義中添加和刪除菜單
“添加項目”按鈕將允許您將新項目添加到現有列表中。 要創建新菜單,請使用定制器。 您還可以指定所需的雕刻類型以及應放置的位置。 如果您願意,還可以選擇刪除菜單。
如何在 WordPress 的外觀中添加菜單
要在 WordPress 的外觀中添加菜單,首先單擊左側邊欄外觀部分中的菜單鏈接。 在下一頁上,單擊“創建新菜單”鏈接。 在“菜單名稱”字段中輸入新菜單的名稱,然後單擊“創建菜單”按鈕。 接下來,您需要將項目添加到菜單中。 為此,只需單擊要添加的頁面或帖子旁邊的複選框,然後單擊“添加到菜單”按鈕。 將所有需要的項目添加到菜單後,單擊“保存菜單”按鈕。
雖然 WordPress 主題處理導航菜單的外觀,但 CSS 可用於在幾秒鐘內自定義它們。 我們將在本文中向您展示如何創建WordPress 導航菜單。 第一種方法對初學者來說最方便,因為它不需要任何編碼技能。 CSS Hero 允許您更改背景、排版、邊框、間距和其他元素。 此方法不需要您手動添加自定義 CSS,但它適用於中級用戶。 這還包括 WordPress 在每個菜單和項目上生成的 CSS 類。 這些類允許您進一步更改導航欄設置。
您還可以使用 WP 將您自己的自定義 CSS 類添加到單個菜單項。 由於此功能,您可以自定義和更改您的導航菜單。 在選擇要更改的 CSS 類時,瀏覽器的檢查工具是最好的起點。 自定義樣式可用於 WordPress 導航菜單上的第一個和最後一個項目。 當您使用透明菜單時,您的導航將與圖像融為一體。 當您以這種方式強調您的號召性用語時,它更有可能被記住。 使用以下 CSS 代碼使您的菜單在主題中具有粘性。
要將代碼片段添加到 functions.php 文件,請按照以下步驟操作。 第一個和最後一個導航菜單項的樣式將分別為 .first 和 .last CSS 類。 這些類適用於菜單項的樣式。 更多信息可以在我們的 CSS 選擇器指南中找到,以創建相同的效果。
為什麼 WordPress 上沒有外觀選項卡?
幾乎可以肯定,您在登錄 WordPress 儀表板後沒有在服務器上安裝 WordPress 平台。 當您單擊外觀選項卡時,它不會出現在 WordPress 儀表板的左側。
為什麼 WordPress 是最好的網站建設平台
數以百萬計的網站建立在 WordPress 上,這是地球上最受歡迎的網站建設平台之一。 如果您正在尋找一個易於使用、靈活且具有許多功能的平台,那麼 WordPress 應該是您的首選。
WordPress 最吸引人的方面之一是使用它創建網站非常簡單。 如果您對編碼不滿意,可以使用 WordPress 構建器為您創建網站。 同樣,WordPress 有一個用戶角色系統,這意味著您可以在您的網站上為不同的用戶設置角色。
例如,網站管理員的角色將授予該管理員對網站所有功能的訪問權限。 它還為您提供了為不同類型的用戶(包括博主、內容創建者和客戶)配置不同用戶角色的選項。 因此,不同的用戶將可以訪問您網站的各個部分。
WordPress 還具有高度的靈活性。 自定義代碼可以添加到您的網站,讓您自定義其外觀和感覺。 如果您需要比 WordPress 更多的功能,您可以使用插件將它們添加到您的網站。
如果您想要一個易於使用、靈活且功能豐富的平台,則該平台應該位於您的首選。 此外,WordPress 非常便宜,如果您的預算緊張,這是個好消息。 如果您使用 WordPress,您可以設計一個外觀和感覺都很專業的網站,而無需花費一分錢。
如何在 WordPress 中創建多個菜單
您可以通過幾種不同的方式在 WordPress 中創建多個菜單。 一種方法是為每個頁面創建自定義菜單。 另一種方法是為每個類別創建一個菜單。 最後,您還可以為每個帖子創建一個菜單。
通過使用條件菜單插件,您可以在 WordPress 的各個頁面上創建自定義菜單。 每個網站的菜單都作為主要內容,幫助訪問者定位相關頁面。 在復雜的網站上,頁面的每個部分都可能有自己的菜單。 在這篇文章中,我將在幾分鐘內引導您完成整個過程。 您可以通過轉到外觀 > 菜單,然後轉到條件菜單來更改為管理位置。 當您到達列表時,選擇一個菜單(我選擇了 Apple 菜單)。 通過單擊它,您可以指定它的顯示位置。 您會在瀏覽器中看到一個新的彈出窗口,您可以在其中選擇各種選項卡。 您可以通過更改菜單來更改類別、帖子類型、分類、用戶角色或主頁以及 404 頁面設置。
菜單和 Sideba 的區別
側邊欄和菜單有什麼區別?
簡而言之,您網站的側邊欄用作頁面底部的菜單。 有很多好地方可以放置小部件,例如我們的 blogroll 和社交媒體圖標,以及將導航鍵固定到位。
