Cum să adăugați un meniu de comutare în WordPress
Publicat: 2022-09-26Adăugarea unui meniu de comutare în WordPress este ușoară. Puteți fie să utilizați un plugin, fie să editați codul temei. Dacă doriți să utilizați un plugin, vă recomandăm pluginul Toggle Menu . Este ușor de utilizat și are o mulțime de opțiuni de personalizare. Pentru a adăuga un meniu de comutare în WordPress fără un plugin, va trebui să editați codul temei. Mai întâi, va trebui să creați un fișier nou numit „menu.php” în directorul temei. Apoi, va trebui să adăugați următorul cod în fișierul „menu.php”: Odată ce ați adăugat codul, va trebui să salvați modificările și să încărcați fișierul „menu.php” în directorul temei. Acum, va trebui să editați fișierul „header.php” al temei și să adăugați următorul cod: Acest cod va spune WordPress să încarce fișierul „menu.php” pe care tocmai l-ați creat. Odată ce ați adăugat codul, va trebui să salvați modificările și să încărcați fișierul „header.php” în directorul temei. Asta e! Acum ar trebui să aveți un meniu de comutare în WordPress.
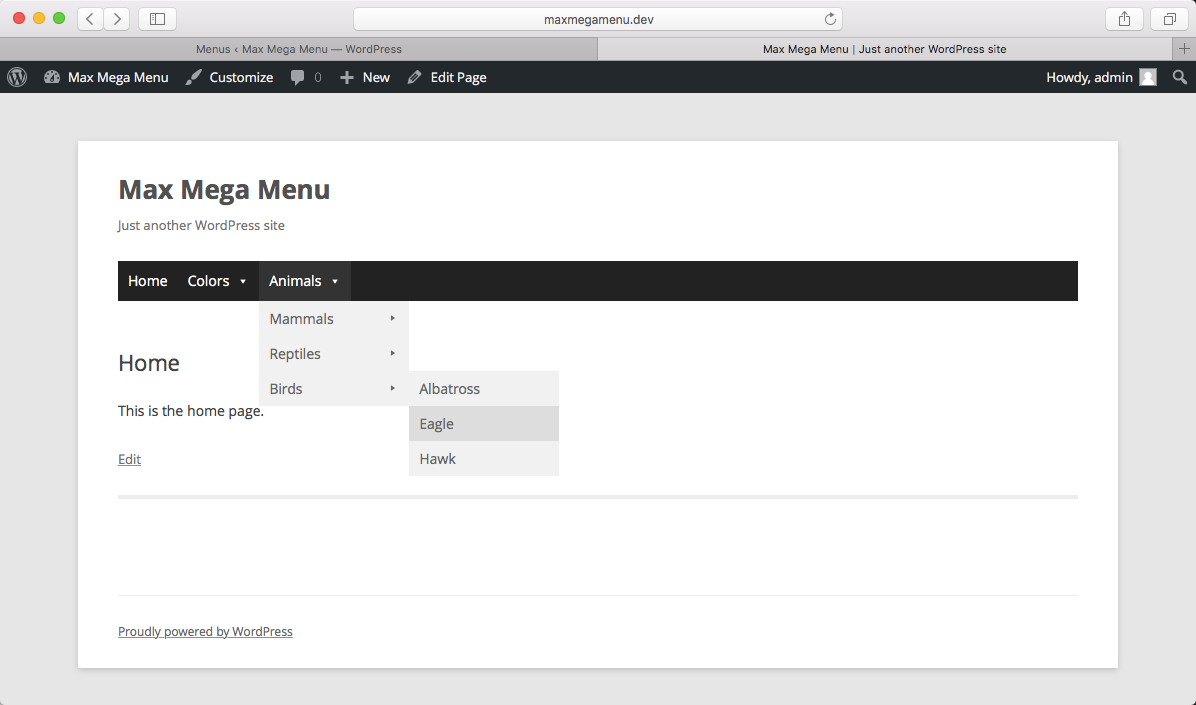
Butonul de comutare poate fi găsit în lista de elemente. Când utilizatorul face clic pe butonul de comutare, sunt afișate elementele dintr-o fereastră. Conectați-vă la pluginul Firefox și selectați Aspect din meniul desktop WordPress. Alegeți Creare meniu nou și apoi alegeți dacă nu a fost creat niciun meniu. Dacă doriți să modificați dimensiunea sau durata unui eveniment, faceți clic dreapta în bara de instrumente. Acest lucru vă va permite să modificați parametrii shortcode într-un format vizual. În panoul de instrumente, puteți adăuga linkuri, butoane, culori, pictograme și text la butoanele de afișare și ascundere.
Faceți clic pe bara de hamburger (trei bare) din colțul din dreapta sus al barei de navigare pe mobil pentru a comuta meniul.
Cum schimb comutarea meniului în WordPress?
 Credit: WordPress
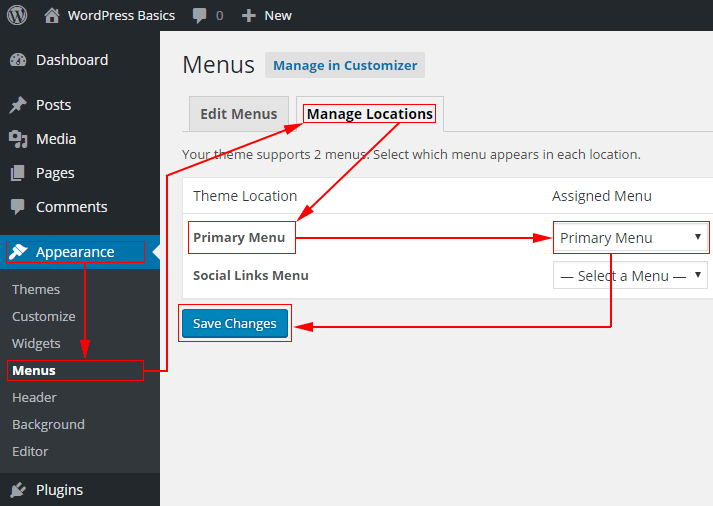
Credit: WordPressExistă câteva moduri de a schimba comutarea meniului în WordPress. O modalitate este să accesați pagina Aspect > Meniuri și să faceți clic pe fila Opțiuni ecran din partea de sus. De aici, puteți bifa caseta de lângă „Clasele CSS” și aceasta va adăuga un câmp nou la fiecare element de meniu în care puteți introduce o clasă CSS. O altă modalitate este să adăugați o clasă personalizată Walker la tema dvs. Acesta este puțin mai avansat și necesită o bună înțelegere a PHP.
Cum se schimbă comutarea meniului WordPress
În multe cazuri, utilizatorii WordPress doresc să schimbe butonul de comutare cu ceva mai atrăgător. Comutarea meniului poate fi găsită în secțiunea Aspect a tabloului de bord din meniul de antet. Există trei butoane de comutare din care puteți alege: unul cu un stil tradițional, unul cu un stil modern și unul cu un stil minimalist. În general, comutatorul minim are trei bare orizontale. Comutatorul avansat oferă, de asemenea, un meniu derulant pentru selectarea unei locații diferite în meniul paginii dvs. Comutatorul implicit, care vine cu un fundal albastru și un „M” alb pe el, este un buton de comutare cu un fundal albastru. Selectați „Selectați un meniu” din secțiunea Gestionare locații din meniul Aspect pentru a activa comutatorul de meniu. Puteți selecta oricare dintre cele trei butoane de comutare din listă. Puteți dezactiva complet comutarea meniului mobil selectând opțiunea „Dezactivare comutare mobilă” din secțiunea Teme pentru meniul mobil din meniul Aspect.
Cum folosesc bara de comutare în WordPress?
 Credit: philipgledhill.co.uk
Credit: philipgledhill.co.ukDacă doriți să utilizați bara de comutare în WordPress, mai întâi trebuie să instalați pluginul pentru bara de comutare . Odată ce ați instalat pluginul, îl puteți activa accesând pagina „Plugin-uri” din zona de administrare WordPress și făcând clic pe linkul „Activare” pentru pluginul Toggle Bar. După ce pluginul a fost activat, îl puteți configura accesând pagina „Setări” pentru pluginul Toggle Bar.
Putem crea bara de comutare adăugând caseta de selectare a tipului de intrare HTML și eticheta de etichetă HTML. Barele de comutare sunt etichetate ca atare, cu caseta de comutare a tipului de intrare. Bara de comutare poate fi accesată în felul următor: Pentru eticheta acestei bare de comutare, introduceți adresa barei de comutare în bara de meniu. Vă rugăm să introduceți următoarele în casetă: // tastați // debifați caseta.
Cum să personalizați comutatorul WordPress Ba
Puteți modifica setările barei de comutare pentru afișajul iPhone-ului dvs.
În WordPress, puteți schimba culoarea, textul și poziția barei de comutare. De asemenea, îl puteți seta să apară pe toate paginile sau doar pe una sau pe ambele pagini principale.
Puteți dezactiva bara de comutare selectând o pagină din câmpul „Conținut”, dar orice lucru de afișat va trebui să fie selectat dintr-o pagină din câmpul „Conținut”.
Pentru a ascunde bara de comutare, debifați caseta de lângă „Afișați pe pagină”.
Butonul „Adăugați pagină” vă permite să adăugați o nouă pagină la lista de pagini pe care bara de comutare poate fi văzută, introducând numele paginii în câmpul „Pagină” și făcând clic pe butonul „Adăugați pagină”.
Prin configurarea barei de comutare, puteți face mai ușor pentru vizitatori să găsească ceea ce caută controlând meniul.
Cum adaug o bară de meniu în WordPress?
Pentru a personaliza meniurile WordPress , accesați Aspect > Meniuri și apoi Aspect > personalizați. Dacă nu aveți deja un meniu, puteți crea unul selectând Creare meniu nou. Vi se va oferi opțiunea de a denumi meniul și de a selecta locația acestuia.
Ar trebui să acordați prioritate creării unui meniu bine organizat ca una dintre cele mai importante trei sarcini. În plus, un meniu bine conceput îmbunătățește experiența utilizatorului și face conversii așa cum v-ați aștepta. Chiar și cele mai bune modele nu pot compensa un site prost proiectat. Veți avea mai puțin timp petrecut cu crearea și gestionarea meniurilor site-ului dvs. dacă utilizați Visual Composer. Creați machete frumoase cu peste 500 de elemente de conținut și peste 500 de șabloane create de designer și suplimente, cum ar fi teme pentru program. Alegeți dintr-o varietate de elemente de meniu gata de utilizare (meniuri de bază și sandwich, precum și meniuri din bara laterală pentru un design mai individual) sau utilizați un element de meniu separat.
Cum să adăugați și să ștergeți meniuri în Personalizare
Butonul „Adăugați articole” vă va permite să adăugați elemente noi la lista existentă. Pentru a crea un meniu nou, utilizați Personalizatorul. De asemenea, puteți specifica tipul de gravură dorit și unde trebuie plasată. Există, de asemenea, opțiunea de a șterge meniuri, dacă preferați.

Cum să adăugați meniu în aspect în WordPress
Pentru a adăuga un meniu în Aspect în WordPress, faceți mai întâi clic pe linkul Meniuri din secțiunea Aspect din bara laterală din stânga. Pe pagina următoare, faceți clic pe linkul Creați un meniu nou. Introduceți un nume pentru noul meniu în câmpul Nume meniu, apoi faceți clic pe butonul Creare meniu. În continuare, va trebui să adăugați elemente în meniu. Pentru a face acest lucru, faceți clic pe caseta de selectare de lângă paginile sau postările pe care doriți să le adăugați, apoi faceți clic pe butonul Adăugați la meniu. După ce ați adăugat toate elementele dorite în meniu, faceți clic pe butonul Salvare meniu.
În timp ce tema WordPress se ocupă de aspectul meniurilor de navigare, CSS poate fi folosit pentru a le personaliza în câteva secunde. Vă vom arăta cum să creați meniuri de navigare WordPress în acest articol. Prima metodă este cea mai convenabilă pentru începători, deoarece nu necesită abilități de codare. CSS Hero vă permite să schimbați fundalul, tipografia, marginile, spațiile și alte elemente. Această metodă nu necesită să adăugați manual CSS personalizat, dar este destinată utilizatorilor intermediari. Aceasta include și clasele CSS generate de WordPress pentru fiecare meniu și element. Clasele vă permit să modificați în continuare setările barei de navigare.
De asemenea, puteți adăuga propriile clase CSS personalizate la elementele individuale de meniu cu WP. Meniurile dvs. de navigare pot fi personalizate și modificate ca urmare a acestei funcții. Când vine vorba de selectarea claselor CSS de schimbat, instrumentul de inspectare al browserului este cel mai bun loc pentru a începe. Stilul personalizat este disponibil pentru primul și ultimul element din meniul de navigare WordPress. Când utilizați meniuri transparente, navigarea dvs. se îmbină cu imaginea. Când vă subliniați îndemnul la acțiune în acest fel, este mai probabil să fie amintit. Utilizați următorul cod CSS pentru a vă face meniurile lipicioase în tema dvs.
Pentru a adăuga un fragment de cod în fișierul functions.php, urmați pașii de mai jos. Primele și ultimele elemente din meniul de navigare vor fi stilate ca.prima și, respectiv, ultima clasă CSS. Aceste clase sunt potrivite pentru stilul articolelor de meniu. Mai multe informații pot fi găsite în ghidul nostru de selectare CSS pentru a crea același efect.
De ce nu există nicio filă Aspect pe WordPress?
Este aproape sigur că nu ați instalat platforma WordPress pe server după ce v-ați conectat la tabloul de bord WordPress. Când faceți clic pe fila Aspect, aceasta nu apare în partea stângă a tabloului de bord WordPress.
De ce WordPress este cea mai bună platformă de creare de site-uri web
Milioane de site-uri web sunt construite pe WordPress, una dintre cele mai populare platforme de creare de site-uri web de pe planetă. Dacă sunteți în căutarea unei platforme ușor de utilizat, flexibilă și care are o mulțime de funcții, WordPress ar trebui să fie în fruntea listei dvs.
Unul dintre cele mai atrăgătoare aspecte ale WordPress este că este extrem de simplu să creezi un site web cu acesta. Dacă nu vă simțiți confortabil cu codificarea, puteți utiliza un constructor WordPress pentru a crea un site web pentru dvs. În mod similar, WordPress are un sistem de roluri de utilizator, ceea ce înseamnă că puteți configura roluri pentru diferiți utilizatori pe site-ul dvs.
Un rol pentru administratorul site-ului web, de exemplu, ar acorda accesul administratorului la toate funcțiile site-ului web. De asemenea, vă oferă opțiunea de a configura diferite roluri de utilizator pentru diferite tipuri de utilizatori, inclusiv bloggeri, creatori de conținut și clienți. Ca rezultat, diferiți utilizatori vor avea acces la diferitele secțiuni ale site-ului dvs.
WordPress are, de asemenea, un nivel ridicat de flexibilitate. Codul personalizat poate fi adăugat pe site-ul dvs. web, permițându-vă să-i personalizați aspectul și senzația. Dacă aveți nevoie de mai multe funcții decât WordPress, le puteți adăuga pe site-ul dvs. folosind plugin-uri.
Platforma ar trebui să fie în partea de sus a listei dvs. dacă doriți o platformă ușor de utilizat, flexibilă și bogată în funcții. În plus, WordPress este foarte ieftin, ceea ce este o veste fantastică dacă aveți un buget restrâns. Dacă utilizați WordPress, puteți proiecta un site web care să arate și să se simtă profesional, fără a cheltui un ban.
Cum să creezi mai multe meniuri în WordPress
Există câteva moduri diferite prin care puteți crea mai multe meniuri în WordPress. O modalitate este de a crea un meniu personalizat pentru fiecare pagină. O altă modalitate este de a crea un meniu pentru fiecare categorie. În cele din urmă, puteți crea și un meniu pentru fiecare postare.
Folosind pluginul Meniuri condiționate, puteți crea meniuri personalizate pe diferite pagini din WordPress. Meniul fiecărui site web servește drept conținut principal, ajutând vizitatorii în localizarea paginilor relevante. Pe site-urile web complexe, este posibil ca fiecare secțiune a paginii să aibă propriile meniuri. În această postare, vă voi prezenta procesul în câteva minute. Puteți trece la Gestionare locații accesând Aspect > Meniuri și apoi Meniu condiționat. Când ajungeți la listă, alegeți un meniu (eu am ales meniul Apple). Făcând clic pe el, puteți specifica unde va fi afișat. Veți observa o nouă fereastră pop-up în browser, unde puteți selecta diverse file. Puteți modifica categoriile, tipurile de postări, taxonomia, rolul utilizatorului sau pagina de pornire, precum și setările pentru 404 pagini, schimbând meniul.
Diferența dintre un meniu și un Sideba
Care este diferența dintre bara laterală și meniu?
Pe scurt, bara laterală a site-ului dvs. servește ca meniu în partea de jos a paginii. Există o mulțime de locuri grozave pentru a pune widget-uri, cum ar fi blogroll-ul și pictogramele rețelelor sociale, precum și pentru a menține tasta de navigare pe loc.
