Come aggiungere un menu di commutazione in WordPress
Pubblicato: 2022-09-26Aggiungere un menu di attivazione/disattivazione in WordPress è facile. Puoi utilizzare un plug-in o modificare il codice del tuo tema. Se desideri utilizzare un plug-in, ti consigliamo il plug-in Toggle Menu . È facile da usare e ha molte opzioni di personalizzazione. Per aggiungere un menu di attivazione/disattivazione in WordPress senza un plug-in, dovrai modificare il codice del tuo tema. Innanzitutto, dovrai creare un nuovo file chiamato "menu.php" nella directory del tuo tema. Quindi, dovrai aggiungere il seguente codice al tuo file "menu.php": Una volta aggiunto il codice, dovrai salvare le modifiche e caricare il file "menu.php" nella directory del tuo tema. Ora dovrai modificare il file "header.php" del tuo tema e aggiungere il seguente codice: Questo codice dirà a WordPress di caricare il file "menu.php" che hai appena creato. Dopo aver aggiunto il codice, dovrai salvare le modifiche e caricare il file "header.php" nella directory del tuo tema. Questo è tutto! Ora dovresti avere un menu di commutazione in WordPress.
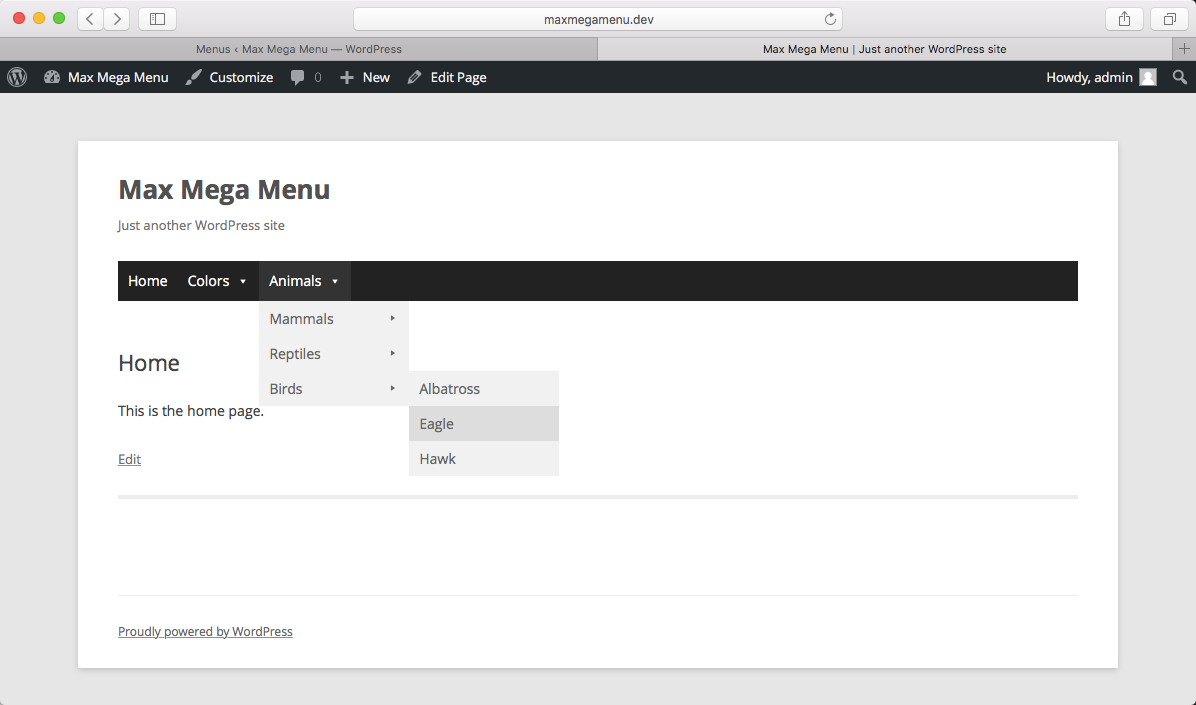
Il pulsante Toggle si trova nell'elenco degli elementi. Quando l'utente fa clic sul pulsante di attivazione/disattivazione, vengono visualizzati gli elementi in una finestra. Accedi al plugin di Firefox e seleziona Aspetto dal menu del desktop di WordPress. Scegli Crea nuovo menu e quindi scegli se non è stato creato alcun menu. Se desideri modificare la dimensione o la durata di un evento, fai clic con il pulsante destro del mouse nella barra degli strumenti. Ciò ti consentirà di modificare i parametri dello shortcode in un formato visivo. Nel pannello degli strumenti, puoi aggiungere collegamenti, pulsanti, colori, icone e testo ai pulsanti di visualizzazione e nascondi.
Fai clic sulla barra dell'hamburger (tre barre) nell'angolo in alto a destra della barra di navigazione mobile per alternare il menu.
Come faccio a cambiare il menu Toggle in WordPress?
 Credito: WordPress
Credito: WordPressCi sono alcuni modi per cambiare l'interruttore del menu in WordPress. Un modo è andare alla pagina Aspetto > Menu e fare clic sulla scheda Opzioni schermo in alto. Da qui, puoi selezionare la casella accanto a "Classi CSS" e questo aggiungerà un nuovo campo a ciascuna voce di menu in cui puoi inserire una classe CSS. Un altro modo è aggiungere una classe Walker personalizzata al tuo tema. Questo è un po' più avanzato e richiede una buona conoscenza di PHP.
Come modificare l'interruttore del menu di WordPress
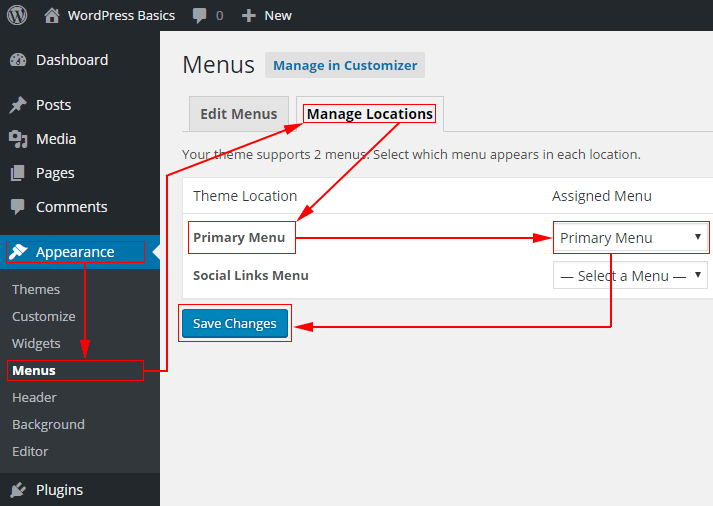
In molti casi, gli utenti di WordPress vogliono cambiare il pulsante di attivazione/disattivazione in qualcosa di più attraente. L'interruttore del menu può essere trovato nella sezione Aspetto della dashboard sotto il menu dell'intestazione. Ci sono tre pulsanti tra cui scegliere: uno con uno stile tradizionale, uno con uno stile moderno e uno con uno stile minimalista. In generale, l'interruttore minimo ha tre barre orizzontali. L'interruttore avanzato fornisce anche un menu a discesa per selezionare una posizione diversa nel menu della tua pagina. L'interruttore predefinito, che viene fornito con uno sfondo blu e una "M" bianca su di esso, è un pulsante di attivazione/disattivazione con uno sfondo blu. Seleziona "Seleziona un menu" dalla sezione Gestisci posizioni del menu Aspetto per attivare l'interruttore del menu. È possibile selezionare uno qualsiasi dei tre pulsanti di commutazione dall'elenco. Puoi disattivare completamente il menu mobile selezionando l'opzione "Disattiva commutatore mobile" nella sezione Temi menu mobile del menu Aspetto.
Come si usa la barra di commutazione in WordPress?
 Credito: philipgledhill.co.uk
Credito: philipgledhill.co.ukSe desideri utilizzare la barra di commutazione in WordPress, devi prima installare il plug-in Toggle Bar . Una volta installato il plugin, puoi attivarlo andando alla pagina “Plugin” nell'area di amministrazione di WordPress e cliccando sul link “Attiva” per il plugin Toggle Bar. Dopo che il plug-in è stato attivato, puoi configurarlo andando alla pagina "Impostazioni" per il plug-in Toggle Bar.
Possiamo creare la barra di commutazione aggiungendo la casella di controllo del tipo di input HTML e il tag dell'etichetta HTML. Le barre di commutazione sono etichettate come tali, con la casella di commutazione del tipo di input. È possibile accedere alla barra di commutazione nel modo seguente: Per l'etichetta di questa barra di commutazione, immettere l'indirizzo della barra di commutazione nella barra dei menu. Inserisci quanto segue nella casella: // digita // deseleziona la casella.
Come personalizzare il WordPress Toggle Ba
Puoi modificare le impostazioni della barra di commutazione per il display del tuo iPhone.
In WordPress, puoi modificare il colore, il testo e la posizione della barra di commutazione. Puoi anche impostarlo in modo che appaia su tutte le pagine o solo su una o entrambe le pagine principali.
Puoi disabilitare la barra di commutazione selezionando una pagina dal campo "Contenuto", ma qualsiasi cosa da visualizzare dovrà essere selezionata da una pagina all'interno del campo "Contenuto".
Per nascondere la barra di commutazione, deseleziona la casella accanto a "Mostra sulla pagina".
Il pulsante "Aggiungi pagina" consente di aggiungere una nuova pagina all'elenco di pagine in cui è possibile visualizzare la barra di commutazione inserendo il nome della pagina nel campo "Pagina" e facendo clic sul pulsante "Aggiungi pagina".
Configurando la barra di commutazione, puoi rendere più facile per i visitatori trovare ciò che stanno cercando controllando il menu.
Come aggiungo una barra dei menu in WordPress?
Per personalizzare i menu di WordPress , vai su Aspetto > Menu e poi Aspetto > Personalizza. Se non disponi già di un menu, puoi crearne uno selezionando Crea nuovo menu. Ti verrà data la possibilità di nominare il tuo menu e selezionarne la posizione.
Dovresti dare la priorità alla creazione di un menu ben organizzato come una delle tue prime tre attività. Inoltre, un menu ben progettato migliora l'esperienza dell'utente e converte come ci si potrebbe aspettare. Anche i migliori design non possono compensare un sito mal progettato. Avrai meno tempo speso per creare e gestire i menu del tuo sito web se usi Visual Composer. Crea splendidi layout con oltre 500 elementi di contenuto e oltre 500 modelli creati da designer e componenti aggiuntivi come temi al programma. Scegli tra una varietà di elementi di menu pronti per l'uso (menu di base e sandwich, nonché menu della barra laterale per un design più individuale) oppure utilizza un elemento di menu separato.

Come aggiungere ed eliminare menu in Personalizza
Il pulsante "Aggiungi elementi" ti consentirà di aggiungere nuovi elementi all'elenco esistente. Per creare un nuovo menu, usa il Customizer. Puoi anche specificare il tipo di incisione che desideri e dove deve essere posizionata. C'è anche la possibilità di eliminare i menu se preferisci.
Come aggiungere un menu in apparenza in WordPress
Per aggiungere un menu in Aspetto in WordPress, prima fai clic sul collegamento Menu nella sezione Aspetto della barra laterale di sinistra. Nella pagina successiva, fare clic sul collegamento Crea un nuovo menu. Immettere un nome per il nuovo menu nel campo Nome menu, quindi fare clic sul pulsante Crea menu. Successivamente, dovrai aggiungere elementi al tuo menu. Per fare ciò, fai semplicemente clic sulla casella di controllo accanto alle pagine o ai post che desideri aggiungere, quindi fai clic sul pulsante Aggiungi al menu. Dopo aver aggiunto tutti gli elementi desiderati al menu, fare clic sul pulsante Salva menu.
Mentre il tema WordPress gestisce l'aspetto dei menu di navigazione, i CSS possono essere utilizzati per personalizzarli in pochi secondi. Ti mostreremo come creare menu di navigazione di WordPress in questo articolo. Il primo metodo è il più conveniente per i principianti perché non richiede alcuna abilità di programmazione. CSS Hero ti consente di modificare lo sfondo, la tipografia, i bordi, le spaziature e altri elementi. Questo metodo non richiede l'aggiunta manuale di CSS personalizzati, ma è destinato agli utenti intermedi. Ciò include anche le classi CSS generate da WordPress su ogni menu e voce. Le classi ti consentono di modificare ulteriormente le impostazioni della barra di navigazione.
Puoi anche aggiungere le tue classi CSS personalizzate a singole voci di menu con WP. I tuoi menu di navigazione possono essere personalizzati e modificati grazie a questa funzione. Quando si tratta di selezionare quali classi CSS modificare, lo strumento di ispezione del browser è il punto di partenza migliore. Lo stile personalizzato è disponibile per il primo e l'ultimo elemento nel menu di navigazione di WordPress. Quando utilizzi menu trasparenti, la navigazione si fonde con l'immagine. Quando enfatizzi la tua chiamata all'azione in questo modo, è più probabile che venga ricordata. Usa il seguente codice CSS per rendere i tuoi menu appiccicosi nel tuo tema.
Per aggiungere un frammento di codice al file functions.php, segui i passaggi seguenti. La prima e l'ultima voce del menu di navigazione avranno rispettivamente lo stile.first e.last classi CSS. Queste classi sono adatte per lo stile delle voci di menu. Maggiori informazioni possono essere trovate nella nostra guida ai selettori CSS per creare lo stesso effetto.
Perché non esiste una scheda Aspetto su WordPress?
È quasi certo che non hai installato la piattaforma WordPress sul tuo server dopo aver effettuato l'accesso alla dashboard di WordPress. Quando fai clic sulla scheda Aspetto, non viene visualizzata sul lato sinistro della dashboard di WordPress.
Perché WordPress è la migliore piattaforma per la creazione di siti Web
Milioni di siti Web sono costruiti su WordPress, una delle piattaforme di creazione di siti Web più popolari al mondo. Se stai cercando una piattaforma semplice da usare, flessibile e con molte funzionalità, WordPress dovrebbe essere in cima alla tua lista.
Uno degli aspetti più interessanti di WordPress è che è estremamente semplice creare un sito Web con esso. Se non ti senti a tuo agio con la codifica, puoi utilizzare un costruttore di WordPress per creare un sito Web per te. Allo stesso modo, WordPress ha un sistema di ruoli utente, il che significa che puoi impostare ruoli per diversi utenti sul tuo sito web.
Un ruolo per l'amministratore del sito Web, ad esempio, concederebbe a tale amministratore l'accesso a tutte le funzionalità del sito Web. Fornisce inoltre la possibilità di configurare diversi ruoli utente per diversi tipi di utenti, inclusi blogger, creatori di contenuti e clienti. Di conseguenza, utenti diversi avranno accesso alle varie sezioni del tuo sito web.
WordPress ha anche un alto livello di flessibilità. Il codice personalizzato può essere aggiunto al tuo sito Web, consentendoti di personalizzarne l'aspetto e la sensazione. Se hai bisogno di più funzionalità di WordPress, puoi aggiungerle al tuo sito Web utilizzando i plug-in.
La piattaforma dovrebbe essere in cima alla tua lista se desideri una piattaforma facile da usare, flessibile e ricca di funzionalità. Inoltre, WordPress è molto economico, il che è una notizia fantastica se hai un budget limitato. Se usi WordPress, puoi progettare un sito Web dall'aspetto professionale senza spendere un centesimo.
Come creare più menu in WordPress
Esistono diversi modi per creare più menu in WordPress. Un modo è creare un menu personalizzato per ogni pagina. Un altro modo è creare un menu per ogni categoria. Infine, puoi anche creare un menu per ogni post.
Utilizzando il plug-in Menu condizionali, puoi creare menu personalizzati su varie pagine di WordPress. Il menu di ogni sito Web funge da contenuto principale, aiutando i visitatori a individuare le pagine pertinenti. Sui siti web complessi, è possibile che ogni sezione della pagina abbia i propri menu. In questo post, ti guiderò attraverso il processo in pochi minuti. Puoi passare a Gestisci posizioni andando su Aspetto > Menu e quindi Menu condizionale. Quando raggiungi l'elenco, scegli un menu (io ho scelto il menu Apple). Cliccandoci sopra, puoi specificare dove verrà visualizzato. Noterai una nuova finestra pop-up nel tuo browser, in cui puoi selezionare varie schede. Puoi modificare le categorie, i tipi di post, la tassonomia, il ruolo dell'utente o la home page, nonché le impostazioni della pagina 404, modificando il menu.
La differenza tra un menu e un sideba
Qual è la differenza tra barra laterale e menu?
In poche parole, la barra laterale del tuo sito web funge da menu nella parte inferiore della pagina. Ci sono molti ottimi posti in cui inserire widget, come il nostro blogroll e le icone dei social media, oltre a tenere in posizione la chiave di navigazione.
