WordPress'te Geçiş Menüsü Nasıl Eklenir
Yayınlanan: 2022-09-26WordPress'te bir geçiş menüsü eklemek kolaydır. Bir eklenti kullanabilir veya temanızın kodunu düzenleyebilirsiniz. Bir eklenti kullanmak istiyorsanız, Toggle Menu eklentisini öneririz. Kullanımı kolaydır ve birçok özelleştirme seçeneğine sahiptir. Eklenti olmadan WordPress'e geçiş menüsü eklemek için temanızın kodunu düzenlemeniz gerekir. Öncelikle, temanızın dizininde “menu.php” adında yeni bir dosya oluşturmanız gerekecek. Ardından, “menu.php” dosyanıza aşağıdaki kodu eklemeniz gerekecek: Kodu ekledikten sonra, değişikliklerinizi kaydetmeniz ve “menu.php” dosyasını temanızın dizinine yüklemeniz gerekecek. Şimdi, temanızın “header.php” dosyasını düzenlemeniz ve aşağıdaki kodu eklemeniz gerekecek: Bu kod, WordPress'e az önce oluşturduğunuz “menu.php” dosyasını yüklemesini söyleyecektir. Kodu ekledikten sonra, değişikliklerinizi kaydetmeniz ve “header.php” dosyasını temanızın dizinine yüklemeniz gerekir. Bu kadar! Artık WordPress'te bir geçiş menüsüne sahip olmalısınız.
Geçiş Düğmesi, öğeler listesinde bulunabilir. Kullanıcı geçiş düğmesine tıkladığında, bir penceredeki öğeler görüntülenir. Firefox eklentisine giriş yapın ve WordPress masaüstü menüsünden Görünüm'ü seçin. Yeni Menü Oluştur'u seçin ve ardından herhangi bir menü oluşturulup oluşturulmadığını seçin. Bir etkinliğin boyutunu veya süresini değiştirmek istiyorsanız, araç çubuğunda sağ tıklayın. Bu, kısa kod parametrelerini görsel bir biçimde değiştirmenize izin verecektir. Araç panelinde, göster ve gizle düğmelerine bağlantılar, düğmeler, renkler, simgeler ve metin ekleyebilirsiniz.
Menüyü değiştirmek için mobil gezinme çubuğunun sağ üst köşesindeki hamburger çubuğuna (üç çubuk) tıklayın.
WordPress'te Menü Geçişini Nasıl Değiştiririm?
 Kredi: WordPress
Kredi: WordPressWordPress'te menü geçişini değiştirmenin birkaç yolu vardır. Bir yol, Görünüm > Menüler sayfasına gidip üstteki Ekran Seçenekleri sekmesine tıklamaktır. Buradan, “CSS Sınıfları”nın yanındaki kutuyu işaretleyebilirsiniz ve bu, her menü öğesine bir CSS sınıfı girebileceğiniz yeni bir alan ekleyecektir. Başka bir yol da temanıza özel bir Walker sınıfı eklemektir. Bu biraz daha ileri düzeydedir ve PHP hakkında iyi bir anlayışa sahip olmanızı gerektirir.
WordPress Menü Geçişi Nasıl Değiştirilir
Çoğu durumda, WordPress kullanıcıları geçiş düğmesini daha çekici bir şeyle değiştirmek ister. Menü geçişi, başlık menüsünün altındaki gösterge panosunun Görünüm bölümünde bulunabilir. Aralarından seçim yapabileceğiniz üç geçiş düğmesi vardır: biri geleneksel tarzda, biri modern tarzda ve diğeri minimalist tarzda. Genel olarak, minimal geçişte üç yatay çubuk bulunur. Gelişmiş geçiş, sayfanızın menüsünde farklı bir konum seçmek için bir açılır menü de sağlar. Mavi bir arka plan ve üzerinde beyaz bir "M" bulunan varsayılan geçiş, mavi bir arka plana sahip bir geçiş düğmesidir. Menü geçişini etkinleştirmek için Görünüm menüsünün Konumları Yönet bölümünden "Bir Menü Seçin"i seçin. Listeden üç geçiş düğmesinden herhangi birini seçebilirsiniz. Görünüm menüsünün Mobil Menü Temaları bölümünde “Mobil Geçişi Devre Dışı Bırak” seçeneğini seçerek mobil menü geçişini tamamen devre dışı bırakabilirsiniz.
WordPress'te Geçiş Çubuğunu Nasıl Kullanırım?
 Kredi bilgileri: philipledhill.co.uk
Kredi bilgileri: philipledhill.co.ukWordPress'te geçiş çubuğunu kullanmak istiyorsanız, önce Toggle Bar eklentisini yüklemeniz gerekir. Eklentiyi yükledikten sonra, WordPress yönetici alanındaki “Eklentiler” sayfasına giderek ve Geçiş Çubuğu eklentisi için “Etkinleştir” bağlantısını tıklayarak etkinleştirebilirsiniz. Eklenti etkinleştirildikten sonra, Toggle Bar eklentisi için “Ayarlar” sayfasına giderek yapılandırabilirsiniz.
HTML giriş türü onay kutusunu ve HTML etiket etiketini ekleyerek geçiş çubuğunu oluşturabiliriz. Geçiş çubukları , giriş tipi geçiş kutusu ile bu şekilde etiketlenir. Geçiş çubuğuna şu şekilde erişilebilir: Bu geçiş çubuğunun etiketi için menü çubuğuna geçiş çubuğunun adresini girin. Lütfen kutuya şunu girin: // // onay kutusunun işaretini kaldırın.
WordPress Toggle Ba Nasıl Özelleştirilir
iPhone'unuzun ekranı için geçiş çubuğu ayarlarını değiştirebilirsiniz.
WordPress'te Geçiş Çubuğunun rengini, metnini ve konumunu değiştirebilirsiniz. Ayrıca tüm sayfalarda veya ana sayfalardan yalnızca birinde veya her ikisinde görünecek şekilde ayarlayabilirsiniz.
“İçerik” alanından bir sayfa seçerek Geçiş Çubuğunu devre dışı bırakabilirsiniz, ancak görüntülenecek her şeyin “İçerik” alanındaki bir sayfadan seçilmesi gerekir.
Geçiş Çubuğunu gizlemek için "Sayfada Göster"in yanındaki kutunun işaretini kaldırın.
“Sayfa Ekle” düğmesi, “Sayfa” alanına sayfanın adını girip “Sayfa Ekle” düğmesine tıklayarak Geçiş Çubuğunun görülebileceği sayfalar listesine yeni bir sayfa eklemenizi sağlar.
Geçiş Çubuğunu yapılandırarak, ziyaretçilerin menüyü kontrol ederek aradıklarını bulmalarını kolaylaştırabilirsiniz.
WordPress'te Nasıl Menü Çubuğu Eklerim?
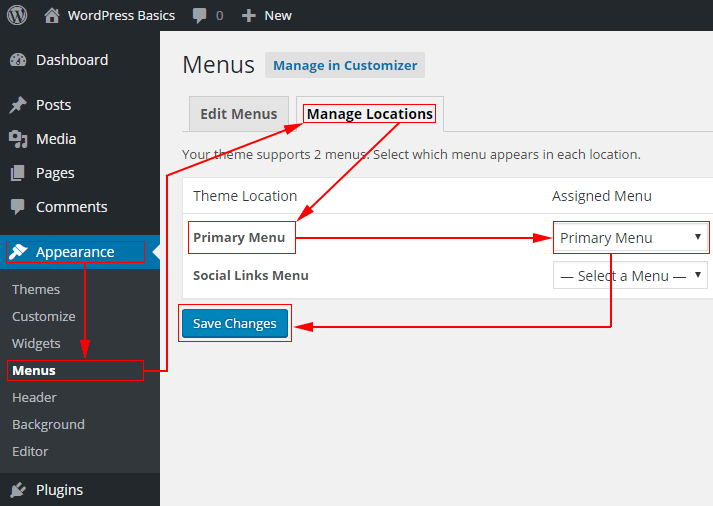
WordPress menülerini özelleştirmek için Görünüm > Menüler'e ve ardından Görünüm > özelleştir'e gidin. Henüz bir menünüz yoksa, Yeni Menü Oluştur'u seçerek bir tane oluşturabilirsiniz. Menünüzü adlandırma ve konumunu seçme seçeneği verilecektir.
İyi organize edilmiş bir menü oluşturmaya ilk üç görevinizden biri olarak öncelik vermelisiniz. Ayrıca, iyi tasarlanmış bir menü, kullanıcı deneyimini geliştirir ve beklediğiniz gibi dönüşüm sağlar. En iyi tasarımlar bile kötü tasarlanmış bir siteyi telafi edemez. Visual Composer kullanıyorsanız, web sitenizin menülerini oluşturmak ve yönetmek için daha az zaman harcarsınız. 500'den fazla içerik öğesi ve 500'den fazla tasarımcı yapımı şablon ve programa temalar gibi eklentilerle güzel düzenler oluşturun. Çeşitli hazır menü öğeleri arasından seçim yapın (temel ve sandviç menülerin yanı sıra daha bireysel tasarım için kenar çubuğu menüleri) veya ayrı bir menü öğesi kullanın.

Özelleştirmede Menüler Nasıl Eklenir ve Silinir
“Öğe Ekle” düğmesi, mevcut listenize yeni öğeler eklemenize olanak tanır. Yeni bir menü oluşturmak için Özelleştirici'yi kullanın. Ayrıca istediğiniz gravür türünü ve nereye yerleştirilmesi gerektiğini de belirleyebilirsiniz. İsterseniz menüleri silme seçeneği de vardır.
WordPress'te Görünümde Menü Nasıl Eklenir
WordPress'te Görünüm'e bir menü eklemek için önce sol kenar çubuğunun Görünüm bölümündeki Menüler bağlantısını tıklayın. Bir sonraki sayfada, Yeni Menü Oluştur bağlantısını tıklayın. Menü Adı alanına yeni menünüz için bir ad girin ve ardından Menü Oluştur düğmesine tıklayın. Ardından, menünüze öğeler eklemeniz gerekecek. Bunu yapmak için, eklemek istediğiniz sayfaların veya gönderilerin yanındaki onay kutusuna tıklamanız ve ardından Menüye Ekle düğmesine tıklamanız yeterlidir. İstediğiniz tüm öğeleri menünüze ekledikten sonra Menüyü Kaydet düğmesine tıklayın.
Gezinme menülerinin görünümünü WordPress teması yönetirken, CSS bunları birkaç saniye içinde özelleştirmek için kullanılabilir. Bu makalede size WordPress gezinme menülerinin nasıl oluşturulacağını göstereceğiz. İlk yöntem, yeni başlayanlar için en uygun olanıdır çünkü herhangi bir kodlama becerisi gerektirmez. CSS Hero, arka planı, tipografiyi, sınırları, boşlukları ve diğer öğeleri değiştirmenize olanak tanır. Bu yöntem, özel CSS'yi manuel olarak eklemenizi gerektirmez, ancak orta düzey kullanıcılar için tasarlanmıştır. Buna, her menü ve öğede WordPress tarafından oluşturulan CSS sınıfları da dahildir. Sınıflar, gezinme çubuğu ayarlarını daha fazla değiştirmenize olanak tanır.
WP ile bireysel menü öğelerine kendi özel CSS sınıflarınızı da ekleyebilirsiniz. Bu özellik sayesinde navigasyon menüleriniz özelleştirilebilir ve değiştirilebilir. Hangi CSS sınıflarının değiştirileceğini seçmeye gelince, tarayıcınızın inceleme aracı başlamak için en iyi yerdir. WordPress gezinme menüsündeki ilk ve son öğeler için özel stil mevcuttur. Saydam menüler kullandığınızda, navigasyonunuz görüntüyle bütünleşir. Harekete geçirici mesajınızı bu şekilde vurguladığınızda hatırlanması daha olasıdır. Menülerinizi temanıza yapıştırmak için aşağıdaki CSS kodunu kullanın.
Functions.php dosyasına bir kod parçacığı eklemek için aşağıdaki adımları izleyin. İlk ve son gezinme menüsü öğeleri, sırasıyla.first ve.last CSS sınıfları olarak biçimlendirilecektir. Bu sınıflar, menü öğelerinin şekillendirilmesi için uygundur. Aynı efekti oluşturmak için CSS seçiciler kılavuzumuzda daha fazla bilgi bulunabilir.
WordPress'te Neden Görünüm Sekmesi Yok?
WordPress panonuza giriş yaptıktan sonra WordPress platformunu sunucunuza yüklemediğiniz neredeyse kesindir. Görünüm sekmesine tıkladığınızda, WordPress panonuzun sol tarafında görünmez.
WordPress Neden En İyi Web Sitesi Oluşturma Platformudur?
Milyonlarca web sitesi, gezegendeki en popüler web sitesi oluşturma platformlarından biri olan WordPress üzerine kuruludur. Kullanımı basit, esnek ve birçok özelliği olan bir platform arıyorsanız WordPress listenizin başında olmalıdır.
WordPress'in en çekici yönlerinden biri, onunla bir web sitesi oluşturmanın son derece basit olmasıdır. Kodlama konusunda rahat değilseniz, sizin için bir web sitesi oluşturmak için bir WordPress oluşturucu kullanabilirsiniz. Benzer şekilde, WordPress'in bir kullanıcı rol sistemi vardır; bu, web sitenizde farklı kullanıcılar için roller ayarlayabileceğiniz anlamına gelir.
Örneğin, web sitesinin yöneticisi için bir rol, o yöneticiye web sitesinin tüm özelliklerine erişim izni verir. Ayrıca, blogcular, içerik oluşturucular ve müşteriler dahil olmak üzere farklı kullanıcı türleri için farklı kullanıcı rolleri yapılandırma seçeneği sunar. Sonuç olarak, farklı kullanıcılar web sitenizin çeşitli bölümlerine erişebilecektir.
WordPress ayrıca yüksek düzeyde esnekliğe sahiptir. Web sitenize, görünümünü ve hissini özelleştirmenize olanak tanıyan özel kod eklenebilir. WordPress'ten daha fazla özelliğe ihtiyacınız varsa, eklentileri kullanarak bunları web sitenize ekleyebilirsiniz.
Kullanımı kolay, esnek ve zengin özelliklere sahip bir platform istiyorsanız, platform listenizin başında olmalıdır. Ayrıca, WordPress çok ucuzdur, bu da kısıtlı bir bütçeniz varsa harika bir haber. WordPress kullanıyorsanız, bir kuruş harcamadan profesyonel görünen ve hissettiren bir web sitesi tasarlayabilirsiniz.
WordPress'te Birden Çok Menü Nasıl Oluşturulur
WordPress'te birden çok menü oluşturmanın birkaç farklı yolu vardır. Bir yol, her sayfa için özel bir menü oluşturmaktır. Başka bir yol, her kategori için bir menü oluşturmaktır. Son olarak, her gönderi için bir menü de oluşturabilirsiniz.
Koşullu Menüler eklentisini kullanarak WordPress'teki çeşitli sayfalarda özel menüler oluşturabilirsiniz. Her web sitesinin menüsü, ziyaretçilerin ilgili sayfaları bulmalarına yardımcı olan birincil içerik görevi görür. Karmaşık web sitelerinde, sayfanın her bölümünün kendi menüleri olması mümkündür. Bu yazıda, birkaç dakika içinde size süreci anlatacağım. Görünüm > Menüler'e ve ardından Koşullu Menü'ye giderek Konumları Yönet'e geçebilirsiniz. Listeye ulaştığınızda bir menü seçin (Ben Apple Menüsünü seçtim). Üzerine tıklayarak, nerede görüntüleneceğini belirleyebilirsiniz. Tarayıcınızda çeşitli sekmeleri seçebileceğiniz yeni bir açılır pencere göreceksiniz. Menüyü değiştirerek kategorileri, gönderi türlerini, sınıflandırmayı, kullanıcı rolünü veya ana sayfayı ve ayrıca 404 sayfa ayarlarını değiştirebilirsiniz.
Menü ve Sideba Arasındaki Fark
Kenar çubuğu ve menü arasındaki fark nedir?
Özetle, web sitenizin kenar çubuğu, sayfanın alt kısmında bir menü görevi görür. Gezinti anahtarınızı yerinde tutmanın yanı sıra blogroll ve sosyal medya simgeleri gibi widget'ları yerleştirebileceğiniz pek çok harika yer var.
