WordPressでトグルメニューを追加する方法
公開: 2022-09-26WordPress にトグル メニューを追加するのは簡単です。 プラグインを使用するか、テーマのコードを編集できます。 プラグインを使用する場合は、 Toggle Menu プラグインをお勧めします。 使いやすく、多くのカスタマイズオプションがあります。 プラグインなしで WordPress にトグル メニューを追加するには、テーマのコードを編集する必要があります。 まず、テーマのディレクトリに「menu.php」という新しいファイルを作成する必要があります。 次に、「menu.php」ファイルに次のコードを追加する必要があります: コードを追加したら、変更を保存し、「menu.php」ファイルをテーマのディレクトリにアップロードする必要があります。 ここで、テーマの「header.php」ファイルを編集して、次のコードを追加する必要があります。このコードは、作成したばかりの「menu.php」ファイルをロードするように WordPress に指示します。 コードを追加したら、変更を保存し、「header.php」ファイルをテーマのディレクトリにアップロードする必要があります。 それでおしまい! これで、WordPress にトグル メニューが表示されます。
トグル ボタンは要素リストにあります。 ユーザーがトグル ボタンをクリックすると、ウィンドウ内の要素が表示されます。 Firefox プラグインにログインし、WordPress デスクトップ メニューから [外観] を選択します。 [新しいメニューの作成] を選択し、メニューが作成されていないかどうかを選択します。 イベントのサイズまたは期間を変更する場合は、ツールバーを右クリックします。 これにより、ショートコードのパラメーターを視覚的な形式で変更できます。 ツール パネルでは、リンク、ボタン、色、アイコン、およびテキストを表示および非表示ボタンに追加できます。
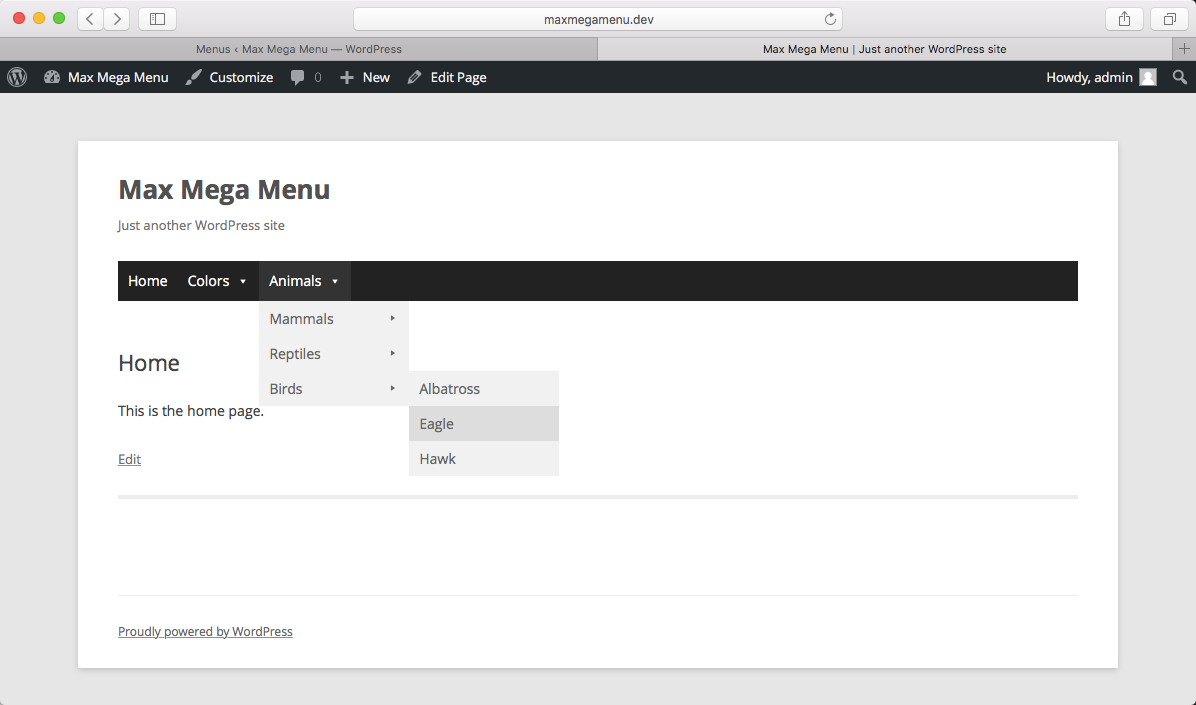
モバイル ナビゲーション バーの右上隅にあるハンバーガー バー (3 つのバー) をクリックして、メニューを切り替えます。
WordPressでメニュートグルを変更するにはどうすればよいですか?
 クレジット: ワードプレス
クレジット: ワードプレスWordPress でメニューの切り替えを変更するには、いくつかの方法があります。 1 つの方法は、[外観] > [メニュー] ページに移動し、上部の [画面オプション] タブをクリックすることです。 ここから、「CSS クラス」の横にあるチェックボックスをオンにすると、CSS クラスを入力できる新しいフィールドが各メニュー項目に追加されます。 もう 1 つの方法は、テーマにカスタム Walker クラスを追加することです。 これは少し高度で、PHP を十分に理解している必要があります。
WordPressメニュートグルを変更する方法
多くの場合、WordPress ユーザーはトグル ボタンをより魅力的なものに変更したいと考えています。 メニューの切り替えは、ヘッダー メニューの下のダッシュボードの [外観] セクションにあります。 選択できるトグル ボタンは 3 つあります。1 つはトラディショナル スタイル、もう 1 つはモダン スタイル、もう 1 つはミニマリスト スタイルです。 一般に、最小限のトグルには 3 つの水平バーがあります。 高度なトグルには、ページのメニューで別の場所を選択するためのドロップダウン メニューも用意されています。 青い背景に白い「M」が付いたデフォルトのトグルは、青い背景のトグル ボタンです。 [外観] メニューの [ロケーションの管理] セクションから [メニューの選択] を選択して、メニュー トグルを有効にします。 リストから 3 つのトグル ボタンのいずれかを選択できます。 [外観] メニューの [モバイル メニュー テーマ] セクションで [モバイル トグルを無効にする] オプションを選択すると、モバイル メニュー トグルを完全に無効にすることができます。
WordPress でトグルバーを使用するにはどうすればよいですか?
 クレジット: philipgledhill.co.uk
クレジット: philipgledhill.co.ukWordPress でトグル バーを使用する場合は、まずToggle Bar プラグインをインストールする必要があります。 プラグインをインストールしたら、WordPress 管理エリアの「プラグイン」ページに移動し、トグル バー プラグインの「アクティブ化」リンクをクリックして、プラグインをアクティブ化できます。 プラグインが有効化されたら、トグル バー プラグインの [設定] ページに移動して構成できます。
HTML 入力タイプ チェックボックスと HTML ラベル タグを追加することで、トグル バーを作成できます。 トグル バーは、入力タイプのトグル ボックスで、そのようにラベル付けされています。 トグル バーには次の方法でアクセスできます。このトグル バーのラベルについては、メニュー バーにトグル バーのアドレスを入力します。 ボックスに次のように入力してください。
WordPressトグルBaをカスタマイズする方法
iPhone のディスプレイのトグル バーの設定を変更できます。
WordPress では、トグル バーの色、テキスト、および位置を変更できます。 また、すべてのページに表示するように設定することも、メイン ページの 1 つまたは両方に表示するように設定することもできます。
「コンテンツ」フィールドからページを選択することでトグル バーを無効にできますが、表示するものはすべて「コンテンツ」フィールド内のページから選択する必要があります。
トグルバーを非表示にするには、[ページに表示] の横にあるチェックボックスをオフにします。
[ページの追加] ボタンを使用すると、[ページ] フィールドにページの名前を入力して [ページの追加] ボタンをクリックすることで、トグル バーが表示されるページのリストに新しいページを追加できます。
トグル バーを構成することで、訪問者がメニューを制御して探しているものを簡単に見つけられるようにすることができます。
WordPress にメニューバーを追加するにはどうすればよいですか?
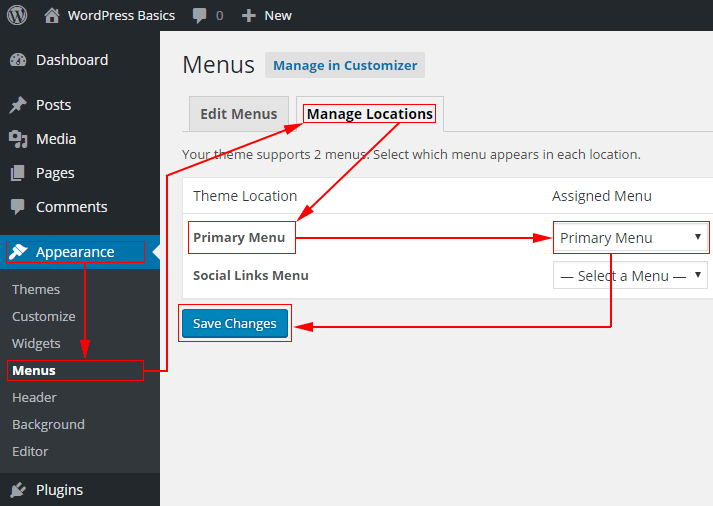
WordPress メニューをカスタマイズするには、[外観] > [メニュー]、[外観] > [カスタマイズ] の順に移動します。 まだメニューがない場合は、[新しいメニューの作成] を選択して作成できます。 メニューに名前を付け、その場所を選択するオプションが表示されます。
上位 3 つのタスクの 1 つとして、よく整理されたメニューの作成を優先する必要があります。 さらに、適切に設計されたメニューは、ユーザー エクスペリエンスを向上させ、期待どおりに変換します。 最高のデザインでも、デザインの悪いサイトを補うことはできません。 Visual Composer を使用すると、Web サイト メニューの作成と管理にかかる時間が短縮されます。 500 を超えるコンテンツ要素と 500 を超えるデザイナー作成のテンプレート、プログラムへのテーマなどのアドインを使用して、美しいレイアウトを作成します。 すぐに使用できるさまざまなメニュー要素 (基本メニューとサンドイッチ メニュー、およびより個性的なデザインのサイドバー メニュー) から選択するか、別のメニュー要素を使用します。

カスタマイズでメニューを追加および削除する方法
「アイテムを追加」ボタンを使用すると、既存のリストに新しいアイテムを追加できます。 新しいメニューを作成するには、カスタマイザーを使用します。 彫刻の種類と配置する場所を指定することもできます。 必要に応じて、メニューを削除するオプションもあります。
WordPressでメニューインアピアランスを追加する方法
WordPress の外観にメニューを追加するには、まず左側のサイドバーの外観セクションにある [メニュー] リンクをクリックします。 次のページで、[Create a New Menu] リンクをクリックします。 [メニュー名] フィールドに新しいメニューの名前を入力し、[メニューの作成] ボタンをクリックします。 次に、メニューに項目を追加する必要があります。 これを行うには、追加するページまたは投稿の横にあるチェックボックスをクリックし、[メニューに追加] ボタンをクリックします。 必要な項目をすべてメニューに追加したら、[メニューを保存] ボタンをクリックします。
WordPress テーマはナビゲーション メニューの外観を処理しますが、CSS を使用してわずか数秒でカスタマイズできます。 この記事では、 WordPress のナビゲーション メニューを作成する方法を紹介します。 最初の方法は、コーディングのスキルを必要としないため、初心者にとって最も便利です。 CSS Hero を使用すると、背景、タイポグラフィ、境界線、間隔、およびその他の要素を変更できます。 この方法ではカスタム CSS を手動で追加する必要はありませんが、中級ユーザー向けです。 これには、各メニューおよび項目で WordPress によって生成された CSS クラスも含まれます。 クラスを使用すると、ナビゲーション バーの設定をさらに変更できます。
WP を使用して、独自のカスタム CSS クラスを個々のメニュー項目に追加することもできます。 この機能により、ナビゲーション メニューをカスタマイズおよび変更できます。 変更する CSS クラスを選択する場合は、ブラウザーの検査ツールから始めるのが最適です。 WordPress ナビゲーション メニューの最初と最後の項目でカスタム スタイルを使用できます。 透明なメニューを使用すると、ナビゲーションが画像に溶け込みます。 このように行動を促すフレーズを強調すると、覚えやすくなります。 次の CSS コードを使用して、メニューをテーマに固定します。
functions.php ファイルにコード スニペットを追加するには、次の手順に従います。 最初と最後のナビゲーション メニュー項目は、それぞれ .first と .last の CSS クラスとしてスタイル設定されます。 これらのクラスは、メニュー項目のスタイリングに適しています。 同じ効果を作成するための詳細については、CSS セレクター ガイドを参照してください。
WordPress に外観タブがないのはなぜですか?
WordPress ダッシュボードにログインした後、サーバーに WordPress プラットフォームをインストールしていないことはほぼ確実です。 [外観] タブをクリックしても、WordPress ダッシュボードの左側に表示されません。
WordPress が最高のウェブサイト構築プラットフォームである理由
何百万もの Web サイトが、地球上で最も人気のある Web サイト構築プラットフォームの 1 つである WordPress で構築されています。 使いやすく、柔軟性があり、多くの機能を備えたプラットフォームを探しているなら、WordPress がリストの一番上にあるはずです.
WordPress の最も魅力的な側面の 1 つは、それを使用して Web サイトを作成するのが非常に簡単であることです。 コーディングに慣れていない場合は、WordPress ビルダーを使用して Web サイトを作成できます。 同様に、WordPress にはユーザー ロール システムがあります。つまり、Web サイトでさまざまなユーザーのロールを設定できます。
たとえば、Web サイトの管理者の役割は、その管理者に Web サイトのすべての機能へのアクセスを許可します。 また、ブロガー、コンテンツ作成者、顧客など、さまざまなタイプのユーザーに対してさまざまなユーザー ロールを構成するオプションも提供します。 その結果、さまざまなユーザーが Web サイトのさまざまなセクションにアクセスできるようになります。
WordPress は高いレベルの柔軟性も備えています。 カスタム コードを Web サイトに追加して、外観や雰囲気をカスタマイズできます。 WordPress 以外の機能が必要な場合は、プラグインを使用してウェブサイトに追加できます。
使いやすく、柔軟で、機能が豊富なプラットフォームが必要な場合は、このプラットフォームをリストの一番上に置く必要があります。 さらに、WordPress は非常に安価であるため、予算が限られている場合には素晴らしいニュースです。 WordPress を使用すると、お金をかけずにプロフェッショナルな外観と感じの Web サイトをデザインできます。
WordPressで複数のメニューを作成する方法
WordPress で複数のメニューを作成するには、いくつかの方法があります。 1 つの方法は、ページごとにカスタム メニューを作成することです。 別の方法は、カテゴリごとにメニューを作成することです。 最後に、投稿ごとにメニューを作成することもできます。
条件付きメニュー プラグインを使用すると、WordPress のさまざまなページにカスタム メニューを作成できます。 すべての Web サイトのメニューは主要なコンテンツとして機能し、訪問者が関連するページを見つけるのを支援します。 複雑な Web サイトでは、ページの各セクションに独自のメニューがある可能性があります。 この投稿では、このプロセスを数分で説明します。 [外観] > [メニュー]、[条件付きメニュー] の順に移動して、[場所の管理] に変更できます。 リストに到達したら、メニューを選択します (私は Apple メニューを選択しました)。 クリックすることで、表示する場所を指定できます。 ブラウザに新しいポップアップ ウィンドウが表示され、さまざまなタブを選択できます。 メニューを変更することで、カテゴリ、投稿タイプ、分類法、ユーザー ロール、またはホームページ、および 404 ページ設定を変更できます。
メニューとサイドバの違い
サイドバーとメニューの違いは何ですか?
簡単に言えば、Web サイトのサイドバーは、ページの下部にあるメニューとして機能します。 ブログロールやソーシャル メディアのアイコンなど、ウィジェットを配置したり、ナビゲーション キーを配置したりするのに最適な場所がたくさんあります。
