Cara Menambahkan Menu Toggle Di WordPress
Diterbitkan: 2022-09-26Menambahkan menu sakelar di WordPress itu mudah. Anda dapat menggunakan plugin atau mengedit kode tema Anda. Jika Anda ingin menggunakan plugin, kami merekomendasikan plugin Toggle Menu . Mudah digunakan dan memiliki banyak opsi penyesuaian. Untuk menambahkan menu sakelar di WordPress tanpa plugin, Anda harus mengedit kode tema Anda. Pertama, Anda harus membuat file baru bernama "menu.php" di direktori tema Anda. Kemudian, Anda harus menambahkan kode berikut ke file "menu.php" Anda: Setelah Anda menambahkan kode, Anda harus menyimpan perubahan dan mengunggah file "menu.php" ke direktori tema Anda. Sekarang, Anda perlu mengedit file "header.php" tema Anda dan menambahkan kode berikut: Kode ini akan memberitahu WordPress untuk memuat file "menu.php" yang baru saja Anda buat. Setelah Anda menambahkan kode, Anda harus menyimpan perubahan Anda dan mengunggah file "header.php" ke direktori tema Anda. Itu dia! Anda sekarang harus memiliki menu sakelar di WordPress.
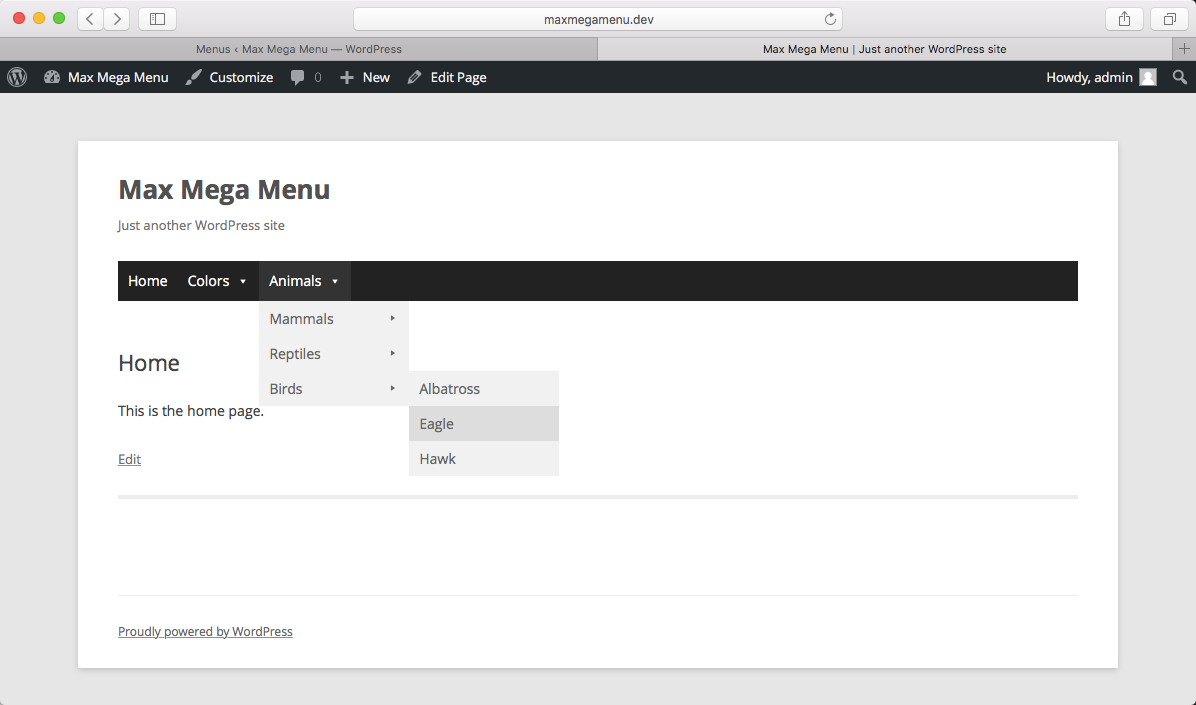
Tombol Toggle dapat ditemukan di daftar elemen. Ketika pengguna mengklik tombol sakelar, elemen di jendela ditampilkan. Masuk ke plugin Firefox dan pilih Appearance dari menu desktop WordPress. Pilih Buat Menu Baru , lalu pilih jika tidak ada menu yang dibuat. Jika Anda ingin mengubah ukuran atau durasi acara, klik kanan di bilah alat. Ini akan memungkinkan Anda untuk mengubah parameter kode pendek dalam format visual. Di panel alat, Anda dapat menambahkan tautan, tombol, warna, ikon, dan teks ke tombol tampilan dan sembunyikan.
Klik bilah hamburger (tiga batang) di sudut kanan atas bilah navigasi seluler untuk beralih menu.
Bagaimana Cara Mengubah Toggle Menu Di WordPress?
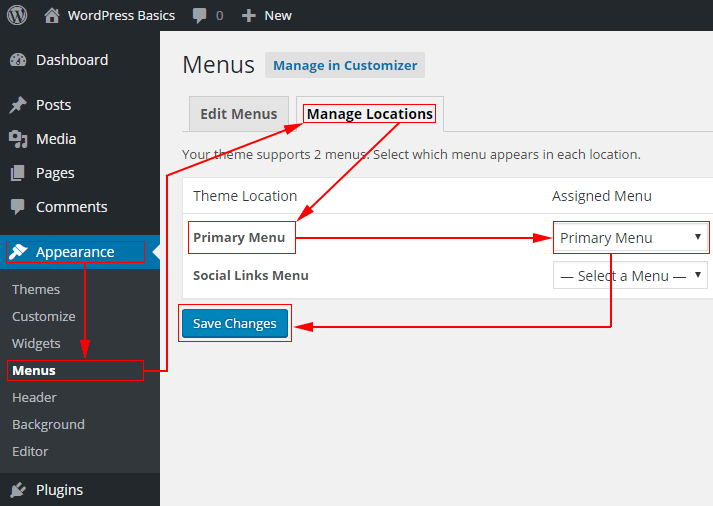
 Kredit: WordPress
Kredit: WordPressAda beberapa cara untuk mengubah menu toggle di WordPress. Salah satu caranya adalah pergi ke halaman Appearance > Menus dan klik pada tab Screen Options di bagian atas. Dari sini, Anda dapat mencentang kotak di sebelah "Kelas CSS" dan ini akan menambahkan bidang baru ke setiap item menu tempat Anda dapat memasukkan kelas CSS. Cara lain adalah dengan menambahkan kelas Walker kustom ke tema Anda. Ini sedikit lebih maju dan mengharuskan Anda memiliki pemahaman yang baik tentang PHP.
Cara Mengubah Menu WordPress Toggle
Dalam banyak kasus, pengguna WordPress ingin mengubah tombol sakelar menjadi sesuatu yang lebih menarik. Beralih menu dapat ditemukan di bagian Tampilan dasbor di bawah menu header. Ada tiga tombol sakelar yang dapat dipilih: satu dengan gaya tradisional, satu dengan gaya modern, dan satu dengan gaya minimalis. Secara umum, sakelar minimal memiliki tiga batang horizontal. Pengalih lanjutan juga menyediakan menu tarik-turun untuk memilih lokasi berbeda di menu laman Anda. Toggle default, yang hadir dengan latar belakang biru dan "M" putih di atasnya, adalah tombol toggle dengan latar belakang biru. Pilih "Pilih Menu" dari bagian Kelola Lokasi pada menu Penampilan untuk mengaktifkan sakelar menu. Anda dapat memilih salah satu dari tiga tombol sakelar dari daftar. Anda dapat sepenuhnya menonaktifkan sakelar menu seluler dengan memilih opsi "Nonaktifkan Pengalih Seluler" di bagian Tema Menu Seluler dari menu Penampilan.
Bagaimana Saya Menggunakan Toggle Bar Di WordPress?
 Kredit: philiggledhill.co.uk
Kredit: philiggledhill.co.ukJika Anda ingin menggunakan bilah sakelar di WordPress, Anda harus menginstal plugin Toggle Bar terlebih dahulu. Setelah Anda menginstal plugin, Anda dapat mengaktifkannya dengan membuka halaman "Plugins" di area admin WordPress dan mengklik tautan "Aktifkan" untuk plugin Toggle Bar. Setelah plugin diaktifkan, Anda dapat mengonfigurasinya dengan membuka halaman “Pengaturan” untuk plugin Toggle Bar.
Kita dapat membuat bilah sakelar dengan menambahkan kotak centang jenis input HTML dan tag label HTML. Bilah sakelar diberi label seperti itu, dengan kotak sakelar jenis input. Toggle bar dapat diakses dengan cara berikut: Untuk label toggle bar ini, masukkan alamat toggle bar di menu bar. Silakan masukkan berikut ini di dalam kotak: // ketik // hapus centang.
Cara Menyesuaikan Toggle WordPress Ba
Anda dapat mengubah pengaturan bilah sakelar untuk tampilan iPhone Anda.
Di WordPress, Anda dapat mengubah warna, teks, dan posisi Toggle Bar. Anda juga dapat mengaturnya agar muncul di semua halaman atau hanya di satu atau kedua halaman utama.
Anda dapat menonaktifkan Toggle Bar dengan memilih halaman dari bidang "Konten", tetapi apa pun yang akan ditampilkan harus dipilih dari halaman dalam bidang "Konten".
Untuk menyembunyikan Toggle Bar, hapus centang pada kotak di samping “Show on Page.”
Tombol "Tambah Halaman" memungkinkan Anda untuk menambahkan halaman baru ke daftar halaman yang dapat dilihat oleh Toggle Bar dengan memasukkan nama halaman di bidang "Halaman" dan mengklik tombol "Tambah Halaman".
Dengan mengonfigurasi Toggle Bar, Anda dapat mempermudah pengunjung menemukan apa yang mereka cari dengan mengontrol menu.
Bagaimana Saya Menambahkan Menu Bar Di WordPress?
Untuk menyesuaikan menu WordPress , buka Appearance > Menus lalu Appearance > customize. Jika Anda belum memiliki menu, Anda dapat membuatnya dengan memilih Create New Menu. Anda akan diberikan pilihan untuk menamai menu Anda dan memilih lokasinya.
Anda harus memprioritaskan pembuatan menu yang terorganisir dengan baik sebagai salah satu dari tiga tugas teratas Anda. Selain itu, menu yang dirancang dengan baik meningkatkan pengalaman pengguna dan melakukan konversi seperti yang Anda harapkan. Bahkan desain terbaik tidak dapat mengimbangi situs yang dirancang dengan buruk. Anda akan memiliki lebih sedikit waktu yang dihabiskan untuk membuat dan mengelola menu situs web Anda jika Anda menggunakan Visual Composer. Buat tata letak yang indah dengan lebih dari 500 elemen konten dan lebih dari 500 template buatan desainer, dan tambahan seperti tema untuk program. Pilih dari berbagai elemen menu siap pakai (menu dasar dan sandwich, serta menu bilah sisi untuk desain yang lebih individual), atau gunakan elemen menu terpisah.

Cara Menambah Dan Menghapus Menu Di Kustomisasi
Tombol "Tambah Item" akan memungkinkan Anda untuk menambahkan item baru ke daftar yang ada. Untuk membuat menu baru, gunakan Customizer. Anda juga dapat menentukan jenis ukiran yang Anda inginkan dan di mana harus ditempatkan. Ada juga opsi untuk menghapus menu jika Anda mau.
Cara Menambahkan Menu Dalam Penampilan Di WordPress
Untuk menambahkan menu di Appearance di WordPress, pertama klik link Menus di bagian Appearance di sidebar kiri. Pada halaman berikutnya, klik tautan Buat Menu Baru. Masukkan nama untuk menu baru Anda di bidang Nama Menu, lalu klik tombol Buat Menu. Selanjutnya, Anda perlu menambahkan item ke menu Anda. Untuk melakukan ini, cukup klik pada kotak centang di sebelah halaman atau posting yang ingin Anda tambahkan, lalu klik tombol Tambahkan ke Menu. Setelah Anda menambahkan semua item yang diinginkan ke menu Anda, klik tombol Simpan Menu.
Sementara tema WordPress menangani tampilan menu navigasi, CSS dapat digunakan untuk menyesuaikannya dalam hitungan detik. Kami akan menunjukkan cara membuat menu navigasi WordPress di artikel ini. Metode pertama adalah yang paling nyaman untuk pemula karena tidak memerlukan keterampilan pengkodean apa pun. CSS Hero memungkinkan Anda untuk mengubah latar belakang, tipografi, batas, spasi, dan elemen lainnya. Metode ini tidak mengharuskan Anda untuk menambahkan CSS khusus secara manual, tetapi ditujukan untuk pengguna perantara. Ini juga termasuk kelas CSS yang dihasilkan oleh WordPress pada setiap menu dan item. Kelas memungkinkan Anda untuk mengubah pengaturan bilah navigasi lebih lanjut.
Anda juga dapat menambahkan kelas CSS kustom Anda sendiri ke item menu individual dengan WP. Menu navigasi Anda dapat disesuaikan dan diubah sebagai hasil dari fitur ini. Saat memilih kelas CSS mana yang akan diubah, alat inspeksi browser Anda adalah tempat terbaik untuk memulai. Gaya kustom tersedia untuk item pertama dan terakhir di menu navigasi WordPress. Saat Anda menggunakan menu transparan, navigasi Anda menyatu dengan gambar. Ketika Anda menekankan ajakan Anda untuk bertindak dengan cara ini, itu lebih mungkin untuk diingat. Gunakan kode CSS berikut untuk membuat menu Anda lengket di tema Anda.
Untuk menambahkan potongan kode ke file functions.php, ikuti langkah-langkah di bawah ini. Item menu navigasi pertama dan terakhir akan diberi gaya sebagai kelas CSS pertama dan terakhir. Kelas-kelas ini cocok untuk penataan item menu. Informasi lebih lanjut dapat ditemukan di panduan pemilih CSS kami untuk membuat efek yang sama.
Mengapa Tidak Ada Tab Penampilan Di WordPress?
Hampir dapat dipastikan bahwa Anda tidak menginstal platform WordPress di server Anda setelah masuk ke dashboard WordPress Anda. Ketika Anda mengklik tab Penampilan, itu tidak muncul di sisi kiri dasbor WordPress Anda.
Mengapa WordPress Adalah Platform Pembuatan Situs Web Terbaik
Jutaan situs web dibangun di WordPress, salah satu platform pembuatan situs web paling populer di planet ini. Jika Anda mencari platform yang mudah digunakan, fleksibel, dan memiliki banyak fitur, WordPress harus berada di urutan teratas daftar Anda.
Salah satu aspek yang paling menarik dari WordPress adalah sangat mudah untuk membuat situs web dengannya. Jika Anda tidak nyaman dengan pengkodean, Anda dapat menggunakan pembuat WordPress untuk membuat situs web untuk Anda. Demikian pula, WordPress memiliki sistem peran pengguna, yang berarti Anda dapat mengatur peran untuk pengguna yang berbeda di situs web Anda.
Peran untuk administrator situs web, misalnya, akan memberikan akses administrator ke semua fitur situs web. Ini juga memberi Anda opsi untuk mengonfigurasi peran pengguna yang berbeda untuk berbagai jenis pengguna, termasuk blogger, pembuat konten, dan pelanggan. Akibatnya, pengguna yang berbeda akan memiliki akses ke berbagai bagian situs web Anda.
WordPress juga memiliki tingkat fleksibilitas yang tinggi. Kode khusus dapat ditambahkan ke situs web Anda, memungkinkan Anda menyesuaikan tampilan dan nuansanya. Jika Anda memerlukan lebih banyak fitur daripada WordPress, Anda dapat menambahkannya ke situs web Anda menggunakan plugin.
Platform harus berada di urutan teratas daftar Anda jika Anda menginginkan platform yang mudah digunakan, fleksibel, dan kaya fitur. Selain itu, WordPress sangat murah, yang merupakan berita fantastis jika Anda memiliki anggaran terbatas. Jika Anda menggunakan WordPress, Anda dapat mendesain situs web yang terlihat dan terasa profesional tanpa mengeluarkan uang sepeser pun.
Cara Membuat Banyak Menu Di WordPress
Ada beberapa cara berbeda untuk membuat banyak menu di WordPress. Salah satu caranya adalah dengan membuat menu khusus untuk setiap halaman. Cara lain adalah dengan membuat menu untuk setiap kategori. Terakhir, Anda juga dapat membuat menu untuk setiap postingan.
Dengan menggunakan plugin Conditional Menus, Anda dapat membuat menu kustom di berbagai halaman di WordPress. Setiap menu situs web berfungsi sebagai konten utama, membantu pengunjung menemukan halaman yang relevan. Di situs web yang kompleks, ada kemungkinan bahwa setiap bagian halaman akan memiliki menunya sendiri. Dalam posting ini, saya akan memandu Anda melalui proses dalam hitungan menit. Anda dapat mengubah ke Kelola Lokasi dengan masuk ke Appearance > Menus dan kemudian Conditional Menu. Saat Anda mencapai daftar, pilih menu (saya memilih Menu Apple). Dengan mengkliknya, Anda dapat menentukan di mana itu akan ditampilkan. Anda akan melihat jendela pop-up baru di browser Anda, di mana Anda dapat memilih berbagai tab. Anda dapat mengubah kategori, jenis posting, taksonomi, peran pengguna, atau beranda, serta pengaturan halaman 404, dengan mengubah menu.
Perbedaan Antara Menu Dan Sideba
Apa perbedaan antara bilah sisi dan menu?
Singkatnya, sidebar situs web Anda berfungsi sebagai menu di bagian bawah halaman. Ada banyak tempat bagus untuk meletakkan widget, seperti blogroll dan ikon media sosial kami, serta menahan tombol navigasi Anda di tempatnya.
