So fügen Sie ein Umschaltmenü in WordPress hinzu
Veröffentlicht: 2022-09-26Das Hinzufügen eines Umschaltmenüs in WordPress ist einfach. Sie können entweder ein Plugin verwenden oder den Code Ihres Designs bearbeiten. Wenn Sie ein Plugin verwenden möchten, empfehlen wir das Plugin Toggle Menu . Es ist einfach zu bedienen und bietet viele Anpassungsoptionen. Um ein Umschaltmenü in WordPress ohne Plugin hinzuzufügen, müssen Sie den Code Ihres Designs bearbeiten. Zuerst müssen Sie eine neue Datei namens „menu.php“ im Verzeichnis Ihres Themes erstellen. Dann müssen Sie Ihrer „menu.php“-Datei den folgenden Code hinzufügen: Sobald Sie den Code hinzugefügt haben, müssen Sie Ihre Änderungen speichern und die „menu.php“-Datei in das Verzeichnis Ihres Themes hochladen. Jetzt müssen Sie die „header.php“-Datei Ihres Themes bearbeiten und den folgenden Code hinzufügen: Dieser Code weist WordPress an, die gerade erstellte „menu.php“-Datei zu laden. Nachdem Sie den Code hinzugefügt haben, müssen Sie Ihre Änderungen speichern und die Datei „header.php“ in das Verzeichnis Ihres Themes hochladen. Das ist es! Sie sollten jetzt ein Umschaltmenü in WordPress haben.
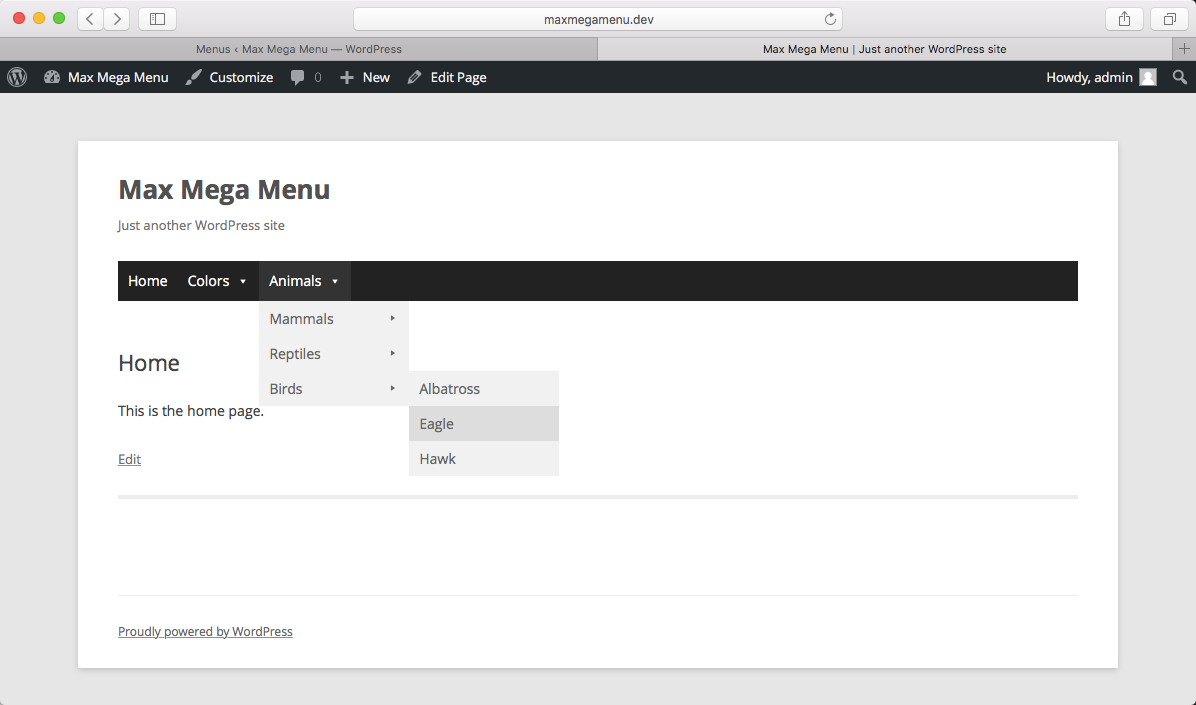
Der Toggle Button befindet sich in der Elementliste. Wenn der Benutzer auf die Umschalttaste klickt, werden die Elemente in einem Fenster angezeigt. Melden Sie sich beim Firefox-Plug-in an und wählen Sie Aussehen aus dem WordPress-Desktop-Menü. Wählen Sie Neues Menü erstellen und wählen Sie dann, ob noch kein Menü erstellt wurde. Wenn Sie die Größe oder Dauer eines Ereignisses ändern möchten, klicken Sie mit der rechten Maustaste in die Symbolleiste. Auf diese Weise können Sie die Shortcode-Parameter in einem visuellen Format ändern. Im Werkzeugbereich können Sie den Ein- und Ausblenden-Schaltflächen Links, Schaltflächen, Farben, Symbole und Text hinzufügen.
Klicken Sie auf die Hamburger-Leiste (drei Balken) in der oberen rechten Ecke der mobilen Navigationsleiste, um das Menü umzuschalten.
Wie ändere ich den Menüumschalter in WordPress?
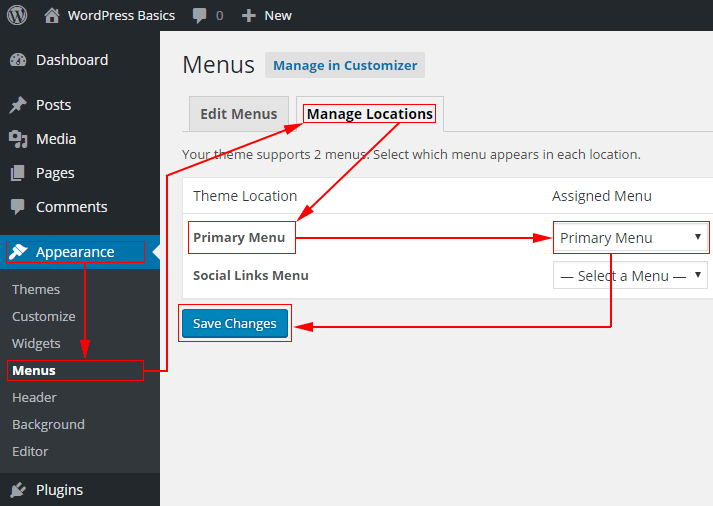
 Quelle: WordPress
Quelle: WordPressEs gibt einige Möglichkeiten, den Menüumschalter in WordPress zu ändern. Eine Möglichkeit besteht darin, zur Seite Darstellung > Menüs zu gehen und oben auf die Registerkarte Bildschirmoptionen zu klicken. Von hier aus können Sie das Kontrollkästchen neben „CSS-Klassen“ aktivieren, wodurch jedem Menüpunkt ein neues Feld hinzugefügt wird, in das Sie eine CSS-Klasse eingeben können. Eine andere Möglichkeit besteht darin, Ihrem Design eine benutzerdefinierte Walker-Klasse hinzuzufügen. Dies ist etwas fortgeschrittener und erfordert ein gutes Verständnis von PHP.
So ändern Sie den WordPress-Menüschalter
In vielen Fällen möchten WordPress-Benutzer den Umschaltknopf ansprechender gestalten. Der Menüumschalter befindet sich im Abschnitt „Darstellung“ des Dashboards unter dem Kopfzeilenmenü. Es stehen drei Umschalttasten zur Auswahl: eine im traditionellen Stil, eine im modernen Stil und eine im minimalistischen Stil. Im Allgemeinen hat der minimale Toggle drei horizontale Balken. Der erweiterte Umschalter bietet auch ein Dropdown-Menü zur Auswahl einer anderen Position im Menü Ihrer Seite. Der Standard-Umschalter, der einen blauen Hintergrund und ein weißes „M“ darauf hat, ist ein Umschalter mit blauem Hintergrund. Wählen Sie im Abschnitt „Standorte verwalten“ des Menüs „Darstellung“ die Option „Menü auswählen“, um den Menüschalter zu aktivieren. Sie können eine der drei Umschalttasten aus der Liste auswählen. Sie können das Umschalten des mobilen Menüs vollständig deaktivieren, indem Sie die Option „Mobiles Umschalten deaktivieren“ im Abschnitt „Designs des mobilen Menüs“ des Menüs „Darstellung“ auswählen.
Wie verwende ich die Umschaltleiste in WordPress?
 Bildnachweis: philipgledhill.co.uk
Bildnachweis: philipgledhill.co.ukWenn Sie die Toggle Bar in WordPress verwenden möchten, müssen Sie zunächst das Toggle Bar-Plugin installieren. Sobald Sie das Plugin installiert haben, können Sie es aktivieren, indem Sie im WordPress-Adminbereich auf die Seite „Plugins“ gehen und auf den Link „Aktivieren“ für das Toggle Bar-Plugin klicken. Nachdem das Plugin aktiviert wurde, können Sie es konfigurieren, indem Sie zur Seite „Einstellungen“ für das Toggle Bar-Plugin gehen.
Wir können die Umschaltleiste erstellen, indem wir das Kontrollkästchen für den HTML-Eingabetyp und das HTML-Label-Tag hinzufügen. Toggle-Bars sind als solche gekennzeichnet, mit dem Toggle-Box Eingabetyp. Die Toggle-Leiste kann auf folgende Weise erreicht werden: Geben Sie für die Beschriftung dieser Toggle-Leiste die Adresse für die Toggle-Leiste in der Menüleiste ein. Bitte geben Sie Folgendes in das Feld ein: // type // uncheckbox.
So passen Sie das WordPress Toggle Ba an
Sie können die Umschaltleisteneinstellungen für das Display Ihres iPhones ändern.
In WordPress können Sie die Farbe, den Text und die Position der Umschaltleiste ändern. Sie können es auch so einstellen, dass es auf allen Seiten oder nur auf einer oder beiden Hauptseiten erscheint.
Sie können die Umschaltleiste deaktivieren, indem Sie eine Seite aus dem Feld „Inhalt“ auswählen, aber alles, was angezeigt werden soll, muss auf einer Seite im Feld „Inhalt“ ausgewählt werden.
Um die Umschaltleiste auszublenden, deaktivieren Sie das Kontrollkästchen neben „Auf Seite anzeigen“.
Mit der Schaltfläche „Seite hinzufügen“ können Sie der Liste der Seiten, auf denen die Umschaltleiste angezeigt wird, eine neue Seite hinzufügen, indem Sie den Namen der Seite in das Feld „Seite“ eingeben und auf die Schaltfläche „Seite hinzufügen“ klicken.
Indem Sie die Umschaltleiste konfigurieren, können Sie es Besuchern erleichtern, das zu finden, wonach sie suchen, indem Sie das Menü steuern.
Wie füge ich eine Menüleiste in WordPress hinzu?
Um WordPress-Menüs anzupassen, gehen Sie zu Darstellung > Menüs und dann Darstellung > Anpassen. Wenn Sie noch kein Menü haben, können Sie eines erstellen, indem Sie Neues Menü erstellen auswählen. Sie haben die Möglichkeit, Ihr Menü zu benennen und seinen Speicherort auszuwählen.
Sie sollten die Erstellung eines gut organisierten Menüs als eine Ihrer drei wichtigsten Aufgaben priorisieren. Darüber hinaus verbessert ein gut gestaltetes Menü die Benutzererfahrung und konvertiert wie erwartet. Selbst das beste Design kann eine schlecht gestaltete Website nicht kompensieren. Sie werden weniger Zeit mit der Erstellung und Verwaltung Ihrer Website-Menüs verbringen, wenn Sie Visual Composer verwenden. Erstellen Sie schöne Layouts mit über 500 Inhaltselementen und über 500 von Designern erstellten Vorlagen und Add-Ins wie Themen zum Programm. Wählen Sie aus einer Vielzahl vorgefertigter Menüelemente (Basis- und Sandwichmenüs sowie Sidebar-Menüs zur individuelleren Gestaltung) oder verwenden Sie ein separates Menüelement.
So fügen Sie Menüs im Anpassen hinzu und löschen sie
Mit der Schaltfläche „Artikel hinzufügen“ können Sie Ihrer bestehenden Liste neue Artikel hinzufügen. Um ein neues Menü zu erstellen, verwenden Sie den Customizer. Sie können auch die gewünschte Art der Gravur und den Ort angeben, an dem sie platziert werden soll. Es besteht auch die Möglichkeit, Menüs zu löschen, wenn Sie dies bevorzugen.

So fügen Sie ein Menü in WordPress hinzu
Um ein Menü im Aussehen in WordPress hinzuzufügen, klicke zuerst auf den Link Menüs im Abschnitt Aussehen der linken Seitenleiste. Klicken Sie auf der nächsten Seite auf den Link Neues Menü erstellen. Geben Sie einen Namen für Ihr neues Menü in das Feld Menüname ein und klicken Sie dann auf die Schaltfläche Menü erstellen. Als Nächstes müssen Sie Elemente zu Ihrem Menü hinzufügen. Klicken Sie dazu einfach auf das Kontrollkästchen neben den Seiten oder Beiträgen, die Sie hinzufügen möchten, und klicken Sie dann auf die Schaltfläche Zum Menü hinzufügen. Wenn Sie alle gewünschten Elemente zu Ihrem Menü hinzugefügt haben, klicken Sie auf die Schaltfläche Menü speichern.
Während das WordPress-Theme das Erscheinungsbild der Navigationsmenüs übernimmt, können sie mithilfe von CSS in Sekundenschnelle angepasst werden. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress-Navigationsmenüs erstellen. Die erste Methode ist für Anfänger am bequemsten, da keine Programmierkenntnisse erforderlich sind. Mit CSS Hero können Sie Hintergrund, Typografie, Rahmen, Abstände und andere Elemente ändern. Bei dieser Methode müssen Sie kein benutzerdefiniertes CSS manuell hinzufügen, sie ist jedoch für fortgeschrittene Benutzer gedacht. Dazu gehören auch CSS-Klassen, die von WordPress für jedes Menü und Element generiert werden. Mit den Klassen können Sie die Einstellungen der Navigationsleiste weiter ändern.
Sie können mit WP auch Ihre eigenen benutzerdefinierten CSS-Klassen zu einzelnen Menüpunkten hinzufügen. Ihre Navigationsmenüs können aufgrund dieser Funktion angepasst und geändert werden. Wenn es um die Auswahl der zu ändernden CSS-Klassen geht, ist das Inspektionstool Ihres Browsers der beste Ausgangspunkt. Benutzerdefiniertes Styling ist für das erste und letzte Element im WordPress-Navigationsmenü verfügbar. Wenn Sie transparente Menüs verwenden, fügt sich Ihre Navigation in das Bild ein. Wenn Sie Ihren Aufruf zum Handeln auf diese Weise betonen, ist es wahrscheinlicher, dass er in Erinnerung bleibt. Verwenden Sie den folgenden CSS-Code, um Ihre Menüs in Ihrem Design festzuhalten.
Führen Sie die folgenden Schritte aus, um der Datei functions.php ein Code-Snippet hinzuzufügen. Die ersten und letzten Elemente des Navigationsmenüs werden jeweils als.first- und.last-CSS-Klassen formatiert. Diese Klassen eignen sich für das Styling von Menüpunkten. Weitere Informationen zum Erstellen des gleichen Effekts finden Sie in unserem CSS-Selektoren-Leitfaden.
Warum gibt es in WordPress keine Registerkarte „Erscheinungsbild“?
Es ist fast sicher, dass Sie die WordPress-Plattform nicht auf Ihrem Server installiert haben, nachdem Sie sich bei Ihrem WordPress-Dashboard angemeldet haben. Wenn Sie auf die Registerkarte Aussehen klicken, wird sie nicht auf der linken Seite Ihres WordPress-Dashboards angezeigt.
Warum WordPress die beste Plattform zum Erstellen von Websites ist
Millionen von Websites werden auf WordPress erstellt, einer der beliebtesten Website-Erstellungsplattformen der Welt. Wenn Sie nach einer Plattform suchen, die einfach zu bedienen, flexibel und mit vielen Funktionen ausgestattet ist, sollte WordPress ganz oben auf Ihrer Liste stehen.
Einer der attraktivsten Aspekte von WordPress ist, dass es extrem einfach ist, damit eine Website zu erstellen. Wenn Sie mit dem Programmieren nicht vertraut sind, können Sie einen WordPress-Builder verwenden, um eine Website für Sie zu erstellen. In ähnlicher Weise verfügt WordPress über ein Benutzerrollensystem, was bedeutet, dass Sie Rollen für verschiedene Benutzer auf Ihrer Website einrichten können.
Eine Rolle für den Administrator der Website würde beispielsweise diesem Administrator Zugriff auf alle Funktionen der Website gewähren. Es bietet Ihnen auch die Möglichkeit, verschiedene Benutzerrollen für verschiedene Arten von Benutzern zu konfigurieren, einschließlich Blogger, Ersteller von Inhalten und Kunden. Infolgedessen haben verschiedene Benutzer Zugriff auf die verschiedenen Bereiche Ihrer Website.
WordPress hat auch ein hohes Maß an Flexibilität. Benutzerdefinierter Code kann zu Ihrer Website hinzugefügt werden, sodass Sie das Erscheinungsbild und das Verhalten anpassen können. Wenn Sie mehr Funktionen als WordPress benötigen, können Sie diese mithilfe von Plugins zu Ihrer Website hinzufügen.
Die Plattform sollte ganz oben auf Ihrer Liste stehen, wenn Sie eine benutzerfreundliche, flexible und funktionsreiche Plattform wünschen. Darüber hinaus ist WordPress sehr preiswert, was eine fantastische Nachricht ist, wenn Sie ein knappes Budget haben. Wenn Sie WordPress verwenden, können Sie eine Website entwerfen, die professionell aussieht und sich anfühlt, ohne einen Cent auszugeben.
So erstellen Sie mehrere Menüs in WordPress
Es gibt verschiedene Möglichkeiten, wie Sie mehrere Menüs in WordPress erstellen können. Eine Möglichkeit besteht darin, für jede Seite ein benutzerdefiniertes Menü zu erstellen. Eine andere Möglichkeit besteht darin, ein Menü für jede Kategorie zu erstellen. Schließlich können Sie auch ein Menü für jeden Beitrag erstellen.
Durch die Verwendung des Plugins für bedingte Menüs können Sie benutzerdefinierte Menüs auf verschiedenen Seiten in WordPress erstellen. Das Menü jeder Website dient als primärer Inhalt und hilft Besuchern, relevante Seiten zu finden. Bei komplexen Websites ist es möglich, dass jeder Abschnitt der Seite über eigene Menüs verfügt. In diesem Beitrag werde ich Sie in wenigen Minuten durch den Prozess führen. Sie können zu „Standorte verwalten“ wechseln, indem Sie zu „Darstellung“ > „Menüs“ und dann zu „Bedingtes Menü“ gehen. Wenn Sie die Liste erreichen, wählen Sie ein Menü (ich habe das Apple-Menü gewählt). Durch Anklicken können Sie festlegen, wo es angezeigt wird. Sie werden ein neues Popup-Fenster in Ihrem Browser bemerken, in dem Sie verschiedene Registerkarten auswählen können. Sie können die Kategorien, Beitragstypen, Taxonomie, Benutzerrolle oder Homepage sowie die 404-Seiteneinstellungen ändern, indem Sie das Menü ändern.
Der Unterschied zwischen einem Menü und einer Sideba
Was ist der Unterschied zwischen Seitenleiste und Menü?
Kurz gesagt, die Seitenleiste Ihrer Website dient als Menü unten auf der Seite. Es gibt viele großartige Orte, an denen Sie Widgets platzieren können, wie z. B. unsere Blogroll- und Social-Media-Symbole, sowie Ihre Navigationstaste an Ort und Stelle halten.
