WordPress'te Bir Üst Çubuk Widget'ı Ekleme
Yayınlanan: 2022-09-26WordPress'e bir üst çubuk widget'ı eklemek, sadece birkaç dakika içinde tamamlanabilen basit bir işlemdir. İlk olarak, yeni bir WordPress sayfası veya gönderisi oluşturmanız gerekecek. Bunu yaptıktan sonra, WordPress Dashboard'un sol üst köşesinde bulunan “Yeni Ekle” düğmesine tıklamanız gerekecek. Ardından, "Widget'lar" bölümüne gitmeniz ve "Bir Widget Ekle" düğmesini tıklamanız gerekecek. Mevcut tüm widget'ların listesini içeren bir açılır pencere görünecektir. “Üst Çubuk Widget'ını” bulun ve “Widget Ekle” düğmesine tıklayın. Widget eklendikten sonra, onu yapılandırmanız gerekecektir. En önemli ayar “İçerik” ayarıdır. Burada, üst çubuk widget'ınız için HTML kodunu girmeniz gerekecektir. Bunu yaptıktan sonra, “Kaydet” düğmesine tıklayabilirsiniz. Üst çubuk widget'ınız artık WordPress sitenizde görünmelidir.
Başlamak için, Üst Çubuk'ta GeneratePress'e dokunun. Toplamda 15 gönderi görüntülendi (her biri dördü). 2 Ağustos 2016 tarihli gönderiler 17:01'de yayınlandı. Bunun nasıl mümkün olduğunu söyleyebilir misiniz? Lütfen yardımınız için çok teşekkür eder misiniz? O sitenin ikincil navigasyonunda şu anda görüntülenene benzer bağlantılar veya metinler olabilir. Tüm bu öğeleri ikincil navigasyonunuza (telefon, faks, e-posta vb.) dahil etmek için Özel Bağlantınızı kullanabilirsiniz. Bir telefon veya faksta iki alanı doldurmanız gerekiyorsa, aşağıdaki özel bağlantı yeterli olacaktır: Tam adres: 8832-677-8474.
İngilizce (832) 677-874-8473 sağlanan bir bağlantıdır. Aşağıdaki saatler. Lütfen URL'yi girin: *Bağlantı Metni. Haftanın yedi günü her gün FontAwesome Sosyal Medya Logosu tarafından desteklenmektedir.
Widget'ı eklemek istediğiniz sayfaya giderek ve ardından HTML /body> etiketi görünmeden önce kodu yapıştırarak, widget'ı web sitenize ekleyebilirsiniz. Kodu, widget'ın görünmesini istediğiniz her web sayfasına yazarak yeni bir widget oluşturabilirsiniz. Web Widget'ını (Klasik) kullanmak istiyorsanız, güvenlik duvarınızın bunu yapacak şekilde ayarlandığından emin olmalısınız.
Görünüm menüsünden WordPress Özel Widget seçeneğini seçin. Kullanılabilir Pencere Öğeleri bölümünde Hostinger Örnek Pencere Öğesi adlı bir pencere öğesi görünmelidir. Widget, yerleştirileceği sayfanın kenar çubuğunun sağ tarafına sürüklenmelidir. Gerekli değişiklikleri yaptıktan sonra web sitenizi ziyaret edin.
WordPress'te Nasıl Başlık Widget'ı Eklerim?
 Kredi bilgileri: blog.aiwsolutions.net
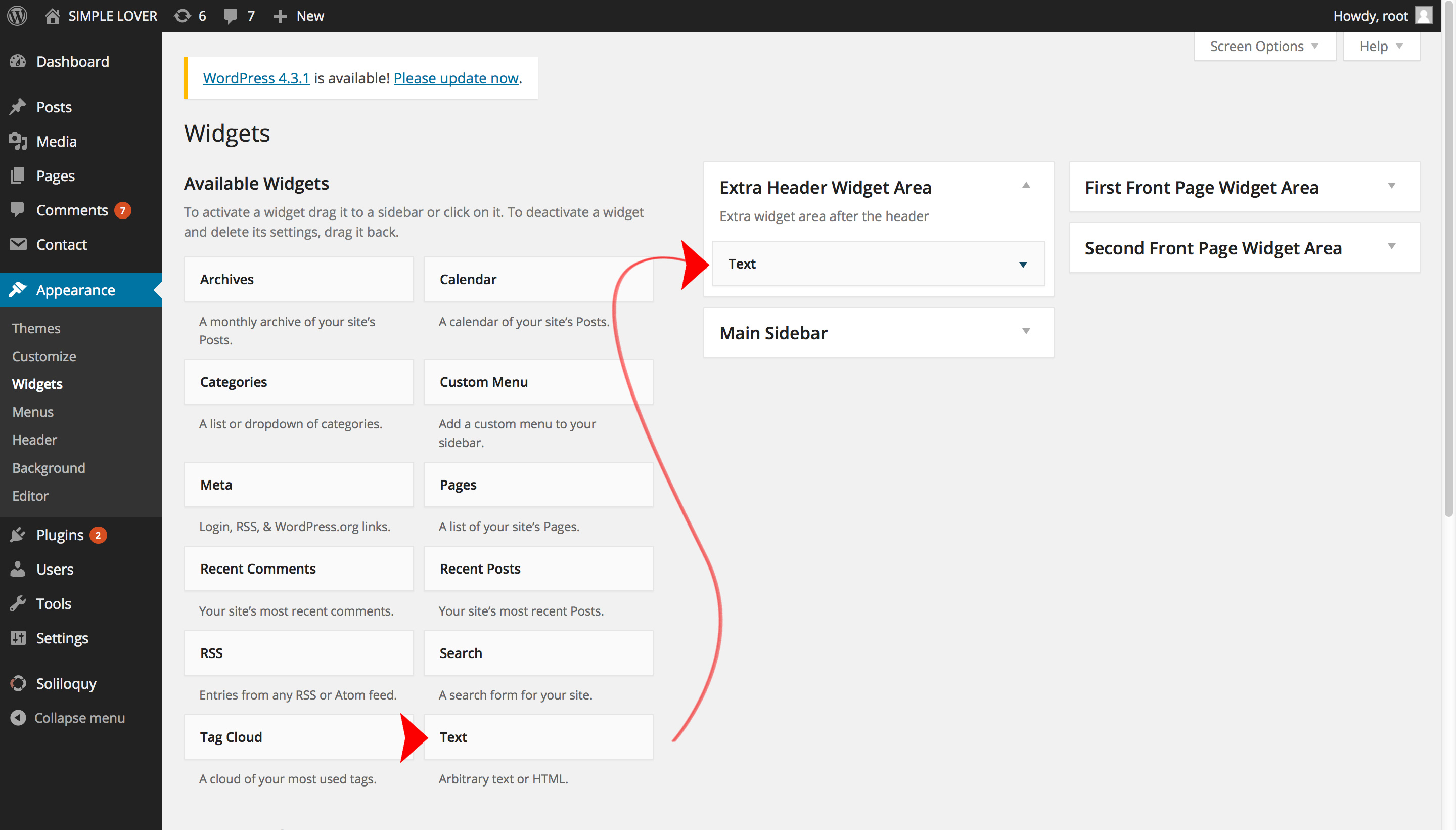
Kredi bilgileri: blog.aiwsolutions.netGörünüm'e gittiğinizde üzerine tıklayın. Bunu takiben, 'Özel başlık widget Alanı' etiketli yeni bir widget alanı göreceksiniz. Artık bu yeni alana widget'lar ekleyebilirsiniz. WordPress'te widget'ların nasıl oluşturulacağı ve kullanılacağı hakkında daha fazla bilgiyi kılavuzumuzda bulabilirsiniz.
WordPress widget bileşenleri, sitenize belirli bir işlev eklemenize izin verdiği için WordPress'te kullanışlıdır. Başlık pencere öğesi, tüm ziyaretçilerinizin görmesini istediğiniz bir öğeyi tanıtmanız için size daha fazla alan sağlar. Bir metin pencere öğesini başlığa sürükleyip bırakabilir ve bir reklam geliri sitesinden veya bağlı kuruluş web sitesinden kodunuzu vücudunuza yapıştırabilirsiniz. Sitenin düzgün çalışabilmesi için header.php dosyasının düzenlenmesi gerekir. Bu, Görünüm'de "Başlık Widget'ı" adı verilen yeni bir pencere öğesi alanını içerir. Geliştiriciye bağlı olarak her temanın kendi görünümü ve hissi vardır. Başlık widget alanını özelleştirmek için CSS'yi özelleştirmeniz yeterlidir.
Bu öğretici, halihazırda bir başlık widget'ı içermeyen temalar için daha etkili olacaktır. Örneğin ColorMag teması zaten bir başlık kenar çubuğu içeriyor. WordPress'in bakımında tema güncellemelerini nasıl ele aldığını düşünün. Düzenlediğiniz temanın güncellenmesi gerekiyorsa, onu yeniden kodlamanız gerekir.
WordPress Üstbilgi ve Altbilgi Sorunlarına Neden Olan Boş Sayfa Şablonunu Etkinleştirin
Üstbilginiz veya altbilginiz WordPress sitenizde görünmüyorsa, 'Boş Sayfa Şablonunu Etkinleştir' seçeneğini devre dışı bırakmanız gerekebilir.
WordPress'te Nasıl Üst Düzey Menü Eklerim?
 Kredi: www.imagely.com
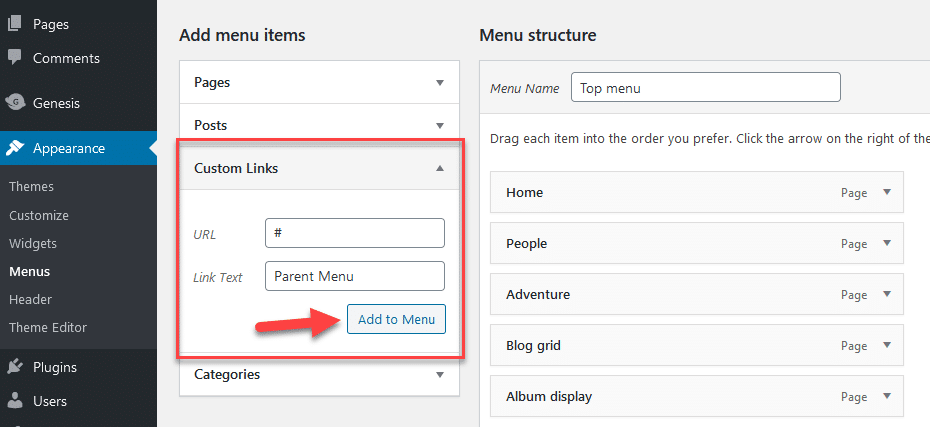
Kredi: www.imagely.comadd_menu_page() yöntemiyle WordPress Yönetimine yeni bir Üst düzey menü ekleyin.

WordPress Yönetimine yeni bir Üst Düzey menü eklemek için add_menu_page() işlevini kullanın. Bir menünün kaldırılması, kullanıcının doğrudan erişimini engellemeyecektir. Sonuç olarak, asla kullanıcıların yeteneklerini sınırlamak için kullanılmamalıdır. Eski kodu basitleştirmek ve anlamanıza yardımcı olmak istiyorsanız, $menu_slug parametresini boş bir işlev içeren bir PHP dosya yolu olarak ekleyin. Menüdeki ilk öğe, seçenekler sayfasının $menu_slug parametresi kullanılarak tanımlanabilen menu_page_url() parametresidir. Bunu form etiketinde kullandığınızda, varsayılan olarak işlevi açıkça kullanabilir ve URL'den çıkabilirsiniz. Sayfayı görüntülerken çağrılacak bir işlev belirtirseniz, işlev ancak tam olarak görüntülendikten sonra çağrılır. Bir üstbilgiyi (yönlendirilen gibi) bir tarayıcıya yönlendirmeniz gerekiyorsa, bu uygun değildir.
WordPress'te Mevcut Bir Menüye Otomatik Olarak Yeni Üst Düzey Sayfalar Nasıl Eklenir
"Yeni üst düzey sayfalar" ne anlama geliyor? Yeni kategoriler, gönderi türleri veya sınıflandırmalar gibi mevcut bir menüye otomatik olarak yeni üst düzey sayfalar ekleme ve ayrıca kategorileri düzenleme yeteneği. Bu menüye eklenmesi gerekip gerekmediğini kontrol etmeden yeni bir sayfa oluşturdunuz ve bunu kontrol ederken bu menüye manuel olarak yeni bir sayfa eklediniz. Wordpress temama nasıl altbilgi ekleyebilirim? Üst çubuk panelini etkinleştirdikten sonra tema panelinde yaptığınız değişiklikleri kaydedin, Görünüm menüsünde üst çubuk sekmesini göreceksiniz. Özelleştir'i seçerek üst çubuğu değiştirebilirsiniz.
WordPress'te Üst Çubuk Nasıl Düzenlenir
 Kredi: support.vamtam.com
Kredi: support.vamtam.comWordPress'te oturum açın ve gerekli değişiklikleri yapmak için Görünüm > özelleştir > üst çubuk'a gidin.
WordPress.com Yönetici Ba'nızı Özelleştirin
WordPress.com, web siteleri oluşturmak ve yönetmek için kullanılan popüler bir platformdur. Sayfalarınızın üst kısmında belirli WordPress.com sayfalarına erişim sağlayan bir kısayol çubuğu bulunur. Görünüm Panelinde Yönetici Çubuğu rengini web sitenizin tema rengine uyacak şekilde değiştirin.
Başlık WordPress'e Widget Ekleme
WordPress başlığınıza bir widget eklemek, sitenizi özelleştirmenin ve daha fazla işlevsellik eklemenin harika bir yoludur. Başlığınıza bir widget eklemenin iki yolu vardır: WordPress Özelleştirici aracılığıyla veya alt temanıza kod ekleyerek.
WordPress'te Widget Kodu Nasıl Düzenlenir
WordPress'te widget kodunu düzenlemek için tema dosyalarına WordPress Yönetici Panosu üzerinden erişmeniz gerekir. Tema dosyalarına eriştikten sonra, düzenlemek istediğiniz widget'ın kodunu içeren dosyayı bulmanız gerekecektir. Doğru dosyayı bulduktan sonra, kodda gerekli değişiklikleri yapabilir ve dosyayı kaydedebilirsiniz.
WordPress platformu, eklentilere ek olarak eklentiler ve widget'lar içerir. Web sitenize bir widget eklemek istiyorsanız, onu sürükleyip pencerenin sağ tarafındaki widget alanlarından birine bırakın. Etkin Pencere Öğeleri, oluşturduğunuz ancak şu anda görüntülemediğiniz pencere öğelerini görüntüler. Benzer şekilde, bazı temalar altbilgi veya üstbilgide pencere öğesi alanları içerir. WordPress web sitenize yeni işlevler eklemek istiyorsanız, neredeyse kesinlikle eklentiler yüklemeniz gerekecektir. Bazı geliştiriciler onlar için premium eklentiler oluşturmuş olsa da, birçoğunun kullanımı ücretsizdir. Bu eklentiler, sitenizin widget alanına sürükleyip bırakabileceğiniz çeşitli widget'lar da oluşturabilir.
Yeni Widget Alanı WordPress Eklentisi Ekle
Eklentinin kurulumu ve aktivasyonu Görünüm'e giderek tamamlanabilir. Her bir widget alanını oluşturduktan sonra, Görünüm'e giderek bu widget alanlarının içeriğini ekleyebilirsiniz.
Widget'ı Programlı Olarak Ekleyin WordPress
WordPress sitenize bir widget eklemek, sitenizi özelleştirmenin ve daha fazla özellik eklemenin harika bir yoludur. Sitenize widget eklemenin iki yolu vardır: WordPress Admin Dashboard aracılığıyla veya widget kodunu temanızın functions.php dosyasına ekleyerek.
