Adăugarea unui widget pentru bara de sus în WordPress
Publicat: 2022-09-26Adăugarea unui widget bara de sus în WordPress este un proces simplu care poate fi finalizat în doar câteva minute. În primul rând, va trebui să creați o nouă pagină sau postare WordPress. Odată ce ați făcut acest lucru, va trebui să faceți clic pe butonul „Adăugați nou” situat în colțul din stânga sus al tabloului de bord WordPress. Apoi, va trebui să derulați în jos la secțiunea „Widget-uri” și să faceți clic pe butonul „Adăugați un widget”. Va apărea o fereastră pop-up cu o listă cu toate widget-urile disponibile . Găsiți „Top Bar Widget” și faceți clic pe butonul „Add Widget”. Odată ce widget-ul a fost adăugat, va trebui să-l configurați. Cea mai importantă setare este setarea „Conținut”. Aici, va trebui să introduceți codul HTML pentru widget-ul din bara de sus. După ce ați făcut acest lucru, puteți face clic pe butonul „Salvare”. Widgetul din bara de sus ar trebui să fie acum vizibil pe site-ul dvs. WordPress.
Pentru a începe, atingeți GeneratePress în bara de sus. În total, au fost vizualizate 15 postări (patru din fiecare). Postările pentru 2 august 2016 au fost publicate la 17:01 Îmi puteți spune cum este posibil? Vă rog, îmi puteți mulțumi foarte mult pentru ajutor? Ar putea fi link-uri sau text similar cu ceea ce este afișat în prezent în navigarea secundară a site-ului respectiv. Puteți utiliza linkul personalizat pentru a include toate aceste elemente în navigarea secundară (telefon, fax, e-mail și așa mai departe). Dacă trebuie să completați două câmpuri într-un telefon sau fax, va fi suficient următorul link personalizat: Adresa completă este: 8832-677-8474.
Engleză (832) 677-874-8473 este un link furnizat. Următoarele sunt orele. Vă rugăm să introduceți adresa URL: *Text link. În fiecare zi, șapte zile pe săptămână, este alimentat de sigla FontAwesome Social Media.
Accesând pagina în care doriți să adăugați widget-ul și apoi lipiți codul înainte de apariția etichetei HTML /body>, puteți adăuga widget-ul pe site-ul dvs. web. Scriind codul în fiecare pagină web în care doriți să apară widgetul, puteți crea un nou widget. Dacă doriți să utilizați Web Widget (Classic), trebuie să vă asigurați că firewall-ul dvs. este configurat pentru a face acest lucru.
Selectați opțiunea WordPress personalizat Widget din meniul Aspect. Un widget numit Hostinger Sample Widget ar trebui să apară în secțiunea Widgeturi disponibile . Widgetul trebuie tras în partea dreaptă a barei laterale a paginii, unde va fi plasat. Vizitați site-ul dvs. după ce faceți modificările necesare.
Cum adaug un widget de antet în WordPress?
 Credit: blog.aiwsolutions.net
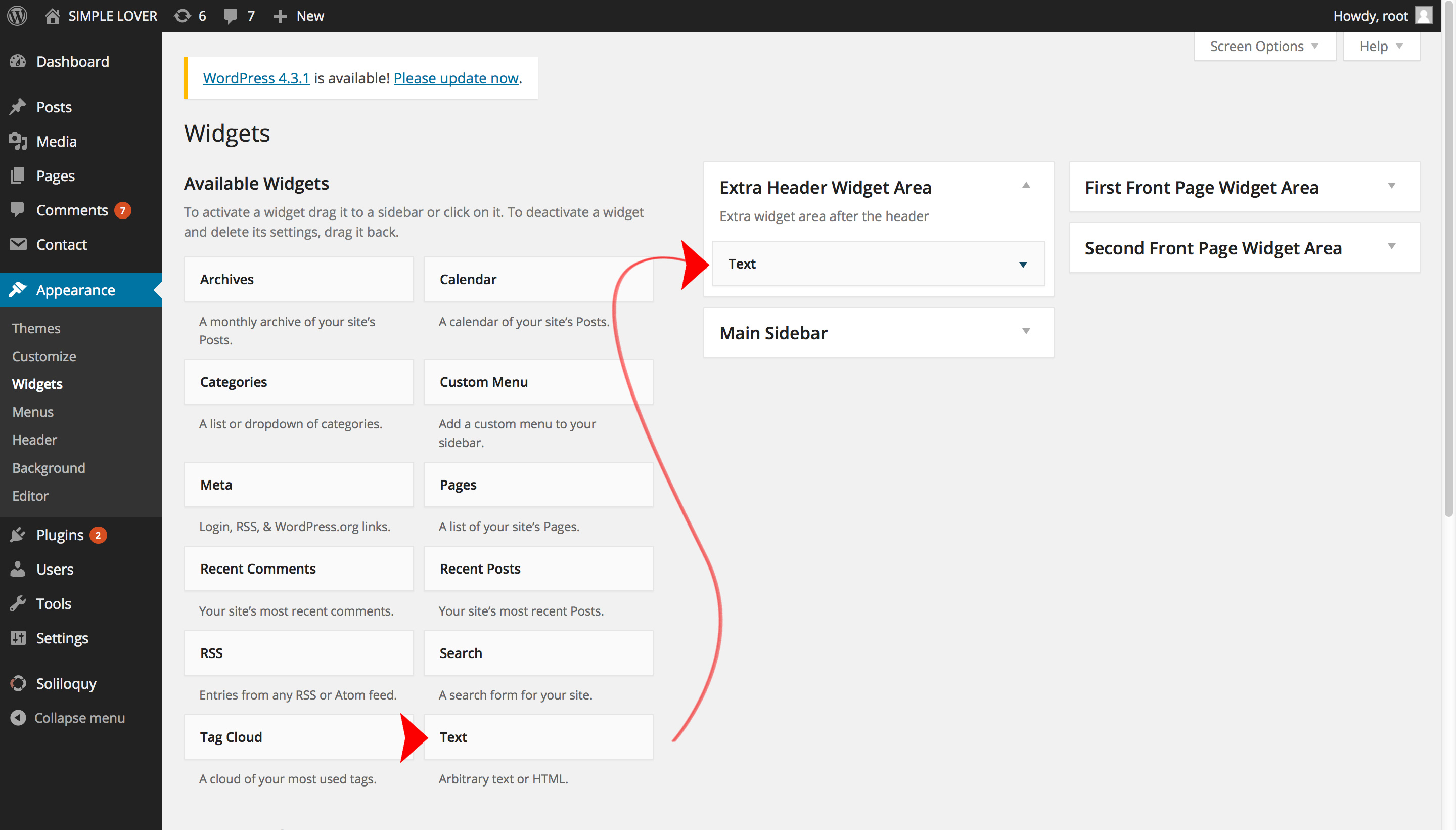
Credit: blog.aiwsolutions.netCând accesați Aspect, faceți clic pe el. După aceea, veți vedea o nouă zonă de widget etichetată „Zona widget de antet personalizat”. Acum puteți adăuga widget-uri în această nouă zonă de acum. Mai multe informații despre cum să creați și să utilizați widget-uri în WordPress pot fi găsite în ghidul nostru.
Componentele widget WordPress sunt utile în WordPress deoarece vă permit să adăugați o funcție specifică site-ului dvs. Widgetul antet vă oferă mai mult spațiu pentru a promova un articol pe care doriți să-l vadă toți vizitatorii. Puteți trage și plasa un widget text în antet și puteți lipi codul de pe un site cu venituri publicitare sau de pe un site afiliat în corpul dvs. Fișierul header.php trebuie editat pentru ca site-ul să funcționeze corect. Aceasta include o nouă zonă de widget numită „Header Widget” în Aspect. Fiecare temă are propriul aspect și aspect, în funcție de dezvoltator. Pentru a personaliza zona widgetului antetului, pur și simplu personalizați CSS-ul.
Acest tutorial va fi mai eficient pentru temele care nu includ deja un widget de antet. Tema ColorMag, de exemplu, include deja o bară laterală de antet . Luați în considerare modul în care WordPress gestionează actualizările temei în întreținerea acesteia. Dacă tema pe care o editați necesită o actualizare, va trebui să o recodificați.
Activați șablonul de pagină goală care cauzează probleme cu antetul și subsolul WordPress
Dacă antetul sau subsolul dvs. nu apar pe site-ul dvs. WordPress, poate fi necesar să dezactivați „Activați șablonul de pagină goală”.
Cum adaug un meniu de nivel superior în WordPress?
 Credit: www.imagely.com
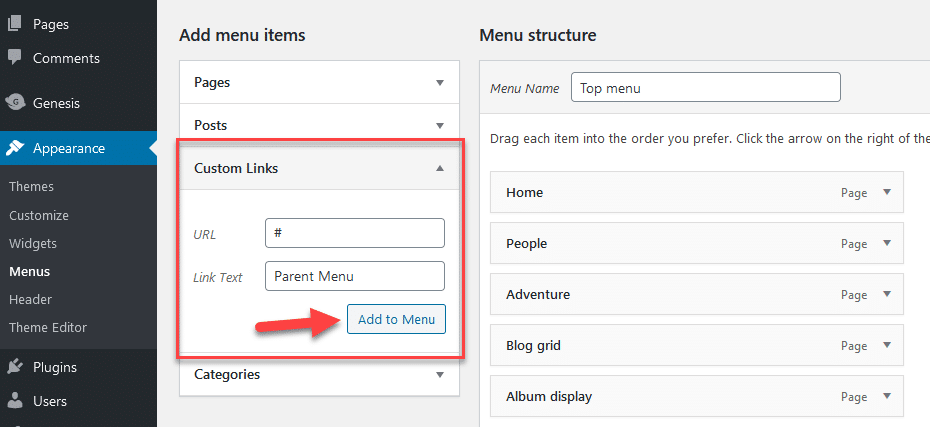
Credit: www.imagely.comAdăugați un nou meniu de nivel superior în Administrarea WordPress cu metoda add_menu_page().

Utilizați funcția add_menu_page() pentru a adăuga un nou meniu de nivel superior la Administrarea WordPress. Eliminarea unui meniu nu va împiedica accesul direct al acestuia de către utilizator. Ca rezultat, nu ar trebui să fie niciodată utilizat pentru a limita capacitățile utilizatorilor. Dacă doriți să simplificați codul vechi și să vă ajutați să îl înțelegeți, introduceți parametrul $menu_slug ca cale de fișier PHP, care include o funcție nulă. Primul element din meniu este parametrul menu_page_url(), care poate fi definit folosind parametrul $menu_slug din pagina de opțiuni. Când îl utilizați în eticheta de formular, veți putea să utilizați în mod explicit funcția în mod implicit și să scăpați de adresa URL. Dacă specificați o funcție de apelat în timp ce afișați pagina, funcția va fi apelată numai după ce este complet afișată. Dacă trebuie să redirecționați un antet (cum ar fi redirecționat) către un browser, este inadecvat.
Cum să adăugați automat pagini noi de nivel superior la un meniu existent în WordPress
Ce înseamnă „Pagini noi de nivel superior”? Posibilitatea de a adăuga automat noi pagini de nivel superior la un meniu existent, cum ar fi categorii noi, tipuri de postări sau taxonomii, precum și de a edita categorii. Ați creat o pagină nouă fără a verifica dacă ar trebui adăugată la acest meniu și ați adăugat manual o pagină nouă la acest meniu în timp ce verificați acest lucru. Cum pot adăuga un subsol la tema mea wordpress? Salvați modificările pe care le-ați făcut în panoul tematic după activarea panoului barei de sus și veți vedea fila barei de sus în meniul Aspect. Selectând Personalizare, puteți schimba bara de sus.
Cum să editați bara de sus în WordPress
 Credit: support.vamtam.com
Credit: support.vamtam.comConectați-vă la WordPress și accesați Aspect > personalizați > bara de sus pentru a face modificările necesare.
Personalizați-vă administratorul WordPress.com Ba
WordPress.com este o platformă populară folosită pentru crearea și gestionarea site-urilor web. Există o bară de comenzi rapide în partea de sus a paginilor dvs. care oferă acces la anumite pagini WordPress.com. Schimbați culoarea barei de administrare pentru a se potrivi cu culoarea temei site-ului dvs. din panoul de aspect.
Adăugați widget la antet WordPress
Adăugarea unui widget la antetul WordPress este o modalitate excelentă de a vă personaliza site-ul și de a adăuga mai multe funcționalități. Există două moduri de a adăuga un widget la antetul dvs.: prin intermediul Personalizatorului WordPress sau prin adăugarea de cod la tema copilului.
Cum să editați codul widget în WordPress
Pentru a edita codul widget -ului în WordPress, va trebui să accesați fișierele teme prin intermediul tabloului de bord WordPress Admin. Odată ce ați accesat fișierele teme, va trebui să găsiți fișierul care conține codul widget-ului pe care doriți să îl editați. După ce ați găsit fișierul corect, puteți face modificările necesare codului și puteți salva fișierul.
Platforma WordPress include pluginuri și widget-uri pe lângă pluginuri. Dacă doriți să adăugați un widget pe site-ul dvs. web, trageți-l și plasați-l într-una dintre zonele widget din partea dreaptă a ferestrei. Widgeturi active afișează widget-urile pe care le-ați creat, dar nu le vizualizați în prezent. În mod similar, unele teme includ zone widget în subsol sau antet. Dacă doriți să adăugați noi funcționalități site-ului dvs. WordPress, aproape sigur va trebui să instalați pluginuri. Multe dintre ele sunt gratuite, deși unii dezvoltatori au creat pluginuri premium pentru ei. Aceste pluginuri pot crea, de asemenea, o varietate de widget-uri, pe care le puteți trage și plasa în zona de widget-uri a site-ului dvs.
Adăugați un nou plugin WordPress pentru zonă de widget-uri
Instalarea și activarea pluginului pot fi finalizate accesând Aspect. După ce ați creat fiecare zonă de widget, puteți adăuga conținutul acelor zone de widget accesând Aspect.
Adăugați Widget în mod programatic WordPress
Adăugarea unui widget pe site-ul dvs. WordPress este o modalitate excelentă de a vă personaliza site-ul și de a adăuga mai multe funcții. Există două moduri de a adăuga widget-uri pe site-ul tău: prin intermediul WordPress Admin Dashboard sau prin adăugarea codului widget-ului în fișierul functions.php al temei tale.
