WordPress에 상단 표시줄 위젯 추가하기
게시 됨: 2022-09-26WordPress에 상단 표시줄 위젯을 추가하는 것은 몇 분 안에 완료할 수 있는 간단한 프로세스입니다. 먼저 새 WordPress 페이지 또는 게시물을 만들어야 합니다. 이 작업을 완료하면 WordPress 대시보드의 왼쪽 상단에 있는 "새로 추가" 버튼을 클릭해야 합니다. 다음으로 "위젯" 섹션까지 아래로 스크롤하고 "위젯 추가" 버튼을 클릭해야 합니다. 사용 가능한 모든 위젯 목록이 있는 팝업 창이 나타납니다. "상단 막대 위젯"을 찾아 "위젯 추가" 버튼을 클릭합니다. 위젯이 추가되면 구성해야 합니다. 가장 중요한 설정은 "콘텐츠" 설정입니다. 여기에 상단 표시줄 위젯의 HTML 코드를 입력해야 합니다. 이 작업을 완료하면 "저장" 버튼을 클릭할 수 있습니다. 이제 WordPress 사이트에서 상단 표시줄 위젯을 볼 수 있습니다.
시작하려면 상단 표시줄에서 GeneratePress를 누릅니다. 총 15개의 게시물이 조회되었습니다(각 4개). 2016년 8월 2일 게시물이 오후 5시 1분에 게시되었습니다. 어떻게 가능한지 알려주실 수 있나요? 도움을 주셔서 대단히 감사합니다. 현재 해당 사이트의 보조 탐색에 표시되는 것과 유사한 링크 또는 텍스트일 수 있습니다. 사용자 정의 링크를 사용하여 이 모든 항목을 보조 탐색(전화, 팩스, 전자 메일 등)에 포함할 수 있습니다. 전화나 팩스에서 두 필드를 작성해야 하는 경우 다음 사용자 정의 링크로 충분합니다. 전체 주소는 8832-677-8474입니다.
영어(832) 677-874-8473 링크가 제공됩니다. 다음은 시간입니다. URL을 입력하십시오: *링크 텍스트. 매일, 일주일에 7일, 그것은 FontAwesome 소셜 미디어 로고에 의해 구동됩니다.
위젯을 추가할 페이지로 이동한 후 HTML /body> 태그가 나타나기 전에 코드를 붙여넣으면 웹사이트에 위젯을 추가할 수 있습니다. 위젯을 표시하려는 모든 웹 페이지에 코드를 작성하여 새 위젯을 만들 수 있습니다. Web Widget (클래식)을 사용하려면 방화벽이 그렇게 설정되어 있는지 확인해야 합니다.
모양 메뉴에서 WordPress 사용자 정의 위젯 옵션을 선택하십시오. Hostinger Sample Widget이라는 위젯이 사용 가능한 위젯 섹션 에 표시되어야 합니다. 위젯이 배치될 페이지의 사이드바 오른쪽으로 위젯을 드래그해야 합니다. 필요한 사항을 변경한 후 웹사이트를 방문하십시오.
WordPress에 헤더 위젯을 어떻게 추가합니까?
 크레딧: blog.aiwsolutions.net
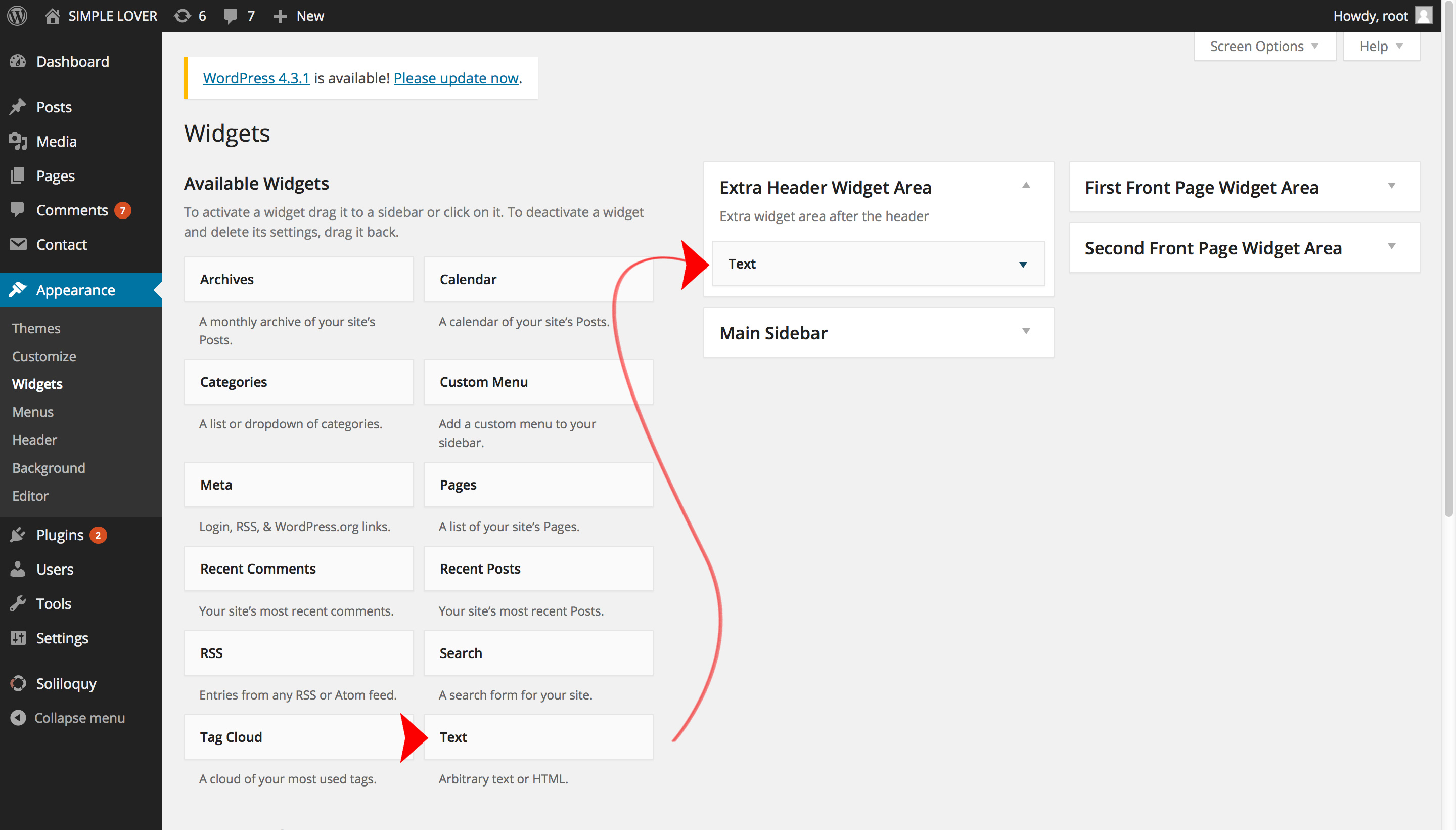
크레딧: blog.aiwsolutions.net모양으로 이동하면 모양을 클릭하십시오. 그 다음에 '사용자 정의 헤더 위젯 영역'이라는 레이블이 지정된 새 위젯 영역 이 표시됩니다. 이제 이 새로운 영역에 위젯을 추가할 수 있습니다. WordPress에서 위젯을 만들고 사용하는 방법에 대한 자세한 내용은 가이드에서 찾을 수 있습니다.
WordPress 위젯 구성 요소는 사이트에 특정 기능을 추가할 수 있기 때문에 WordPress에서 유용합니다. 헤더 위젯은 모든 방문자에게 보여주고 싶은 항목을 홍보할 수 있는 더 많은 공간을 제공합니다. 텍스트 위젯 을 헤더에 끌어다 놓고 광고 수익 사이트 또는 제휴 웹사이트의 코드를 몸에 붙여넣을 수 있습니다. 사이트가 제대로 작동하려면 header.php 파일을 편집해야 합니다. 여기에는 모양에 "헤더 위젯"이라는 새 위젯 영역이 포함됩니다. 각 테마에는 개발자에 따라 고유한 모양과 느낌이 있습니다. 헤더 위젯 영역을 사용자 정의하려면 CSS를 사용자 정의하기만 하면 됩니다.
이 튜토리얼은 헤더 위젯이 아직 포함되어 있지 않은 테마에 더 효과적입니다. 예를 들어 ColorMag 테마에는 이미 헤더 사이드바가 포함되어 있습니다. WordPress가 유지 관리에서 테마 업데이트를 처리하는 방법을 고려하십시오. 편집 중인 테마에 업데이트가 필요한 경우 다시 코딩해야 합니다.
WordPress 머리글 및 바닥글 문제를 일으키는 빈 페이지 템플릿 활성화
머리글이나 바닥글이 WordPress 사이트에 표시되지 않으면 '빈 페이지 템플릿 활성화'를 비활성화해야 할 수 있습니다.
WordPress에서 최상위 메뉴를 어떻게 추가합니까?
 크레딧: www.imagely.com
크레딧: www.imagely.comadd_menu_page() 메서드를 사용하여 WordPress 관리에 새 최상위 메뉴를 추가합니다.

add_menu_page() 함수를 사용하여 WordPress 관리에 새 최상위 메뉴를 추가합니다. 메뉴를 제거해도 사용자가 직접 액세스할 수 있는 것은 아닙니다. 따라서 사용자의 기능을 제한하는 데 사용해서는 안 됩니다. 레거시 코드를 단순화하고 이해를 돕고 싶다면 null 함수가 포함된 PHP 파일 경로로 $menu_slug 매개변수를 삽입하세요. 메뉴의 첫 번째 항목은 menu_page_url() 매개변수로, 옵션 페이지의 $menu_slug 매개변수를 사용하여 정의할 수 있습니다. form 태그에서 사용하면 기본적으로 함수를 명시적으로 사용하고 URL을 이스케이프할 수 있습니다. 페이지를 표시하는 동안 호출할 함수를 지정하면 완전히 표시되어야만 해당 함수가 호출됩니다. 헤더(예: 리디렉션됨)를 브라우저로 리디렉션해야 하는 경우 부적절합니다.
WordPress의 기존 메뉴에 새 최상위 페이지를 자동으로 추가하는 방법
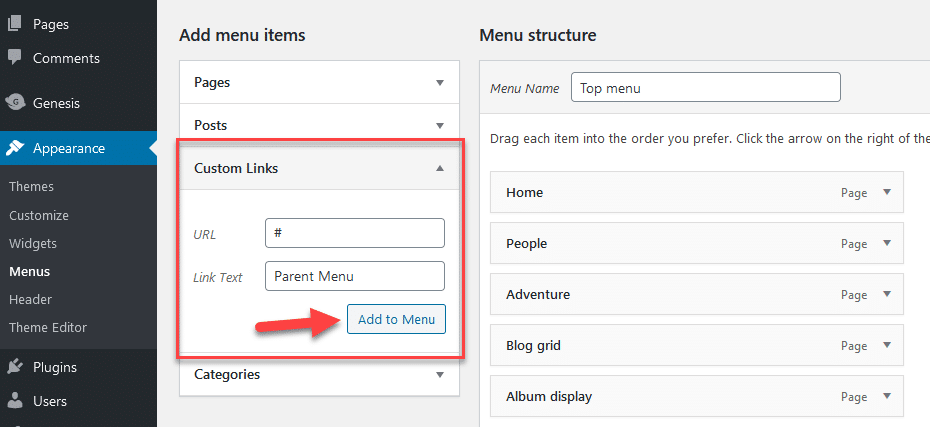
"새로운 최상위 페이지"는 무엇을 의미합니까? 새 카테고리, 게시물 유형 또는 분류와 같은 기존 메뉴에 새 최상위 페이지를 자동으로 추가하고 카테고리를 편집하는 기능. 이 메뉴에 추가해야 하는지 여부를 확인하지 않고 새 페이지를 만들고 이를 확인하면서 이 메뉴에 새 페이지를 수동으로 추가했습니다. WordPress 테마에 바닥글을 추가하려면 어떻게 해야 합니까? 상단바 패널을 활성화한 후 테마 패널에서 변경한 사항을 저장하면 모양 메뉴에 상단바 탭 이 표시됩니다. 사용자 정의를 선택하여 상단 표시줄을 변경할 수 있습니다.
WordPress에서 상단 표시줄을 편집하는 방법
 크레딧: support.vamtam.com
크레딧: support.vamtam.comWordPress에 로그인하고 모양 > 사용자 정의 > 상단 표시줄로 이동하여 필요한 사항을 변경합니다.
WordPress.com 관리자 바 사용자 지정
WordPress.com은 웹사이트를 만들고 관리하는 데 사용되는 인기 있는 플랫폼입니다. 페이지 상단에 특정 워드프레스닷컴 페이지에 대한 액세스를 제공하는 바로 가기 모음이 있습니다. 모양 패널에서 웹사이트의 테마 색상과 일치하도록 관리 표시줄 색상을 변경합니다.
헤더 WordPress에 위젯 추가
WordPress 헤더에 위젯을 추가하면 사이트를 사용자 정의하고 더 많은 기능을 추가할 수 있습니다. 위젯을 헤더에 추가하는 방법에는 WordPress 사용자 지정 프로그램을 사용하거나 하위 테마에 코드를 추가하는 두 가지 방법이 있습니다.
WordPress에서 위젯 코드를 편집하는 방법
WordPress에서 위젯 코드 를 편집하려면 WordPress 관리자 대시보드를 통해 테마 파일에 액세스해야 합니다. 테마 파일에 액세스한 후에는 편집하려는 위젯의 코드가 포함된 파일을 찾아야 합니다. 올바른 파일을 찾으면 코드를 필요한 대로 변경하고 파일을 저장할 수 있습니다.
WordPress 플랫폼에는 플러그인 외에도 플러그인과 위젯이 포함되어 있습니다. 웹사이트에 위젯을 추가하려면 창 오른쪽에 있는 위젯 영역 중 하나로 끌어다 놓습니다. 활성 위젯은 생성했지만 현재 보고 있지 않은 위젯을 표시합니다. 마찬가지로 일부 테마에는 바닥글 또는 머리글에 위젯 영역이 포함됩니다. WordPress 웹사이트에 새로운 기능을 추가하려면 거의 확실히 플러그인을 설치해야 합니다. 일부 개발자는 프리미엄 플러그인을 만들었지만 대부분은 무료로 사용할 수 있습니다. 이러한 플러그인은 또한 사이트의 위젯 영역으로 끌어다 놓을 수 있는 다양한 위젯을 생성할 수 있습니다.
새 위젯 영역 WordPress 플러그인 추가
플러그인 설치 및 활성화는 모양으로 이동하여 완료할 수 있습니다. 각 위젯 영역을 만든 후 모양으로 이동하여 해당 위젯 영역의 내용을 추가할 수 있습니다.
프로그래밍 방식으로 위젯 추가 WordPress
WordPress 사이트에 위젯을 추가하면 사이트를 사용자 정의하고 더 많은 기능을 추가할 수 있습니다. 사이트에 위젯을 추가하는 방법에는 두 가지가 있습니다. WordPress 관리 대시보드를 통하거나 테마의 functions.php 파일에 위젯 코드를 추가하는 것입니다.
